这篇文章发布于 2016年08月7日,星期日,11:00,归类于 CSS相关。 阅读 53712 次, 今日 10 次 23 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5542
本文全文转载需购买版权(500¥),摘要引流则免费,具体参见这里
一、找张头图压个阵

中午钓鱼钓位视角图一张。下风口,牧草边,经验告诉我,大鱼会很多。
二、没错,CSS也有正则
CSS装逼两利器:矩阵和正则。![]()

其实呢,我们也不必惊讶,CSS毕竟也是一门语言,而且正则本来就是有利于某个具体语言之外的东西。
三、正则表达式的一些通用规则
无论什么语言,正则表达式的规则都是通用的,差别可能在于书写的形式上。
正则是个很深的话题,真要说开,可以写一本厚厚的书!……不要看我,我肯定写不来,我只会皮毛。
其中,有一些关键的字符,有着特定的含义,代表了正则表达式世界的规则。
例如:
- 字符
^表示字符串开始位置匹配; - 字符
$表示字符串结束位置匹配; - 字符
*表示字符串任意位置匹配; - 字符
i表示字符串匹配不区分大小写; - 字符
g表示字符串全局匹配;
等等。
这些规则在CSS世界也是通用的。
四、CSS属性选择器与正则表达式
CSS属性选择器的发展目前分为3个阶段:
- CSS2.1属性选择器
直接匹配:[attr],[attr="val"],[attr~="val"],[attr|="bar"] - CSS3属性选择器
正则匹配:[foo^="bar"],[foo$="bar"],[foo*="bar"] - CSS4属性选择器
忽略大小写匹配:[attr="val" i]
其中,后面两个阶段都属于正则匹配阶段,随着CSS的发展,更复杂的正则匹配应该会出现,我们可以拭目以待。
那这么多属性匹配写法各自代表的含义是什么呢?
如下:
- [attr]
只要元素有attr这个属性就可以:<div attr="val"></div>
 <div attr="text val"></div>
<div attr="text val"></div>  <div attr="value"></div>
<div attr="value"></div>  <div attr="val-ue"></div>
<div attr="val-ue"></div> 
- [attr=”val”]
元素的属性名是'attr'值必须是'val':<div attr="val"></div>
 <div attr="text val"></div>
<div attr="text val"></div>  <div attr="value"></div>
<div attr="value"></div>  <div attr="val-ue"></div>
<div attr="val-ue"></div> 
- [attr~=”val”]
'attr'值需含有单词'val',注意这里的措辞是“单词”而不是字符,CSS是老外发明的,老外的的母语是English, English的句子都是一个单词+空格+一个单词实现的。因此:<div attr="val"></div>
 <div attr="text val"></div>
<div attr="text val"></div>  <div attr="value"></div>
<div attr="value"></div>  <div attr="val-ue"></div>
<div attr="val-ue"></div> 
在CSS2.1的时候,CSS对其他国家的语言的考量还没有那么深入。因此,像这里这种匹配“单词”的用法只对ASCII范围的字符有用。对于中文,哪怕你在中文中间打个空格,假装成“单词”,也是没用的。因此:更新于2019-02-17
目前测试下来各大浏览器都已经完全支持中文了。[attr~="我"] {}<div attr="我 帅"></div>

- [attr|=”bar”]
'attr'属性值开头必须是bar的单词,或者开头是bar-。同样的,是“单词”,不是“字符”,因此有:<div attr="bar"></div>
 <div attr="bar-val"></div>
<div attr="bar-val"></div>  <div attr="barval"></div>
<div attr="barval"></div>  <div attr="bar val"></div>
<div attr="bar val"></div> 
同样的,不支持中文。要想支持中文,请使用CSS3属性选择器。更新于2019-02-17
目前测试下来各大浏览器都已经完全支持中文了。
以上CSS2.1的几个属性选择器从IE7浏览器开始支持。但是,IE7浏览器并不是严格支持的,我之前特别写过一篇文章“IE7浏览器下CSS属性选择器二三事”介绍过,包括某些属性名不支持,某些属性选择器需要标签,以及IE7下属性名需要区分大小写等。
我们继续:
- [attr=^”val”]
值开头三个字符需要是val,于是:<div attr="val"></div>
 <div attr="text val"></div>
<div attr="text val"></div>  <div attr="value"></div>
<div attr="value"></div>  <div attr="val-ue"></div>
<div attr="val-ue"></div> 
可对比上面的
[attr|="bar"]感受下“单词”和“字符”的区别。 - [attr$=”val”]
属性值最后三个字符需要是val,于是,因此:<div attr="val"></div>
 <div attr="text val"></div>
<div attr="text val"></div>  <div attr="value"></div>
<div attr="value"></div>  <div attr="val-ue"></div>
<div attr="val-ue"></div> 
- [attr*=”val”]
属性值任意位置包含val这三个字符就可以,因此:<div attr="val"></div>
 <div attr="text val"></div>
<div attr="text val"></div>  <div attr="value"></div>
<div attr="value"></div>  <div attr="val-ue"></div>
<div attr="val-ue"></div> 
全部笑开了脸!
以上3个属性选择器隶属于CSS3,但是很神奇的是,IE7浏览器也是支持的。就好像IE8浏览器支持CSS3的box-sizing一样,这种感觉就像是,平时都考38分的小明,突然考了61分,足够惊喜。
具有正则特性的属性选择器除了通常的CSS匹配作用外,还可以实现搜索功能,因为正则本身就是一种动态特性。我之前有写过文章介绍过:“CSS属性选择器驱动的过滤搜索技术”,大家有兴趣可以看看,都是实用小技能。
最后重量级嘉宾,属性值大小写不敏感的i:
- [attr operator value i]
例如:[attr~="val" i],[attr*="val" I]等都是合法的写法。其中,i也可以使用大写I。就和正则表达式中的
i作用一样,忽略大小写,由于类似中文这样的语言并没有大小写的概念,因此,此特性也只对ASCII范围的字符。我们可以举个简单的例子对比下,现有选择器
[attr*="val"],则有:<div attr="VAL"></div>
 <div attr="Text val"></div>
<div attr="Text val"></div>  <div attr="Value"></div>
<div attr="Value"></div>  <div attr="Val-ue"></div>
<div attr="Val-ue"></div> 
但是,如果多了个
i,[attr*="val" i],则:<div attr="VAL"></div>
 <div attr="Text val"></div>
<div attr="Text val"></div>  <div attr="Value"></div>
<div attr="Value"></div>  <div attr="Val-ue"></div>
<div attr="Val-ue"></div> 
再怎么大小写都是可以匹配的。
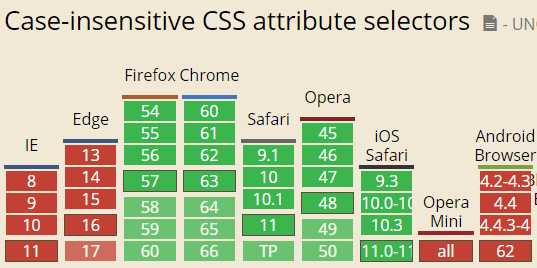
兼容性
目前Chrome, FireFox, Safari已支持i正则,但是,IE惊喜过后又打回了原形,包括到IE14都还没支持不区分大小写。兼容性如下图:

估计很快,实际项目中就可以应用此特性了。
实例
眼见为实,关于选择器的正则,我做了个简易的demo,您可以狠狠地点击这里:CSS选择器正则表达式demo
如下CSS:
li[data-index^='t'] {
color: red;
}
li[data-index^='f'] {
color: blue;
}
li[data-index^='f' i]:after {
content: '✓支持i正则';
color: green;
}
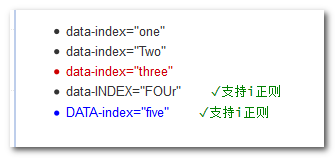
结果在FireFox浏览器下:

可以看出如果没有区分大小写,只能捕获一个<li>,多了个i,最后两个都被查询了。
五、找张尾图压个阵

跑了N条之后,终于上了一尾大的。乘机给大家科普下,此鱼为“荷包鲤”,产于江西省婺源县,观赏食用两用鱼,荷包鲤肉质肥美细嫩,汤鲜味美,肥而不腻,香而无腥,味道与平常的鲤鱼很不一样,所以价格也比平常鲤鱼贵,清代著名学者汪绂在《医林纂要探源》一书中写道:此鱼“和脾养肺,平肝补心,孕妇最宜食之。安妊孕,好颜色,止咳逆,疗脚气,消水肿,治黄疸”,故被誉为“人间天物”。
好了,安利结束,欢迎交流,感谢阅读!

本文为原创文章,尊重辛勤劳动,可以免费摘要、推荐或聚合,但完整转载需付费购买版权,详见转载协议声明
本文地址:http://www.zhangxinxu.com/wordpress/?p=5542
(本篇完)
- CSS属性选择器驱动的过滤搜索技术 (0.660)
- AMCSS(CSS属性模式)开发简介 (0.660)
- 巧用:is()或:where()伪类让scoped的style依然全局匹配 (0.660)
- IE7浏览器下CSS属性选择器二三事 (0.567)
- 了不起的IE7浏览器-CSS新特性-实现与思维变革 (0.567)
- Ajax Upload多文件上传插件翻译及中文演示 (0.340)
- JavaScript实现http地址自动检测并添加URL链接 (0.340)
- 文本框邮箱地址自动提示jQuery插件 (0.340)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.340)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.340)
- CSS必学基础:理解CSS中的级联规则 (RANDOM - 0.092)

[attr=^”val”]:这里写的反了,…“^”在“=”前面
可以的,学习了
CSS代码:
li[data-index^=’t’] {
color: #cd0000;
}
li[data-index^=’f’] {
color: blue;
}
li[data-index^=’f’ i]:after {
content: ‘✓支持i正则’;
margin-left: 30px;
color: green;
font-family: “Lucida Console”, Monaco, monospace;
}
HTML代码:
data-index=”one”
data-index=”Two”
data-index=”three”
data-INDEX=”FOUr”
DATA-index=”five” 只一段代码宣示结果为啥不显示颜色央视呢,你不是定义颜色了吗?为啥结果没有呢?
[attr=^”val”] 应该改为 [attr ^=”val”]
CSS 4 是什么鬼?
CSS 3 就是最终版了,以后只会分别更新各个子模块API,所以不会有CSS4 !
https://drafts.csswg.org/selectors-4/#attribute-case
Selectors Level 4
Editor’s Draft, 24 September 2016
这只是个工作草案(DR),还没成为候选推荐标准(CR),跟不要提推荐标准(TR/REC)了!
还不知道那一年才能被全面支持!
Selectors Level 3
W3C Recommendation 29 September 2011
https://www.w3.org/TR/css3-selectors/
现在还是以这为准吧!
怎么感觉有点鸡肋。。
如果需要用正则来写选择器,比如说[attr*=”val”],匹配包含字符“val”’的类,
我觉得不如写一个val类,在需要使用的地方加一个class就行了,还更清楚。
使用正则的话,在看html的时候还需要仔细去找val这个字符才知道是不是用了样式。
旭哥,文章有一处错误请改正一下:
我们继续:
[attr=^”val”]
这以后是不是还要出来一个css代码工程师啊。。。。
实际上可以配合使用几种选择器以实现“类名以xxx开头”的选择器~
博主可以思考一下哈哈
我也是江西的,文末那条鱼我们这边叫 金丝鲤 ,小时候我吃过很多~~
吃鱼我只想知道刺多不多[认真脸]
”兼容性
目前Chrome, FireFox, Safari已支持i正则,但是,IE惊喜过后又打回了原形,包括到IE14都还没支持不区分大小写“哪里来的IE14呀,是不是写错了呀
应该不叫IE了,叫Edge浏览器
hey~学习啦,但是自己搞不懂一个问题..请教下.
[attr|=”bar”]的话.. 为什么不匹配呢..这个不也是bar单词开头嘛….
另外我试了一下,是匹配的…所以好像他也不在乎是否是多个单词诶?
额..标签们被吃掉了…
[attr|=”bar”]的话.. 为什么” “不匹配呢..这个不也是bar单词开头嘛….
另外我试了一下,” “是匹配的…所以好像他也不在乎是否是多个单词诶?
T.T 又被吃掉了…. 就是[attr|=”bar”] 例子里的第四个啦….
试了下,第四个的确是不支持啊。(chrome53)
鱼不错啊,拿回家养着~~~
能问个问题吗,如果子元素是绝对定位,父元素是inline-block的话,父元素的宽高怎样才能根据子元素来自适应?
以前知道这种用法,看了此文更加完善了这个知识。赞
荷包鲤, 孕妇最宜食之
恩.
我关注的是这条“荷包鲤”
人间天物本应回到他所在的世界,可惜已被lz高超的钓技捉了去,哎,惋惜之!