这篇文章发布于 2015年08月30日,星期日,00:47,归类于 CSS相关。 阅读 278482 次, 今日 20 次 112 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=4925
一、想死你们了
几个星期没有写文章了,好忙好痒;个把月没有写长篇了,好忙好想;半个季度没在文章中唠嗑了,好痒好想。

后面一栋楼有对夫妻在吵架,声音雄浑有力,交锋酣畅淋漓,还以为只有小乡镇才有这架势,哦,突然想起来,我就是住在上海郊外的小乡镇上。
刚刚买了几十股京东的股票,第一次玩这个,看好京东的发展。其实股价21的时候就打算入手了,但是,转外汇的时候,提示,要工作时间。然后一忙二忘,等现在入的时候,已经涨了20%多了,科科,肥皂弄人啊!写到这里的时候,忍不住拿出手机一看,哎呦,不错哦,盈利28刀,孩子的半罐奶粉钱有了,哈哈!![]()
说起肥皂,让我想起了《监狱学院》,科科~

原来,肥皂和基友的传说已经传播到了11区。岂止啊,除了2次元,代码次元也深受其爱,比方说CSS届的vertical-align和line-height就是典型的表面上看上去大相径庭,实际上是大进后庭的断背好基友啊!

没错,就是这么狗血!
乡下人不打诳语,下面我就好好跟大家八卦下,vertical-align和line-height之间令人发指的基友关系!

二、表现明显的断背基情
众所周知,vertical-align支持很多属性值,足足可以组成一个足球队了:
/* 关键字值 */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <长度> 值 */ vertical-align: 10em; vertical-align: 4px; /* <百分比> 值 */ vertical-align: 10%; /* 全局值 */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
其中,有个属性值暴露了vertical-align和line-height之间的基友关系,大家猜猜看是哪个属性值?

哇塞,好厉害!居然被大家一眼就看出来了,没错,就是“百分比值”。
vertical-align的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于line-height计算的。举个简单的例子,如下CSS代码:
{
line-height: 30px;
vertical-align: -10%;
}
实际上,等同于:
{
line-height: 30px;
vertical-align: -3px; /* = 30px * -10% */
}
CSS属性何其多,偏偏跟line-height有一腿,这不是有基情那是什么?
//zxx: IE6/IE7浏览器下的vertical-align的百分比值不支持小数line-height
三、背地里无处不在的基友关系
//zxx: 注意,
vertical-align和line-height的地下基友关系从HTML5文档声明开始的,因此,以下探讨的现象,都是在页面为HTML5声明前提下,类似下面的doctype:<!doctype html> <html>另外,下面很多效果直接就是真实演示,因此,请使用现代浏览器观摩下面的内容。如果发现某些行为与描述不匹配,且浏览器正常,那可能是因为你访问的并不是原出处。
① 基本现象
要八卦vertical-align和line-height之间的关系,我们不妨从一个极其简单的现象入手。假设,我们有一个<div>标签,然后,里面有一张<img>图片,我们的HTML代码就是这样子:
<div><img src="mm1.jpg"></div>
然后,表现就是一张图片呈现,类似下面这样:

恩,看上去很正常,一切都是理所当然。然而,如果我们给这个<div>元素增加一个背景色,例如淡蓝色:
<div style="background-color:#e5edff;"><img src="mm1.jpg"></div>
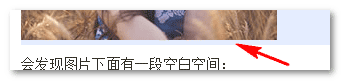
则会是下面这样:

会发现图片下面有一段空白空间:

想必大家都遇到过类似问题,不知大家有没有思考过,为什么图片下面有留有一段间隙呢?![]()
实际上,这段空白间隙就是vertical-align和line-height携手搞的鬼!
首先,大家一定要意识到这么一点:对于内联元素,vertical-align与line-height虽然看不见,但实际上「到处都是」!

因此,对于内联元素各种想得通或者想不通的行为表现,基本上都可以用vertical-align和line-height来解释,以及进行行为矫正,然而,要深入理解这些行为表现,还是需要狠花一番功夫的,因此,下面的内容,请确保你有半小时充足时间细细阅读,别的地方可是看不到的。![]()
② 幽灵空白节点
「幽灵空白节点」这个概念我自己命名的,注意,是我个人YY出来的,是我自己便于理解某些行为特征提出的概念。规范可能有类似的概念,但名称并非这个。 W3C规范虽然有很多行为的解释和说明,但是,毕竟官方的东西,要求严谨正式,但是,也会有太干太涩的感觉。如果快速掌握和理解这些行为表现呢?就我个人而言,从两方面入手:1.情感化认知;2. 具象化思维。
例如,我称vertical-align和line-height为好基友(包括以前称浮动和绝对定位是兄弟),就是“情感化认知”;而这里的「幽灵空白节点」就是“具象化思维”。
那「幽灵空白节点」是个什么意思呢?
在HTML5文档声明下,块状元素内部的内联元素的行为表现,就好像块状元素内部还有一个(更有可能两个-前后)看不见摸不着没有宽度没有实体的空白节点,这个假想又似乎存在的空白节点,我称之为“幽灵空白节点”。 //zxx: 自己捣腾的概念,不是权威,欢迎其他小伙伴反馈权威解释
抽象了这个概念,绝对定位与text-align的一些行为表现,以及这里的行为表现,就好理解了。
还是上面的图片下边缘留空隙的例子,实际上,这种行为表现,就跟图片前面或者后面有一个宽度为0的空格元素表现是一致的。但是,空格是透明的,为了便于大家理解,我就直接使用很明显的匿名inline box, 也就是字符代替。如下,大家会发现,图片下面的间隙,依旧是那个间隙。
 zxx
zxx下面要解释这个间隙就好解释了。下面,我们让新增的文本inline-block化,然后弄个白色背景,显示其占据的高度。
 zxx
zxx会发现,图片下面的间隙,依旧是那个间隙。但是,我们的理解就好理解了。回答下面几个问题,我们就知道表现的原因了:
vertical-align默认的对齐方式是?- 后面zxx文字的高度从何而来?
上面2个问题就很简单了:
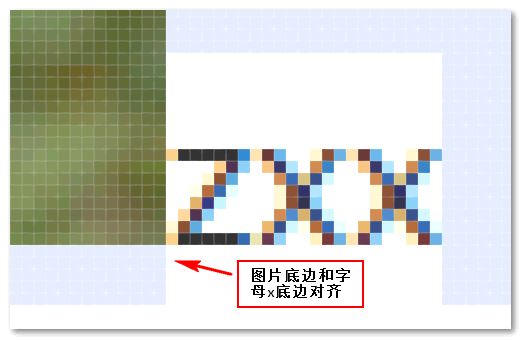
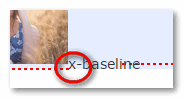
vertical-align默认值是baseline, 也就是基线对齐。而基线是什么,基线就是字母X的下边缘(参见“字母’x’在CSS世界中的角色和故事”一文)。所以,妹子图片的下边缘就和后面zxx中的字母x下边缘对齐(见下图)。而字符zxx本身是有高度的,对吧,于是,图片下面就留空了。

- 而
zxx文字的高度是由行高决定的。
因此,简单的图片下面留白行为表现,本质上,就是vertical-align和line-height背地里搞基造成的。
知道了问题的原因,我们就可以对症下药,准确搞定图片下面我们不希望看到的间隙。怎么搞呢?一对基友,vertical-align和line-height我们随便搞定一个就可以了。
比方说vertical-align.
1. 让vertical-align失效
图片默认是inline水平的,而vertical-align对块状水平的元素无感。因此,我们只要让图片display水平为block就可以了,我们可以直接设置display或者浮动、绝对定位等(如果布局允许)。例如:
img { display: block; }
则妹子就会变这样:

下面的空隙不见了。
2. 使用其他vertical-align值
告别baseline, 取用其他属性值,比方说bottom/middle/top都是可以的。
 zxx
zxx3. 直接修改line-height值
下面的空隙高度,实际上是文字计算后的行高值和字母x下边缘的距离。因此,只要行高足够小,实际文字占据的高度的底部就会在x的上面,下面没有了高度区域支撑,自然,图片就会有容器底边贴合在一起了。比方说,我们设置行高5像素:
div { line-height: 5px; }
 zxx
zxx4. line-height为相对单位,font-size间接控制
如果line-height是相对单位,例如line-height:1.6或者line-height:160%之类,也可以使用font-size间接控制,比方说来个狠的,font-size设为大鸡蛋0, 本质上还是改变line-height值.
div { font-size: 0; }
 zxx
zxx③ 基本现象衍生:垂直居中
由于「幽灵空白节点」的存在,因此,我们可以进一步衍生,实现其他更实用的效果,比方说任意尺寸的图片(或者内联块状化的多行文字)的垂直居中效果。就是借助本文的两位男主角,vertical-align和line-height。
你想啊,图片后面(前面)有个类似空格字符的节点,然后就能响应line-height形成高度,此时,图片再来个vertical-align:middle,当当当当,就可以和这个被行高撑高的「幽灵空白节点」(近似)垂直对齐了。
例如:
div { line-height: 240px; }
img { vertical-align: middle; }
然后就会这样子:

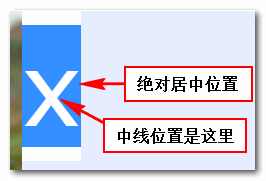
不过上面的效果并不是完全的垂直居中,只是近似(稍微仔细看可以看出来)。为什么只是近似呢?那是因为「幽灵空白节点」高度行高撑开,其垂直中心是字符content area的中心,而对于字符x而言,都是比绝对中心位置要下沉的(不同字体下沉幅度不一样),换句更易懂的描述就是x的中心位置都是在字符内容区域高度中心点的下方,而这上下的偏差就是这里图片上下间距的偏差。
我特意把字符x使用大字号演示了下:

换句更简单的话说就是:middle中线位置(字符x的中心)并不是字符内容的绝对居中位置。两个位置的偏差就是图片近似居中的偏差。
嘛嘛,单纯的文字还是太苍白了,截个图示意下吧:

因此,要想完全垂直居中,最先想到的方法就是让后面的“幽灵字符”也是vertical-align:middle,然而,呵呵,既然称之为“幽灵”就表示不会受非继承特性的属性影响,所以,根本没法设置vertical-align:middle,除非你自己创建一个显示的内联元素。
我们就没有办法了吗?当然不是,“幽灵字符”可以受具有继承特性的CSS属性影响,于是,我们可以通过其他东西来做调整,让字符的中线和字符内容中心线在一起,或者说在一个位置上就可以了。有人可能要疑问了,这能行吗?啊,是可以的。
怎么搞?很简单,font-size:0, 因此此时content area高度是0,各种乱七八糟的线都在高度为0的这条线上,绝对中心线和中线重合。自然全垂直居中:
div { line-height: 240px; font-size: 0; }
img { vertical-align: middle; }
结果是:

处女座的你,是不是看过去舒服多啦!?![]()
这种通过line-height定高,元素vertical-align:middle垂直居中的方法不仅适用于现代浏览器,连IE7浏览器也是支持的:

不过和其他浏览器再使用上还是有些需要注意的地方,就是,HTML不能这样:
<div><img src="mm1.jpg"></div>
而是需要在图片标签结束处留下空格后者换行:
<div><img src="mm1.jpg"><!-- 这里要折行或空格 -->
</div>
④ 复杂现象
多年前曾分享过“text-align:justify下列表的两端对齐布局”的技术,其中,为了让任意个数的列表最后一行也是对齐排列,在列表最后会辅助列表等宽的空标签元素来占位,类似下面红色高亮HTML代码:
.justify-fix { display: inline-block; width: 128px; }
<div style="text-align: justify;">
<img src="img/mm1.jpg" width="128">
<img src="img/mm1.jpg" width="128">
<img src="img/mm1.jpg" width="128">
<img src="img/mm1.jpg" width="128">
<i class="justify-fix"></i>
<i class="justify-fix"></i>
<i class="justify-fix"></i>
</div>
为了节约空间,我就使用小图示意:




同样的,在白色背景下,似乎看上去效果还不赖,但是,如果给div容器加个背景色~~




会惊讶的发现,下面多了很大一块间隙(如下截图):

为了便于大家看其究竟,我把占位i元素outline高亮下,于是,效果如下:




结果会发现,上面巨大的空隙是由占位i元素上面和下面的间隙共同组成的。
下面问题来了:上面的间隙是如何产生的?下面的间隙是如何产生的?如果去除这些间隙呢?
很多时候,复杂问题是由简单问题组合而成的,实际上,这里的间隙现象的始作俑者和上面的简单现象一样,都是vertical-align和line-height搞基带来的不好的影响。
按照之前问题解决方法,我们可以直接来个line-height:0解决垂直间隙问题:
div { line-height: 0; }
结果图片和图片之间的间隙是没有了,但是,图片和最后的占位元素之间依然有个几像素的间距, ,啊啊啊啊,这究竟是什么鬼?
,啊啊啊啊,这究竟是什么鬼?




简单现象的背后往往有大的学问,接下来是本文的高潮了,究其原因,要说到inline-block元素和基线baseline之间的一些纠缠的关系。
⑤ inline-block和baseline
CSS2的可视化格式模型文档中有一么一段话:
The baseline of an ‘inline-block’ is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its ‘overflow’ property has a computed value other than ‘visible’, in which case the baseline is the bottom margin edge.
英文看得眼睛大,于是我中文直译了下:
‘inline-block’的基线是正常流中最后一个line box的基线, 除非,这个line box里面既没有line boxes或者本身’overflow’属性的计算值而不是’visible’, 这种情况下基线是margin底边缘。
这段文档中出现了很多专有名词line box, line boxes等,这些是内联盒子模型中的概念,是CSS进阶必备知识。我在“浮动深入理解(一)”一文的中间穿插介绍了该模型。//zxx: 我现在后悔了,内联盒子模型当初应该直接独立成一篇文章,这样其他文章可以很干净地引用,所谓文章的模块化书写
如果大家没有足够精力去学习之,可以先看下面这张图:

由于上面的译文是直译的,理解起来还是有些拗口,我使用通俗的话描述就是:一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
纳尼,还是没反应过来?
那我们看下面这个例子,应该就知道什么意思了。
两个同尺寸的inline-block水平元素,唯一区别就是一个空的,一个里面有字符,代码如下:
.dib-baseline {
display: inline-block; width: 150px; height: 150px;
border: 1px solid #cad5eb; background-color: #f0f3f9;
}
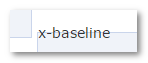
<span class="dib-baseline"></span> <span class="dib-baseline">x-baseline</span>
结果,科科:
x-baseline
会发现,明明尺寸、display水平都是一样的,结果呢,两个却不在一个水平线上对齐,为什么呢?哈哈,上面的规范已经说明了一切。第一个框框里面没有内联元素,因此,基线就是容器的margin下边缘,也就是下边框下面的位置;而第二个框框里面有字符,纯正的内联元素,因此,第二个框框就是这些字符的基线,也就是字母x的下边缘了。于是,我们就看到了框框1下边缘和框框2里面字符x底边对齐的好戏。框框2有个小彩蛋,点击可以toggle其innerHTML,会发现,如果框框2里面没文字,就和框框1举案齐眉了。
下面我们要做一件很有必要的事情,用来帮助我们理解上面复杂例子在line-height值为0后的表现,什么事情呢?哈,同境界模拟,我们也设置框框2的line-height值为0,于是,就会是下面这样的表现:
x-baseline
知道框框2为何又下沉了一点吗?
因为字符实际占据的高度是由行高决定的,当行高变成0的时候,字符占据的高度也是0,此时,高度的起始位置就变成了字符content area的垂直中心位置,于是,文字就一半落在看看2的外面了。

由于文字字符上移了,自然基线位置(字母x的底边缘)也往上移动了,于是,两个框框的垂直落差就更大了。
OK,明白了上面的简单例子,也就能明白上面的复杂例子。紧接着,如果我们在最后一个占位的<i>元素后面新增同样的x-baseline字符,则:



 x-baseline
x-baseline大家是不是就可以明白原因所在啦!
额~居然还有小伙伴皱眉头,那我再用文字解释下:
现在行高line-height是0, 则最后的x-baseline的垂直中线就和上面一列的图片对齐,而基线呢,就在中线下面差不多半个x的高度地方,而这个高度落差就是最后图片和容器的间隙高度值,因为前面的<i class="justify-fix">是个空元素,基线是自身的底部,哈哈,造业啊!

OK,一旦知道了现象的本质,我们就能轻松对症下药了!要么改造占位<i>元素的基线、要么改造“幽灵空白节点”的基线位置、要么使用其他vertical-align对齐方式~
首先,来个最有意思的方法,对吧,改造占位<i>元素的基线。这个很简单,对吧,只要在空的<i>元素里面随便放几个字符就可以了,例如,里面有个x:



 xx-baseline
xx-baseline会发现,间隙没有了!![]() 为什么呢?哈哈,因为
为什么呢?哈哈,因为<i>元素的基线和“幽灵空白节点”的基线位置现在一致了,没有了错位,自然就不会有间隙啦!
改造“幽灵空白节点”的基线位置,哈哈,使用font-size,字体足够小时,基线和中线会重合在一起,什么时候字体足够小呢,就是0. 于是,CSS代码(line-height如果是相对值,line-height:0也可以省掉):
div { font-size: 0; }




使用其他vertical-align对齐方式,就是让两端对齐的列表元素vertical-align:top/bottom/...之类。
div { line-height: 0; }
.justify-fix { display: inline-block; width: 128px; vertical-align: top; }
最后的效果是:




恩恩,各种方法都完美解决了垂直间隙的问题,来,各个大大的赞!
四、基友关系暴露之后

至此,vertical-align和line-height的断背基友关系算是彻底暴露了,而且,从行为表现上来看,line-height是攻,vertical-align是个受。而很多内联元素的行为表现,就是这对基友搞七搞八一起搞出来的。
以前,关系处于地下的时候,我们可能不会明白,为何男厕所的卷纸用得比女厕所还快;但是,现在关系暴露了,很多以前我们想不明白的事情一下子就豁然开朗了。
因此,我们要以正确地心态去看待这对好基友,毕竟,他们可以CSS届非常重要的两个主力大将。
本文牵扯的知识点甚多,建议大家如果想在重构领域有所造诣,很多基本的却很深入的东西是很有必要弄透的。篇幅有限,有不少知识点都是一笔带过的,大家若有疑问,可以自己去检索与研究,例如,vertical-align各个值的规范解释,内联盒子模型,等等。也欢迎各种方式交流。
文章都是周末熬夜写的,你知道的,现在不是当年,眼皮像灌了水银,因此,文章有表述或书写错误的地方在所难免,欢迎指正!
感谢阅读,周末愉快!另外祝贺中国队400米接力获得银牌。
本文为原创文章,包含脚本行为和样式控制,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=4925
(本篇完)
- 字母'x'在CSS世界中的角色和故事 (0.417)
- display:inline-block/text-align:justify下列表的两端对齐布局 (0.405)
- 小tip:中文英文左右padding一致两端对齐实现 (0.262)
- 我对CSS vertical-align的一些理解与认识(一) (0.238)
- CSS vertical-align的深入理解(二)之text-top篇 (0.238)
- css行高line-height的一些深入理解及应用 (0.179)
- CSS float浮动的深入研究、详解及拓展(一) (0.179)
- 折腾:瀑布流布局(基于多栏列表流体布局实现) (0.143)
- 去除inline-block元素间间距的N种方法 (0.143)
- Chrome absolute绝对定位display/visibility渲染bug (0.143)
- 说说CSS学习中的瓶颈 (RANDOM - 0.119)

受益匪浅,感谢作者。
补充:line-height:0;的时候,baseline不一定与小写x的中央重合,与不同的字体有关,只是与“字体”的中央重合。
神论,收藏了,太棒了
写的很透彻 受益匪浅 希望能继续
实际上这些知识在css权威指南中都有涉及,这本书讲的非常细,讲了非常多的基础知识。对于新手来说非常适合
看了好几遍,厉害厉害
呵呵 好具体形象的风格 看完收获不少
支持校友。。。
[下面的空隙高度,实际上是文字计算后的行高值和字母x下边缘的距离。因此,只要行高足够小,实际文字占据的高度的底部就会在x的上面,下面没有了高度区域支撑,自然,图片就会有容器底边贴合在一起了。比方说,我们设置行高5像素:]
为什么,我将img、span的line-height都设置为0,line-height:0,却仍然有空白?例子中是设置父元素div的line-height:0,按理说效果是一样的呀。
姿势不对,对img用line-height不管用,但是对span是可以的啊
曾经只知道如何调试,却不知道究竟为何。读了,懂了
多谢指导,项目中被这个「幽灵空白节点」困扰多时,总算解决了
1. 让vertical-align失效
图片默认是inline水平的,而vertical-align对块状水平的元素无感。因此,我们只要让图片display水平为block就可以了,我们可以直接设置display或者浮动、绝对定位等(如果布局允许)。
这是文内的引用,图片默认不是inline-block吗?我再chrome下设置图片为block属性,它还是会出现那多余的一截。
看了这篇文章,让我实战中的出现的现象得到了解决,谢谢张大神
受益匪浅!!! 看了5,6遍,终于算是看懂了!!!给张老师大大赞
好厉害,感觉看您的文章可以解决我好多的疑惑
我在chrome里面怎么没有幽灵空白节点啊?
ie里面却有,我觉得后面加个标签撑开div高度最妥了
还是感觉好复杂啊!
辛苦了~
靠,赞
“2.而zxx文字的高度是由行高决定的”, 这句话不妥当.文字高度由font-size决定的当行高小于font-size时,上下行的文字产生重叠. 应该是zxx文字的行高决定line-box的高度
最近也在写一个上下水平都居中的效果,在手机上一直都有问题
.avatar{ width: 60px; height: 60px; display: inline-block; text-align: center; background: #cacaca; overflow: hidden; }
.avatar img{ max-width: 60px; max-height: 60px; vertical-align: middle; }
在chrome下是会有幽灵空白节点,后来使用font-size:0,文件解决了,但是在手机上仍然不行…
呵呵…你的博客不错…时不时就搜索到你的站点….
幽灵空白节点 实际上就是规范中提到的 “strut”,我觉得还是保留原意,翻译为 支柱比较好一点吧。
@zander 你好,可否告知在规范什么地方,我去学习下~
http://stackoverflow.com/questions/11829393/why-the-spans-line-height-is-useless#answer-11841648
见这里:https://www.w3.org/TR/CSS2/visudet.html#strut
”因为字符实际占据的高度是由行高决定的,当行高变成0的时候,字符占据的高度也是0,此时,高度的起始位置就变成了字符content area的垂直中心位置,于是,文字就一半落在看看2的外面了。“
此时高度的起始位置就变成了字符content area的垂直中心位置,不是代表字符还是占据着高度吗?与前一句字符占据高度也是0,不存在矛盾吗?感觉有点乱,望讲解。。。。
可以看大神的另一片文章:http://www.zhangxinxu.com/wordpress/2009/11/css%E8%A1%8C%E9%AB%98line-height%E7%9A%84%E4%B8%80%E4%BA%9B%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3%E5%8F%8A%E5%BA%94%E7%94%A8/,这个结果是行高的垂直居中性决定的。我开始也不是很懂。一起努力哈
http://segmentfault.com/a/1190000002668492 老师好 这是我看到的另外一个关于vertical-align的文章,此文章提到你所说的“幽灵空白点”是由于baseline引起的,不知道你是否同意此文章的说法呢?谢谢
我怎么没看出来这篇文章有这个观点~~ 现象确实是baseline引起的,“幽灵空白点”只是辅助大家理解。
看了楼主好多文章,获益良多,非常感谢!
只是这一段我觉得可以解释得更直白一点,可以让同我一样的初学者更容易理解透彻,否则逻辑链条中还有几环需要自己琢磨一下。但是理解对不对还请指正。
现在行高line-height是0, 则最后的x-baseline的垂直中线就和上面一列的图片对齐,而基线呢,就在中线下面差不多半个x的高度地方,而这个高度落差就是最后图片和容器的间隙高度值,因为前面的是个空元素,基线是自身的底部,哈哈,造业啊!
要理解上述问题,首先是明白x-baseline文本的位置决定了最后一个空i元素的位置,因为他们俩是基线对齐的。x-baseline的line-height=0,所以他的inline box其实就是其内容区的中线,高度为0,进而和其上一行的元素底部对齐(因为高度为0!),也就是“和上面一列的图片对齐”。最后一个空i元素的基线是自己的底部,要和x字母基线对齐所以下沉,下沉的高度就是间隙高度值。
//007:可能对大家很熟悉css的人来说很啰嗦,但我真的是这样一步步才理解了为什么。
再次感谢张鑫旭!
这句不清楚:
所以他的inline box其实就是其内容区的中线,高度为0,进而和其上一行的元素底部对齐(因为高度为0!)
可以改一下:
所以他的inline box其实就是其内容区的中线,高度为0,这个中线要和其上一行的元素底部对齐(因为高度为0!)
呵呵呵,文章写的很清楚,不要瞎说,这么说和导师说的含义是不同的。
原文一笔带过,自己琢磨了好长时间也不知道所以然,直到看了你的回复才大彻大悟,真的很感谢你的分享哈哈,也由衷钦佩张鑫旭老师研究东西的严谨态度!
我觉得是因为添加了文字才出现的效果,应该是文字的出现导致多余的空白,,,
抱歉,,,搞错了o.0
在360浏览器不、百度浏览器、FireFox浏览器测试,均没有看到三①中所说的幽灵空白现象,所以,不知道文章一开始是不是就错了。
@张智浩 需要是HTML5文档声明,传统的XHTML文档声明没有空白。文中有特意强调。
最后的一个例子,我觉得这么解释更清晰一些
1 一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。举两个例子
例a
ddd <span style=”display:inline-block; background: red; overflow:hidden;”>bbb</span>
例b
ddd <span style=”display:inline-block; background: red; “>bbb</span>
结果是第一个例子inline-block的底边作为基线
例子
<div style=”background:yellow;line-height: 0;”>
<span style=”display:inline-block;”></span>
</div>
这样一个div有高度,因为“幽灵空白节点”的行高是0位置在字母高(font-size)的中点,基线的位置在x字母的下边,inline block元素因为里面没有inline元素,所以以margin底边作为基线,也就是说基线和字母高中点距离. 经过测试基线到底边距离是18.375%*字母(font-size)高度,而基线到字母高中点距离是(0.5-0.18375)*字母高
看了好几遍,终于懂了!
楼主你好 我测试的代码
飒飒
我只有添加了字体内容 才能垂直居中 请问下 是必须添加字体内容么?
新手从前辈你的博客学到不少别处学不到的东西,感谢。很喜欢你文章的风格,通俗易懂不死板,一直关注你的博客
楼主幸苦了,,,总感觉看你的文章很累啊楼主,文字居中会好点把?
当字体足够大时, vertical-align:top/bottom并不能消除最后例子中的间隙
文字在文档流中的大小是由line-height决定的。而文字的渲染大小是由font-size决定的。
我想问题的实质是这样的:浏览器渲染是递归的,当渲染完第一个inline-box以后,就去渲染第二个,而第二个内部是有文字的,浏览器就先渲染文字,由于默认的对齐方式是baseline,所以浏览器就先把文字的位置放好,然后在定位文字外面的inline-box盒子,就造成了有文字的inline-box,不会和前一个inline-box对齐。个人理解,望指正!
“现在行高line-height是0, 则最后的x-baseline的垂直中线就和上面一列的图片对齐” 这句话的因果关系怎么来的?
看了3遍,终于明白了。
呃,现在需求是这样的,一个div.line,包含一个img.icon(一个icon) 和 span.info (描述性文字),要求div里面的元素和div自身的高度相等,且上下都不会溢出。
1、使用vertical-align:bottom的方法对于Chrome ,FireFox ,Safari 的表现形式都不一样…
2、line-height: 5px;或者,div { line-height: 240px; } img { vertical-align: middle; } 也并没有什么用
3、最后一种方法,也就是下面的代码:
Document
.guitar{
height: 184px;
background-color: yellow;
display: inline-block;
line-height: 1;
}
.icon{
width: 112px;
height: 184px;
background-color: red;
vertical-align: top;
display: inline-block;
}
.info{
display: inline-block;
background-color: blue;
margin-left: 80px;
color: white;
font-size: 184px;
}
每一个人
虽然没有完美的解决问题,三种浏览器还是有差异,但也算是最优解了,如果神马像素级的还原什么的可能就要改vertical-align的像素值了…T_T
还是非常感谢楼主,我昨天写一个嵌入iosAPP的页面时遇到这个问题了,现在已解决。
很喜欢看博主对CSS的幽默又通俗易懂的解释,哈哈,本人刚入前端行业,向您学习,希望您能出更多好的文章。
请教个问题,关于字体的,我发现字体不同,input 标签的高度会变化,即使设置了字体大小,不知道为什么
大师好,请教一个问题,如果高度设置成:height:10vh; 现在想让垂直居中,lingheight:10vh; 不起作用,是不是这样的写法不对,或者有别的写法?
吐槽一下,你的插画太邪恶了吧,鑫哥
不错,学习了~!~~ 谢谢鑫哥
仙儿,正文开始之前你是多渴,可可
我看你好久没更新了,以为你要关闭网站了,害怕。。
不行,有点晕,我得在看个几遍。
赞
看了半个小时,你写就要好几个小时了吧~ 大大辛苦了
在 2.幽灵空白节点 的第二个解决方案中 对img标签使用非 baseline 的 vertical-align 值后 为什么对后面的那个内容为 zxx 的 span 元素也起作用呢 ?
@Allen 说来话长,说来话长。
top/middle对齐是相对于整个内联容器盒子的顶线或底线而言的。鑫旭哥,这个问题有没相关资料推荐下的,对这问题困惑很久
一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
整篇文章中最有用最精华的一句话!!十分感谢!
最精华的部分是标准。。。你有点打击张大神积极性啊。_(:з」∠)_
大神不要藏富了,股票最低购买量的单位是100股,你是买了几十*100股吧
美股每手是一股起,别瞎闹
“由于文字字符上移了,自然基线位置(字母x的底边缘)也往上移动了,于是,两个框框的垂直落差就更大了。”
这句话理解不是很透,整篇看下来觉着这里描述有点不对,因为在我切换line-height的时候发现“文字字符”位置是没有变化的,因此不是基线位置发生了变化,而是内部元素属性的变化导致的父容器重新布局。
一路看下来,我理解成这样了:基线是同级块之间相互对齐的基准位置——元素应该根据基线位置来调整自身的位置。但inline-block的位置可能还受到了内部inline元素的line-height影响,因为inline元素的高度是行高撑起的,正是子元素行高的变化引起了inline-block父容器的位置发生变化,而行高变化时基线位置是相对不变的。
这样可以解释为什么行高变为0时文字位置没发生变化,并且inline-block元素上边界并没有按字母X的基线对齐。
仅对inline-block的元素,总结一下,大概就是:内部元素尺寸(line-height)和vertical-align共同决定了inline-block元素的位置,但是line-height的参照点(且称为中线,即字母X的中线)不是基线。