这篇文章发布于 2018年11月18日,星期日,22:02,归类于 CSS相关。 阅读 41435 次, 今日 13 次 11 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8169
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、文字和背景颜色自动适配预览
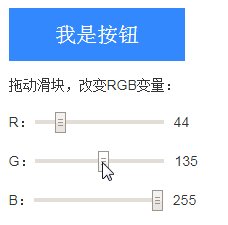
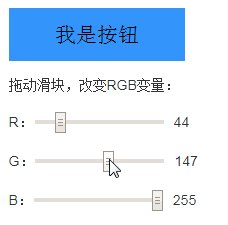
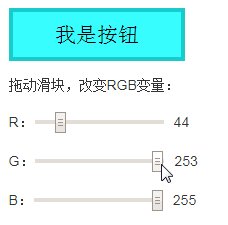
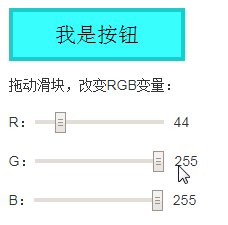
如下GIF示意,当我们按钮背景色逐渐变淡的时候,文字颜色也从原来的白色变成黑色了,同时边框也显示出来了,其中的配色转换是纯CSS实现的。

您可以狠狠地点击这里:按钮文字及边框颜色随着背景色自动变化demo
拖动R,G,B对应滑块,可以看到按钮文字颜色以及边框颜色,会自动根据背景色不同而发生变化。具体表现为:
- 深色背景下,文字白色,无边框。
- 浅色背景下,文字黑色,有加深边框,便于和周围环境区分开。
这种智能匹配是纯CSS实现的,主要是使用CSS3 calc()计算,以及CSS3原生var变量。
二、配色代码展示
HTML代码很简单,如下:
<button class="btn">我是按钮</button>
重点和难点在CSS部分:
:root {
/* 定义RGB变量 */
--red: 44;
--green: 135;
--blue: 255;
/* 文字颜色变色的临界值,建议0.5~0.6 */
--threshold: 0.5;
/* 深色边框出现的临界值,范围0~1,推荐0.8+*/
--border-threshold: 0.8;
}
.btn {
/* 按钮背景色就是基本背景色 */
background: rgb(var(--red), var(--green), var(--blue));
/**
* 使用sRGB Luma方法计算灰度(可以看成亮度)
* 算法为:
* lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
*/
--r: calc(var(--red) * 0.2126);
--g: calc(var(--green) * 0.7152);
--b: calc(var(--blue) * 0.0722);
--sum: calc(var(--r) + var(--g) + var(--b));
--lightness: calc(var(--sum) / 255);
/* 设置颜色 */
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%));
/* 确定边框透明度 */
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
/* 设置边框相关样式 */
border: .2em solid;
border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
}
乍一看,犹如鸭子听雷——不知所云,其实不复杂,且容我剖析下实现原理。
三、前景背景自动配色原理
1. CSS属性值范围溢出边界渲染特性
CSS这门语言有个很有意思的特性,就是CSS属性值超过正常的范围的时候,只要格式正确,也会渲染,而渲染的值就是合法边界值。
举两个板栗:
opacity透明度属性值合法范围是0-1,但是,你设置负数,或者极大值,浏览器也能解析,只是要么是0,要么是1而已,如下:.example { opacity: -2; /* 解析为 0, 完全透明 */ opacity: -1; /* 解析为 0, 完全透明 */ opacity: 2; /* 解析为 1, 完全不透明 */ opacity: 100; /* 解析为 1, 完全不透明 */ }- 色值,如HSL,S和L的范围都是0%-100%,但是,你设置负数,或者极大值,浏览器也能解析,只是要么是0%,要么是100%而已,如下:
.example { color: hsl(0, 0%, -100%); /* 解析为 hsl(0, 0%, 0%), 黑色 */ color: hsl(0, 0%, 200%); /* 解析为 hsl(0, 0%, 100%), 白色 */ }
本文的配色技术就活用了这种边界渲染特性。
2. var变量传递给calc实现复杂计算
我们对CSS代码从上往下逐个剖析下。
首先,在:root根选择器上定义几个全局CSS变量(语义上的全局):
:root {
--red: 44;
--green: 135;
--blue: 255;
--threshold: 0.5;
--border-threshold: 0.8;
}
其中:
- –threshold
- 这个是color变色的临界值,用来和当前RGB颜色值的亮度对比。
- –border-threshold
- 这个是边框颜色透明度的临界值,同样也是和当前RGB颜色值的亮度对比。
然后是.btn{}内部的CSS代码:
-
background: rgb(var(--red), var(--green), var(--blue));
这个很好理解,就是基本的RGB色值作为背景色。
-
--r: calc(var(--red) * 0.2126); --g: calc(var(--green) * 0.7152); --b: calc(var(--blue) * 0.0722); --sum: calc(var(--r) + var(--g) + var(--b)); --lightness: calc(var(--sum) / 255);
这里5行5个CSS变量,需要的其实是最后一个
--lightness,就是计算当前背景色的亮度。用的是使用sRGB Luma灰度算法①,为什么需要5行呢?因为计算公式就是如此:lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
其中,R,G,B色值相乘的系数就是固定的,不同灰度算法系数还不一样。
--lightness表示亮度,范围是0-1,此时就可以和--threshold和--border-threshold这两个临界值比对,来确定按钮的文字颜色,边框透明度。① 这里的灰度可以看成是亮度,实际上HSL的亮度计算方法应该是,R,G,B中的色值最大值和最小值之和的二分之一。
-
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%))
设置颜色的CSS代码。
此处
calc计算翻译成中文就是:(亮度值 – 临界值) * 比例系数。其中亮度值在0-1之间游走,临界值是固定的0.5,于是:
- 如果亮度值小于0.5,亮度值减去临界值为负,由于我们的比例系数是很大很大的负数,负负得正,于是,会得到一个巨大的正数,按照边界渲染原理,会按照100%渲染,于是颜色是白色;
- 如果亮度值大于0.5,亮度值减去临界值为正,由于我们的比例系数是很大很大的负数,于是,会得到一个巨大的负数,按照边界渲染原理,会按照0%渲染,于是颜色是黑色;
以上就是按钮文字颜色变色背景下黑色,深色背景下白色的原理。
-
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
边框透明度是类似的原理。此处
calc计算翻译成中文就是:(亮度值 – 边框临界值) * 100。其中亮度值在0-1之间游走,边框临界值是固定的0.8,于是:
- 如果亮度值小于0.8,亮度值减去边框临界值为负,在CSS中,负数透明度会按照边界0渲染,此时边框完全透明;
- 如果亮度值大于0.8,亮度值减去边框临界值为正,此时的透明度计算值会在0~20之间游走,当然,数值大于1的透明度值都会按照1渲染,此时,边框基本处于完全不透明状态,加深的边框显现;
-
border: .2em solid; border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
设置边框样式,边框颜色比背景色深50个单位值(负数为按照0渲染),然后透明度就是基于亮度动态计算的。深色背景下,按钮边框透明度为0,不显示;浅色背景下,透明度在0~1之间游走,出现,北京颜色越浅,边框透明度越大,边框颜色越深,符合配色预期。
相信经过上面的一番剖析,大家就会明白其实现的原理了。
改变按钮的背景色
.btn类名下的CSS代码是固定的,让我们需要改变按钮的颜色的时候,不是改.btn下的CSS,而是修改:root中的下面3个变量值:
--red: 44; --green: 135; --blue: 255;
CSS设置直接改数值,如果是JS设置,借助setProperty()方法,若不了解,可以参考这篇文章:“如何HTML标签和JS中设置CSS3 var变量”。
四、最后结束语
由于var的兼容性限制,这个非常有意思的CSS技巧还不太适合在大型对外项目中使用。
小程序可以一试,因为内核环境相对固定。内部系统,实验项目可以玩一玩,会很有意思。
这种配色技巧其实不仅可以用在按钮上,一些大区域的布局也是可以用的,因为这些布局的背景色可能是动态的 ,此时,文字颜色的配色也可以借助CSS实现自动化。
另外,本文demo中按钮文字就黑白两色,实际上,我们的相乘系数小一点的话,可以有更多的色值出现,配色会更加精致。
参考文章
以上就是本文全部内容,感谢阅读!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8169
(本篇完)
- Canvas中颜色过渡动画效果的实现 (0.441)
- 快速学习CSS Color Level 4的色值新语法 (0.393)
- 是时候介绍这几个全新的CSS颜色函数了 (0.383)
- Chrome opacity非1时border-radius圆角边框剪裁问题 (0.382)
- 小tips:了解CSS变量var (0.361)
- CSS var变量的局部作用域(继承)特性 (0.361)
- 使用“变量种子计数器”扩展CSS动画更多可能性 (0.352)
- CSS届的绘图板CSS Paint API简介 (0.276)
- 如何在HTML和JS中设置和获取var CSS变量 (0.267)
- 小tips: 如何借助content属性显示CSS var变量值 (0.258)
- 纯CSS实现标题栏、表格头水平滚动垂直不滚动 (RANDOM - 0.009)

请问,hsv和hsl颜色模式有没有什么办法计算Luma灰度?
请问大佬你的gif是用什么工具录的
css 变量虽然真的很好,但是使用限制,在工作上基本不实用,所以自己玩玩还是可以的
这种边界值的技巧,在计算机图形领域其实很常见,多是用于优化Shader的分支问题,即用计算代替分支(if),一些情况下可以加速gpu运算(
膜拜张大大
谢谢
很有意思的分享,之前就在想,iPhone 首頁的應用標題背景色會隨着背景顏色而變成黑色或白色,後來發現是根據對比度計算得來的,只要文字顏色與背景色疊加低於某個閾值,就更換成白色/黑色來保持可讀性。
另外,現在 Chrome Dev Tools 在編輯 CSS 面板的時候,點擊文字顏色的可視化調色盤也可以在底部看到 Contrast ratio 的實時計算值,來保證文字的辨識度
楼主写的真是专业。我这种小白只能表示膜拜。。。
先回去钻研了var的那篇,再回来看,还是一脸蒙蔽,看到“只要格式正确,也会渲染,而渲染的值就是合法边界值。”豁然开朗
都还没使用过css原生变量,学习了
另外,三、前景背景自动配色原理,第五点有个背景颜色打错成北京颜色了
这篇难度也太大了,学不动了