这篇文章发布于 2017年02月17日,星期五,00:36,归类于 CSS相关。 阅读 39984 次, 今日 3 次 17 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5963
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、什么是“蝉原则”?

“蝉原则”,英文称作“cicada principle”,是一种让事物的重复出现符合“自然随机性”的规则,为什么这么说呢?
“蝉原则”源自于北美,中国似乎并未有这样的说法,这背后是有有故事的:
北美和东亚蝉的种群是不一样的,在东亚蝉的幼虫生活在土中3年5年或7年;但是北美有一种周期蝉(Magicicada),其生命周期为十三年或十七年,也被称为十七年蝉或十三年蝉。东亚的蝉生命周期短,因此,给人感觉好像每年都有很多蝉,而北美的周期蝉的生命周期很长,因此能够让人明显感觉到每隔十几年蝉的数量就会大规模爆发一下,于是就会引发一些科学家的好奇,为什么生命周期是十三年或者十七年呢?
蝉的天敌鸟类其繁荣萧条周期是具有规律性的(一般2至6年),然后不断重复。十三年或者十七年中的13和17都是质数,而吃蝉的鸟类一般寿命都不超过13年,因此就不会遇到上一世代所遇到的天敌。东亚蝉的幼虫生活的年限比较短,可能与东亚的主要鸟类种群寿命不长有关,例如麻雀就2年寿命。
还有一个很重要的原因,就是一片区域的蝉他不止一个种群,而使用质数作为生命周期年数就可以避免钻出泥土时可以和别种群的蝉类一起钻出,这样竞争压力就会小。例如,北美的十七年蝉和十三年蝉每221年才会出现同时爆发的情况。
这种以质数作为循环周期来增加“自然随机性”的策略就称之为“蝉原则”。
那“蝉原则”对我们网页设计有什么启示呢?那就是可以以最小成本实现更自然的随机效果。
本文就演示两个借助“蝉原则”和CSS3特性实现随机效果的例子。
二、“蝉原则”与随机多背景
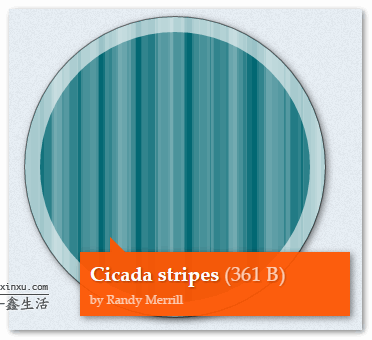
在著名的CSS3背景底纹站点有这么一个案例,如下截图:

从名称就可以看出其背后的原理,Cicada stripes是“蝉条纹”的意思,意思是说这里的随机背景线条实际上是使用“蝉原则”实现的。代码如下:
.stripes {
background-color: #026873;
background-image: linear-gradient(90deg, rgba(255,255,255,.07) 50%, transparent 50%),
linear-gradient(90deg, rgba(255,255,255,.13) 50%, transparent 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.17) 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.19) 50%);
background-size: 13px, 29px, 37px, 53px;
}
上面CSS代码显示总共有4个渐变背景图,然后每个背景图的颜色透明度以及区域范围都不一样,然后最终的随机效果,最关键的就是控制4个背景图循环尺寸的background-size属性,其对应的4个尺寸值13px, 29px, 37px, 53px全部都是质数,于是保证了最大的自然随机,最终的随机线条效果更自然。
三、“蝉原则”与CSS3 border-radius随机圆角
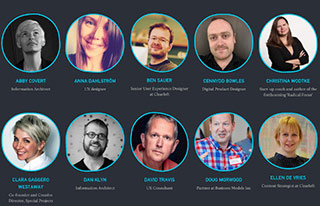
这里随机圆角效果可以参见这个站点:http://2016.uxlondon.com/speakers,效果截图如下:

可以看到嘉宾的头像的圆角的大小都是随机的,不规则的,有的这里扁,又是那里歪,其实现也利用的“蝉原则”。
按照以往的经验,上面的是效果地址是很容易失效的,为了以防万一,我这里也整了个代码更干净的演示demo,您可以狠狠地点击这里:“蝉原则”下的随机圆角效果demo
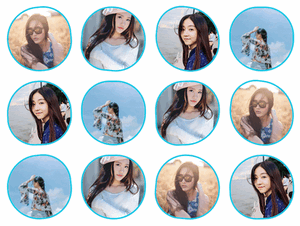
效果如下截图:

其实现的原理是对:nth-child进行自然随机,按照原作者的话说,其原本是想类似下面实现:
.list:nth-child(2n) {}
.list:nth-child(3n) {}
.list:nth-child(5n) {}
.list:nth-child(7n) {}
.list:nth-child(11n) {}
但是发现不能覆盖所有的列表项,反而有些不自然,因此,进行了如下的改进:
.list:nth-child(2n + 1) {}
.list:nth-child(3n + 2) {}
.list:nth-child(5n + 3) {}
.list:nth-child(7n + 4) {}
.list:nth-child(11n + 5) {}
也就是后面再加一个小一号的质数值,于是,再配合默认效果,天衣无缝的随机列表交互就实现了,拿2n+1项举例:
.list {
border-radius: 87% 91% 98% 100%;
}
.list:hover {
border-radius: 95% 70% 100% 80%;
transform: rotate(-2deg);
}
.list:nth-child(2n+1) {
border-radius: 59% 52% 56% 59%;
transform: rotate(-6deg);
}
.list:nth-child(2n+1):hover {
border-radius: 51% 67% 56% 64%;
transform: rotate(-4deg);
}
...
于是效果达成!
本例原文章介绍地址为:Magic randomisation with nth-child and Cicada Principle
四、“蝉原则”其他衍生以及结语
在web设计或交互实现的时候,随机效果是非常常见的,比如说我们希望我们动画看上去运行的是更随机,则可以把动画分解为多个维度,例如水平移动,垂直移动以及旋转缩放等,然后不停的循环,然后很关键的一点就是每个维度动画循环的时间必须是质数,这样最后实现动画效果就显得非常随机以及丰富等。
本文几个案例主要目的就是抛砖引玉,顺便顺便科普一点生物学知识。突然发现自己的生物专业原来对现在做前端还是有帮助的呀,啊哈哈!
用一句总结本文的内容就是,想要模拟自然的随机效果,请使用质数作为循环单元。
好了,就这些,感谢阅读,欢迎交流!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=5963
(本篇完)
- 翻译 - CSS3 Backgrounds相关介绍 (0.307)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.307)
- 伪类匹配列表数目实现微信群头像CSS布局的技巧 (0.228)
- -webkit-box-reflect属性简介及元素镜像倒影实现 (0.223)
- canvas实现任意字符图形的打点或连线动画 (0.223)
- CSS, SVG和canvas分别实现文本文字纹理叠加效果 (0.223)
- 深入JS getRandomValues和Math.random方法 (0.223)
- 瞎折腾,使用JS让中文内容莫名其妙、狗屁不通 (0.223)
- first-line伪类实现兼容IE6/IE7的单标签多背景效果 (0.168)
- CSS混合模式mix-blend-mode/background-blend-mode简介 (0.139)
- CSS3 border-image详解、应用及jQuery插件 (RANDOM - 0.005)

6年多前的文章,依然受用!
什么属性会导致所有的圆一样??
后面再加一个小一号的质数值,不应该是这样吗:
.Item:nth-child(2n+1) {…}
.Item:nth-child(3n+2) {…}
.Item:nth-child(5n+3) {…}
.Item:nth-child(7n+5) {…}
.Item:nth-child(11n+7) {…}
火眼金睛啊
读你的博客总是能很有收获,同时给我一种感觉,我是在透过他人的眼睛看世界,忧伤…
我在lea veryou!!的css揭秘中也见过这个蝉原则,,,,貌似每个人对其领悟不同!!!
你的 4 6 一样 没被覆盖。。
有两个矛盾点:①“后面再加一个小一号的质数值” => 7n+4;②“但是发现不能覆盖所有的列表项”,其实就算改进版本也是不能覆盖。
覆盖跟是否是改进版本是没有关系的
因为本来就没必要完全覆盖。
意思是说未覆盖的用默认的样式吗?
4,6甚至更多会照顾不到,是最初始的样式
知乎上曾经看到过一个相关的问题就是有哪些东西早就被发现但直到近现代才被广泛使用,当时排名第一的答案就是质数,尤其是随着计算机的发展而更加的常用。
为什么要做成这样的呢 ?
2333,有意思
css还能做出这么复杂的背景,叼
原理是因为质数之间的间距是随机的,是吗