这篇文章发布于 2017年09月10日,星期日,20:35,归类于 Canvas相关, JS实例。 阅读 76119 次, 今日 9 次 50 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6386
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、canvas实现弹幕性能较好
从技术实现成本角度讲,要实现弹幕效果,最简单的方法就是DOM+CSS3控制,如果我们的弹幕效果比较简单,使用CSS3动画实现也不失为一个好的方法。
但是如果我们的弹幕数据量比较大,就像下面这种:

使用DOM来实现很容易卡成了80年代的拖拉机——一顿一顿的。
很显然,面对这种多元素的复杂动画,使用canvas实现是更加合适的,动画会流畅很多。
本文就将展示两个案例,使用canvas实现弹幕效果。其中一个效果是静态的弹幕数据固定的无限循环的效果,适合在个人博客或者运营页面,这种非视频场景使用;另外一个效果是动态的弹幕数据可变的和真实HTML5 <video>交互的弹幕效果,也就是真视频弹幕效果。
两个高保真demo的源代码都是可以免费使用的,使用MIT许可,也就是需要保留源代码中的版权声明。
好,下面我们一个人来看一下。
二、HTML5 canvas实现的静态循环滚动播放弹幕
先看效果,您可以狠狠地点击这里:HTML5 canvas实现的静态循环弹幕demo
效果截图如下:

相关JS代码直接查看页面源代码就可以看到了。
使用方法和API
语法如下:
canvasBarrage(canvas, data);
其中:
- canvas
canvas表示我们的<canvas>画布元素,可以直接是DOM元素,也可以是<canvas>画布元素的选择器。- data
data表示弹幕数据,是一个数组。例如下面:[{ value: '弹幕1', color: 'blue', range: [0, 0.5] }, { value: '弹幕2', color: 'red', range: [0.5, 1] }]可以看到数组中的每一个值表示一个弹幕的信息对象。其中
value表示弹幕的文字内容;color表示弹幕描边的颜色(弹幕文字本身默认是白色);range表示弹幕在画布中的区域范围,例如[0, 0.5]表示弹幕在画布中的上半区域显示,[0.5, 1]表示弹幕在画布中的下半区域显示。
然后就可以看到无限滚动的弹幕效果了。
补充说明:
- 此弹幕效果默认文字大小是
28px,并且文字加粗,如果这个效果不符合您的需求,需要在canvasBarrage()方法中修改源代码。因为本来就是个简单静态效果,因此没有专门设计成API。 - 此弹幕效果默认是白色文字加可变颜色描边,同样的,如果这个效果不符合您的需求,需要在
canvasBarrage()方法中修改源代码。 - 跟真实的弹幕效果有所不同,这里的弹幕出现的速度和时机不是基于特定时间,而是随机产生。所以看到有些文字好像开飞机,而有些文字好像坐着拖拉机。因为是死数据,这样设计会看上去更真实写。
三、canvas实现的和HTML5 video真实交互的弹幕
这个原型就有点厉害了,市面上估计很难找到这么负责任的原型页面了。实现的动机完全兴趣使然,上面实现了个简单的,就想着要不实现一个真实的,万一以后用得到呢?
先来看效果,您可以狠狠的点击这里:HTML5 canvas和mp4视频真实交互弹幕demo
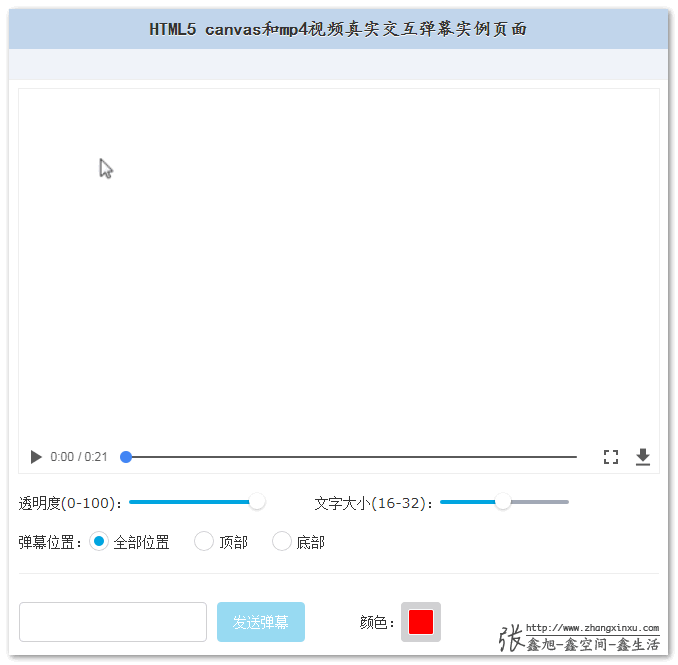
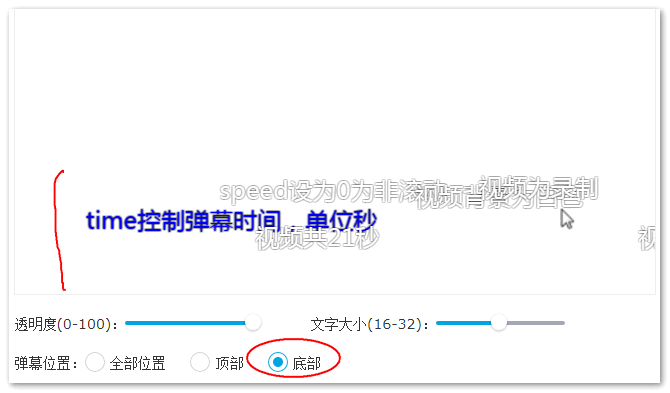
页面效果截图如下:

可以看到:
- 为了方便演示,我特意录制了一个21秒的视频;
- 可以实时更改弹幕的透明度字号大小位置等;
- 可以实时发送弹幕并显示。
部分演示如下:
点击播放按钮:

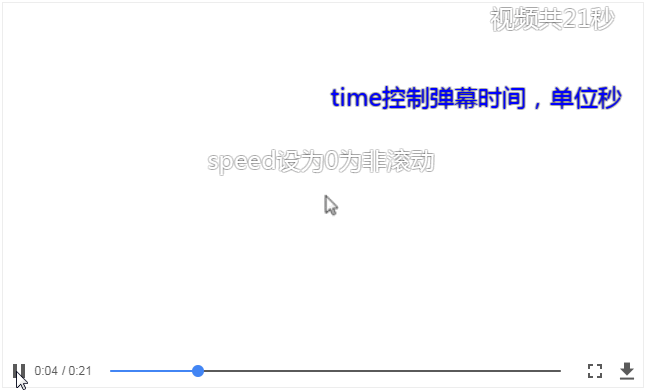
1秒后,此时可以看到弹幕呈现,2秒后有弹幕进入:

设置位置居底显示后:

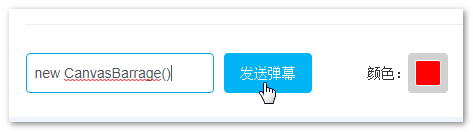
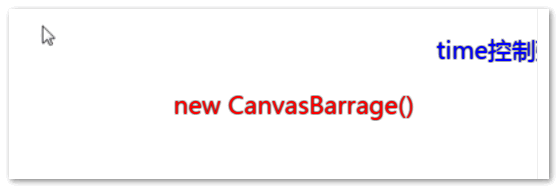
也可以发送弹幕:


使用方法和API
语法如下:
new CanvasBarrage(canvas, video, options);
其中:
- canvas
canvas表示我们的<canvas>画布元素,只能是DOM元素。- video
video表示我们播放的视频元素,只能是DOM元素。- options
options为可选参数,包括:API名称 默认值 简单释义 opacity 100 弹幕透明度。数值。 0表示完全透明,100表示完全不透明。fontSize 24 弹幕文字大小。数值。单位 px。speed 2 弹幕移动速度。数值。单位 px。如果设置为0,则表示弹幕不移动,直接视频中间区域显示。range [0,1] 弹幕显示的垂直范围。数组。支持两个值。 [0,1]表示弹幕整个随机分布,[0,0.5]表示只在上半区域随机分布,[0.5,1]表示只在下半区域随机分布。color white 文字颜色。字符串。颜色值,可以是关键字,也可以是16进制颜色表示,例如 #ff9000等。data [] 弹幕数据。数组。数组中的值只能是一个一个的弹幕数据对象,例如: [{ value: '弹幕1', time: 1 }, { value: '弹幕2', time: 2 }]value和time是必须的,分布表示弹幕内容,和弹幕在视频播放到什么时候显示(单位是秒)。其他可选参数包括options参数中除data以外的所有参数,用来覆盖全局设置,例如:[{ value: '弹幕', time: 1, color: 'red' }]此时“弹幕”这个文字的颜色就不是默认的白色,而是这里设置的红色。
如何修改全局设置和添加弹幕?
当我们使用new CanvasBarrage()构造完我们的弹幕方法后,会返回一个弹幕对象,通过调用这个对象暴露的属性和方法,就可以进行全局的设置和添加弹幕等。例如:
var myBarrage = new CanvasBarrage(canvas, video, options);
如果我们想把弹幕透明度改成50%透明,可以:
myBarrage.opacity = 50;
就这么简单,于是新出现的弹幕都会以50%透明显示,类似的,弹幕文字大小和颜色,弹幕显示的区域范围都可以通过这样设置,例如:
myBarrage.fontSize = 20;
就是把弹幕文字颜色改成20px大小。
如果我们想动态添加弹幕,可以使用暴露的add()方法,语法如下:
myBarrage.add(obj);
其中obj的参数类型和支持属性和options-data数组中对象一模一样。例如:
myBarrage.add({
value: 'new CanvasBarrage()',
color: '#ff0000',
time: 0
});
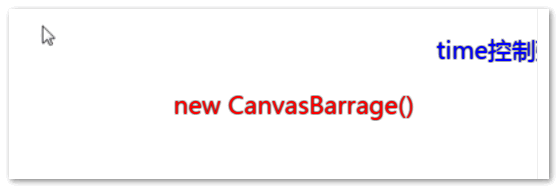
结果就是下面的效果:

myBarrage还暴露了一个名为reset()方法,可以清除屏幕上所有的弹幕,并重新根据视频时间开始运动与显示。视频点击跳转时候的弹幕处理就是调用的此方法。
补充说明
- 以上演示的全部交互效果和语法说明在demo页面的源代码中均有示意。
CanvasBarrage实例方法我已经专门挪到一个名为canvasBarrage.js中。- 最后,再次明确下,保留JS中的版权声明,万一回头这个JS升级了或者修复了某些问题,你还可以溯源。
- 感谢LuLu UI对本demo提供的交互组件支持。
四、结束语
我特意看了下真实的视频网站的HTML5 video视频是如何处理弹幕效果的,例如腾讯视频,发现是基于DOM实现的(JS+DOM):

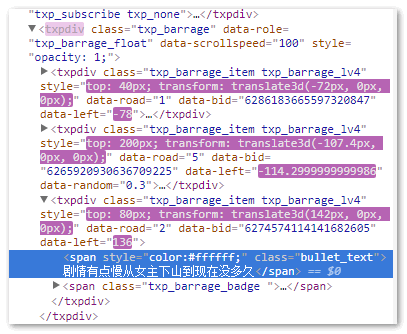
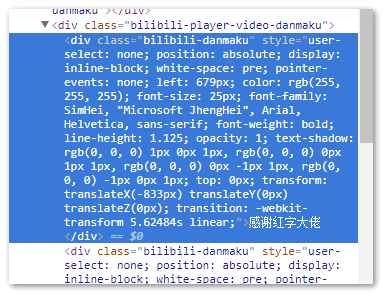
然后B站也是基于DOM实现的,也就是一开始我所说的DOM+CSS3实现:

然后我陷入了深深的沉思……

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6386
(本篇完)
- 玩转HTML5 Video视频WebVTT字幕使用样式与制作 (0.855)
- 借助ffmpeg.wasm纯前端实现多音频和视频的合成 (0.106)
- 让所有浏览器支持HTML5 video视频标签 (0.098)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.098)
- 翻译-10件Flash可以做而HTML5做不了的事情 (0.098)
- HTML5终极备忘大全(图片版+文字版) (0.098)
- 揭秘视频网站video视频倍速播放的实现 (0.098)
- HTML5 video视频播放Picture-in-Picture画中画技术 (0.098)
- CSS ::backdrop伪元素是干嘛用的? (0.098)
- 从天猫某活动视频不必要的3次请求说起 (0.098)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (RANDOM - 0.028)

B站H5播放器以前好像也有Canvas弹幕
谢谢大佬,根据您的源码做了一个无需结合视频的版本
https://github.com/ft3590782/barrage-demo
我刚刚看了下bilibili的弹幕,为什么他们现在还是DOM去操作的弹幕呢……
可能是因为弹幕在运行要被能点击到吧,canvas的弹幕你咋处理弹幕被点击的事件?
全屏显示弹幕是可以解决的。关键不是修改z-index,而是把video,canvas(放在video后面)和自己编写的控件(如果有)放在同一个div标签内,再让这个div标签调用requestFullscreen方法。因为一个document实例只能调用一次requestFullscreen,当用户按下全屏按钮实际上是video在调用requestFullscreen,而canvas没有
请问大神,视频大屏时,弹幕不显示,是什么原因呢?怎样让弹幕动态适配视频大屏、正常屏播放呢?尝试在大屏播放时修改canvas的z-index为较大值,也没用
请问大神怎么解决安卓手机弹幕不能盖住video标签的问题,换句话说就是video标签层级最高滴问题
看到过这是用dom写的弹幕:
http://qiutianaimeili.com/html/page/2017/09/aa31smab4oi.html
全屏弹幕无法显示
请问,这个问题您解决了吗?
看完有点东西想请教一下!
this.x = (1 + index * 0.1 / Math.random()) * canvas.width; 这段代码不怕random返回一个0然后就变成infinity吗?
2、HTML5 video真实交互的弹幕的demo,全屏之后弹幕不显示(FireFox60.0.1 (64 位))
刚刚看了下B站弹幕已经变成了canvas!
漏了漏了! 谢谢大佬分享干货!
Math.random() 是0的概率几乎没有吧。
好的!谢谢大大指教!
大神NB!!!!!!!!!!!!!!!!!!!!
b站 腾讯 他们用dom 难道是为了兼容?
为了点击弹幕的交互,Canvas没法交互,或者说实现起来太麻烦,性能也差不了多少。
求解,点击全屏怎么样出现弹幕啊???
请教大神三个用canvas实现弹幕的问题:1.怎么给弹幕加头像和用户名 2.怎么控制弹幕的速度 3.如何解决弹幕的重叠问题
老湿,6666!
不错的网站,学到了很多,谢谢!
全屏之后无法看到弹幕,这个问题是video标签的问题吗?
video标签全屏时会获得最大的z-index,导致弹幕被挡住。解决方案是给弹幕层设置style z-index: 2147483647 ,即可在全屏时显示弹幕
没用啊,是我使用的错误吗,
不用canvas估计是因为性能问题。
我用canvas实现过弹幕,重绘制用requestanimationframe / setTimeout(尝试降低绘图频率) 都试过,然而,流畅是保证了,不到5分钟,手机就热起来了,渣渣手机更蛋碎,不仅热,还有点卡……
综上,还是dom比较稳~
B站可以选择canvas,但是很模糊,不知道为什么。
如何解决弹幕重叠的问题
有个弹道的概念就好啦,我的思路是将弹幕区域划分数条弹道,发送前随机顺序检测弹道可用性,有可用的就发;
弹道中的弹幕完全出现在屏幕上的时候(需要间隔就加上间隔的距离),重置弹道可用性,完美解决
弹幕多,视频面积小的情况下,等视频放完了,后面的弹幕还没出来
看了大神很多文章第一次评论激动\(≧▽≦)/,
用canvas做弹幕,速度一快就会感觉有残影抖动,并不是canvas的性能不行,
canvas弹幕移动就是把原来的位置上的字清除,在前方一定距离重新绘制文章,这个距离一大就会给人的视觉上产生有抖动模糊的错觉。
按照大神的代码我把每次变动的距离设为4抖动的感觉就很明显了(在弹幕后面加上色彩鲜艳的背景图片效果更bug)。
在B站把弹幕设置成canvas模式渲染再把弹幕速度调到最大的200%也能看到有些抖动的感觉但不是很明显(不知道B站是怎么优化的╮(╯▽╰)╭)。
换成dom+css弹幕移动就很流畅清晰。
请问你之前在慕课上的课程用的ie测试工具是什么?
大神请问下,整个demo跑起来了,很好用,但是当你改变canvas的大小,比如说改宽度为800,高度设置大于360,在火狐就一顿一顿了,在chrome正常,请问有解决方法吗?
感谢野生字幕君、感谢红字解说、感谢指挥部
同谢!
那就是说 DOM+CSS3 没问题? 不会卡成拖拉机? 还是因为我们的浏览器性能好
去年年会试过用css3+dom的方式,这种方式如果真的要用需要自己优化很多东西,比如帧率,比如何时摧毁。。很多因素都会影响渲染速率
1、B站可以选择CSS3和canvas两种弹幕渲染方式
2、在我的机子上(i7-6700HQ, 1070), 弹幕量很大的情况下, CSS3方式比canvas流畅…
和你一样。B站同一个视频的同一时间段。 我用CSS3 GPU占用稳定在百分之19,但是用canvas能到百分之26左右。 都说canvas性能好,我感觉正好相反啊
同感,自己也试了一下,感觉css3的性能不比canvas差
有点疑惑,看了下代码,其实是往canvas里面插html,为什么会比直接外层插dom的方式性能更好?
你确定仔细看了代码?canvas是无法插入html代码的。JS中出现的DOM创建是其他用的。
感谢回复!重新认真看了一遍,创建dom,然后删除,是否为了计算插入文字后的实际尺寸,关键是requestAnimationFrame来渲染canvas。望指教!
页面东西太杂,看起来有点吃力,建议重做一下布局.
谢谢张大!年底企业的活动可以用了!ie9+就支持canvas和video了,ie8的话用flash+dom弹幕实现,或者干脆不支持:P
1
之前在ie8上用marquee标签实现了弹幕,不知道还有没有更好的方法?
收藏了,以后可能会用到
移动端考虑这种canvas + videoDom 的模式 如果遇到video层级无限高的情况,emmmm是不是就不太合适了
博主眉头一皱,发现事情并不用简单~
b站可选canvas渲染的