这篇文章发布于 2017年03月9日,星期四,00:42,归类于 SVG相关, 外文翻译。 阅读 46532 次, 今日 8 次 17 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6006
本文翻译自:https://css-tricks.com/transparent-jpg-svg/
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
友情提醒,技术相关以为言论仅供参考。
我是个对自己颜值很自信的人,每天叫醒我起床的不是闹钟,也不是梦想,而是自己的颜值,每每想到我长得如此俊俏,都会从梦中笑醒。
但是,人在江湖飘,哪有不挨刀。
经常出入一些社交场合,难免和和其他的人和物一起照个相什么的。
如果和我合影的是迪丽热巴这样的美女也就算了,但经常在我左右的都是大老爷们,有时候,甚至还有其他完全不知形象为何物的汪科物种,此时我多希望照片中就我一个人,就像下面这样,只有一个美美的我。

该死,直接框个框后面还露出了一双手,右侧还有半个汪星人的身子,完全就是麻子的脸——满是缺点了嘛。
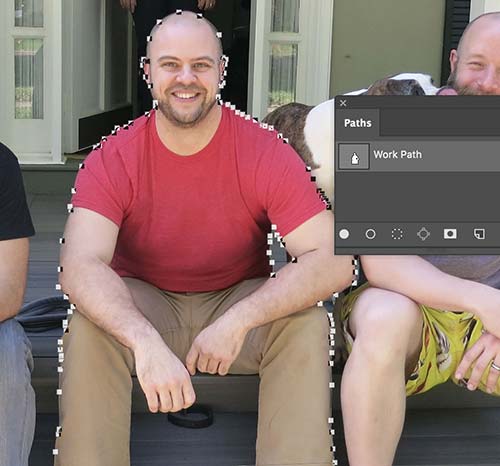
好在我和外面那些只会用美图秀秀的芸芸粉黛不一样,我会真正的PS技术,看我,钢笔工具玩得溜溜的:

把我美好形象外的其他都是都抠图扣掉,啊哈,顿时世界就清爽了。

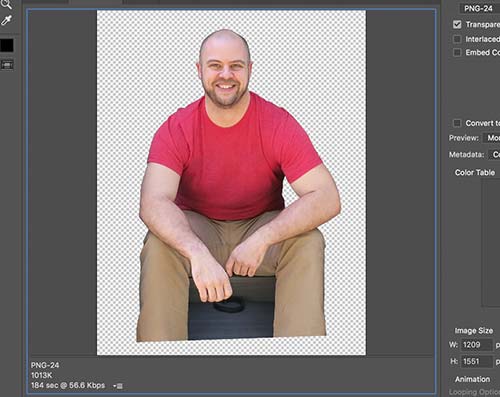
但是,我发现了一件不太妙的事情,这左下角显示的PNG-24的尺寸-1013k,我去,那就几乎就是1M了啊,虽然说现在取消了漫游费,但是这个流量一点关系都没有啊,再美的照片如果加载不出来也是白搭啊。
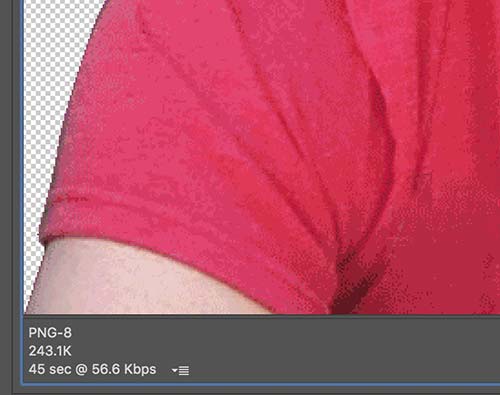
不急,还有一种PNG-8格式,尺寸应该可以小一点,果不其然,少了差不多75%,厉害了我的图!

但是,这毛到天际的效果是怎么回事?Oh, No! 这问题可比图片尺寸大严重多了,我宁可显示慢也不要显示出来一副麻子脸。
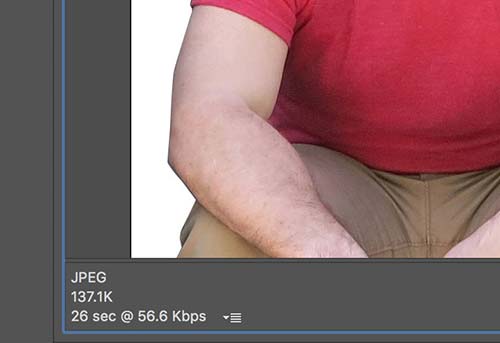
如果我保存为JPG格式呢?喔噢,尺寸更棒棒哒~

但是,背景不是透明的,不就意味着我只能假装在雪山度假吗?Oh, No! 天要绝我吗,请让我哭一会儿~
慢着,我突然灵光一闪!我们是不是可以使用代码模拟钢笔路径的剪裁效果呢?比方说使用前面多篇文章介绍过的clip-path属性,虽然说现在CSS只支持多边形剪裁,还不支持任意路径的剪裁,但是现在前端新宠SVG支持啊!
所以,我们只需要下面这两样东西就可以得到尺寸小而美靓照了:
- JPG图片
- 剪裁路径
第一步,图片SVG载入,例如:
<svg> <image xlink:href="/images/chris.jpg" x="0" y="0"> <svg>
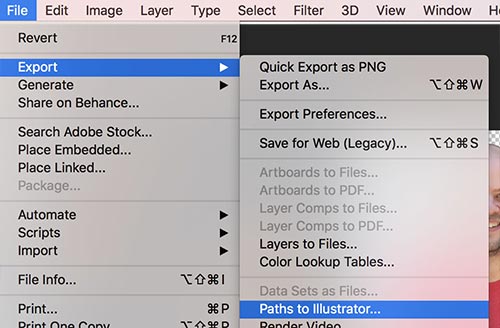
第二步,把刚刚使用钢笔工具在勾勒的路径导出到Illustrator中:

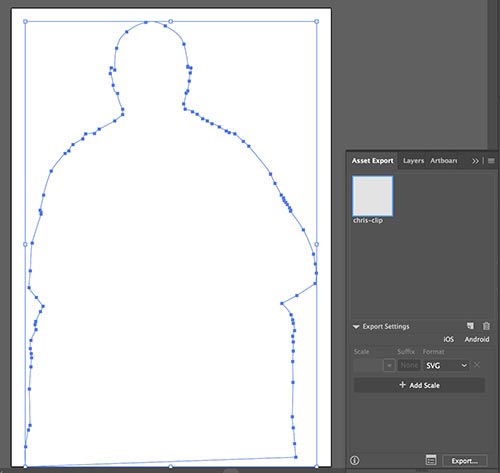
此时,我们就有了路径,然后就可以轻松导出为SVG啦!

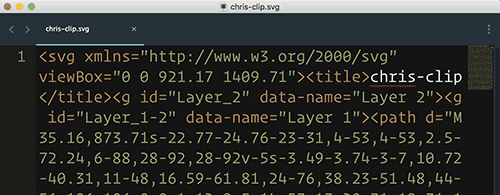
导出的路径代码示意如下:

然后,在SVG中使用<path>作为检查路径,放在<clipPath>中,同时,将此剪裁路径应用到我们的<image>元素上,如下:
<svg viewBox="0 0 921.17 1409.71">
<defs>
<clipPath id="chris-clip">
<path d=" ... " />
</clipPath>
</defs>
<image xlink:href="/images/chris.jpg" clip-path="url(#chris-clip)" x="0" y="0" width="921" height="1409">
<svg>
结果,当当当当~~

在任何背景下都美美的我就这样出来了。
唉,明早又是注定要被帅醒的一天,真是没办法。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6006
(本篇完)
- IE6下png背景不透明问题的综合拓展 (0.718)
- 关于gif图片(或png8)杂边锯齿的问题 (0.638)
- 小小小tip: 按钮文字无缝变菊花 (0.213)
- 了不起的IE7浏览器-CSS新特性-实现与思维变革 (0.213)
- JS检测PNG图片是否有透明背景、抠图等相关处理 (0.213)
- 致设计师:图标图形制作-路径为王 (0.166)
- 深度掌握SVG路径path的贝塞尔曲线指令 (0.166)
- SVG+JS path等值变化实现CSS3兴叹的图形动画 (0.166)
- 超级强大的SVG SMIL animation动画详解 (0.166)
- PSD小图标变身SVG Sprites/font-face历险记 (0.166)
- 理解SVG transform坐标变换 (RANDOM - 0.025)

图崩了
难以置信地点进原文看了下,果然金哥你如今是这样的画风了啊。。
鑫哥你什么时候改用苹果的系统了
鑫哥有个问题是本来你PS里面的钢笔勾勒的图像是带杂边的,如果你用这个路径作为svg的clippath的话图片切割之后会有杂边或锯齿么?你最后的图片由于太小无法看清是否有杂边或锯齿,忘解答一下
请问博主首页的美女时钟代码是不允许调用的吗?新手求指点,谢谢
这风格。。。鱼哥不会是你自己写的吧
应该带上兼容性说明
666
腋下和裤裆的演示暴露了
好像很厉害的样子,试一下
这翻译我还以为张老师自己说自己帅呢,and外国也有美图秀秀吗?666
漫游费还没有取消。。不高兴【表情】
最后图里拿的是肥皂吗
哈哈哈哈哈哈厉害了,回头我也试试!
gay里gay气
small tips.
有意思