这篇文章发布于 2018年05月7日,星期一,23:33,归类于 JS实例。 阅读 75716 次, 今日 22 次 26 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7550
本文可全文转载,但需要保留原作者和出处,摘要引流则随意。
更新与于N天后
经评论反馈,下面这个方法荣升为最佳方法:
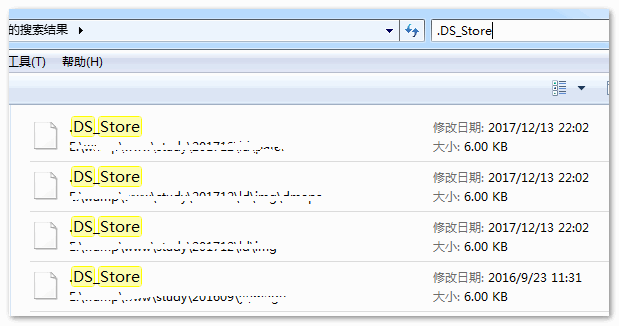
文件夹窗口右上角的在搜索框键入 .DS_Store
全选 删除
清净
搜索配图示意:

一、烦人的.DS_Store文件
设计师用的电脑是高大上的Mac Pro,开发用的电脑是高大的传统台式机,操作系统是windows,于是,设计师给开发传打包图片的时候,一解压,我了个擦,每个文件夹中间都有一个.DS_Store文件,好烦哦!
我就多次遇到这样的问题,平常文件夹就几层目录,手动删掉就好了,世界清静。
但是,最近有一次,好几十个文件夹,每个文件夹中都有一个.DS_Store文件,有的文件夹嵌套好几层,Oh my god! 要是一个一个删,真不如一刀剐了我。
幸好,自己会一点皮毛Node.js,于是,参照“JS一般般的网页重构可以使用Node.js做些什么”这篇文章中的套路,歘歘歘十几分钟就写好了一个小工具,biang一下就能把文件夹及其子文件夹中全部.DS_Store文件删除,这一瞬间的满足感堪比心爱的女人对着自己说我爱你,真真切切感受到会写点代码还真有用。
估计以后也会用得到,于是放在这里备忘下。
二、批量删除.DS_Store文件的Node.js小工具
新建个JS文件,假设名称是no-ds.js,写入如下代码:
const fs = require('fs');
stat = fs.stat;
const path = require('path');
/**
* 删除目录下 .DS_Store 文件方法
* @param String dir 文件夹名称
*/
let nods = function (dir) {
fs.readdir(dir, function(err, files) {
files.forEach(function(filename) {
var src = path.join(dir, filename);
stat(src, function (err, st) {
if (err) { throw err; }
// 判断是否为文件
if (st.isFile()) {
if (/\.DS_Store$/.test(filename)) {
fs.unlink(src, (err) => {
if (err) throw err;
console.log('成功删除' + src);
});
}
} else {
// 作为文件夹处理
nods(src);
}
});
});
});
};
nods('./');
把这个JS文件放在想要删除的文件夹根目录下,命令行工具中执行下:
node no-ds
所有.DS_Store就全部不见啦!
三、不懂代码的人如何使用这个小工具呢?
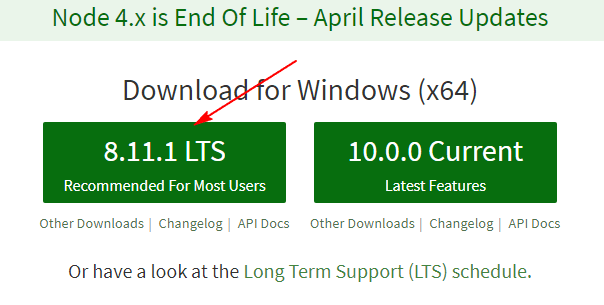
- Node.js官网下载Node.js并安装:

推荐安装推荐版。
- 下载后面这个文件:no_DS.zip
解压,会看到有个名为
no-ds.js和run.bat的两个文件:
哪个文件夹需要清除所有的
.DS_Store文件,就把这两个文件复制到这个文件夹中,然后双击下run.bat,整个世界清净了!
四、结束语
本工具在命令行工具用得很熟的人眼中可能会觉得多此一举了,一行命令事情搞这么复杂。不好意思,术业有专攻,命令行不熟,只能用自己会的一点知识来凑。
如果会批处理语法,应该一个批处理文件就可以搞定了,欢迎比较擅长小伙伴贡献代码,我会在本文中一同分享。
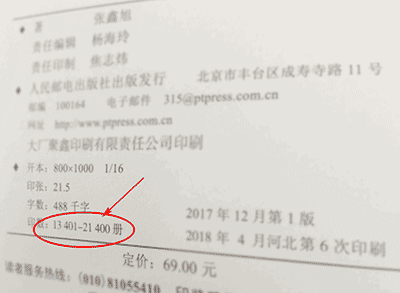
今天发现自己的《CSS世界》短短6个月不到已经出库2万多册:

是时候搞一波抽奖回赠之类的活动。
大家觉得回赠什么物品比较好呢?预算100以下。
我能想到的有:
- 《CSS世界》指定寄语签名版(价值69)
- “CSS世界”文化衫(价值69)
- 哈士奇企鹅公仔(价值60)

- 起点点娘笔记本(价值49)

- Q币若干(价值50)
不知大家有没有更好的想法?

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7550
(本篇完)
- 翻译-高质量JavaScript代码书写基本要点 (0.435)
- 从height:100%不支持聊聊CSS中的“死循环” (0.435)
- HTML静态页面原型交付工具“魔卡”简介 (0.290)
- 网页制作辅助工具-jQuery标尺参考线插件 (0.145)
- js页面滚动时层智能浮动定位实现(jQuery/MooTools) (0.145)
- 小tip:iframe高度动态自适应 (0.145)
- style标签下的CSS代码的显示与实时编辑 (0.145)
- Stylus-NodeJS下构建更富表现力/动态/健壮的CSS (0.145)
- 高富帅seajs使用示例及spm合并压缩工具露脸 (0.145)
- SVG精简压缩工具svgo简介和初体验 (0.145)
- 纯前端JS zip打包文件并下载 (RANDOM - 0.130)

批处理代码如下,用法是第一层目录下的.DS_Store拖到批处理文件上
@echo off & cd /d %~dp1
del /f/s/q .DS_Store
echo..DS_Store删除完成
第二种方式批处理代码如下,用法是项目目录拖到批处理文件上
@echo off & cd /d %1
del /f/s/q .DS_Store
echo..DS_Store删除完成
第3种方式批处理代码如下,用法是批处理放到项目文件夹的上层目录,双击
@echo off & cd /d %~dp0
del /f/s/q .DS_Store
echo..DS_Store删除完成
不就一行
del /f/s/q .DS_Store
的事情吗
哈哈哈 让你们设计师也用git 把.DS_Store 加到.gitignore 就好了
赶紧脱离windows 换mac 新的天地等着你。
搜索一下 全部删除
救你皮
我一直用VBS处理。。。。
买了压在床头驱邪
css世界让我更优秀!
虽然买了一本,但还是希望能拿到签名版的。
选我选我
你老婆不打你吗
起点点娘笔记本!!!
大家觉得回赠什么物品比较好呢?
答:文化衫,文化衫,文化衫,文化衫(来自萌新的期待,css题材的帅气内涵一些的)
在搜索框键入 .DS_Store
全选 删除
清净
厉害了!
批处理文件是给非技术人员用的哇
老师老师《CSS世界》指定寄语签名版[调皮]
求意见T桖杉
第一笔购买,
笔记本也不错
学习了,感谢分享
我照着实现了一下,发现一个小问题,windows下磁盘根目录会存在一个System volume infomation,这个对象没有isFile()方法,也无法进行判断:if (!st.isFile) return; 所以我建议加一行代码:
if (/^System/.test(filename)) return;
跳过System开头的文件,这样就不会报错了。
发现评论不支持emoji o(╥﹏╥)o
开发的电脑应该有 git bash 吧。然后 `find . -name .DS_Store | xargs rm`
文化衫不错~
CSS世界书签-配上鑫哥前端语录
哈士奇企鹅公仔?哈哈,有内涵啊,懂得举手!