这篇文章发布于 2018年07月23日,星期一,00:39,归类于 CSS相关。 阅读 49160 次, 今日 12 次 9 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=7819
本文可全文转载,但需要保留原作者和出处,摘要引流则随意。
一、深藏不露的width:auto
本节内容选自《CSS世界》第3.2.1的引言部分。
我们应该都知道,width的默认值是'auto','auto'由于是默认值,出镜率不高,但是,却是个深藏不露的家伙,包含了至少下面4种不同的宽度表现:
- 充分利用可用空间
比方说,
<div>,<p>这些元素的宽度默认是100%于父级容器的。这种充分利用可用空间的行为还有个专有名字,叫做"fill-available"。实际上,对于inline-block水平的元素,也会存在充分利用可用空间的场景,就是里面元素内容已经超过一行,宽度表现大于容器宽度的时候。 - 收缩与包裹
典型代表就是浮动,绝对定位,
inline-block水平元素或table表格,英文称为“shrink-to-fit”,直译为“收缩到合适”,有那么点意思,但不够形象,我自己一直把这种现象称为“包裹性”。CSS3中的"fit-content"指的就是这种宽度表现。 - 收缩到最小
这个最容易出现在
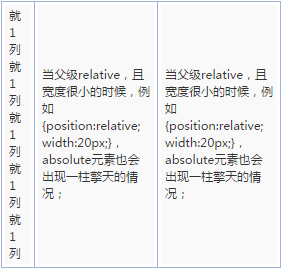
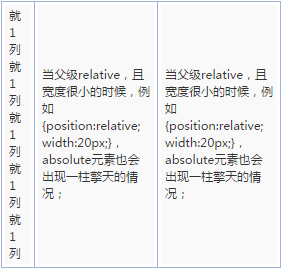
table-layout为auto的表格中,想必有经验的小伙伴一定见过下面这样一柱擎天的盛况的吧!
大家空间都不够的时候,文字能断的就断,中文是随便断的,英文单词不能断。于是乎,第一列被无情地每个字都断掉,形成一柱擎天。这种行为称之为“preferred minimum width”“或者“minimum content width”。后来还有了一个更加规范好听的名字
"min-content"。 - 超出容器限制
上面1~3情况,除非有明确的
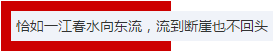
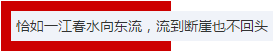
width相关设置,否则尺寸都不会主动超过父级容器宽度的,但是,存在一些特殊情况,例如,连续的英文数字,好长好长;或者内联元素被设置了white-space:nowrap,则表现为“恰如一江春水向东流,流到断崖也不回头”。例如下面的CSS代码:
.father { width: 150px; background-color: #cd0000; white-space: nowrap; } .child { display: inline-block; background-color: #f0f3f9; }结果:

子元素即保持了inline-block元素的收缩特性,同时最大内容宽度,直接无视了父级容器的宽度限制。这种现象后来就有了专门的属性值描述,叫做
"max-content",了解即可。
上面就是width:auto在不同场景下的宽度表现……的简介。
没错,上面说了这么多都是简介,更多知识点篇幅原因就不展开,有兴趣可以去书里寻找。
二、CSS3中的width:auto
在CSS3中,width:auto多种尺寸表现有了专门的属性值进行对应。
包括fill-available, max-content, min-content, 以及fit-content。语法如下:
.example1 {
width: fill-available;
}
.example2 {
width: max-content;
}
.example3 {
width: min-content;
}
.example4 {
width: fit-content;
}
目前有些属性生效还需要webkit私有前缀。
在移动端目前是可以使用的,我自己用下来还不错。保留元素原始的display计算值,又能有其他不一样的宽度表现。
以上CSS3新的width属性值我之前有专门写过文章介绍,“理解CSS3 max/min-content及fit-content等width值”,年代久远,估计已经湮没了,今天借此机会再唤醒下。
三、结束语
端午节站点全面https升级后,不知道是因为服务器IP变了,还是其他什么原因,搜索引擎的收录断崖式下跌,[捂脸],所以,难免有些焦虑,比方说这篇文章,写到最后才发现尼玛原来之前写过类似的文章,有些水,罪过罪过。
https升级还是要升的,以前的收录丢了就丢了吧,就当重新开始,从零出发,再开始慢慢积累。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=7819
(本篇完)
- 理解CSS3 max/min-content及fit-content等width值 (0.771)
- CSS repeat()函数详细介绍 (0.350)
- 这啥?CSS calc-size和interpolate-size,真学不动了 (0.350)
- Oh My God,CSS flex-basis原来有这么多细节 (0.289)
- 小tip: margin:auto实现绝对定位元素的水平垂直居中 (0.229)
- CSS fixed固定定位transofrm失效及居中小技巧 (0.229)
- CSS minmax()函数简介 (0.213)
- JS检测CSS属性浏览器是否支持的多种方法 (0.138)
- 有人考了我一道CSS题目 (0.098)
- CSS流体(自适应)布局下宽度分离原则 (0.076)
- Chrome 88已经支持aspect-ratio属性了,学起来 (RANDOM - 0.076)



实际上,对于inline-block水平的元素,也会存在充分利用可用空间的场景,就是里面元素内容已经超过一行,宽度表现大于容器宽度的时候。 这句话怎么理解合适??
有个特例,input,如果input设置width:auto,display:inline-block;而input的浏览器默认width超过父元素的宽度的话input就会溢出父元素之外。不知道道友们还遇到什么其他的类似的情况?
input这类替换元素的表现是比较不一样….
非替换元素好像也是这样表现的,还是溢出= =
interesting
哈哈,难怪最近又出了好多文章。
妈耶,隔一天来刷博客就三条更新……
张大牛逼
厉害
许多人都记住你了。哈哈,没事