这篇文章发布于 2018年05月25日,星期五,02:01,归类于 JS实例。 阅读 59796 次, 今日 17 次 64 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7605
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
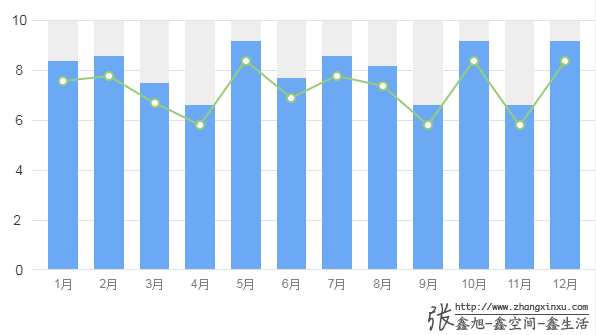
一、折线图效果预览
例如下图所示的折线图效果实现就很简单:

调用下面这段JS代码中的方法就好了:
/** * @description 点连成线方法 **/ var fnLineChart = function (eleDots) { [].slice.call(eleDots).forEach(function (ele, index) { var eleNext = eleDots[index + 1]; if (!eleNext) { return; } var eleLine = ele.querySelector('i'); if (!eleLine) { eleLine = document.createElement('i'); eleLine.setAttribute('line', ''); ele.appendChild(eleLine); } // 记录坐标 var boundThis = ele.getBoundingClientRect(); // 下一个点的坐标 var boundNext = eleNext.getBoundingClientRect(); // 计算长度和旋转角度 var x1 = boundThis.left, y1 = boundThis.top; var x2 = boundNext.left, y2 = boundNext.top; // 长度 var distance = Math.sqrt((x2 - x1) * (x2 - x1) + (y2 - y1) * (y2 - y1)); // 角度 var radius = Math.atan((y2 - y1) / (x2 - x1)); // 设置线条样式 eleLine.style.width = distance + 'px'; eleLine.style.msTransform = 'rotate('+ radius +'rad)'; eleLine.style.transform = 'rotate('+ radius +'rad)'; }); };
假设页面上需要连接的所有点元素集合是eleDots,则页面上执行下fnLineChart(eleDots)效果就出来了。
当然,这段JS只处理长度和角度这两个动态属性,其他固定的样式还需要CSS配合,例如,线条的粗细和线条颜色,例如下面这个粗细2像素的绿色折线,可以这样:
i[line] {
position: absolute;
border-top: 2px solid green;
}
您可以狠狠地点击这里:简单HTML和JS代码绘制折线图demo
二、斜线效果实现的原理
1. 计算两点之间的直线长度
这个应该属于初中或者高中时候的知识,勾股定理,a^2 + b^2 = c^2,直线长度实际上就是c,而a, b则是两个点的横坐标距离和纵坐标距离,假设直线前后两个点的坐标分别是(x1, y1)和(x2, y2),则直线长度为:
Math.sqrt((x2 - x1) * (x2 - x1) + (y2 - y1) * (y2 - y1))
2. 计算两点之间的弧度或角度
这个也是属于初中或者高中时候的知识,已知两个直角边的长度,求y边的对角角度,我们可以使用Math.atan()方法计算出弧度,CSS3中有专门的弧度单位rad,就是用来给旋转使用的,于是我们可以直接设置:
eleLine.style.transform = 'rotate('+ Math.atan((y2 - y1) / (x2 - x1)) +'rad)'
我们的线条就旋转了。有些小伙伴习惯使用角度deg,也是可以的,借助Math.PI常量再转换下,代码如下:
eleLine.style.transform = 'rotate('+ 180 / Math.PI * Math.atan((y2 - y1) / (x2 - x1)) +'deg)'
3. 设置transform-origin变换点
这一步很重要是不可或缺的,否则线条的位置会有问题,就是我们需要设置线条旋转的变换点是左边缘居中位置,如下CSS代码:
i[line] {
transform-origin: left center;
}
于是乎,我们就可以画出两点之间的斜线效果了。
因此,要实现折线图图表效果,步骤下面这样:
- 点元素在页面上写好;
- 设置线颜色、粗细和变换点位置;
- 套用
fnLineChart()方法;
如果希望移到点元素上有黑色tips信息提示,可以使用LuLu UI中的tips提示方法,如果结构合理,纯CSS就可以实现。
三、简单的图表效果没必要使用框架
本文demo展示折线斜线图表效果,所使用JS代码就寥寥几十行,而且以后也可以复用,代码量几乎可以不值一提。但是,如果就为了这一个小小的功能,而引入一个巨大的 Highcharts 或者 Echarts JS文件就成本有些大,而且UI定制这一块也不如手动写写样式来得快。
简单的图表效果完全没必要使用框架,纯手写手写正好还可以锻炼自己的基本功。
以前介绍过如何使用CSS3实现饼图效果,可以参见“CSS3实现饼图loading效果”这篇文章。
也是可以纯传统DOM实现,无需借助SVG或canvas技术。
图表框架什么时候使用合适呢?
- 图表很多很复杂的时候;
- 对UI无定制要求的时候;
- 流量不用在乎的时候;
- 自己水平不行,原生那套驾驭不来的时候;
- 项目以后可能小白接手的时候;
- 领导让你用的时候;
- 自己想趁机学习图表框架的时候;
- 想让设计师大吃一惊的时候;
- 想让产品经理大吃一惊的时候;
- 想让老板大吃一惊的时候;
- 想在自己女朋友面前炫技的时候,哦,你还没女朋友,那这条不算。
嘛嘛嘛,就扯这些吧。
感谢您花费宝贵的阅读本文,我觉得应该要真感谢,要不搞个竞猜活动?可以有!!哈哈哈哈!!第一个竞猜正确的人我免费送一本《CSS世界》签名版。
- 截止6月1日晚上12点,京东自营《CSS世界》的评论数是?
A. 4400+ B. 4500+ C. 4600+ D. 4700+或更高 - 下周我会去下面哪家公司做交流?
A. 腾讯上海 B. 京东上海 C. 百度上海 D. B站 - 上周末公司团建我去的是下面哪个城市?
A. 苏州 B. 无锡 C. 南京 D. 扬州 - 下周四5月31日上证指数是涨还是跌?
A. 涨 B. 跌 C. 平
注意:请在本文文章下面的评论中留下答案(只认文章评论哦),同时写下自己的微博昵称或者账号名称(便于后续私信联系),5月30日凌晨12点之前回复有效!同一个人以第一次回复为准。
祝大家好运!

答案公布:
1. 截止6月1日晚上12点,京东自营《CSS世界》的评论数是?

因此本题答案是B. 4500+。
2. 下周我会去下面哪家公司做交流?
是参加京东的设计分享会。


因此本题答案是B. 京东上海。
3.上周末公司团建我去的是下面哪个城市?

因此本题答案是D. 扬州。
4. 下周四5月31日上证指数是涨还是跌?

今天暴涨,因此,本题答案是A. 涨
因此,最后正确答案是:B B D A
来看看所有答题人员的情况吧:
| 昵称 | 正确B | 正确B | 正确D | 正确A | 正确数 |
|---|---|---|---|---|---|
| 给 | D | A | C | A | – |
| ReoRare | D | A | C | A | – |
| 西夏西夏西夏 | A | D | B | B | – |
| 刘东奇 | D | C | B | A | – |
| 平凡人生rdy | A | B | A | B | – |
| yyhaxx | B | A | B | B | – |
| 2 | D | D | C | B | – |
| zhz0115 | D | A | B | B | – |
| stone凯 | D | B | D | B | – |
| 哈喽安德烈 | C | D | C | C | – |
| magicbing | B | C | C | B | – |
| animate | D | B | A | B | – |
| 二蛋 | B | A | A | A | – |
| 孙哥 | D | C | A | B | – |
| 长江长江我是黄河 | B | D | C | B | – |
| haorooms-前端之家 | D | D | A | A | – |
| abcd | D | D | C | A | – |
| XboxYan | D | D | A | A | – |
| 十二月下的猫 | B | D | A | B | – |
| 自由de气息 | D | D | A | A | – |
| 小马 | D | A | C | B | – |
| ree-file | B | D | A | A | – |
| suiyue | D | A | A | A | – |
| ace | D | D | D | A | – |
| 伍豪 | C | D | A | B | – |
| yiyiyiyh | D | D | B | A | – |
| ning00 | D | D | B | A | – |
| _伪木 | D | D | A | B | – |
| NNNaixQvQ | D | D | B | A | – |
| 古金 | D | A | B | A | – |
| sam | B | B | C | A | – |
| 心情 | D | D | A | A | – |
| jyjin | D | D | D | B | – |
| 辛锐 | B | A | A | B | – |
| RenneXV | D | D | B | A | – |
| 梁凤波 | B | C | D | C | – |
| 小H大Y | B | D | C | B | – |
| 树残由尔 | C | B | D | B | – |
| 薛将军 | B | D | D | B | – |
| 迷路的麋鹿丶丶丶 | B | D | C | A | – |
| SDXYRR | C | D | B | B | – |
| 不二 | C | D | A | A | – |
| 我希望 | B | A | D | A | – |
| 小小坤 | C | D | C | B | – |
| KoyeeLin | B | D | C | A | – |
因此,最终的结果出炉了,最多答对3题,因此第一名是sam,最先答对3题,恭喜sam!经询问,微博名是:SAM_Rogers

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7605
(本篇完)
- 深入JS getRandomValues和Math.random方法 (0.530)
- 我对CSS vertical-align的一些理解与认识(一) (0.353)
- canvas实现任意字符图形的打点或连线动画 (0.353)
- CSS3图标图形生成技术个人攻略 (0.116)
- 分享三个纯CSS实现26个英文字母的案例 (0.116)
- 常见的CSS图形绘制合集 (0.116)
- CSS3 box-shadow盒阴影图形生成技术 (0.088)
- 小tip: SVG和Canvas分别实现图片圆角效果 (0.088)
- currentColor-CSS3超高校级好用CSS变量 (0.088)
- CSS3 clip-path polygon图形构建与动画变换二三事 (0.088)
- 使用纯洁的CSS实现HTML5的新logo (RANDOM - 0.028)

原生js实现
万万没想到
这个好玩了,这么多人都出来了!!!
CDAA,
微博:不新鲜的萝卜丝_仰望星空
BDBB
微博:SDXYRR
1b 2d 3c 4a
哈哈 错不了你的书
KoyeeLin
截止6月1日晚上12点,京东自营《CSS世界》的评论数是?
A. 4400+ B. 4500+ C. 4600+ D. 4700+或更高
下周我会去下面哪家公司做交流?
A. 腾讯上海 B. 京东上海 C. 百度上海 D. B站
上周末公司团建我去的是下面哪个城市?
A. 苏州 B. 无锡 C. 南京 D. 扬州
下周四5月31日上证指数是涨还是跌?
A. 涨 B. 跌 C. 平
答案:
CDCB
我的微博:前端-小小坤