这篇文章发布于 2018年10月26日,星期五,00:52,归类于 CSS相关。 阅读 46619 次, 今日 19 次 15 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8132
本文可全文转载,个人博客无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、了解CSS逻辑属性
所谓CSS逻辑属性,指的是*-start,*-end以及*-inline-start,*-inline-end,*-block-start, *-block-end这类CSS属性,其最终渲染的方向是有逻辑性在里面的。
例如margin-left方向是固定的,就左侧间距,没有逻辑;但是,margin-start有可能是左间距,也有可能是右间距,例如,对于内联元素,如果direction属性值是rtl,则margin-start的表现等同于margin-right,如果属性值是ltr,则margin-start的表现等同于margin-left,就表现出了逻辑判断在里面,因此,成为CSS逻辑属性。
// zxx: 如果对direction属性不是很了解,可以参考这篇文章“CSS direction属性简介与实际应用”。
CSS逻辑属性很多,包括:block-size,border-block-end,border-block-end-color,border-block-end-style,border-block-end-width,border-block-start,border-block-start-color,border-block-start-style,border-block-start-width,border-inline-end,border-inline-end-color,border-inline-end-style,border-inline-end-width,border-inline-start,border-inline-start-color,border-inline-start-style,border-inline-start-width,inline-size,inset-block-end,inset-block-start,inset-inline-end,inset-inline-start,margin-block-end,margin-block-start,margin-inline-end,margin-inline-start,max-block-size,max-inline-size,min-block-size,min-inline-size,padding-block-end,padding-block-start,padding-inline-end,padding-inline-start。
标题所提到的margin-inline和margin-block也是CSS逻辑属性,前者是margin-inline-start和margin-inline-end的缩写,后者是margin-block-start和margin-block-end的缩写。
二、margin-inline和margin-block的区别
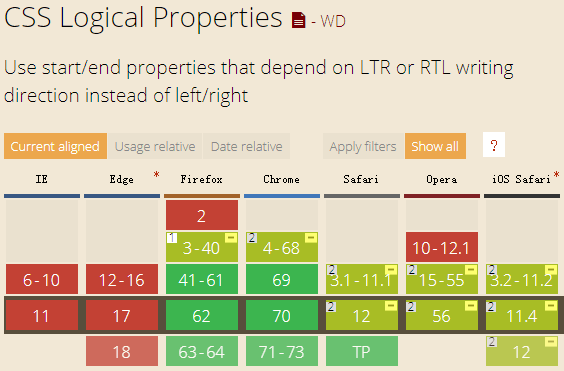
CSS逻辑属性浏览器支持还算早,例如text-align-start和text-align-end,以及我没记错的话,之前Chrome版本还有非标准的-webkit-margin-before和-webkit-margin-end。然后最近的Chrome版本69完全支持CSS逻辑属性后,去掉了。参见下面截图纯绿色部分:

对于margin这种4个方向都可以生效的元素而言,*-start,*-end这种设计是有局限的,一旦使用writing-mode属性改变水平流为垂直流,则*-start就会和*-top发生冲突。而标准的CSS逻辑属性增加了inline和block一层区分,则就没有这个问题。
了解margin-inline和margin-block
乍一看,我们可能会误认为margin-inline是对inline元素生效的,margin-block是对block元素生效的。实际上不是的,千万不要被表面迷惑,inline和block其实指的是方向。
在CSS世界中,inline元素的排列默认是水平的,从左往右,block元素的排列是垂直的,从上往下。
所以,在中文或英文网页环境中,默认情况下,margin-inline指的是水平方向的margin控制,而margin-block指的是垂直方向的margin控制。
一图胜千言,一例胜千图,您可以狠狠地的点击这里:默认margin-inline-start和margin-block-start表现demo
上下两个元素,分别设置CSS如下:
.inline-start {
margin-inline-start: 40px;
}
.block-start {
margin-block-start: 40px;
}
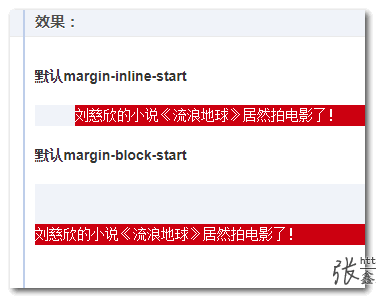
结果如下截图:

可以看到,设置margin-inline-start:40px的元素其样式表现等同于margin-left:40px,因为此时文字这个inline元素的排版方向是左→右,因此inline-start是左left。
类似的,设置margin-block-start:40px的元素,其block元素此时的排版方向是上↓下,因此block-start是上top。最终样式表现等同于margin-top:40px。
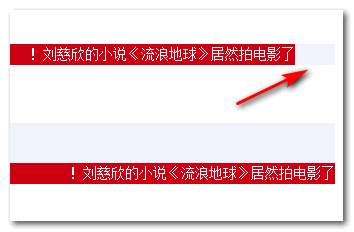
下面,我们设置两个元素direction:rtl,则表现如下:

inline元素的排版方向变成了右→左,因此,margin-inline-start:40px这里的start指的就是right,由此右间距40px。
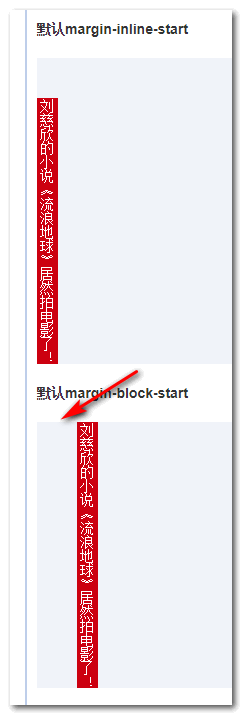
writing-mode属性可以改变block元素的排版方向,从垂直变成水平,因此,设置两个元素writing-mode:vertical-lr,两元素效果表现如下截图:

// zxx: 如果对writing-mode属性不是很了解,可以参考这篇文章“改变CSS世界纵横规则的writing-mode属性”。
提示:demo页面提供了切换按钮,大家可以自行亲自感受布局的变化。
margin-inline和margin-block的区别是什么?
margin-inline和margin-block的区别在于,一个表示inline元素排版方向,一个表示block元素排版方向。
三、结束语
除了direction和writing-mode这两个CSS属性,text-orientation也是可以影响*-inline-start,*-inline-end,*-block-start, *-block-start这些CSS属性的定位的。
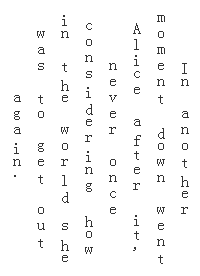
text-orientation是一个比较新的CSS3属性,IE包括Edge18都尚未支持。其作用可以让英文字母都竖着同时垂直排列(见下截图),writing-mode只能让东亚语言竖排。

这个以后有机会再深入讲解。
好,本文就到这里,感谢阅读,欢迎交流。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8132
- Tips: 使用CSS逻辑属性简化我们的书写 (0.708)
- 改变CSS世界纵横规则的writing-mode属性 (0.362)
- CSS margin-trim属性是做什么用的? (0.327)
- 使用CSS text-combine-upright实现字符的横向合并 (0.286)
- JS检测CSS属性浏览器是否支持的多种方法 (0.154)
- CSS direction属性简介与实际应用 (0.132)
- 介绍2022最期待且已正式支持的CSS container容器查询 (0.115)
- canvas文本绘制自动换行、字间距、竖排等实现 (0.066)
- HTML全局属性列表大全 (0.066)
- 使用CSS text-emphasis对文字进行强调装饰 (0.066)
- CSS 相对/绝对(relative/absolute)定位系列(二) (RANDOM - 0.058)


这篇例子里的div换成bdo比较好,文字会从右往左,而不只有感叹号。严格点的话,带上lang更好。
good, 挺好额
这个好
【乍一看,我们可能会误认为margin-inline是对inline元素生效的,margin-block是对block元素生效的。实际上不是的,千万不要被表面迷惑,inline和block其实指的是方向。】
作者,你好,这段话跟后面介绍它们的区别是不是有点矛盾呀?
【margin-inline和margin-block的区别是什么?
margin-inline和margin-block的区别在于,一个表示inline元素排版方向,一个表示block元素排版方向。】
不是指的方向而已吗?有分inline元素和block元素吗?本文demo也都是作用在div这种block元素上
inline和block会随着排版设置而发生改变.
通常来说 inline是水平方向的, block是垂直方向的.
这个以后有可能取缔margin-left margin-right吗…
取代,取代
我的搜狗浏览器居然又不支持。每次都要拿着放谷歌里。
从来没用过这个属性
【margin-inline和margin-block的区别在于,一个表示inline元素排版方向,一个表示block元素排版方向。】是否是inline/block元素没有影响,这个区别不存在~
结束语有两个-block-start
感谢反馈~
是的
结束语第一段,有两个重复的 *-block-start ,应该是笔误吧?
感谢反馈~