这篇文章发布于 2015年08月12日,星期三,03:52,归类于 Web综合。 阅读 61160 次, 今日 7 次 27 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4892
本文完整版地址参见:这里
一、传统web组件的妄想
目前很多Team和团队都有自己的一套web组件体系,模块化开发,封装良好,上手简单。然后希望该web组件可以应用到接手的各个项目中,节约日后的开发成本。甚至考虑开源。
这其实是很棒的,但是呢,希望一套web组件各个项目通用?在我看来,除非对项目没有追求,否则不太现实。
但是呢,希望一套web组件各个项目通用?在我看来,除非对项目没有追求,否则就是妄想。
为什么说传统web组件想一统天下不现实呢?因为就像秦始皇一统天下一样,要牺牲很多很多东西。
- 牺牲代码量
web组件要想适用于各个项目,必然要考虑各个项目的各种应用场景,于是,我们势必要暴露很多很多的API, 否则根本应付不来。拿模态弹框举例:有的项目可以拖拽,有的没有关闭按钮,有的黑色蒙版可以点击等,于是,我们至少新增类似
dragable,colsable,clickable这些API. 就算这样,还是会遇到一些特殊的需求,例如,弹框位置上下比例2:3. 业界通常的做法是二次封装,没错,二次封装,就是在原来就很大很重的web组件基础上,再捣腾一些代码。
- 牺牲代码质量
有些项目并不需要兼容老的IE浏览器,UI工程师那里有质量更好更简单的解决方案。但是,抱歉,web组件在那里,只能委曲求全使用又老又臭的传统兼容实现。
场景支持多,代码多,逻辑多,代码容易乱,也更容易出bug。
- 牺牲设计和体验
web组件要想多项目使用且封装良好,势必要对UI层进行抽象。但是,UI层一旦抽象了,就等于失去了创新的活力,等于死去:

而现代web, 随着CSS3, SVG等现代web技术日趋成熟,我们在UI展现层能够做的事件就非常多,更新变化也更加快。要是这块的创新被组件限制,而其他竞品在组件UI细节上不断闪现人性化、情感化的创新之处,交互也更加流畅与舒适。势必会在新的web发展浪潮中被冲到沙滩上。

-
组件颗粒度把控
由于项目差异,以及多人合作等原因,组件颗粒度的把控总是没法恰到好处,拿捏得当。
- 跨部门合作
组件大而重,看上去上手简单,实际上,API这么多,谁记得住!我们这边有切实的案例的,某项目质量非常高,无论是UI, 交互和体验,各方的评价也很好。后来我们要开始一个新的且比较大的项目,就希望把已有项目很多好的东西借鉴过来。设计还是同样的一批设计师,但是,前端团队却换了一拨人。理想的状态应该是这样的,新项目的前端团队,直接使用之前项目这边的前端UI组件(除了颜色,尺寸什么的都是一模一样的),less的变量文件颜色一改,分分钟无缝转移,多棒啊!
但是,最后的结果是,新的前端团队放弃了之前项目的前端解决方案,还是使用了自己的简洁派做法,seajs + jQuery + …

但是,不可否认,web组件对于一般的、尤其视觉这块要求不高的项目,是很有价值的。只是在应付要求较高的web项目的时候,显得还有很大的改进空间。下面问题来了:难道我们要为了一些交互体验和视觉效果放弃这些web组件吗?
答案显而易见,web组件还是需要的。但是,也不能像现在这样,直接使用。我们需要顺应时势,转换思维,试试走“面向设计的半封装web组件”。
二、转换思维,面向设计
传统web组件是一般都是由前端开发完成,关注点更多在功能与协作上。虽然也有设计支持,但还是比较弱的。于是,当设计师进行某些微创新的时候,往往就要受制于过于组装的组件的限制。比方说设计师对dialog弹框进行了一些微创新,比方说下面这样的(无标题无关闭大背景色块):

去问开发可行性,结果,开发来了一句:“哎呀,这个结构我们目前的弹框组件不支持!”我相信这种场景很多同学都遇到过吧~最后,基本上都是设计师妥协,![]() 还是使用传统弹框交互或布局。所以,坊间才有“苦逼的设计师”的传闻。
还是使用传统弹框交互或布局。所以,坊间才有“苦逼的设计师”的传闻。
对于一个重视体验和设计的企业或团队而言,这是极为不合理的。居然下游决定上游,技术的目的本身就是为设计服务的,结果反过来限制设计的发挥,这岂不是本末倒置!
因此,我们有必要转换思维,面向设计。也就是说,让设计师自由地设计,我们做技术的,为之服务,针对特定项目,去调整我们的web组件,剔除不必要的API, 尽量将UI层内容分离出来,交给设计师和UI工程师,精简我们的组件,同时保证组件的UI品质。
三、转换思维,分离与半封装
面向设计的web组件,可以说是根据当前设计量身定制的web组件。大家都知道,定制这东西,虽然最后的效果好,但是人力成本也高啊!怎么权衡呢?
两点:分离和半封装。
1. 分离
尽可能将传统组件的API释放出来,交给HTML以及CSS。同时UI层内容从组件中剥离,方便UI工程师做调整,注意是内部调整,不是传统的模板API。
2. 半封装
此半封装是多个项目平行对比而言的,非UI侧的核心功能还是封装良好的,UI层可变,故称之为半封装。
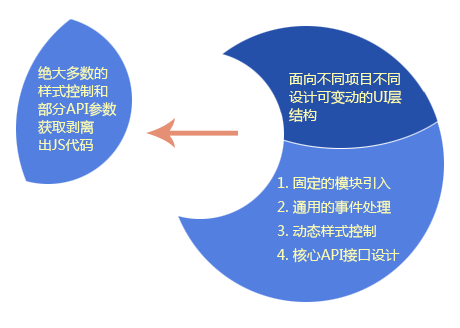
上面两点使用图示表示就是:

于是,我们最终的人力成本和以前其实差不多(核心模块都是一样的),传统组件是二次封装,半封装组件是内部定制,实际上都是类似的工作,但是,后者代码量和UI质量要高很多很多:

这里,有必要加粗强调下:此“半封装”是针对不同设计风格的项目而言,对于某一个具体项目,其web组件还是完全封装的,还是有成熟的API接口的。
四、使用面向设计半封装组件的前提
- 重要项目、希望成为精品的项目 因为这样的项目需要面向设计,而不仅仅满足功能,任由开发任性。
- 设计和UI工程师要给力 如果设计师和开发一个水平,当我没说;如果UI工程师的HTML/CSS功力和开发一个水平,当我没说。因为,组件会由半封装会变成“半装疯”。
五、传统组件和半封装组件形象对比
传统组件就像是中国的法律,一套法律适用于各个省,所以法律大而全,但是,总是难免有遗漏,比方说男的被男的那个,不算那个;
半封装组件就像是美国的法律,封装的部分是宪法,全国通过。可变的适用于各个项目的UI层就像是各个州自己通过的法律,自治与灵活。
前者适用于功能为主,代码质量要求一般的项目;后者适用于体验优先,toper级别项目。
六、面向设计半封装组件的实践
拿最近项目的dialog弹框举例。针对某一个具体项目而言,从设计一致性讲,弹框的交互细节都是一致的,这里也不例外。包括以下特点:
- 不能拖拽;
- 点击背景层不能关闭;
- 水平居中,上下比例2:3;
- 弹框出现背景内容不能滚动,弹框过高,弹框自身可以滚动;
- 弹框支持上下间距不变,中间自适应布局;
- 弹框尺寸变化时候的动画支持,不是duangduangduang直接呈现;
大家应该都用过dialog组件,如果使用你们现在团队的dialog组件,如何满足上面的需求?按照我的经验,会这样:
- 调用通用的dialog组件,再项目中新建一个js文件,对dialog二次封装,适用于这个项目;
- 设置:
dradable: false; - 设置:
closeable: false; - 上下2:3怎么整?估计没有这样的API,不用慌,我们干掉组件的自己的居中定位,然后我们重置下;或者直接劝设计师放弃这种“没有意义”的想法;
- 全局回调API中对页面滚动进行处理;
- JS实时计算?
- JS动画,好像很麻烦的样子,最快的办法还是直接劝设计师放弃这种“没有意义”的想法;
好,我们就此感受一下,传统弹框组件都干了些什么。首先,大家要知道,这个传统弹框组件很大,API会很多,例如著名的kissy光Overlay就18个API。然后,我们还在这个如此庞大的组件上再次封装了一次JS代码(流量啊烧钱啊)![]() 。
。
如果我们的封装可以满足设计需求也是挺好的,最好的结果似乎……让开发遇到了麻烦,尤其上下2:3这个头一次遇到的需求,以及高度自适应弹框以及动画支持。
可谓损了代码效果还不好,赔了夫人还折兵。
为什么会有这样的悲剧呢?![]()
现代web UI多变,类似的UI需求以后一定会更多。传统组件面向功能,虽看似完善强大,实际对UI层还是鞭长莫及,UI层一任性,组件就哭了。
下面来看看面向设计的分离半封装的web组件是如何满足设计需求的。
- 手上是个半成品的dialog组件,有一些核心封装;
- 任何类似是否可以拖拽,是否有某元素,是否背景点击可以关闭之类API相关代码全部干掉;
- UI层分离,根据设计需求,重新设计HTML,除了z-index外的样式控制全部交给CSS;HTML侧蒙层和弹框合体,便于内滚动实现以及高度自适应弹框;上下2:3定位实现交给CSS完成,于是,当我们进行动画的时候,只需要关注弹框内部变化元素的尺寸,弹框就会自动定位(CSS自动实时渲染);
- 滚动条控制直接组件回调处理,没有API控制,因为,针对本项目本设计而言,没有任何必要。
设计场景以外的任何东西都扔掉,代码量估计少了一半(面向设计);根据设计场景,修改可变UI层的HTML结构,配合强大的CSS,充分发挥UI工程师的在视觉呈现上的造诣(分离);保留传统web组件在弹框显隐以及回调处理上的封装性(封装)。
最后的结果是:dialog组件的代码量身定制,代码量小,逻辑清晰易维护;同时,UI层面向设计,弹框体验一级棒;定位等交给CSS, 更高性能。综合下来,整个组件的品质比传统组件实现上了好几层楼。
七、最后的小总结
本文内容属于“面向设计的半封装web组件开发”的精简版,如果对某些论点持怀疑态度,可以去这里细细浏览原版。还有,本文目的是让大家把web组件的构建的重心放在“面向设计”上,“半封装”只是兼顾设计和模块化开发的一种权衡策略,具体项目还是要封装良好,小白也能速度上手。
至少对于我而言,这种组件开发思想,让项目的组件品质,无论是UI层还是代码层,都达到了新的高度。
大家不妨细细体味下,并不是要大家立即放弃传统web组件构建模式,而是可以开阔思维,转换思路,试着面向设计来思考、定制web组件,远离传统又大又重的组件构建。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4892
(本篇完)
- 基于原生HTML的UI组件开发 (1.000)
- 以20像素为基准的CSS网页布局实践分享 (1.000)
- 基于CSS color属性的静态UI组件重构策略 (1.000)
- CSS3模拟window7炫酷界面效果展示 (0.533)
- 使用CSS实现Photoshop选区效果及应用 (0.533)
- 是时候好好安利下LuLu UI框架了! (0.533)
- AMCSS(CSS属性模式)开发简介 (0.467)
- 巧用两个type=range input实现区域范围选择 (0.467)
- Safari不支持build-in自定义元素的兼容处理 (0.467)
- 研究下attachInternals方法,可让普通元素有表单特性 (0.467)

完整版中有一个日期选择的例子,张大大能给个demo页看看吗
demo就是作者安利的那个LuLu UI里面的一个日期组件,你去看看
好文,决定仔细去拜读下全文,刚需。
谢谢张大大的分享
看了完整版过来,很同意这种思想,但还是不能真正理解应该怎么去实践,能否举个具体的例子。
很多时候功能也会变化,导致api增多,这个不可避免的吧
我倒觉得楼主所说的半封装才是真正的封装和抽象。组件化应该是要HTML,CSS,JS三者各司其职的,而不是一味地交由JS来掌控。在着手开始写组件的时候,就应该对其进行思考,这应该是目前大多数前端都没有去做的事情。的确是好文,不过有些概念的定义应该再仔细琢磨一下,例如 半封装 这个。~
请教一个问题哈,你页面下的两个二维码,如果你的网站被入侵了,二维码被改了,怎么办?
@Qtiger 如果只是改改二维码,那可真是万幸了。
服务器是自己的吗?还是买别人的?
切图网提到的跨屏响应式是什么,请看看www.qietu.com
就是无论是什么设备,手机,平板,PC等等 都能得到有相应的布局
博主你好,有个前端问题卡住了,求指教。
一个自适应的页面,在一个宽度100%的父div中,左侧有一张图片,宽度45%,高度自动缩放,右侧是一个div,右侧的div分上下两部分,上面是文字超出自动隐藏,下面是固定高度且始终位于底部的一个按钮。父div的高度是通过图片的高度放大缩小, 怎么做到内部右侧的div高度和父div高度一致以及文字区域的高度控制??
一.1 中 colsable 笔误
同意。经验之谈。
文风改变好多啊
没有妹子了,没有白花花的大腿了,没有色色的黄图了,没有诱人犯罪的话语了,没有邪恶的坏笑了,没有文章我有,妹子在手的气势了……
一把年纪了,写代码也要精力的,连欲望也没了,你懂的
是啊,我给同事推荐逗逼张的博客,人家说哪里逗逼了,不是挺正常的么….
都4点了。。还在努力发文章…好辛苦
前辈您好 关于类似场景我的做法是提取通用的逻辑控制层做为一个基础模块然后把一些视图上的内容做为逻辑模块的对象参数 然后根据交互需求通过不同的事件绑定来调用逻辑模块的对应方法 在逻辑模块内部进行传入的视图方法调用
举个例子 轮播图这种交互形式从web1.0时代至今 展现形式和交互方式一直都在变化 但对展示的逻辑基本上大同小异 所以 如果对逻辑层进行封装 视图和交互事件脚本按需加载 这样的话 不同项目可以基于同样的逻辑层脚本 只要定制视图和操作部分就可以 而这两部分相比逻辑层又更易于编写和修改 无论在定制化层面还是改版上都方便一些
由于个人目前还没有机会在比较好的前端环境中工作 所以在此恳请前辈指点以上思路是否能够适用于现阶段主流的前端开发流程 抑或仍需在ui及事件处理层面做更高效的封装
谢谢
非常赞同,即使是完成度和可扩展性很高的组件如bootstrap,在less里面埋一堆变量,依然难以覆及所有的场景,仅仅依赖于variable.less是不够的,还是得自己修改编译其他less。
很有意思
代码要面向设计这点十分同意。
但是将代码内容开放出来感觉会造成大量的重复劳动,实现代码其实都是一样的只不过改改参数什么的;另外不同的人写出不同的代码在规范和性能上恐也有差异。
理想中的实现觉得应该是组件和功能都进行抽象封装,组件可以自由套用不同的功能,一个功能也能使用在不同的组件上,这样就能在保持精简的情况下实现自由组合搭配。
另一种觉得可行的方式就是代码片段Snippet,降低重复劳动,又能保证自由度和代码统一性。
看着很给力,功力还不够,继续学习
我是一楼,好激动!!!!!
莫激动,评论显示是倒序的···
啊哈哈哈
哈哈你妹哦