这篇文章发布于 2016年07月20日,星期三,20:25,归类于 jQuery相关。 阅读 57233 次, 今日 5 次 36 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5526
本文全文转载需购买版权(500¥),摘要引流则免费,具体参见这里
一、Zepto.js很小我很喜欢
Zepto.js设计之初专为移动端,不对一些古董浏览器支持。所以,尺寸很小,压缩后20K多一点,但是,jQuery压缩后,3.*版本要80多K,1.*版本则要90多K,4倍差距。
由于每个页面都会使用,网站如果访问量大的话,省的流量费还是有那么一点点的。
从个人角度讲,使用最精简的资源,心里头开心。所以,Zepto.js很小我很喜欢!
二、绝大部分浏览器都是现代浏览器
随着浏览器的进步,前端技术也在发展。目前,从用户访问情况来看,绝大多数用户使用的是现代浏览器,也就是IE10+,Chrome,Safari,FireFox之类的浏览器。而这些浏览器,对Zepto.js是天然支持的。
由于Zepto.js和jQuery.js的API(凡事支持的)都是一样的,因此,理论上,现代浏览器使用Zepto.js,其他比较挫的浏览器继续使用jQuery.js是可行的。
由于现代浏览器的用户超过一大半,因此,使用Zepto.js的价值还是有的。
三、PC项目如何使用Zepto.js开发
下面要做的其实很简单了,就是先加载不同的JS库,然后再初始化我们的具体业务JavaScript代码。
我们需要一个简单的加载器,和浏览器辨识。
加载器代码如下(参考自《高性能网站建设进阶指南》一书):

var fnJsLoad = function(url, callback) {
callback = callback || function() {};
var eleScript = document.createElement('script');
eleScript.onload = function() {
if (!eleScript.isInited) {
eleScript.isInited = true;
callback();
}
};
// 一般而言,低版本IE走这个
eleScript.onreadystatechange = function() {
if (!eleScript.isInited && /^loaded|complete$/.test(eleScript.readyState)) {
eleScript.isInited = true;
callback();
}
};
eleScript.src = url;
doc.getElementsByTagName('head')[0].appendChild(eleScript);
};
然后,我们就可以加载Zepto或者jQuery了:
// IE10+加载zepto.js // IE7-IE9加载jQuery var URLLIB = '/js/zepto.min.js'; if (!history.pushState) { URLLIB = '/js/jquery.min.js'; } fnJsLoad(URLLIB, function() { // 业务脚本初始化 init(); });
然后,具体的业务代码你该怎么写,还是怎么写,只要不要使用一些过深的功能,基本上都是没问题的。
五、案例与结语
当然,本文所说的策略是经过真实项目验证过的,有兴趣可以访问“阅文集团官网”,就是采用这种策略开发的,兼容IE7+浏览器。
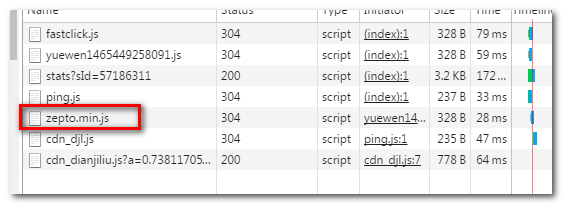
比方说Chrome浏览器下,我们查看加载资源的时候,就会发现使用的是Zepto.js,如下截图:

奇怪,怎么是304, 明天找同事问问。(补充于翌日:问过了:原来打开控制台F5刷新确实是会304,普通访问则200 from cache)
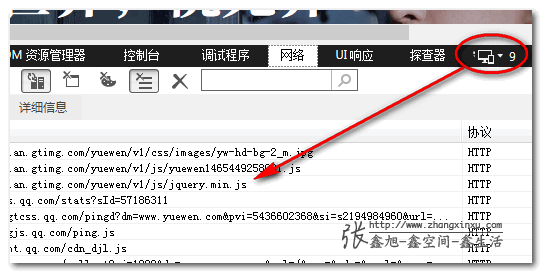
IE9浏览器就是jQuery同学:

结语
如果大家手上已经有基于jQuery的项目,想换成Zepto.js,我的建议呢,如果jQuery根植较深,就不要动了,毕竟不可能完全无缝对接的。如果是新的些项目,啧啧,就可以使用从本文get到的小技能啦!
对了,兼容Zepto.js还有个好处,可以无缝对接移动端上,对吧,移动端对流量要求可要严多了哟!
好了,小文一篇,感谢阅读,欢迎交流。

本文为原创文章,尊重辛勤劳动,可以免费摘要、推荐或聚合,但完整转载需付费购买版权,详见转载协议声明
本文地址:http://www.zhangxinxu.com/wordpress/?p=5526
(本篇完)
- HTML5 DOM元素类名相关操作API classList简介 (0.780)
- 翻译-不同CSS技术及其CSS性能 (0.195)
- 翻译 - 高性能网站需避免的7个错误 (0.195)
- 热门:响应图片(Responsive Images)技术简介 (0.195)
- 小tip: base64:URL背景图片与web页面性能优化 (0.195)
- 梳理:提高前端性能方面的处理以及不足 (0.195)
- 借助CSS mask遮罩显著优化PNG图片的尺寸 (0.195)
- 狠狠地研究了下 PerformanceObserver API (0.195)
- IE6下png背景不透明问题的综合拓展 (0.026)
- jQuery-很酷的弹出层效果js插件 (0.026)
- 关于锚点跳转及jQuery下相关操作与插件 (RANDOM - 0.026)

写load函数来加载zepto的意义是什么?同步加载吗?但是直接把zepto 放在业务js上面不就行了吗?
如果浏览器跑不起来zepto,则使用jQuery。有些时候可以利用不靠谱的CDN.,然后呢,,,呢,,,,
zepto据说bug多,性能差。 功能比jq少很多,所以bootstrap也放弃了这库,是否有影响? 同事实战遇到bug,就是zepto导致的,貌似和弹出层有关
没错 我也有印象
不错,很好的使用技巧!!!
单纯从流量考虑的话,为什么不考虑CDN方案。 话说是从什么时候开始,人们就一直认为web就应该是非常快速加载的,万一我的webapp确实很庞大呢?
的确是的,zepto比起JQ更加轻便,对手机端来说减少加载,是极好的!
不注册能评论吗
这样的话,没太大的意义啊,那些jq中zepto不支持的API就不可以直接使用了啊
真不错!!!
感觉移动网站开发可以直接用zepto~最近在做微信端的开发, 其实个人觉得css3动画+document.querySelector+element.style已经可以代替大部分以前用jQuery完成的任务了……就差ajax了
jquery最厉害的地方在于抽象了一个、一组DOM的链式操作,与其用Zepto还不如直接用h5自带的就足够了,如果对DOM的操作不那么频繁的话
Zepto的DOM链式操作和jquery的一样的啊。
果然是前端大神啊,不亏是华科出去的!
擦。。阅文集团。。强行一波软广啊
张老师好:
近日有一个问题比较困惑,还请指教
我最近在做微信相关开发,发现微信的上传图片是一个异步的任务。我现在想一次性上传多个图片,只能写成嵌套式的代码,有没有什么比较好的,能写成for循环的解决办法?
微信的sdk 是允许上传多张图片的啊。 只不过跟手机型号有关。有的手机型号不能上传多张
新人求教,关于移动端按钮中的文本总是偏上而无法像PC端一样绝对居中,始终找不到解决方法,看了许多移动端的网站,研究了一下那些解决了这个问题的网站的CSS,然后照着做,但却达不到效果,张老师您有解决方法么,拜谢
不要固定高度,使用line-height,padding来定高, 中文字体,尤其雅黑基线不准,可以参考微信的做法,使用单倍字号,如15px
原来还可以根据不同的浏览器,选择加载不同的js,又学到了一招。今天发现你和小胡子哥(李靖)大学是同一个团队的。Zepto.js和jquery 2版本,手机端加载Jquery 都要1s,但在互联网时代,1s好像确实慢了。
张老师你好,你的文章我读过一些,有很多收获不少,想请教一个问题:
在移动端,手指触摸屏幕的时候设备会终止css动画及js的执行(在iphone上比较明显,但在andriod上有可能会造成dom元素的隐藏),这种问题有什么好的解决方案,或者相关资料么?
现今我知道的是通过,preventDefault()直接阻止touchstart或者touchmove的默认动作,这样做的弊端是:页面中可能有其他元素已经绑定了事件,另外这样也会阻止浏览器自带的上下拉效果,不算是理想的解决方案。
希望老师可以解惑,非常感谢~
用iscroll js或者
document.addEventListener(‘touchstart’,touch, false);
document.addEventListener(‘touchmove’,touch, false);
document.addEventListener(‘touchend’,touch, false);
//touch为你自己写的function
采用body或document做事件代理,然后用prenventDefault()阻止默认事件,浏览器的默认上下拉动事件靠自己写?
直接忽略. 现在我的手机面对一堆堆的动画卡卡的.
收藏了 赞赞
这个思路和我把iOS和Android分别加载脚本和样式有点类似,因为开发的一些特效在低端Android上效果不好,所以就在分别写功能和样式,配合Webpack打包下样式之类的,比较方便的兼顾两个平台。
zepto还是有不少坑,如果页面交互、逻辑实在很简单,要求加载速度快,可以试试zepto。
对zepto.js了解不多,jquery有时真的太重了,zepto.js考虑中!
666,前端大神
张老师,我要做你的助理
感谢旭哥指引~最近就一直在纠结用不用jquery,因为体积有点大,但原生JS又好啰嗦。我对我的发展方向都有点迷茫了,不知道要追求效率(bootstrap+less搞起来)还是追求css代码的精简、分离(纯手写),莫非我也有强迫症么哈哈。
有道理!
对于使用那些zepto没有实现的jquery方法(比如slideDown) 就要小心了.
访问过一次的话,304浏览器缓存过了吧。
应该from cache才对~
304代表文件未更改,从cache中获取,200代表从服务器获取。你可以试CTRL+F5刷新
在控制台选中“Disable cache”选项即可