这篇文章发布于 2018年11月27日,星期二,00:58,归类于 CSS相关。 阅读 31058 次, 今日 12 次 7 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8219
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、color-adjust属性简述
color-adjust原本是个非标准属性,不过最近加入了CSS Color Module Level 4的工作草案,算是有了名分了,值得介绍一番。
color-adjust这个CSS属性作用用一句话表述:是否允许浏览器自己调节颜色以便有更好的阅读体验。
语法
color-adjust: economy; color-adjust: exact;
其中:
- economy
- 默认值。economy英文直译意思是“经济”,“节省”。表现为,浏览器(或其他客户端)对于元素进行样式上的调整,调整的规则由浏览器自己决定,以免达到更好的输出效果。例如,当打印时,浏览器会选择省略所有背景图像,并调整文本颜色,以确保对比度对于白纸上的阅读是最佳的。
目前2018年了,除了打印机以外的现代设备,显示器都很强,似乎遇不到这种“节省背景色”,“节省色值”的场景;但并非如此,例如macOS有了很酷的夜视模式,这就是一个需要增加对比度的场景,应该赋予设备自由调节样式表现的能力。以后还会有其他设备有其他阅读场景,从面向未来的角度讲,
color-adjust属性是有其存在的价值的。 - exact
- exact则是“精确”,“准确”的意思。意思是告诉浏览器,我设置的这些颜色,背景啥的都是有必要的,精确匹配的,你不要自作聪明帮我做调整。
例如,为了便于阅读,我们会给表格增加灰白详见的条纹斑马线,但是,如果这时候去打印这个页面,灰色背景会被去掉,反而影响了阅读体验,此时,我们可以设定灰色条纹斑马线颜色是“精确”的,这样,灰色条纹就能正常打印。
兼容性
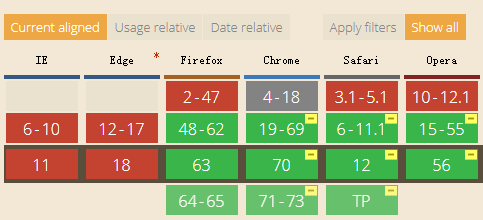
如下截图:

Chrome和Firefox都支持,Chrome需要加-webkit-私有前缀。然而,根据我的测试,Chrome没有支持的其实是-webkit-print-color-adjust属性,可以看成是color-adjust有名分之前的前身。
-webkit-print-color-adjust和color-adjust属性值和作用是一样的。
二、color-adjust案例一则
您可以狠狠地点击这里:打印时候背景色依然显示对比demo
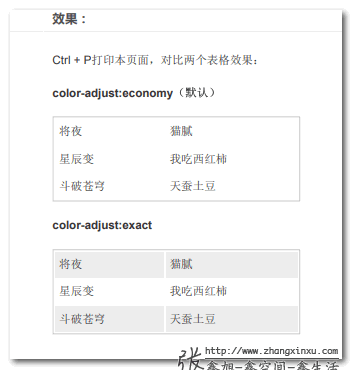
Ctrl + P或者选择浏览器“打印”菜单,此时,可以看到差异:

下面的一个表格打印预览时候之所以显示了会被条纹,就是因为设置了如下CSS:
table {
-webkit-print-color-adjust: exact;
color-adjust: exact;
}
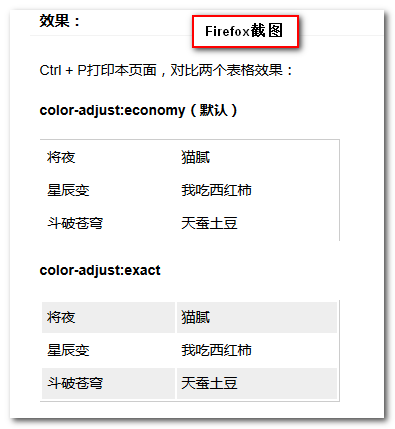
Firefox浏览器下也有类似的表现:

三、五分钟到了
最后简单评价下color-adjust这个属性。
难登大雅之堂,非门面相关的CSS。不学不闻不问对我们日常工作影响也不大。估计日后就算再工作10年也难遇到需要动用color-adjust属性的场景。
就像那些冷门小众的电影,虽然有其艺术系和价值,但是,对于芸芸的我们而言,并不是非不可的事情。
好在也就耽误了5分钟的时间。加上本身知识点是有用的,保不准你以后会处理一些特殊设备,特殊场景,这个时候color-adjust也就是救命属性了。因此,其实学习性价比还是很不错的,了解之就学习之。
好,就说这么多,感谢阅读!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8219
(本篇完)
- 搞懂SVG/Canvas中nonzero和evenodd填充规则 (0.416)
- 不要搞混了,不是text而是CSS font-size-adjust属性 (0.416)
- jQuery-马化腾产品设计与用户体验的一些技术实现 (0.110)
- 翻译 - 逐渐消失的Flash网站 (0.104)
- 翻译:慢点更好-为何排序比速度更重要? (0.104)
- 小tips: 滚动容器尺寸变化子元素视觉上位置不变JS实现 (0.104)
- CSS :focus-visible伪类让我感动哭了 (0.104)
- 小tips: 元素focus页面不滚动不定位的JS处理 (0.104)
- 实现a元素href URL链接自动刷新或新窗口打开 (0.104)
- CSS any-hover any-pointer media查询与交互体验提升 (0.065)
- PNG格式小图标的CSS任意颜色赋色技术 (RANDOM - 0.006)

用puppeteer做pdf生成时还就用到了,可惜之前没了解过,浪费了不少时间哎
难登大雅之堂,非门面相关的CSS。不学不闻不问对我们日常工作影响也不大。
感觉张老师讲话很有艺术感啊
太感谢了,以前找不到如何通过代码来控制打印机打印出背景样式
好东西:我用CSS生成图形终于可以打印了
不是说CSS3就终止版本号了么
现在又往后增加了?
CSS3是最后一个CSS大版本,自此以后,CSS是打散到多个不同的规范(模块)中的,每个模块都可以独立更新版本。这其中,如果么某个模块是之前从未有过的新概念,则它的版本号从1开始,而那些延续CSS2已有特性的模块会升级到3这个版本号。
例如颜色:http://w3.org/TR/css-color-3,目前是第3版。文中所说的「CSS4」,其实是指“颜色第4版”,即http://w3.org/TR/css-color-4
(参考自《CSS揭秘》)
了解了,这么晚了辛苦