这篇文章发布于 2018年12月2日,星期日,18:04,归类于 CSS相关。 阅读 196031 次, 今日 40 次 108 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8244
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、Chrome杀了个回马枪
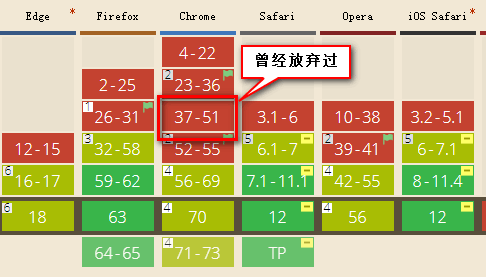
position:sticky早有耳闻也有所了解,后来,Chrome放弃了对其支持,我也就不关心这个声明了,今天偶然发现,卧槽,Chrome什么时候杀了个回马枪,居然又支持了。眼瞅着,各个浏览器纷纷立了山头,要必要关心关心position:sticky了,不要被人留下厚此薄彼的口舌。

Safari目前还需要-webkit-私有前缀。
二、position:sticky简介
单词sticky的中文意思是“粘性的”,position:sticky表现也符合这个粘性的表现。基本上,可以看出是position:relative和position:fixed的结合体——当元素在屏幕内,表现为relative,就要滚出显示器屏幕的时候,表现为fixed。例如,可以滚动下面这个框框感受下交互表现:
其中导航元素设置了如下CSS:
nav {
position: -webkit-sticky;
position: sticky;
top: 0;
}
于是,正如大家看到,随着页面的滚动,当导航距离上边缘0距离的时候,黏在了上边缘,表现如同position:fixed。
//zxx: position:sticky要想生效,top属性或则left属性(看滚动方向)是必须要有明确的计算值的,否则fixed的表现不会出现。
这就是position:sticky最基本的表现,特别适合导航的跟随定位效果。

很多人以为position:sticky就上面这点效果,就好像以为就是个平常的史莱姆一样,实际上,position:sticky可以实现性价比极高,甚至还有点小酷的交互布局效果。嘿嘿,这可是皇帝的夜壶——不是人人都能看到的哟。
三、富有层次的滚动交互
滚动下面这个嵌入页面的滚动条,我们可以看到新闻标题依次推上去,网友评论也会在恰当的时间从背后钻出来。
如果上面页面显示不出来,可以狠狠地点击这里:position:sticky实现的富有层次的滚动交互demo
GIF录屏效果如下:

四、你可能不知道的position:sticky
position:sticky有个非常重要的特性,那就是sticky元素效果完全受制于父级元素们。
这和position:fixed定位有着根本性的不同,fixed元素直抵页面根元素,其他父元素对其left/top定位无法限制。
根据我简单的测试,发现了sticky元素以下一些特性表现:
- 父级元素不能有任何
overflow:visible以外的overflow设置,否则没有粘滞效果。因为改变了滚动容器(即使没有出现滚动条)。因此,如果你的position:sticky无效,看看是不是某一个祖先元素设置了overflow:hidden,移除之即可。 2019-05-22新增
父级元素设置和粘性定位元素等高的固定的height高度值,或者高度计算值和粘性定位元素高度一样,也没有粘滞效果。我专门写了篇文章深入讲解了粘性效果无效的原因,可以点击这里查看。- 同一个父容器中的sticky元素,如果定位值相等,则会重叠;如果属于不同父元素,且这些父元素正好紧密相连,则会鸠占鹊巢,挤开原来的元素,形成依次占位的效果。至于原因需要理解粘性定位的计算规则,同样点击这里查看。
- sticky定位,不仅可以设置
top,基于滚动容器上边缘定位;还可以设置bottom,也就是相对底部粘滞。如果是水平滚动,也可以设置left和right值。
下面,我们再看看看富有层次的滚动效果的实现原理。
五、层次滚动实现原理
首先,HTML结构如下(结构很重要):
<article>
<section>
<h4>网曝王宝强殴打马蓉</h4>
<content>
<p>12月2日,有网友爆料称...</p>
</content>
<footer>网友评论:...</footer>
</section>
<section>
<h4>知情人爆料称马蓉闯入王宝强家拿剪刀对峙</h4>
<content>
<p>...</p>
</content>
<footer>网友评论:...</footer>
</section>
...
</article>
其中,标题<h4>和底部<footer>设置了sticky定位,如下:
article h4,
h4 {
position: sticky;
top: 0;
z-index: 1;
}
content {
position: relative;
}
footer {
position: sticky;
bottom: 50vh;
z-index: -1;
}
由于每一段短新闻都在section标签中,属于不同的父元素,因此,滚动的时候,后面的新闻标题才能把前面已经sticky定位的新闻标题推开,这是sticky定位天然的特性,无需任何JavaScript的帮助。
如果,我们这里的HTML结构做调整,标题都是平级的,如下:
<article>
<section>
<h4>网曝王宝强殴打马蓉</h4>
<content>
<p>12月2日,有网友爆料称...</p>
</content>
<footer>网友评论:...</footer>
<!-- 下一个短新闻 -->
<h4>知情人爆料称马蓉闯入王宝强家拿剪刀对峙</h4>
<content>
<p>...</p>
</content>
<footer>网友评论:...</footer>
</section>
...
</article>
则最终效果是所有sticky定位的新闻标题都会重叠在一起,这并不是我们想要的效果。所以,记住了,position:sticky布局的时候,使用合适的HTML结构很重要。
效果中,网友评论从后面钻出来的效果又是如何实现的呢?
两个关键点:
- 定位用的
bottom,效果和top正好是对立的。设置top粘滞的元素随着往下滚动,是先滚动后固定;而设置bottom粘滞的元素则是先固定,后滚动; z-index:-1让网友评论footer元素藏在了content的后面,于是才有了“犹抱琵琶半遮面”的效果。
position:sticky polyfill
CSS `position: sticky`声明的Polyfill地址:https://github.com/wilddeer/stickyfill
可以兼容到IE9及其以上浏览器。
六、男人这辈子最重要的是什么?
这男人这辈子,最重要的一件事情,不是高考胜败,或者某场比赛输赢,最重要的绝对是找一个靠谱的老婆!
好的老婆可以让你不断进步,不断成长,一往无前,蒸蒸日上。正所谓一个成功男人的背后总有一个默默支持他的女人!而一个糟糕的老婆,……看看王宝强,我就不多说什么了。
所以,在座的诸位年轻才俊们,作为过来人,一定要给你们一些建议:找老婆,外表绝对不是最重要的,内心的品质绝对是最最重要的。那种性格暴烈,或者自卑压抑,或者好逸恶劳,或者总是损你贬你的女人,一定要敬而远之,至少千万不要迈进婚姻的殿堂。
这就像一个蝴蝶效应,你们要相处40年甚至更久,平时看似微不足道对你的不好的影响,那日积月累就会质变;反之,如果是贤妻,久而久之,你就会慢慢超越那些家门不幸的男人,成为所谓成功的男人。
这远比你一场成功的面试,或者中一次锦鲤重要太多太多了。
皮囊不重要,关键内在,内在!
谨记!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8244
(本篇完)
- 小tip: 纯CSS实现视差滚动效果 (0.368)
- 纯CSS实现微信列表左滑显示按钮的交互效果 (0.363)
- 深入理解position sticky粘性定位的计算规则 (0.360)
- 纯CSS实现标题栏、表格头水平滚动垂直不滚动 (0.360)
- CSS fixed固定定位transofrm失效及居中小技巧 (0.355)
- CSS实现滚动高度自动变小的粘滞效果 (0.322)
- CSS3 transform对普通元素的N多渲染影响 (0.274)
- 深入理解CSS中的层叠上下文和层叠顺序 (0.274)
- js页面滚动时层智能浮动定位实现(jQuery/MooTools) (0.236)
- IE6下z-index犯癫不起作用bug的初步研究 (0.233)
- 利用重绘解决IE下JS交互产生的定位重叠等棘手bug (RANDOM - 0.076)

这都被我发现了,好文,顶
感谢分享,父元素加上 overflow: unset; 就修好了我的问题,而且我发现我之前加过,是 CSS 优先级不够,多加了点优先级就好了。
第六章总结绝了,深表认同
请教下博主,如果要使用这个属性将某个元素滚动时吸附到屏幕顶部,在iPhone X这种有刘海屏的设备上怎么适配呢? 是不是只能用CSS去适配呢?
鑫哥一看就是就是个耙耳朵
最后一段是精髓,升华了!
实践发现,尽管table的父级元素设置了overflow:auto,将表格的第一列设置为position:sticky;滚动表格时第一列能固定在左边,同样,设置第一行position:sticky,滚动表格时第一行却没有粘附效果,这是为什么呢?
文章写得非常差,完全没有理解,甚至在误导人,sticky相对的是祖先元素第一个非static的元素,position:fixed只是其中一个case,即祖先元素没有一个是非static,不代表所有情况。
还有文章中这一点:
父级元素不能有任何overflow:visible以外的overflow设置,否则没有粘滞效果。因为改变了滚动容器(即使没有出现滚动条)。因此,如果你的position:sticky无效,看看是不是某一个祖先元素设置了overflow:hidden,移除之即可
完全解释的乱七八糟,原因应该是,你相对了那个overflow的父元素,比如auto,此时top相对该元素恰好就是0,所以每时每刻都在吸顶,你可以该元素放在尾部,并且在前面追加内容,这样父元素滚动就能看到吸顶效果
实话说他说的的也没什么毛病 应为sticky的left/right….并不是传统定位的意义而是sticky定位状态改变的开始值 所以必须有滚动产生 他说的意思应该是防止祖先元素不产生滚动条无法到达sticky的开始值导致sticky无效的意思
大佬也看 关于变成史莱姆这件事 啊
啊哈哈哈哈,不婚不育保平安党飘过,专心搞钱。
总结太有感触了,找一个好老婆真的就是另一场投胎。
面试遇到的,如何用纯css模拟这个粘性布局
自卑压抑的有什么影响吗
会得病
这总结真他么到位兄弟
横向滚动粘性布局可以吗
可以的。
最后一段全场最佳
鑫哥,正看着文章,诙谐幽默浅析易懂,突然冒出来,男人这辈子最重要的是什么?感慨不已,我找到了yeah!
嗯,男人这辈子最重要的是女人
赞,学习了,大佬的文章永远这么有意思
学知识点,学着学着突然冒出来一个’男人这辈子xxxx’,就挺秃然的,恩,非常秃如其来的感觉。
哈哈。我突然也看到这个了。感觉鑫哥有故事?我恰恰有酒。
最近发现 position: flxed 不是一定到页面根元素,如果父元素有 transform,name就会相对这个父元素 fixed。
还真是,这么久了都没没发现,?♂️
这几天遇到这个问题,才发现
包含块(containing block)了解一下,元素的定位实际上都是相对于他的包含块来定位的。
有时候
{
positioin: sticky;
top: 0;
}
效果确实达到了,但是在滚动到顶部的时候,元素会抖动,是什么问题?
你提供的第一个例子就存在这个问题
怎么破?
chrome 会有,苹果没有 火狐没有
我也正在研究这个问题,在谷歌浏览器F12模拟移动端、移动端使用webview加载demo,均有这个抖动的现象,目前联系作者说的是无解。但是我不死心,还在寻找方案。
张含韵真漂亮
找老公亦然。
所以无论你要找老婆还是找老公,都要反省自己。
n省吾身,性格暴烈乎,自卑压抑乎,好逸恶劳乎,损人贬人乎……
青年才俊们共勉hhh
皮囊不重要,关键内在,内在!
大佬,我的老婆就是你后面补充的那种,怎么破解, 名字不便留下。
说出你的故事~
最后一段有点出戏,害的我前面看的啥都忘了
哈哈哈,我也是,本来是搜索 position: sticky;进来的,
然后看马蓉和宝强,结尾还来了段讨论择偶的。。。
本来都不回复的,
但看到这最后一段,必须留言!
我很庆幸,我找到了一个好妻子!
就行圣经中说的‘贤能的妻子,谁能找到呢?她的价值远胜珊瑚。’
大佬看来是找到了一个好老婆
这升华,全场最佳
秒啊
哇呀呀呀,最后一段太好了,大佬就是大佬,学生谨记
在这里不但能学到知识,还能感悟人生哲理。
+1
好老婆那么难找,还是别找老婆了。找个superai也挺好。