这篇文章发布于 2018年12月22日,星期六,23:10,归类于 CSS相关。 阅读 37531 次, 今日 24 次 10 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8305
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。

一、先快速了解::backdrop伪元素
backdrop这个单词是背景幕布,就是戏曲表演后面的一块布。

::backdrop伪元素就是控制需要视觉聚焦的元素后面的背景元素样式的。
在web中哪些元素需要视觉聚焦呢?一个是HTML5 <video>视频元素,还有就是HTMl5.2 <dialog>元素,以及处于全屏状态下的普通元素。
下面分别看下::backdrop伪元素在上述这些HTML元素和场景中的表现吧。
二、video元素中的::backdrop
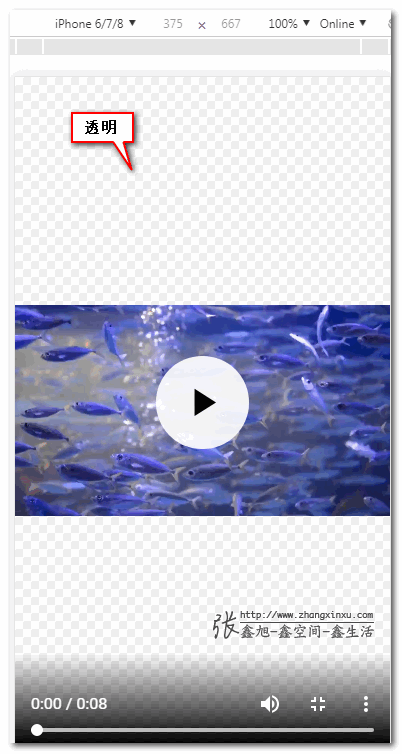
video元素中的::backdrop伪元素可以控制全屏时候视频后面层的样式,默认是纯黑色。我们可以通过设置background相关属性,把全屏播放的视频的幕布背景改成设计师眼中的透明色。
代码如下:
/* 给全屏时候视频背景加个透明 */
video::backdrop {
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}
结果如下截图:

眼见为实,您可以狠狠地点击这里:::backdrop伪元素控制video的背景demo
//zxx: 需要注意的是,原视频比例16:9,若你的显示器也是16:9,则不会显示幕布背景,此时,可以F12打开开发者工具控制台再全屏。
如果想要视频的全屏背景真·用户视觉不可见,下面3种声明都是可以的。
video::backdrop { opacity: 0; }
video::backdrop { visibility: hidden; }
video::backdrop { display: none; }
三、dialog元素中的::backdrop
当我们使用dialog元素内置的showModal()显示带背景色的弹框时候,默认色黑色半透明,在我现在使用的Chrome浏览器下是rgba(0, 0, 0, 0.1);。

我们可以借助::backdrop伪元素改变弹框的幕布背景样式,例如,变成圈子里人都认为没毛病的透明色:
/* 给弹框背景加个透明 */
dialog::backdrop {
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}
结果弹框出现后的效果如下截图:

眼见为实,您可以狠狠地点击这里:CSS ::backdrop改变dialog元素背景demo
除了控制背景,我们还可以控制尺寸,加阴影等,例如再添加如下CSS:
dialog::backdrop {
width: 50%;
box-shadow: 0 0 100px 30px;
}
效果如下截图:

这里,就可以顺其自然引出关于::backdrop伪元素一个非常重要特性:
::backdrop伪元素既不继承也不继承任何其他元素。任何CSS都可以应用,没有限制。
四、fullscreen API与::backdrop
关于网页内容全屏,很早之前有介绍过,可以参考之前的“HTML5全屏API在FireFox/Chrome中的显示差异”这篇文章。
当借助HTML5 fullscreen API让网页中的某个普通元素全屏的时候,::backdrop伪元素也是可以控制背后的背景的。
例如,我们让一个<img>元素全屏,则可以使用下面的CSS让全屏后的图片backdrop背景变成“透明”:
/* 图片全屏后背景透明 */
img::backdrop {
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}
结果如下GIF图所示:

如果心痒痒,想要亲自体验一番,可以狠狠地点击这里:CSS ::backdrop控制全屏img元素背景demo
::backdrop对背景的控制要比:-moz-full-screen{}或:-webkit-full-screen{}等伪类要更强。
五、结语
今天微博3大事:坑了我京东股票的强子哥不被起诉;杨幂刘恺威合作生意合同到期;国务院签署完全看不懂的个税新方法。
今天下午去电影院看了《海王》,虽然故事情节简单,事后经不住推荐,但看的时候很high很燃。想想我们厂那些IP故事,故事都很棒的,但是拍出来的有几部片子,实在是……怎么说呢,用同事的话讲就是想趁着吃饭的时间看几集支持下,结果硬是看不下去。先不说特效技术差了10多年,单单就这镜头运用,声音渲染,实在差太多了。
不过嘛,刚开始,不成熟是正常的,希望可以借助资本的力量,让我们国家的影视行业更上一个台阶。小白套路故事也能拍出震撼的效果。
不多扯了,最后说下::backdrop伪元素兼容性吧。
比较复杂,常规使用兼容性还是很不错的,IE和Edge需要-ms-私有前缀:

如果是<dialog>元素的背景修改,则兼容性和<dialog>元素是一致的,目前仅Chrome浏览器完全支持,Firefox实验支持。

如果是全屏API,则兼容性如下:

就这样吧,感谢阅读!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8305
(本篇完)
- 聊聊Top Layer顶层特性的隐患与实践 (0.725)
- 翻译-10件Flash可以做而HTML5做不了的事情 (0.270)
- HTML5全屏API在FireFox/Chrome中的显示差异 (0.226)
- IE6下png背景不透明问题的综合拓展 (0.178)
- CSS背景色镂空技术实际应用及进阶 (0.172)
- CSS镂空图片transition过渡初加载背景色块问题解决 (0.172)
- JS检测PNG图片是否有透明背景、抠图等相关处理 (0.172)
- CSS backdrop-filter简介与苹果iOS毛玻璃效果 (0.084)
- 自己写的无图片版jQuery zxxbox弹出框插件 (0.078)
- 新版无图片版zxxbox jQuery弹出框插件 (0.078)
- HTML5 number类型文本框step属性的验证机制 (RANDOM - 0.011)

“虽然故事情节简单,事后经不住推荐”。是“推敲”还是“推荐”?
推荐应该是,后来不推荐了吗
学习了
鑫歌,发现了个好东西,鼠标移上去的波浪线是怎么实现的,博客中有文章讲解么,
没
hover 背景+动画
a:hover{
background-image:url(….);
animation:waveMove 1s infinite liner;
}
@keyframes waveMove {
from { background-position: 0 100%; }
to { background-position:-20px 100%; }
}
谢谢
是啊 新税法根本看不懂
高产似海(马)王!