这篇文章发布于 2018年05月9日,星期三,02:26,归类于 JS实例。 阅读 73724 次, 今日 24 次 15 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7564
本文可全文转载,但需要保留原作者和出处。
业界接口管理平台有好些个,例如easyapi,sosoapi,还有本文要介绍的YApi。

站在团队角度讲,这些接口平台最大作用是团队内部接入,规范API,管理,合作等都会变得更加轻松。
站在个人角度讲,尤其对于需要写高保真页面的前端重构人员,这些接口平台可以模拟返回更加真实的数据,天然跨域支持,自己无需额外搭建服务,就能有动态特性展示。
自己经常要写高保真的交互原型,因此,需要可以有相当真实的API请求数据,例如出错,请求延时模拟,极端数据处理等。同事的安利下,就开始接触YApi,试用了下,总体还行,有一些小坑,有一些局限,这里自己记录下,以后用得到。
一、接口管理平台YApi简介
这里的介绍主要站在个人使用角度而言的。
首先注册,无需邮箱验证就可以用。
进入后“新建项目”:

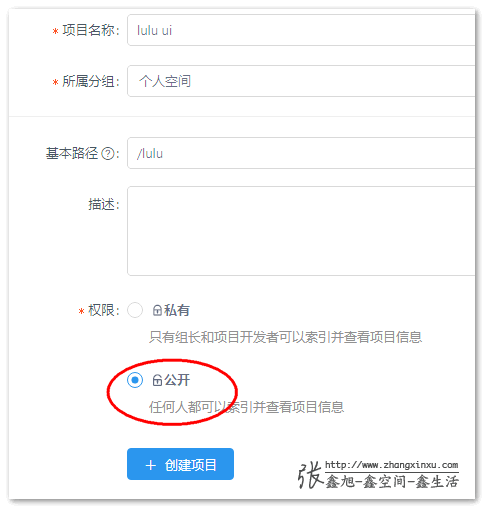
随便填一填,选一选,权限可以选择公开:

然后就可以添加接口了:

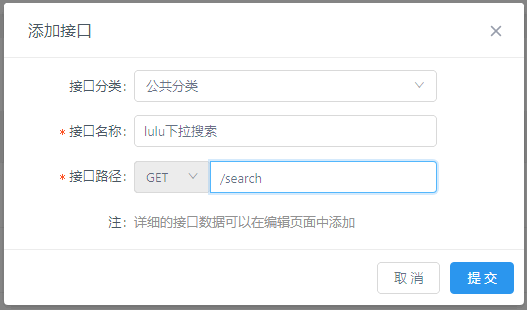
这里可以随意点,反正后期可以修改的,例如:

确定后就进入下图所示的界面,其中:
- “预览”作用就本身就是用来复制YApi提供的API请求地址;
- “编辑”就是编辑请求的类型、参数和返回的数据等,如果模拟的数据偏静态,则这个选项卡是主战场;
- “运行”要装Chrome插件,还要翻wall,可以忽略;
- “高级mock”是用来设定删选条件,以及自己写JS代码根据不同参数返回不同数据的;

下面我们通过几个案例简单了解下“编辑”和“高级mock”。
二、了解“编辑”和“高级mock”
1. 无逻辑无筛选下的“编辑”
“编辑”适合静态的数据模拟,能满足大多数的API请求需求。
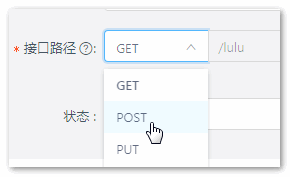
“基本设置”中我们可以选择是GET请求还是POST请求:

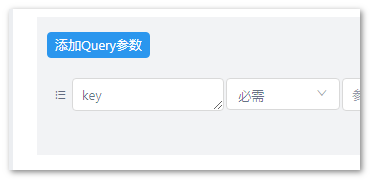
“请求参数设置”可以设置ajax请求的查询参数,例如,我们写一个key,并且是必需:

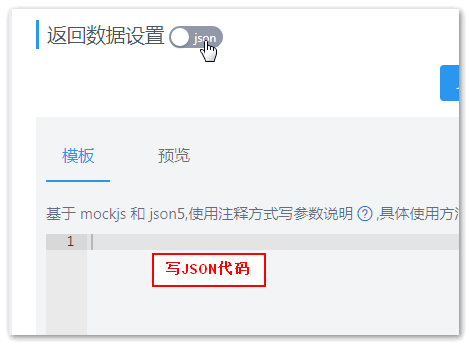
“返回数据设置”这个地方有个json-schema:

在我看来,应该是使用可视化的方式设计请求返回的数据。
我个人还是喜欢直接看JSON代码,因此置灰:

其中,这里的JSON代码并不是纯静止的JSON数据,支持一些特定的语法规则,可以多数据选一,随机数组个数等等,这里有张官方的图:

其中很多语法规范来自Mock.js,具体可参见这里。
Mock.js 的语法规范包括两部分:
- 数据模板定义规范(Data Template Definition,DTD)
- 数据占位符定义规范(Data Placeholder Definition,DPD)
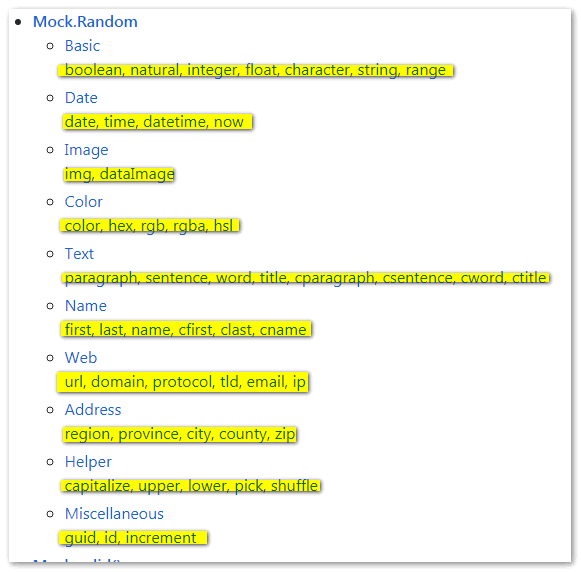
前者可以实现数值递增,数值范围,自动计数,随机数量生成,正则字符生成等。后者则可以理解具有特定身份的占位符,例如@id会生成随机的id,你可以理解为是id的占位符,占位符关键字又很多,例如@email表示邮箱,@name表示姓名等。差不多下图出现的这些单词都是占位符。

实例展示
例如,有下面的mock JSON数据:
{
"error": 0,
"data|0-3": [{
"id": "@id",
"value": "@name "
},
{
"id": "@id",
"value": " @name @word"
},
{
"id": 5,
"value": "<img src=\"icon_del.png\" align=absmiddle>支持小图标"
},
{
"id": 8,
"value": "<a href=\"?key=\">点击跳转</a>"
}]
}
表示"data"后面的数组里面数据随机循环0~3遍,注意,这里是循环0-3遍,不是"data"后面的数组随机选择0~3项。
因此,这个模板返回的"data"后面的数组数据可能是0个,也有可能是12个。
例如,某一次请求的返回数据:
{
"error": 0,
"data": [
{
"id": "630000199003261731",
"value": "Christopher Hall "
},
{
"id": "220000201107085094",
"value": " Donald Thomas smse"
},
{
"id": 5,
"value": "<img src=\"icon_del.png\" align=absmiddle>支持小图标"
},
{
"id": 8,
"value": "<a href=\"?key=\">点击跳转</a>"
}
]
}
模板中"data"数组循环了一次,数组中前两项的id随机和value随机,因为使用了@id占位符和@name @word占位符。
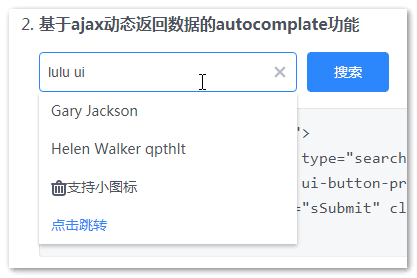
眼见为实,您可以狠狠地点击这里:https://l-ui.com/content/apis/datalist.html
其中“基于ajax动态返回数据的autocomplate功能”的这个模拟Autocomplete功能所发出去的请求就是用的上面的模板,每输入一个内容,下拉列表的个数可能0个,可能4个,也可能8个……

2. 可以返回查询数据或请求数据
有时候我们希望API返回的数据就是我们提交的数据,或者包含提交的数据,YApi也是支持的。
{
// 请求的url是/path?name=xiaoming, 返回的name字段是xiaoming
"name": "${query.name}",
// 请求的requestBody type=1,返回的type字段是1
"type": "${body.type}"
}
其中,${query.name}你可以看成是GET请求的name参数值,${body.type}你可以看成是POST请求提交的type参数数据。
实例展示
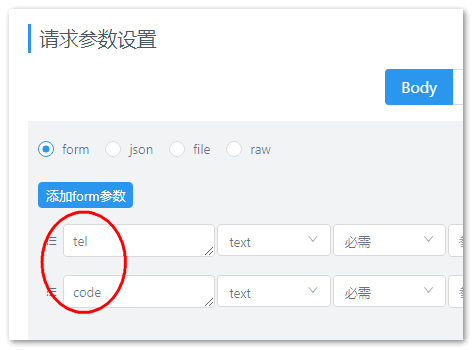
假设我们再新增一个接口,名为“lulu表单提交”,选择POST请求,同时设置tel和code两个必需字段,表示手机号和验证码:

同时模板数据如下:
{
"error|0-1": 0,
"msg": "一定概率出现的错误",
"data": {
"tel": "${body.tel}",
"code": "${body.code}"
}
}
则"error"参数50%概率返回值是1,也就是认为出错;同时,原封不动返回提交的电话号码和验证码。
眼见为实,您可以狠狠地点击这里:https://l-ui.com/content/example/form.html
上面的模板就是给这个文档页面的表单用的,点击提交按钮,50%概率出现下图所示错误提示:

50%概率则是成功提示,并且提示语中包含提交的手机号,这个手机号就是YApi返回的。

3. 具有筛选功能甚至复杂逻辑的“高级mock”
“高级mock”有两个选项卡,一个是“期望”,一个是“脚本”。
其中,“期望”意思是,当你输请求参数是这个的时候,我给你返回一个特殊的数据。例如,手机号11234567890是管理员账号,管理员返回数据要和普通成员不一样,这时候我们就可以使用期望来处理。
“脚本”则是可以自己写JavaScript逻辑,自己创造数据,想返回什么就是什么,可以说是数据伪造的终极解决方案。
实例展示
假设我们再新增一个接口,名为“lulu富交互列表”,选择GET请求,直接进行“高级mock”处理。
这个实例要先看页面,具有复杂逻辑,真分页lulu富交互列表:https://l-ui.com/content/example/table.html
这个页面点击分页数据都是真的分页,搜索,批量删除都有功能,甚至还有彩蛋,全部都是“高级mock”搞定的,“期望”和“脚本”都使用了,我们一个一个看下。
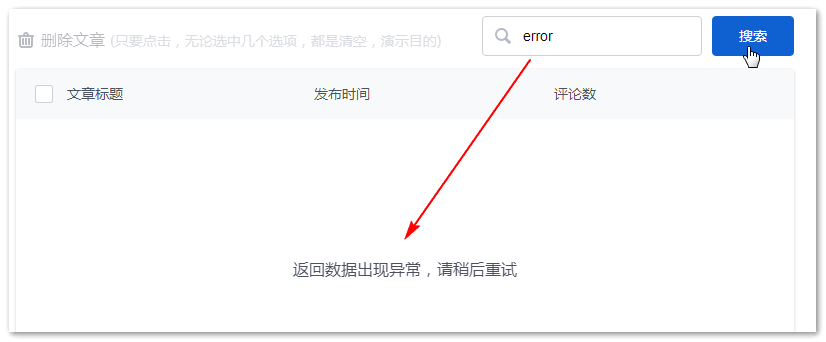
首先,输入框搜索error会演示出错效果:

相关的“期望”设置如下:

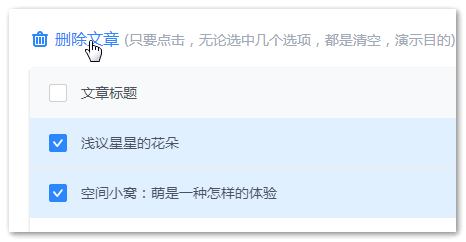
然后,回到初始态,我们选择任意列表,然后批量删除,则列表会为空:


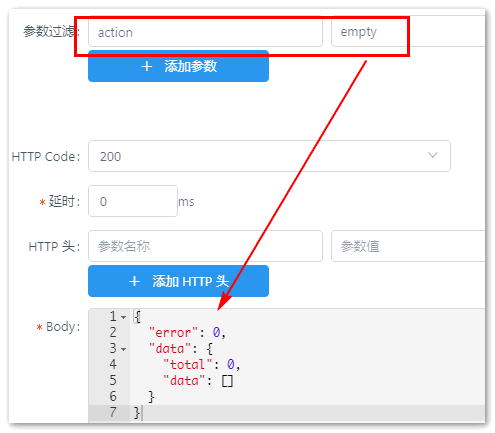
相关的“期望”设置如下,设置期望条件,当action为'delete',返回空数据:

最后,看看一开始的真分页,和搜索随机列表数量效果是怎样处理的,就像平常写JavaScript语言一样,在“脚本”这个输入框中写我们的逻辑即可,只要保证最后mockJSON数据是我们希望返回的数据即可!
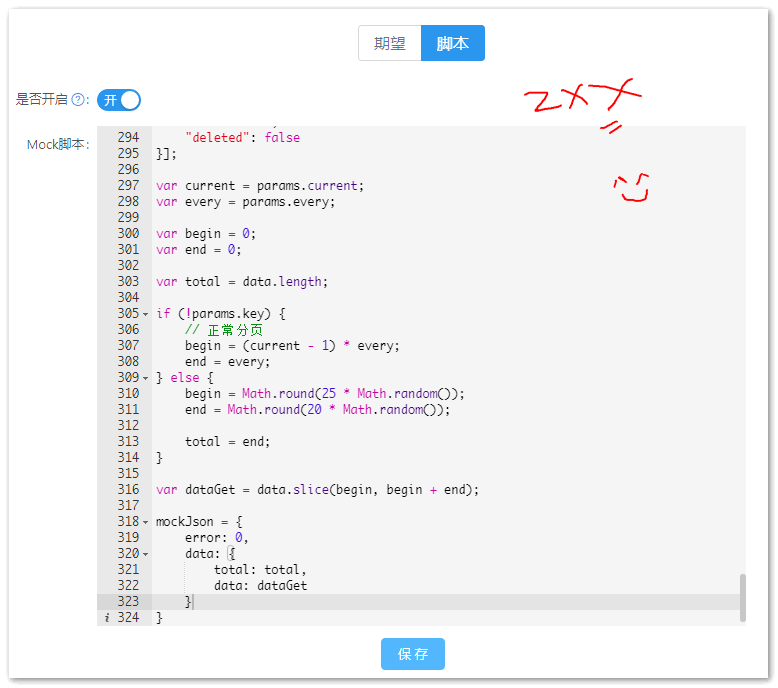
完整代码如下:
var data = [{
"id": 1,
"title": "浅议星星的花朵",
"time": "2015-07-20 16:23",
"comment": 7,
"deleted": false
}, /* ... 这里省略中间的47项 ... */ {
"id": 48,
"title": "产品细节中的情感化设计",
"time": "2015-06-01 21:14",
"comment": 0,
"deleted": false
}];
var current = params.current;
var every = params.every;
var begin = 0;
var end = 0;
var total = data.length;
if (!params.key) {
// 正常分页
begin = (current - 1) * every;
end = every;
} else {
begin = Math.round(25 * Math.random());
end = Math.round(20 * Math.random());
total = end;
}
var dataGet = data.slice(begin, begin + end);
mockJson = {
error: 0,
data: {
total: total,
data: dataGet
}
}
截图:

也就是默认写死差不多50条列表数据(可以通过“编辑模板”和占位符迅速生成),然后根据请求的参数进行逻辑处理。
其中params.xxxx可以获得无论是POST还是GET请求发送的xxxx参数的值,于是,我们可以和从容地书写逻辑。
例如,本例子中,如果有params.key这个参数值,认为是搜索,则返回随机个数的列表;如果没有params.key,则认为是初始载入,则根据当前的分页页面,和用户选择的每页列表条数准确返回列表数目,于是一个高保真的富交互列表效果就出来了,各种体验和交互问题就能很好地测试了。
4. 三者的优先级关系
请求我们模拟数据时,规则匹配优先级:期望 > 自定义脚本 > 普通模板。
如果前面匹配到数据,后面的则不返回数据。
三、YApi的局限
不支持https请求,如果大家原型页面是https协议的,则YApi不能直接使用,可以搞个https页面反向代理下。或者使用EasyApi,按照同时说法,这个是支持https,不过我个人并没有测试。
四、结束语
本文洋洋洒洒这么长,主要展示个体在开发高保真HTML页面时候,如何借助API接口平台工具,让我们的页面的交互体验做到尽善尽美,更健壮,让设计师和开发人见人爱。
但个体涉及的知识点只是YApi中较小的一部分,更多内容,尤其团队内网部署等还需要多多参考API文档:https://yapi.ymfe.org/index.html
一点小分享,自己备忘同时希望可以帮到对API平台有兴趣的小伙伴。
最后,感谢去哪儿网移动大前端技术中心对本工具的开源贡献。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7564
(本篇完)
- jQuery powerSwitch万能slide(切换)插件 (0.749)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.214)
- 翻译 - 高性能网站需避免的7个错误 (0.214)
- 小tip: base64:URL背景图片与web页面性能优化 (0.214)
- 梳理:提高前端性能方面的处理以及不足 (0.214)
- 从天猫某活动视频不必要的3次请求说起 (0.214)
- 是时候了,无外链的CSS开发策略 (0.214)
- HTML5 drag & drop 拖拽与拖放简介 (0.037)
- 浏览器地理位置(Geolocation)API 简介 (0.037)
- Google字体API使用简单示例 (0.037)
- Snap.svg-SVG实战学习必修课-实例与文档讲解 (RANDOM - 0.037)

推荐试试 Apifox( apifox.cn ),比 YApi 好用很多。
比如:
1、yapi 接口之间无法共用【数据模型】
2、yapi 接口调试的时候接口之间无法直接共享Cookie(如保持Session登录态)
3、yapi接口不支持多级目录
4、yapi 只能定义接口,无法保存【用例】
5、yapi 没有自动校验数据结构功能
6、yappi 没有【预执行脚本】和【后执行脚本】功能
Apifox都很好的解决了这些问题。具体可以看这里:https://www.apifox.cn/
我们公司使用的 apizza.net ,还不错
easyapi这个太菜了,随随便便点几下就出现403.jsp
这玩意不支持同post路径不同参数,返回不同内容的mock….没法搞了….要搞的话需要建好多个项目…我还是用moco.jar自己玩吧…
和easy mock比起来太弱了
https://easy-mock.com/project/5ad70e6aa675954fc238c322
这个比yapi的期望和高级脚本牛多了好不好
而且easy-mock编辑器是支持mock语法提示和自动补齐的
使用eoLinker的飘过
试试easy-mock https 的 前端模拟数据好帮手
easy-mock 没有“期望”和“自定义脚本”功能吧
easy mock的自定义响应了解一下.https://easy-mock.com/docs#zi-ding-yi-xiang-ying
yapi的自定义脚本和期望,竟然无法获得路由参数,也是醉了.只有query和body,而且自定义脚本竟然不支持mock模板,无语,
而且编辑json不能格式化,不能提示补全
easy-mock不能生成文档啊
我们公司现在也用这个…
张大使用过easy-mock吗,与这个挺像,可以使用yaml定义接口。
与时俱进,学习中
我也来跟着大站长学学前端技术
战墙