这篇文章发布于 2016年07月6日,星期三,00:43,归类于 JS相关。 阅读 188933 次, 今日 5 次 96 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5474
本文全文转载需购买版权(750¥),摘要引流则免费,具体参见这里
一、传统的通知实现
通知可以说是web中比较常见且重要的功能,私信、在线提问、或者一些在线即时通讯工具我们总是希望第一时间知道对方有了新的反馈,这个时候,就需要页面给予即使的通知。
在以前,我们的通知实现主要是通过闪烁页面的标题内容来实现,实现原理其实很简单,就是定时器不断修改document.title的值。
例如:
setInterval(function() {
var title = document.title;
if (isShine == true) {
if (/新/.test(title) == false) {
document.title = '【你有新消息】';
} else {
document.title = '【 】';
}
} else {
document.title = titleInit;
}
}, 500);
结果标题就会这样:
![]()
眼见为实,您可以狠狠地点击这里:标题栏闪动提示JS演示demo
窗体失焦的时候,标题就会闪。
这里有一个小的知识点,就是浏览器窗体获得焦点和失去焦点,Chrome和FireFox浏览器是window的onfocus, onblur方法;而IE浏览器则是document的onfocusin, onfocusout方法,因此有:
window.onfocus = function() { };
window.onblur = function() { };
// for IE
document.onfocusin = function() { };
document.onfocusout = function() { };
如果复杂场景,请使用addEventListener和attchEvent进行事件绑定。
然而,这种提示有个致命的缺陷,就是用户的浏览器要一直是张开的。比方说用户浏览器最小化,标题就看不见,自然就无法及时get到有新消息的信息。
好了,新技术的出现不会是无缘无故的,总是为解决某一类问题或需求出现的。Web Notification就可以很好地解决上面的痛点。
二、HTML5 Web Notification桌面通知特点
HTML5 Web Notification通知是属于桌面性质的通知,有点类似于显示器右下角蹦出的QQ弹框,杀毒提示之类的,跟浏览器是脱离的,消息是置顶的。
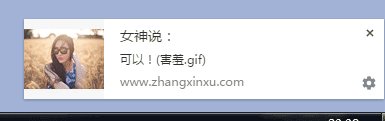
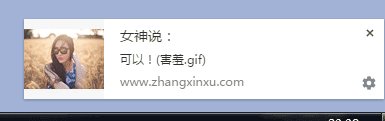
比方说,你私信女神说“同事放我鸽子,独立日的票多了一张,浪费了可惜,要不送你?”,然后浏览器爽快地关闭…………的话,你是收不到消息的(zxx: 此处有更新),只能最小化,或非当前窗口,然后你就可以安安心心地看《余罪》,没错,就安安心心地看。跟你讲,只要女神一回复,立马,桌面右下角就会出现:“女神说:好啊!”的通知提示,你就可以秒回!女神看到这秒回的速度,心里想的一定是:“这傻小子,一定是一直盯着屏幕等我消息……” 剧情就完全不一样了!

更新于2016-07-12
浏览器关闭是否可以接收到Web Notification通知,如果说“收不到”,肯定是不准确的,因为我自己时不时可以收到facebook的通知。但是,恕我愚钝,一直没想明白原理。难道Facebook和Chrome酱有合作,如果是这样那就是特例;如果不是,那通知是哪里发出的呢?
求达人解惑!
自己更新于2018-08-04
Facebook的通知是应该是使用的FCM,也就是Firebase云信息传递,是一种跨平台消息传递解决方案。
使用Service Worker注册对象,调这个对象的pushManager.subscribe的方法让浏览器弹一个框,询问用户是否允许接受消息通知。
如果点击允许的话,浏览器就会向FCM请求生成一个subscription(订阅)的标志信息,然后把这个subscription发给服务端存起来,用来发Push给当前用户。服务端使用这个subscription的信息调web push提供的API向FCM发送消息,FCM再下发给对应的浏览器。然后浏览器会触发Service Worker的push事件,让Service Worker调showNotification显示这个push的内容。操作系统就会显示这个Push。
然而,Firebase国内被墙,默认情况下,无法推送消息,大大影响了此功能的收益。要想有用,需要一个境外服务器中转,或用户自己梯子已经架起来了。
兼容性
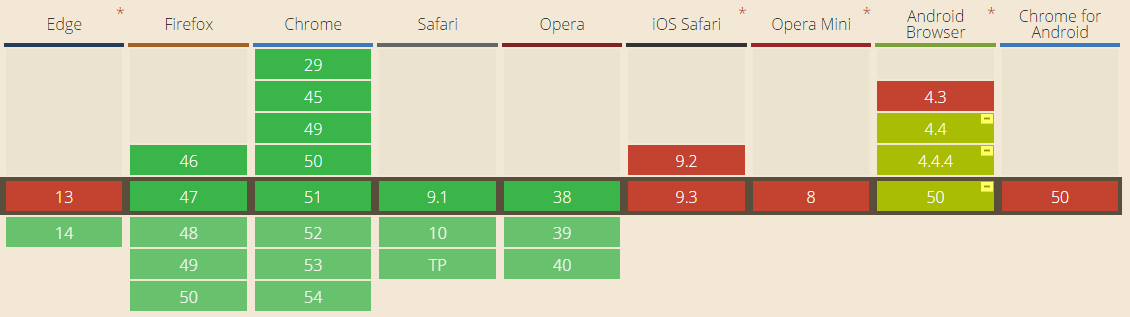
IE14以及其他桌面浏览器都支持Web Notification,目前移动端的支持情况并不好,Android部分支持,iOS Safari浏览器全军覆没(至9.3版本):

移动端要是支持的话,我猜,可能会跟原生app的提示效果类似,直接出现在屏幕上,感觉到时候应该蛮吊!
三、HTML5 Web Notification语法
window.Notification
如果浏览器支持Web Notification,不考虑私有前缀,则window.Notification就会是一个有很多静态属性和实例方法的函数。基本上,Web Notification所有的语法都是围绕Notification这个函数来进行的。
显然,通知这种事情是有可能扰民的,因此,必须经过用户同意才行。因此:
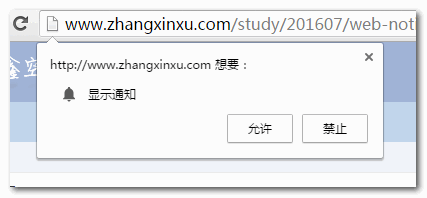
1. Notification.requestPermission()
这是一个静态方法,作用就是让浏览器出现是否允许通知的提示,window系统Chrome浏览器目前的UI效果是这样的:

语法目前有新旧两种,下面这个是最近规范上更新的基于promise的语法:
Notification.requestPermission().then(function(permission) { ... });
下面这个是基于简单的回调:
Notification.requestPermission(callback);
其中callback是可选参数,根据MDN的说法,Gecko 46开始舍弃了这种语法,但是,我自己使用FireFox 47测试,跑得很正常(有part4的截图为证)。难道FireFox的版本号不等同于Gecko的版本号?
无论是then中的还是直接callback函数的参数都是一样的,表示当前是否允许。只会是granted, denied, 或default.
其中granted表示用户允许通知,denied表示用户嫌弃你,default表示用户目前还没有管你。
Notification.requestPermission().then(function(result) {
// result可能是是granted, denied, 或default.
});
2. Notification.permission[只读]
这是一个静态属性。表示是否允许通知,值就是上面的granted, denied, 或default.
默认情况下,Notification.permission的值是'default':

因此,Notification.requestPermission()的回调方法中,可以不使用result参数,直接使用Notification.permission获取当前的通知状态。
现在,用户允许出通知了,我们也知道可以出通知了,下面剩下的就是显示通知了。
3. new Notification(title, options)
通过new构造,显示通知。其中title是必须参数,表示通知小框框的标题内容,options是可选参数,对象,支持的参数以及释义见下表:
| 属性名 | 释义 |
|---|---|
| dir | 默认值是auto, 可以是ltr或rtl,有点类似direction属性。表示提示主体内容的水平书写顺序。 |
| lang | 提示的语言。没看出来有什么用。大家可以忽略之~ |
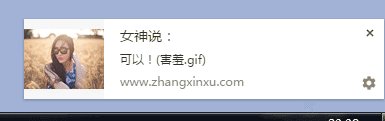
| body | 提示主体内容。字符串。会在标题的下面显示。比方说上面的“好啊!(害羞.gif)”。 |
| tag | 字符串。标记当前通知的标签。 |
| icon | 字符串。通知面板左侧那个图标地址。 |
| data | 任意类型和通知相关联的数据。 |
| vibrate | 通知显示时候,设备震动硬件需要的振动模式。所谓振动模式,指的是一个描述交替时间的数组,分别表示振动和不振动的毫秒数,一直交替下去。例如[200, 100, 200]表示设备振动200毫秒,然后停止100毫秒,再振动200毫秒。 |
| renotify | 布尔值。新通知出现的时候是否替换之前的。如果设为true,则表示替换,表示当前标记的通知只会出现一个。注意都这里“当前标记”没?没错,true参数要想其作用,必须tag需要设置属性值。然后,通知就会像这样覆盖:
而不会是默认的叠高楼:
|
| silent | 布尔值。通知出现的时候,是否要有声音。默认false, 表示无声。 |
| sound | 字符串。音频地址。表示通知出现要播放的声音资源。 |
| noscreen | 布尔值。是否不再屏幕上显示通知信息。默认false, 表示要在屏幕上显示通知内容。
|
| sticky | 布尔值。是否通知具有粘性,这样用户不太容易清除通知。默认false, 表示没有粘性。根据我自己的猜测,应该和position的sticky属性值类似。 |
4. Notification.close()
通知显示了,如何关闭呢?可以通过调用Notification.close()实例方法,实际上,通知如果你放着不管,一段时间后就会自动隐藏,具体多久不详,我估摸着5秒有的。
5. 事件句柄
Notification.onclick
点击通知,然后……
Notification.onerror
通知显示异常,然后。例如,明明Notification.permission是default,你还让我显示。
下面这些呢有必要独立出来,虽然现在是支持挺好的,但是,由于目前规范并没有把它们列入其中,所以,未来有可能浏览器就不支持了。
Notification.onclose
通知关闭了,然后…… 无论是用户手动关闭,还是直接Notification.close()关闭都会触发该该事件。
Notification.onshow
通知显示的时候,该干嘛干嘛~~
6. 其他属性值
除了Notification.permission外,Notification还有很多其他只读属性值,但是,基本上和上面的options参数一致,返回的值也是options和默认值的合并值(如果浏览器支持的话)。
Notification.title[只读]
Notification.dir[只读]
Notification.lang[只读]
Notification.body[只读]
Notification.tag[只读]
Notification.icon[只读]
Notification.data[只读]
Notification.silent[只读]
Notification.title[只读]
Notification.timestamp[只读]
通知创建或者可以使用的时间。
Notification.noscreen[只读]
Notification.renotify[只读]
Notification.sound[只读]
Notification.sticky[只读]
Notification.vibrate[只读]
四、HTML5 Web Notification实例演示
知道了作用和API,下面就可以来个实例演示下,看看究竟真面目如何。
您可以狠狠地点击这里:浏览器通知Web Notifications实例demo
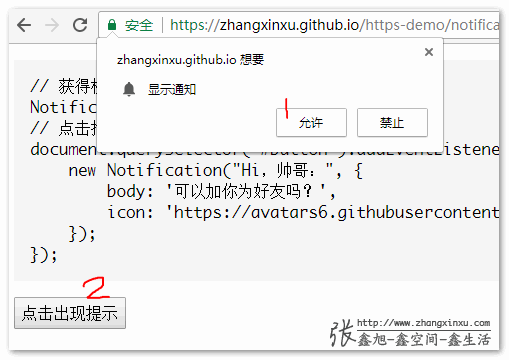
点击demo页面按钮:

如果你是第一次,会有如下提示:

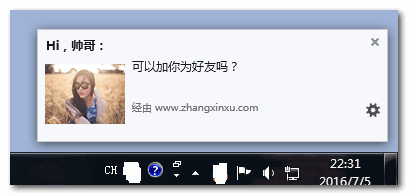
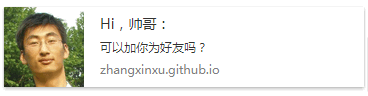
通过后,就会出现妹子相关的通知信息了,例如,FireFox浏览器下(使用的是callback回调实现):

此时,你浏览器最小化,或者页面刷新,该通知都是纹风不动的。点击通知,可以和页面进行交互,例如,本demo显示了一段文字:

核心代码如下(显示和点击):
if (Notification.permission == "granted") {
var notification = new Notification("Hi,帅哥:", {
body: '可以加你为好友吗?',
icon: 'mm1.jpg'
});
notification.onclick = function() {
text.innerHTML = '张小姐已于' + new Date().toTimeString().split(' ')[0] + '加你为好友!';
notification.close();
};
}
完整测试代码参见demo。
至此,一个可以应用于实际开发的Web Notification demo就跃然纸上了。好像facebook已经在使用Web Notification了。
更新于2017-07-14
最新的Chrome的Notification要想有效果需要https协议才行,因此,上面的demo可能就没有效果。如果这样,可以点击这里感受效果。

点击按钮后的提示效果类似:

五、结束语
细心的小伙伴可能发现文章的转载协议变了,以前都是转载请注明出处,但是,现在,不允许随便转载了。因为有些网站的做法我实在忍无可忍,如果转载一些经典的文章,我还可以理解,但是,几乎把整站都搬过去,那就不是知识传播了,而是劳动果实的窃取,为己谋利的商业做法了。
比方说本文,设计demo,验证API细节,截图,制作Gif以及文章书写,那可是连续3天1点多睡觉熬出来的,累积花费十几个小时。你说,被某些人大手一挥,分分钟弄过去,不放原文地址,或者地址做得像彩蛋一样,难以轻易发现。那对原作者是没有一点点的尊重啊!
所以,从本篇文章开始,也就是2016年7月开始,使用新的转载协议,主要是用来约束那些随便盗取他人劳动知识成功的商业站点。对于,一心向善,致力于推动行业发展的小伙伴们,可以联系我进行当面授权。
尊重知识产权,共创和谐社会!

本文为原创文章,尊重辛勤劳动,可以免费摘要、推荐或聚合,但完整转载需付费购买版权,详见转载协议声明
本文地址:http://www.zhangxinxu.com/wordpress/?p=5474
(本篇完)
- 了解JS中的全局对象window.self和全局作用域self (0.474)
- 借助Service Worker和cacheStorage缓存及离线开发 (0.474)
- Chrome浏览器原生支持的7种后台服务简介 (0.474)
- HTML permission元素和Permissions API简介 (0.474)
- ES6 JavaScript Promise的感性认知 (0.338)
- Promise.all、race和any方法都是什么意思? (0.338)
- 使用AbortController abort中断原生fetch或axios请求 (0.338)
- 纯JS实现图像的人脸识别功能 (0.338)
- Object.is/===、数组at/直接索引、substring/slice的区别 (0.338)
- 醒醒,该使用CookieStore新建和管理cookie了 (0.338)
- HTML5 css reset (RANDOM - 0.030)




我的title不会变化,为什么
先生你好 请问弹窗的样式怎么自定义呢?
tag 属性,如果存在且相同,那么会认为是相同的信息,不会叠起来
赞+1
位置要怎么定义啊 谢谢
vibrate属性具体有什么用呢? Chrome 61.0.3163.79 没有显示的效果
用手机打开网页没有显示哎,安卓和ios都没反应,是我测试的方式不对,还是不兼容呢
如何当浏览器关闭时还弹出消息怎么实现呢
好文章, 受教了.
非常感谢,写的不错!又学了一招
Facebook利用的Service Worker
请问一下,点击回调后能把浏览器切换到触发提示的那个tab选项卡么
大神,设置了notification icon之后,为什么在mac系统的chorme浏览器中,notification会同时出现chorme和icon两个图标
山东
请问一下为什么firefox显示多个时,没有报错,但是就是一个都显示不出来呢?
大师太牛了,手徒弟不
你好, 想请教一个问题, 对于renotify 为false,叠高楼时,我测试了下 谷歌浏览器是最多显示3条,如果有第4条的话,会等第一条消失了再显示。但如果是火狐浏览器的话是有多少条显示多少条,就屏幕右半边可能全是通知消息框。 所以想问下,对于火狐浏览器有没有办法控制显示通知的条数
你好,我设置了renotify为false并没有叠高楼呢。chrome: 60.0.3112.113
你好,想请教一个问题,加qq1206377426私聊
兄弟,你这情商,请教问题不是这样请教的
能讲讲类似Facebook那样的吗?
网站不错,已经收藏了。
API应该是在这儿:https://developer.mozilla.org/zh-CN/docs/Web/API/Push_API
如果点了拒绝,那要怎样重置Notification.permission……
+1,有这个疑问
Notification.requestPermission().then(function (result) {
if (result === ‘granted’) {
var notification = new Notification(‘您有一条新的消息’, {
dir: ‘auto’,
tag: ‘testNotice’,
body: ‘你好啊!我是蚂蚁,我在测试桌面推送’
})
} else if (result === ‘denied’) {
window.Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status
}
})
} else if (result === ‘default’) {
window.Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status
}
})
}
})
如何设置tag使得替换上一个? 跪求 急
为什么设置了sound还是不播放音频呢。
看懂了!感谢大大!本地file://不行,然后localhost:完全可以运行!
我怎么测试都不能成功,原来本地文件直接打开是不行的。
本地不行,那要怎么办呢
我也是
如果我需要的是,在脱机的情况下提示呢?
大神,我想要一个html页面的通知,但webkitNotifications.createHTMLNotification这个属性,chrome22以上都不支持了,有什么解决方案吗???如果看到的话,能尽快回答我吗
有没有什么办法,可以判断其onclose事件是浏览器自动关闭的,还是用户手动去关闭的呢?
阿斯顿
能不能让浏览器最小化的时候,来新消息了闪烁
我有一个问题,当options中的renotify设置为true的时候为什么浏览器会报错,我是没有想明白
大神,我想问下,关于闪烁页面的标题内容那个,我的情况是这样:
子窗体,但是子窗体跨域
子窗体里有通知时,页面顶部的标题闪烁,现在的问题是,即使页面是这个页面,title 还是闪烁,只有点击一下父窗体才不闪烁,但是要是再次点击子窗体,还是闪烁。。。我想要的是浏览器在这个页面,不管点的是父窗体的位置还是自窗子的位置,title 都不闪烁。。该怎么解决?
关于 Facebook 在没有打开浏览器或没有打开 Facebook 时仍能发起通知的功能,使用的是 Service Worker + Push API + Notification API,悲猪问我时提到了这里,过来评论一下~
要这么复杂吗,单单notification解决不了浏览器关闭显示的问题吗
您好,我想问下这个属性在移动端可以使用么,我测试的时候移动端是undefined。
大神,为什么我打开你的demo没有效果呢?~~~~(>_<)~~~~
HTML5中的Web Notification桌面通知还是很有前景的!!!
点赞
真不错。
问下就是HTML5这种英文原本的文档是在哪里看?
chrome插件开发中,popup页面上传文件操作,当打开选择文件窗口时,popup页面消失,怎么解决这个问题?
不知道怎么回事,我写的火狐可兼容,其他的都不行,求指教
火狐下测试,刷新页面,提示也会消失的。
renotify这个属性感觉有问题,如果我两条Notification的tag设置为一样的,不论renotify值是true或者false,第二条都会把第一条覆盖掉。
同样的如果两条Notification的tag不一样,不论renotify是啥值,都会叠高楼显示
你是怎么解决的呢?
把demo都试了试,pc还好有支持的,移动端就尴尬了,目前支持好像不够。
我记得以前打开网易的时候就有这个功能,会给你推送写文章什么的。另外就是网页版的微信有新消息提醒时也使用了该功能,当时还在想是怎么实现的,有了这篇文章清楚了一些,谢谢。
自己试了一下,当把脚本所在的标签页关闭之后就不能弹出通知了。。。
可是在我没有打开facebook的时候依然会有facebook的通知,这是怎么做的= =
目测是用了缓存,我之前Facebook也会时不时的推送一下,过段时间就没了
随手贡献个兼容代码
function sendNotification(title, options) { //浏览器通知
if (“Notification” in window) {
sendNotification = function(title, options) {
return new Notification(title, options);
};
} else if (“mozNotification” in navigator) {
sendNotification = function(title, options) {
// Gecko < 22
return navigator.mozNotification
.createNotification(title, options.body, options.icon)
.show();
};
}
return sendNotification(title, options);
};
这个是老版本私有前缀的兼容,实际上,目前价值有限。所以我没有放上去~
欸,遇到个奇怪的事情,Notification.requestPermission()不弹窗,然后默认就是denied了,firefox倒是可以的
是http协议吗?本地file://怕是不行的。
前几天试过增加一个订阅消息的提醒,用到这个方法,有些浏览器(360)发现点击浏览器授权允许时,偶尔出现崩溃的问题,SOUGOU支持这个方法,但又不显示图片,360显示的图片,比CHROME的要小。所以感觉有很多坑,所以暂时屏蔽了这个方法。
感谢你分享的各种知识和技巧,一直收益良多,支持保护知识产权!
看起来 移动端支持还有一段时间.
而且移动端对通知的管理更加严格, app尚且需要获得权限.
可能不是 权限的问题, 网页也需要权限啊。
问题应该再用人们对这个事情还比较陌生。 可以要他授权他并不懂什么意思,也可能不知道怎么取消通知。
现在web发展的挺快的,网页 即 app 谈了很多年,现在快要实现了 但是大部分人还是不能理解。