这篇文章发布于 2017年12月24日,星期日,16:04,归类于 JS实例。 阅读 55005 次, 今日 10 次 28 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=6661
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、这是一张包含特殊信息的加密图片
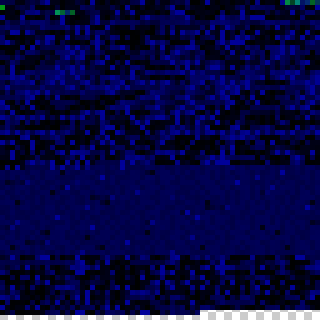
64像素*64像素原始加密图:

放大5倍呈现后:

这张64*64见方的图片实际上包含了一段4K大小的JavaScript脚本的信息。
相信如果不知道这张图片的加密算法,就算是爱因斯坦也很难短时间破解之。
二、JavaScript代码的图片加密与解密
加解密的原理如下:
- 加密:获取文本字符的Unicode编码,范围是 0 – 65535 之间的整数。然后把这个整数转化成RGB色值,每一个字符对应一个像素值颜色,然后绘制成图片。
- 解密:读取图片的像素信息,转化成对应的Unicode编码,再转换成对应字符。
加解密的媒介canvas
加密的图片生成,解密的图片信息读取,都是借助canvas实现的。
canvas API中的putImageData可以用来生成图片;canvas API中的getImageData可以用来读取图片中的像素信息。
对于通过web生成的数据,我们处理相对简单一些,因为都在同一个web平台上。
例如我们发表了一篇需要付费阅读的文章,可以这么处理:
- 将文章文本转换成RGB颜色信息绘制在canvas画布上;
- 通过
canvas的toDataURL()方法,将画布信息转为base64格式,发送给后端,后端以图片格式进行信息接收(或直接base64地址入库——大小都差不多); - 当需要呈现文章的时候,通过读取这张图片信息进行解密,得到文章内容。然后再以画布的形式显示文章内容,这样页面源代码和实时DOM都没有文章文字信息。可以大大提高盗版的门槛。
如果是本地开发的源代码想要加密呢?
则需要借助本地工具对这些文件进行图片格式转换,对于前端开发同学而言,可以自己写一个node.js小工具。
下面这段node.js代码就是我自己写自己用的,大家有兴趣可以作为参考:
const { createCanvas, loadImage } = require('canvas');
const fs = require('fs');
const file2Img = function (filename) {
fs.readFile(filename, {
encoding: 'utf8'
}, function (err, data) {
let length = data.length;
let size = Math.ceil(Math.sqrt(length));
// 绘制canvas
const canvas = createCanvas(size, size);
const ctx = canvas.getContext('2d');
// 获取透明像素数据
var imgData = ctx.getImageData(0, 0, size, size);
// 透明像素数据替换为实色数据
var index = 0;
for (var start=0; start<size*size; start++) {
let charCode = data.charCodeAt(start);
if (Number.isNaN(charCode) == false) {
let hex = (charCode + '').padStart(6, '0');
for (var i=0; i<6; i+=2) {
imgData.data[index++] = parseInt('0x' + hex.slice(i, i + 2));
}
// 透明度
imgData.data[index++] = 255;
}
}
// 使用新颜色信息绘制
ctx.putImageData(imgData, 0, 0);
// 保存的PNG文件名
var imgFilename = filename.split('.')[0] + '.png';
let stream = canvas.pngStream();
// 输出PNG流
let out = fs.createWriteStream(__dirname + '/' + imgFilename);
stream.on('data', function(chunk) {
out.write(chunk);
});
stream.on('end', function(){
console.log('The '+ imgFilename +' stream ended');
});
});
};
使用示意,命名一个file2img.js文件,复制并粘贴上面JS代码,代码最后加上下面一句(js文件名换成你希望转换的):
file2Img('colorful-min.js');
然后执行:
node file2img
此时,就会把colorful-min.js变成colorful-min.png图片了。

本地实现麻烦之处
看代码量,似乎觉得本地文件转图片也是洒洒水的程度。
事非经过不知难,本地文件转图片,麻烦的其实并不是代码实现本身,而是node-canvas模块的安装(node-canvas项目地址见这里),尤其在windows系统下的安装,我看网上还有人折腾了一整天才弄好的。
我自己折腾了好几个小时,完全按照官方的步骤,一个个的安装,甚至为了安装node-gyp,还下载了占用了3.29G的Microsoft Visual C++ Build Tools,结果还是狗屎。
什么binding.gyp not found,c2373 __pfnDliNotifyHook2之类错误。
我跟大家讲,官方的安装教程,很不靠谱,漏了一个非常重要的东西。
第1步并不是安装node-gyp,而是升级Node.js到最新版。
我折腾这么久,就是因为Node.js还是老版本的原因,  。
。
然后,我使用的是2.0的用法,默认安装还是1.x版本,因此,canvas包安装时候,要走下面:
npm install canvas@next
三、解密图片并执行实际案例
下面这段JS可以对图片进行解密并直接执行其对应的JavaScript脚本:
var jsParseImg=function(l,g){var e=document.createElement("img"),f=document.createElement("canvas");e.onload=function(){f.width=this.width;f.height=this.height;var a=f.getContext("2d");a.drawImage(this,0,0,this.width,this.height);for(var a=a.getImageData(0,0,this.width,this.height),e=a.data.length,h=[],b=0;b<e;b+=4){var k=a.data[b].toString(16),c=a.data[b+1].toString(16),d=a.data[b+2].toString(16);a.data[b+2].toString(16);1==c.length&&(c="0"+c);1==d.length&&(d="0"+d);0!=Number(k+c+d)&&h.push(String.fromCharCode(Number(k+
c+d)))}window.eval(h.join(""));g&&g()};e.src=l};
语法如下:
jsParseImg(imgurl, callback);
其中,imgurl只图片的URL地址,可以是普通协议地址,也可以是base64地址,甚至是Blob地址;callback为解密并解析成功后的回调。
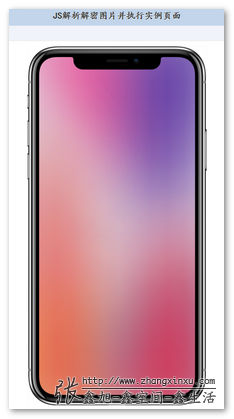
眼见为实,您可以狠狠地点击这里:JS解析解密图片并执行demo
在原demo页面中,炫彩背景的colorfulBackground()方法是在colorful-min.js中声明的;但是,在这里,有的仅仅是一个colorful-min.png图片请求。
但,这并不妨碍我们执行:
jsParseImg('colorful-min.png', function () {
colorfulBackground({
container: document.getElementById('container'),
animation: false,
size: [400, 800]
});
});
来实现我们想要的效果。

想必那些喜欢扒代码的伸手党,看了这个页面之后,一定是一脸懵逼。

四、结束语
有小伙伴可能会担心,加密和解密的东西呀,最宝贵的就是算法了,你这里基本上原封不动就暴露了,那基本上就没啥用了呀。
这个其实大可不必担心。
本文所展示的颜色处理只是抛砖引玉,属于最基本最简单的,从头往后线性的颜色绘制。
如果在实际项目中应用,肯定就不会想这么简单的策略了。
颜色信息的起点可以从中间,圆环的形式;或者逐行绘制的方式。
或者更近一步,每一个像素点藏更多的信息。因为字符最大Unicode编码是65535,但是一个像素点RGBA所能包含的数值范围信息是256^4,也就是4294967296,完全不是一个数量级的。如果采用像素通道组合方式,一个像素点藏2个字符信息,是完全可行的。一个像素通道范围0~255,其中两个组合,则范围大小256*256为65536,排除掉认为是无效像素信息的0,0组合正好涵盖65535。
恩,有时间可以再试试。
这样,图片的尺寸可以进一步缩小。
本文展示的JS和生成图片尺寸对比为:3.94K VS 5.33K。静态资源成本是有所增加的,如何权衡,还要看大家自己。
在前端领域,是没有百分之百的加密的,只要花足够多的时间和耐心,总会窥探到到门路的。而且对前端技术这种东西,都是开放的,尤其web这种项目,你说你JS代码镶了金镶了钻,非加密不可,想必多半会一笑而过吧。所以,平常的压缩混淆已经足够了。
所以标题才有“瞎折腾”字样。自己玩一玩试验试验,实际上实际开发的估计很少使用。但是用的少,并不一定没有价值,说不定遇到特殊项目特殊场景,就能高光一把。
感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=6661
(本篇完)
- JS与条形码的生成 (0.496)
- JS检测PNG图片是否有透明背景、抠图等相关处理 (0.386)
- 小tips:使用canvas在前端实现图片水印合成 (0.092)
- SVG <foreignObject>简介与截图等应用 (0.092)
- CSS滤镜和混合模式处理的图片如何上传下载? (0.092)
- 做了个纯前端JPG/PNG尺寸缩放+压缩的在线工具 (0.083)
- 高富帅seajs使用示例及spm合并压缩工具露脸 (0.071)
- 小tips: 使用 等空格实现最小成本中文对齐 (0.071)
- SVG精简压缩工具svgo简介和初体验 (0.071)
- 基于active,checked等状态类名的web前端交互开发 (0.071)
- 纯前端实现可传图可字幕台词定制的GIF表情生成器 (RANDOM - 0.009)

多次提到“伸手党”,请问您对“伸手党”关键词是怎么定义的?
无论加密的再好 运行的时候 eval前加一个 console.log(h.join(“”)) 就把代码读出来了啊…… 解png的这部分代码有办法加密吗?
看到大神的文章,资料分享,感觉到国内程序员还是真心有专注于技术的传播与分享的存在的。
网页排版可以整体居中,用户体验会好点
很好
大佬解释的好清楚
类似炒鸡难装的还有node.js环境下操作oracledb的模块……曾经装了一个星期才装上去……
哈哈,所有nodejs下难装的模块应该都node-gyp这个东西有关,不过可以试试直接按装
npm install –global –production windows-build-tools
这东西按装速度很慢,不过装好后一般都可以直接能用了.
厉害厉害
感觉和二维码的思路有点像啊
大神,牛逼啦!
我买啦鑫神的书《CSS世界》啦,我是个很少买书看得人,因为电子版到处都有下载,但是我一看是鑫神的,二话不说就下单了!支持鑫神著作,希望有更多著作出现!
敬佩多年潜心研究一样东西的人!
很久之前就看您的博客,这次花了一个月从最09年一直到17年12月的博客,估计消化的都不到10%,但是确实吸收了很多奇淫的技巧和思路,非常感谢您对我帮助,以后有时间会再来重新过一遍的。以前没留过言,现在真的想说一声感谢….
这个牛啊
很有收获
新书有电子版的吗
买新书赠个PDF版撒,车上也看看
不错,来支持支持!
张哥,你好,经常看你的博客文章,写得特别深入,详细,谢谢了。不过看你的博客时发现一个问题就是代码块的换行有问题,我这段时间刚好做了一个markdown转换工具Md2All,支持markdown语法和html,支持“一键排版”的css模板选择和自定义css,还有80多种代码风格的highlight,能生成自定义的html文件用于博客中,你有空可以试试 ,有意见随时提,希望能帮上点忙.网址:http://md.aclickall.com
恭喜旭哥出书!已买,不解释
呃,关于坑爹的 node-gyp,可以考虑这个:
npm install –global –production windows-build-tools
旭哥,祝你新书大卖。看了目录之后我觉得我也要买一本O(∩_∩)O
祝书大卖!
书上架了这么没见发微博或文章宣传下呢。
已购,是你让我感受到了css还能这么玩。
感谢分享、这个起到压缩效果吗?
不能。
屈屈老师之前也写过类似的文章 https://imququ.com/post/code2png-encoder.html