这篇文章发布于 2016年09月16日,星期五,13:23,归类于 CSS相关。 阅读 41898 次, 今日 2 次 15 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5658
本文全文转载需购买版权(500¥),摘要引流则免费,具体参见这里
一、前言
今日中秋,祝大家中秋节快乐。但是,有些阿里的小伙伴这个中秋就不一定快乐了。想想我应该不会遇到这样的事情的,一来不喜欢吃月饼;二来没有什么人际交往,不存在要送人月饼的需求;三来自己最怕麻烦,什么秒杀之类的好烦的,我根本就当没看到,安心码代码;四来我压根不会知道会有秒杀月饼这件事,我对这类事情的知晓总是很迟钝的。
还是聊聊技术吧,这个纯粹。
本文内容偏理论,非实用技术,对于深入理解CSS的一些概念和设计很有帮助。本文有些概念如果你不知道说的是什么意思,比方说“盒尺寸”,你大可忽略之,并不影响对本文核心观点的理解。这些概念是需要很多积累,而且属于一个完整体系里面的,所谓体系,就是从前往后是连贯下来的,而盒尺寸这个概念处于体系的中间,直接讲盒尺寸就像看电影直接从中间部分看起,肯定会有些困惑,但由于本来就是让大家看电影精华片段的,因此,无碍。
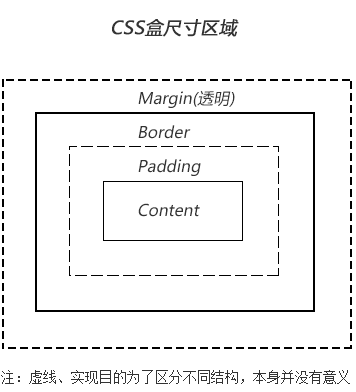
二、盒尺寸(Box dimensions)的4个盒子
盒尺寸由4个盒子组成,分别是content box, padding box, border box, margin box。这个和盒模型中的几个盒子其实是对应的。

这是他们在规范中的称呼,当规范落地到CSS语言层的时候,每个盒子都起了一个对应的名字,如下:
content box写做content-box;padding box写做padding-box;border box写做border-box;margin box写做margin-box。
因此,理论上,box-sizing可以有这么些写法:
.box1 { box-sizing: content-box; }
.box2 { box-sizing: padding-box; }
.box3 { box-sizing: border-box; }
.box4 { box-sizing: margin-box; }
理论美好,现实残酷,实际上,支持情况如下:
.box1 { box-sizing: content-box; } /* 默认值 */
.box2 { box-sizing: padding-box; } /* FireFox曾经支持 */
.box3 { box-sizing: border-box; } /* 全线支持 */
.box4 { box-sizing: margin-box; } /* 从未支持过 */
margin-box被无情的抛弃了,好惨!
然而,这不是最惨的,更惨的是margin-box在整个CSS世界中都被抛弃了,没错,至今为止,CSS中没有任何属性支持margin-box,比padding-box要惨的多,虽然padding-box在box-sizing属性中要被抛弃,但是人家依然受到background-clip属性的青睐。但是margin-box完全就无人问津。
于是,难免让人疑惑,同样都是盒子,为何就margin-box不支持呢?
三、为何box-sizing不支持margin-box?
网上有这样的说法,说margin在垂直方向有合并重叠特性,如果支持了margin-box,合并规则就要发生变更,会比较复杂。我对此观点不敢苟同,其实当下很多属性可以灭掉margin合并,多一个box-sizing又何妨,且浏览器产商实现不难的,跟之前的规范也不冲突。
-
其实,我个人认为,不支持
margin-box最大的原因是本身就没有价值!我们不妨好好想想,一个元素,如果我们使用width或height设定好了尺寸,请问,我们此时设置margin值,其offset尺寸会有变化吗?不会啊,亲们,100像素宽的元素,你再怎么设置margin,它还是100像素宽。但是,border和padding就不一样了,100像素宽的元素,设置个20像素大小的padding值,offsetWidth就是140像素了,尺寸会变化。你说,一个本身并不会改变元素尺寸的盒子,它有让
box-sizing支持的道理吗?box-sizing就是改变尺寸作用规则的!这就好比一个已经绝经的大妈,有必要给她吃避孕药吗?
margin只有在width为auto的时候可以改变元素的尺寸,但是,此时元素已经处于流动性状态,根本就不需要box-sizing。所以,说来说去就是
margin-box本身就没有价值。 -
还有一个可能的原因就是使用场景需求。
box-sizing的margin-box效果,如果是IE10+浏览器,可以试试flex布局,如果要兼容IE8+可以使用“宽度分离”,或者特定场景下使用“格式化宽度”来实现,也就是并不是强需求。比方说box-sizing:padding-box,就是因为使用场景有限,就FireFox浏览器支持,并且是曾经支持,从版本50开始也不支持了。其实,我个人觉得没必要舍弃,浏览器都应该支持,就像
background属性那样。成为套餐不挺好的。
四、为何background-origin/background-clip不支持margin-box?
这个其实很好解释,“margin的背景永远是透明的”这几个大字可是在规范写得清清楚楚的!
The background style of the content, padding, and border areas of a box is specified by the ‘background’ property of the generating element. Margin backgrounds are always transparent.
假如说,例如,background-clip支持margin-box,是不是就意味着背景色背景图片之类的可以在margin-box这个盒子上显示,那岂不意味着“margin的背景不是透明的”!显然和规范冲突了,我们可以打自己的脸,但是要想让规范打自己的脸,可能吗?
五、结束语
虽然我不怎么喜欢吃月饼,但是我很喜欢吃糖!



本文为原创文章,尊重辛勤劳动,可以免费摘要、推荐或聚合,但完整转载需付费购买版权,详见转载协议声明
本文地址:http://www.zhangxinxu.com/wordpress/?p=5658
- CSS流体(自适应)布局下宽度分离原则 (0.381)
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 (0.381)
- 小tip:FireFox下文本框/域百分比padding bug解决 (0.286)
- CSS3 appearance大全鉴赏以及是否影响box-sizing (0.286)
- Oh My God,CSS flex-basis原来有这么多细节 (0.286)
- 关于文字内容溢出用点点点(...)省略号表示 (0.190)
- CSS box-flex属性,然后弹性盒子模型简介 (0.190)
- 深入CSS ::first-letter伪元素及其实例等 (0.190)
- 基于CSS3 column多栏布局实现水平滑页翻页交互 (0.190)
- 写给自己看的display: flex布局教程 (0.190)
- CSS 相对/绝对(relative/absolute)定位系列(三) (RANDOM - 0.143)

感谢老师的分享
我喜欢第二张图片,手力没到那程度(跑题了。。。)
那是 第一张吧
微信支持了5元。2016了,做html5的动画,用SVG,还是css3呢?谢谢!
谢谢你,赵丽颖
鑫哥的文章使我受益匪浅。感谢,感激,感恩。我会一如既往的向你学习。
此处,应有致敬。
如果我们使用width或height设定好了尺寸,请问,我们此时设置margin值,其offset尺寸会有变化吗?
margin负值会变吗
你好,不会。margin负值此时仅仅是定位。
我看的快了 我以为offsettop left 会变 我看错了 你说的是自身 理解了
记得刚开始学前端的时候,margin就是拿来定位的。
鑫哥,能问下这种个人博客怎么注册么,最近准备开始码字了
免费,wordpress
每次看你的文章的收获大大的,点赞
受教
好像有几处`box-sizing`错写做`border-sizing`了?
好的,感谢反馈~