这篇文章发布于 2017年01月25日,星期三,12:18,归类于 JS实例。 阅读 56534 次, 今日 1 次 30 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5920
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、前言
开源两个起点中文网M站两个动效交互JS,MIT协议,保留版权注释信息,即使压缩后。
二、任意元素屏幕拖移外带惯性边缘弹动效果
此效果可以在起点中文网M站首页看到,gif录屏效果如下:

项目地址:https://github.com/yued-fe/inertia
https://github.com/yued-fe 是阅文集团用户体验设计中心前端组的团队github账号,虽然现在还是一片荒芜,但以后会有多多小而美或者大而全的项目开源出来,大家可以多多关注。
此动效使用原生JavaScript编写,适用于触屏设备。
使用也很简单:
使用示意
①. 引入JS文件,例如
<script src="Inertia.js"></script>
②. 绑定
new Inertia(ele);
然后恭喜你,效果就有了!
语法
new Inertia(ele, option);
其中:
ele表示拖移弹动的元素;option为可选参数,包括:edge,布尔值,表示是否吸附边缘,默认为true,也就是吸附。
补充说明
有时候希望元素不是紧靠边缘而是留有间隙,可以使用透明边框,或者标签嵌套使用padding等CSS属性控制。
关于原理实现
- 惯性减速使用的是自己私藏的私动画JS小算法,可参见此文:“分享一个即插即用的私藏缓动动画JS小算法”。
- 贴边弹动使用的是Tween.js中的一个Bounce算法,详见此文:“如何使用Tween.js各类原生动画运动缓动算法”。
三、基于窗体的下拉释放加载刷新效果
此效果在APP中很常见,在移动web端也是可以实现的。
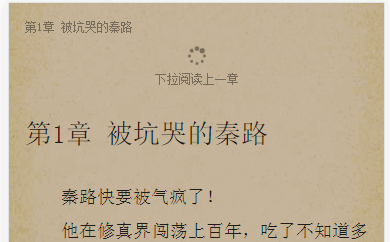
阅读任意一本书籍,然后下拉释放,就可以看到交互效果。

或者你也可以狠狠地点击这里:下拉释放加载刷新简易demo
或者手机扫码访问:

项目地址:https://github.com/yued-fe/drag-loading
使用也很简单:
如何使用
①. 引入JS文件,例如
<script src="drag-loading.js"></script>
②. 绑定
new DragLoading(el, {
onReload: function() {
/** 执行刷新操作
* ...
*/
// loading下拉还原
this.origin();
}
});
其中:
el表示隐藏(height:0隐藏)在滚动窗体顶部的下拉元素;option为可选参数,包括:trigger,包装器对象,感受下拉操作的容器,默认为$('body')。maxY,数值,表示loading元素全部展开时候的高度值,也是触发onReload回调的边界高度,默认为40。onReload,函数,当下拉足够高时候触发的刷新回调方法,默认是空函数。
暴露属性和方法
{
// el就是loading元素
el: el,
// reload回调方法
callback: {
reload: function() {}
},
// loading元素高度等UI还原
origin: function() {},
// 下拉阻尼处理,这个一般用不到
damping: function () {}
}
补充tips
- 本方法依赖jQuery.js或者Zepto.js。
- 仅支持窗体滚动,普通元素下拉加载可以自行微调支持,很简单,把
trigger和滚动窗体都改成这个可以滚动的普通元素即可。 - loading元素默认高度
0隐藏,然后本方法会对底边框进行设置,因此,不要使用border-bottom相关样式。
四、2017年春节前的最后一个结语
这下可以正式拜年了。
HTML、CSS以及JS……给你拜年了!

祝大家新的一年,升职加薪,心想事成!
来,high起来!

本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5920
(本篇完)
- 浏览器IMG图片原生懒加载loading="lazy"实践指南 (0.326)
- 分享一个即插即用的私藏缓动动画JS小算法 (0.271)
- PhoneGap/Cordova控制iOS7状态栏的显隐/颜色 (0.230)
- mobilebone.js-mobile移动web APP单页切换骨架 (0.230)
- 找到适合自己的前端发展方向 (0.230)
- web移动端浮层滚动阻止window窗体滚动JS/CSS处理 (0.230)
- 移动页面加速google的AMP和百度的MIP简介 (0.230)
- JS检测PNG图片是否有透明背景、抠图等相关处理 (0.230)
- JS实现照片图片变成黑白线条线稿 (0.230)
- 不改变音调情况下Audio音频的倍速合成JS实现 (0.230)
- CSS CSS3实现3D开门动画效果 (RANDOM - 0.041)

第一个拖拽案例,请问能够放到vue中去使用吗?
手机拖动小球的demo,为何我本地用启动用手机访问拖动后,拖动的轨迹上有一些颜色的痕迹。拖动小球沿着原来的留下痕迹的轨迹拖动,还能把那些颜色痕迹擦除。iphone5s 8.1.3版本
补充一下:微信和浏览器访问都存在这样的问题。
下拉更新的这个,当手指按下,下拉,继续拖回去的话,应该取消加载,你这个demo,没有做取消的这个操作,还是这个库没有做这个处理,没有考虑到用户下拉时不松手,继续拖回去的情况。
怎么在webpack中使用
大神啊,你这github的链接点不开啊。
希望能多出些js原生组件,学习学习
下拉插件使用jq的话是不是直接把zepto换成jquery?谷歌浏览器显示drag-loading.js:50 Uncaught TypeError: Cannot read property ‘0’ of undefined,火狐显示TypeError: event.touches is undefined, drag-loading.js:50:17 本人初学者,不知道是不是我的打开方式有误
我也是不好用 。
要引入touch.js
谢谢
为什么用jquery 就不能用了呢
拜个晚年!
之前用iScroll4也做过下拉刷新和上拉加载的效果,移动端挺好用的。
下拉释放加载,如果不依赖jquery,再支持底部上拉加载更多就完美了~
在chrome中下拉后上滑(不松手),文字会被推上去,在firefox中是下边框宽度减小,firefox中正常,而chrome中由bug,始终找不到原因,源码已经看了几遍了,求解
我看了下,trigger不能是$(‘body’)元素,因为有些默认行为无法阻止。换成其他普通元素就好了,demo已经更新。
可以推荐一下 您现在用的录屏工具吗
OSX自带的quicktime
1. 下拉刷新源码中,el.data(‘loading’) != true有什么作用el.data(‘loading’)不就是undefined吗?
2. 还有用户体验方面的问题值得优化:一是下拉不放手然后往上滑,整个下拉块同样会往上滑动,二是不应该存在滚动时往下拉到达顶部时能够刷新,三是通用性上,可以触底刷新功能也能够同时包括在内才好,上拉刷新和触底刷新本是一体
我点进去想看一下效果 然后开始看起来小说。。。。微笑
握手。。
下拉刷新不支持用jq吗
鸡年大吉
drag-loading 是依赖 zepto 的哦
新年第一~
旭哥新年快乐, 嗨起来!
再来个上拉加载的JS就完美了
这些效果确实为移动web端的交互增色不少,赞一个
拖动小球的demo我觉得有点不足时,打开页面拖动之后,不管怎么刷新页面,小球都会停留在拖动之后的位置,按使用情况的话应该可以恢复到默认