这篇文章发布于 2016年01月7日,星期四,01:22,归类于 JS实例。 阅读 265958 次, 今日 4 次 72 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5120
一、温故而知新
很多年以前,稍等,让我搜一下contenteditable(右上角),哈,是2010年的时候,写了篇文章“div模拟textarea文本域轻松实现高度自适应”,就是说的contenteditable的应用。
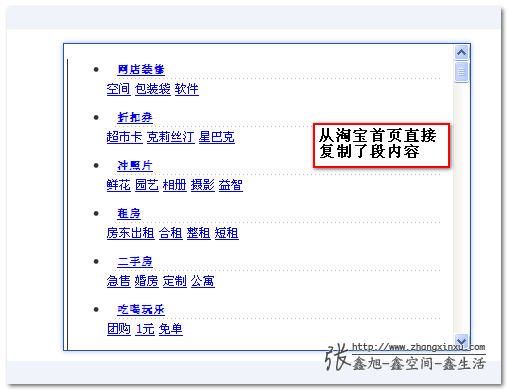
虽然说,利用全浏览器都支持的contenteditable模拟文本域可以实现体验相当不错的高度跟随内容自动撑开的效果,但是呢,有个很大的问题就是HTML内容可以直接被粘贴进去,如下图所示:

之前的文章提到过过滤HTML的方法,保证内容都是纯文本。然而,这种方法的问题在于:
- 粘贴完毕到过滤结束有时间差,用户很看到内容一闪而过的糟糕体验;
- 光标的位置会发生变化,不是之前focus的位置了;
当年的我图样图森破,所以,只有上面这种程度。实际上,控制contenteditable元素只能输入纯文本是有体验比较好的方法的。
二、与contenteditable属性无关的CSS控制法
一个div元素,要让其可编辑,也就是可读写,contenteditable属性是最常用方法,做前端的基本上都知道。但是,知道CSS中有属性可以让普通元素可读写的的同学怕是就少多了。
主角亮相:user-modify.
支持属性值如下:
user-modify: read-only;
user-modify: read-write;
user-modify: write-only;
user-modify: read-write-plaintext-only;
其中,write-only不用在意,当下这个年代,基本上没有浏览器支持,以后估计也不会有。read-only表示只读,就是普通元素的默认状态啦。然后,read-write和read-write-plaintext-only会让元素表现得像个文本域一样,可以focus以及输入内容。
您可以狠狠地点击这里:CSS user-modify属性行为表现demo
会发现,设置了read-write和read-write-plaintext-only值的两个<p>标签元素是可以被focus的:

而这两者的区别就在于,一个可以输入富文本,而下面一个只能输入纯文本,例如,我们从某网页同时复制一段内容粘贴进去看看:

好了,至此,本文标题的答案实际上就已经有了。也就是给元素设置:
user-modify: read-write-plaintext-only
就可以让元素既可以编辑,也只能输入纯文本,表现得就跟textarea文本域一样。
是不是很酷啊!然而,抱歉地跟大家讲下,目前只有webkit内核浏览器才支持read-write-plaintext-only这个值,因此,我们的使用其实是:
-webkit-user-modify: read-write-plaintext-only
我们可以在移动端使用,以及,只需要兼顾webkit内容的桌面网页项目。
三、使用标准contenteditable属性值的HTML控制法
咳咳,提问:在HTML中,contenteditable支持的属性值是?
图样图森破时候的我,脑中就只有contenteditable="true"和contenteditable="false",科科,后来我发现自己太天真了,新的草案中明确表示还有多个其他属性值:
The contenteditable attribute is an enumerated attribute whose keywords are the empty string (“”), “events”, “caret”, “typing”, “plaintext-only”, “true”, and “false”. There is one additional state, the inherit state, which is the missing value default (and the invalid value default).
垂直展示下就是(不包括默认的inherit继承):
contenteditable="" contenteditable="events" contenteditable="caret" contenteditable="plaintext-only" contenteditable="true" contenteditable="false"
别问我,我也不知道"events"和"caret"是干什么用的,嘿,但是"plaintext-only"我是知道的,可以让编辑区域只能键入纯文本。这里就不需要demo了,直接下面的框框,大家可以试试,看看能不能搞富文本。
<div contenteditable="plaintext-only"></div>
如果您发现,居然出乎意料,可以弄进去富文本,那说明你使用的是非Chrome之流的浏览器。
换句话说,contenteditable="plaintext-only"和CSS只的-webkit-user-modify: read-write-plaintext-only一样,目前仅仅是Chrome浏览器支持比较好的。
所以,您的项目如果还有很多IE8浏览器的用户,我只能替你惋惜,美妙的东西无法立即用上,不得已,寻求下面的方法。
四、控制粘贴paste事件的JS控制法
如果我们单纯地敲击键盘,输入的内容实际上都是纯文本。除了一些特殊情况,例如IE浏览器下的编辑框会自动把合乎条件的url地址自动加上链接。富文本污染的情况主要出现在复制粘贴的时候,于是,如果我们能在粘贴的时候,对剪切板中的内容进行HTML过滤,再手动插入内容,岂不就可以完美解决无法输入富文本的问题了吗!?
于是,鄙人不才,一番折腾,弄出了下面的代码:
$('[contenteditable]').each(function() {
// 干掉IE http之类地址自动加链接
try {
document.execCommand("AutoUrlDetect", false, false);
} catch (e) {}
$(this).on('paste', function(e) {
e.preventDefault();
var text = null;
if(window.clipboardData && clipboardData.setData) {
// IE
text = window.clipboardData.getData('text');
} else {
text = (e.originalEvent || e).clipboardData.getData('text/plain') || prompt('在这里输入文本');
}
if (document.body.createTextRange) {
if (document.selection) {
textRange = document.selection.createRange();
} else if (window.getSelection) {
sel = window.getSelection();
var range = sel.getRangeAt(0);
// 创建临时元素,使得TextRange可以移动到正确的位置
var tempEl = document.createElement("span");
tempEl.innerHTML = "&#FEFF;";
range.deleteContents();
range.insertNode(tempEl);
textRange = document.body.createTextRange();
textRange.moveToElementText(tempEl);
tempEl.parentNode.removeChild(tempEl);
}
textRange.text = text;
textRange.collapse(false);
textRange.select();
} else {
// Chrome之类浏览器
document.execCommand("insertText", false, text);
}
});
});
兴趣使然,目前还没再真实项目中实践过,因此,可能还有瑕疵或者缺陷。自己在demo上,IE8+,Chrome等浏览器都测试过,都是可以的。对了,demo要先放出来。
您可以狠狠地点击这里:contenteditable元素纯文本输入控制demo
demo页面有个框框,大家可以试试看,是不是只能弄进去纯文本。

关于代码的一些说明
- 一开始的
$('[contenteditable]').each()只是示意,,里面的核心代码与jQuery没有任何关系,大家可以灵活介入自己项目。 - IE浏览器的
contenteditable框有个问题,会自动添加链接,我们需要的是纯文本,显然这种自以为是的行为不是我们要的,可以使用document.execCommand("AutoUrlDetect", false, false)来进行处理。 - 理想情况应该直接使用
document.execCommand("insertText")命令插入内容。但是,但是,IE浏览器虽然运行这段代码没有出错,也是支持document.execCommand的,但是,却没有插入内容的表现。也不知道是不是我打开的方式不对,后来,我就寻求更传统的方法,创建文本选区与插入,正好,就IE支持document.body.createTextRange… document.selectionIE浏览器一直是支持的,直到IE11浏览器,直接废弃了,好在window.getSelection还活着,于是,又一次分情况处理。

- 获得剪切板数据,不同浏览器情况也不一样,这里不赘述了,因为已经1点多了,年纪大了,实在熬不住了……
- 兼容性甩CSS方法和HTML方法两条街,我自己使用的浏览器都测过没问题,当然,demo比较简单,测试可能不能说明全部问题。
五、结束无关紧要八卦念
昨晚打篮球,被同事肘击了下巴,开口,血如柱下,缝了3针。其实这点皮外伤没什么的,重要的也是麻烦的是,媳妇知道了,勒令2个月不准打篮球,这次抱大腿都没用了,队友也让我好好服刑。 
今天小朋友有些发烧,媳妇有些着急,我评估了下,应该没什么大问题,算是自我成长的第一关吧,加油!
这篇文章实际上插队了,前面还有一篇比较深入的文章,那个要写好久的。
好了,就说这么多。欢迎反馈,感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5120
(本篇完)
- HTML5 placeholder实际应用经验分享及拓展 (0.279)
- JS复制文字到剪切板的极简实现及扩展 (0.279)
- gitee上撸了个类似飞书OKR输入框的@提及项目 (0.256)
- 新浪微博插入话题后部分文字选中的js实现 (0.186)
- JS Range HTML文档/文字内容选中、库及应用介绍 (0.186)
- 如何使用CSS禁止元素拖拽? (0.186)
- div模拟textarea文本域轻松实现高度自适应 (0.070)
- style标签下的CSS代码的显示与实时编辑 (0.070)
- HTML5终极备忘大全(图片版+文字版) (0.070)
- HTML全局属性列表大全 (0.070)
- JS EditContext API 简介 (RANDOM - 0.070)

1、《月下独酌(其一)》
作者:李白
花间一壶酒,独酌无相亲。
举杯邀明月,对影成三人。
月既不解饮,影徒随我身。
暂伴月将影,行乐须及春。
我歌月徘徊,我舞影零乱。
醒时同交欢,醉后各分散。
永结无情游,相期邈云汉。
很伤心,那个 CSS 的那个 user-modify 快要被摘掉了。
https://developer.mozilla.org/en-US/docs/Web/CSS/user-modify
微信 pc 端输入框里复制过来的文字
粘贴时发现没有保留换行
想用 text/html 获取原始数据再自己处理, 获取到的内容为空
最后一个 demo 现在好像整个失效了?粘贴带链接的字符串跟原本的 HTML 样式一模一样……
Chrome 版本 96.0.4664.110(正式版本) (64 位)
环境:ie11
问题:我这边使用ic读卡器设备进行输入,照样有元素标签
这属于特殊场景了
不错哦
其实输入框还有个神输入操作,就是选中页面内容,然后拖入输入框,结果你的demo GG了。二刺猿的忧桑……
试了下,真的有这问题
大佬,小弟请教一个问题,在chrome上,我的contenteditable设置为了true,但是输入框里面的文字却不能使用退格键删除了,请问您又遇到过嘛?或是能提供您的排查解决思路嘛?
contenteditable=”events” 好像是只支持事件,不支持输入
有个需求,div的文字,只需要高亮或者取消高亮,这时候用 contenteditable=”true” 配合 document.execCommand(“backColor”, false, ‘#F0F8FB’) 的确可以触发高亮,但是会出现div内可以被插入字符的情况,即使 加上 onkeydown= “return false” 字母无法输入,但是输入法拦截不了, 使用contenteditable=”events” 只会支持点击事件,在事件里再加高亮,就解决的禁止输入的要求
你这个方案还是有BUG,没有stackOverflow上的完美,复制某些文本还是会插入标签元素
你说的是选中文案然后拖进去吧?复制有cv操作也有右键菜单操作还有拖动复制
文章很实用!虽然可拖动富文本到选框,而这个情况几乎没有任何事件可监测……
会触发drop事件
应该叫drag,drop类事件
真真是雪中送炭!
请教个问题,div 添加这个 contenteditable=”true” 属性后,div中为空数据时,框中也无法输入,怎么解决?
div contenteditable=”true” 移动端 怎么让软键盘里的 换行 变成 搜索 ???
感谢大神,目前在vue的项目中要做一个简单富文本,套用了您的方法,实现了粘贴纯文本,并且保证有换行存在,感谢啊..
demo 页,阻止默认加粗 倾斜 ,应该用 keydown, keyup 有bug
好东西,万分感谢!!
学到了很多啊
从里面学到了一个命令,解决了一个大难题,十分感谢!
谢谢谢谢!
这文章真的雪中送炭
雪中送炭 学习了
求大神翻牌 你好 @ wyx02 点击a标签的时候 光标会出现在div的外框
是 外层div是 contenteditable 内部有a标签 是 contenteditable =’false’ 点击 a标签 光标会出现在div的外侧
太有用了!帮了大忙了!
确实好文章
感谢,这篇文章帮到了我
不错,刚好碰到这个问题,赞!
请求个问题哈,给div设置了contenteditable=”true”,但是在手机端无法聚焦弹出键盘,请问这个有什么解决方案嘛?
可以在当前div加个class,needsclick
前提条件,引入fastclick库,这是针对移动端的
赞
受教了
哎,我都不会打篮球
挺详细的
问下大神现在有个contenteditable的问题,想要请教,就是用这个属性输入的文本到限制的宽度的元素中失焦不会有input框的效果,input是文字隐藏后面一部分,而它是文字隐藏前面一部分,现在想要它有input失焦后的效果
.ipt{width: 50px;overflow: hidden;white-space: nowrap;}
.spa{width: 50px;overflow: hidden;white-space: nowrap;border: 1px solid #ddd;line-height: 24px;display: inline-block;height: 30px;}
大神已经解决了,用失焦的时候滚动条的offsetLeft=0,一开始用样式first-letter的margin-left=0不可以
不错不错
emoji还在
document.execCommand(“AutoUrlDetect”, false, false);
似乎在IE8下没效果
谢谢旭哥, 补充一句:获取值的话,使用 innerText 而不是 innerHTML。
准备在项目中使用,解决文本输入的痛点问题
innerText 是会出问题的。 firefox很久以来(似乎现在也)不支持innerText 。除非自己针对火狐实现一下。
经证实 firefox 46.0.1 不支持该样式的
代码中firefox中好像不可用
这段代码在chrome和IE中能正常保存换行和空格信息,在edge中不能,请问这要怎么处理呢?
关注你的空间,我也是WEB开发的,你的东西写的很好,幽默风趣。都想给你捐赠点。
那就动手啊 光说有什么用
最后那个demo中,是控制了粘贴富文本为纯文本, 但是选中拖进去还是可以显示富文本。
这是因为你没有引用jquey框架,没看是用$()jq语法么
试了一下,果真可以拖富文本进去
强
看了这个小tip,学到了让contenteditable元素只能输入纯文本的方法。看到评论中已经尝试过的人的补充,汇总之后可以尝试一下~
哈哈大神,今天看了您的 isux 这篇文章“顺势而为,HTML发展与UI组件设计进化”,感觉很赞呢
原来代码在IE11下失效,我增加了一句,即取消原有的粘贴,否则在粘贴好纯文本之后u,又会被富文本覆盖
textRange.text = text;
textRange.collapse(false);
textRange.select();
return false; //增加了这句
} else {
// Chrome之类浏览器
document.execCommand(“insertText”, false, text);
有个bug,就是把页面内容框选,然后直接拖进去,还是富文本状态
我看没有啊,你怎么测试的?
把测试页面的文字加图片等一大块的内容选中然后拖进去,你只拖了文字吧!~
学习了
文章来的太及时了,正要搞一个 写作文的 东西
chrome 46,直接选中拖曳进去,依旧是富文本
我用的chrome39,还是可以写进富文本,火狐43,无法聚焦了写不进去任何东西。
@cf 我FireFox 43.0.4 没发现你说的问题~
也许是我电脑的原因
有个bug,就是把页面内容框选,然后直接拖进去,还是富文本状态
有些问题大神可能忽略了,求完善~
1、选中文字 ctrl + b 和 ctrl + i ,会添加对应的标签。
2、在页面上选中一段富文本,直接拽进来,图片就出现在编辑框中了。
好的,感谢反馈,已经处理。
选中富文本这个应该是很难解决的,尝试了一下只能用drop事件处理(只有该事件可获取插入的内容),并且是在插入之前触发的,如果删除默认事件就不会聚焦也就无法插入内容。
input事件尝试了一下也许可以解决这个问题,是在聚焦之后触发的。但是兼容性低,IE不支持把input事件用在contenteditable上面。
但是在插入之后,光标Selection会落在被插入的元素尾部,也许可以借此获取到原先的纯文本并将被插入的元素替换。
最近刚好需要做这个效果,测试了一下demo代码,IE7都支持的好好的。
Edge浏览器走的是document.execCommand(“insertText”, false, text); 感觉挺逗的
Edge几乎是唯一使用两个内核的浏览器。后来和Chrome一样用Chromium(基于基于WebKit的Blink),之前仍使用基于IE的Trident的EdgeHTML。