这篇文章发布于 2015年08月7日,星期五,00:26,归类于 CSS相关。 阅读 75921 次, 今日 10 次 32 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4908
补充于2017-04-09
目前Firefox和Chrome纯中文(即使没有空格)也是可以自动两端对齐的,因此本文后面的内容实际上可以由下面的CSS代码组合实现!
.justify {
text-justify: inter-ideograph;
text-align: justify;
}
无需使用麻烦的JS去处理。
// 补充end…
不是什么稀奇的技术,很多很多年前自己就玩耍过。
之所以今天拿出来说一下,是因为今天几个小伙伴遇到类似问题,突然发现,一些自己觉得不怎么样的东西,说不定对别人而言会有很大帮助,于是我就打算写篇短文简单介绍下,希望可以帮助到有需要的小伙伴。
是个什么东西呢?
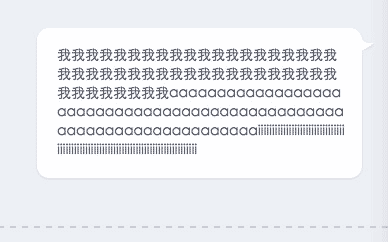
先看下图:

就是一个定宽的容器,左右padding值20像素,结果输入一段文字后(有中文也有英文字符),会发现右侧根本就不对齐,有些地方距离右侧的空白大小也不是20像素,感觉不和谐,设计师就希望排列能够好看一点,右边要对齐。
其实呢,要实现两端对齐很简单,使用text-align:justify, 之前有写过“display:inline-block/text-align:justify下列表的两端对齐布局”,也是属于text-align:justify的精彩应用;然后配合其他一些小技巧,就能实现任意中英文的两端对齐排列效果了。
您可以狠狠地点击这里:中文或英文两端对齐Demo
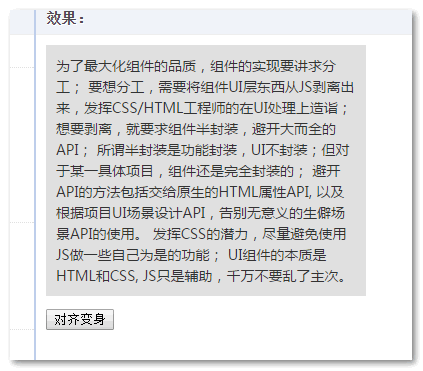
我们可以看到,demo页面上有一段朴实的文字:

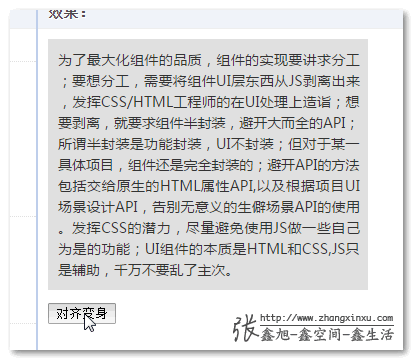
然后我们点击按钮变身一下,会发现,文字内容乖乖两端对齐了:

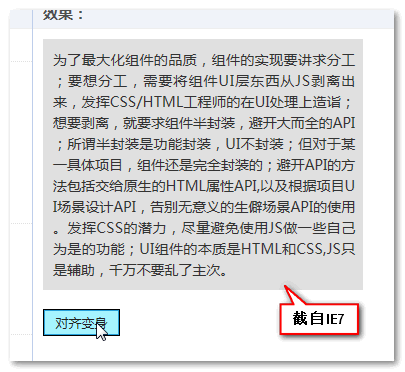
这种对齐效果,IE6/IE7浏览器也是支持良好的,例如,下面这个IE7下的截图:

实现原理
要理解原理,我们首先要搞清楚文本的两端对齐声明text-align:justify起作用的本质。首先,大家要知道,text-align:justify是专门为英文设计的,谁叫CSS是老外发明的呢,用来实现英文语句的两端对齐。注意这里的,是语句的对齐。大家应该都知道,英文语句是一个单词一个单词组合而成的,每个单词之前使用空格分隔。
text-align:justify之所以可以让英文段落两端对齐,那是因为每个英文单词之前那个透明看不见的空格被拉伸了。注意,是空格被拉伸了,对,只有空格。因此,当我们写下一段洋洋洒洒中文内容的时候,text-align:justify是没有任何作用的,跟没设置没任何区别。为什么呢?很简单,因为中文是一个一个汉字,汉字之间是没有空格的,自然也就不能拉伸,自然也就不能两端对齐。
怎么办呢?难道中文就不行了吗?
当然不是!既然正常的中文文字之间没有空格,我们自己加一点不就好了。例如下面代码:
"宁泽涛小鲜肉".split("").join(" ");
结果就是:

会发现,每个中文文字之间都有的空格字符,于是,text-align:justify就能大发神威,实现两端对齐!
OK,现在两端对齐是实现了,但是,空格字符它也是真实存在的字符,是会占据宽度的。如果放任不管,文字就会太稀松,阅读很吃力,会被当bug提出来的,怎么办呢?
很简单,我们使用letter-spacing收缩字符间距就可以了。例如demo页面:
box.style.letterSpacing = '-.15em';
不同字体的letter-spacing负值不一样,使用em单位呢,可以更智能适配各个font-size的文字。demo使用的微软雅黑字体,我大致测试了下,-.15em是个挺合适的值,其他字体我就不详了,你有兴趣,可以自己捣腾下。
至此,我们的任意中文英文的两端对齐效果就实现了。
使用JS再总结下就是(假设box是文字容器元素):
ox.style.textAlign = "justify";
box.style.letterSpacing = '-.15em';
box.innerHTML = box.innerHTML.split("").join(" ");
寥寥3行代码,我们就大功告成了!
补充于翌日:
上面的方法适用于中文内容,如果段落含有英文片段,会干掉原来的空格,因为三个空格会被当做一个空格距离处理,因此,我们还需要对连续3个空格左下特殊处理,因此代码进化成:
box.innerHTML = box.innerHTML.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '').split("").join(" ").replace(/\s{3}/g, " ");
本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4908
(本篇完)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.425)
- display:inline-block/text-align:justify下列表的两端对齐布局 (0.312)
- CSS深入理解vertical-align和line-height的基友关系 (0.312)
- 了解CSS3 text-decoration波浪线等新特性 (0.213)
- 折腾:瀑布流布局(基于多栏列表流体布局实现) (0.170)
- CSS columns轻松实现两端对齐布局效果 (0.170)
- web页面相关的一些常见可用字符介绍 (0.156)
- 小tip: 某简单的字符重叠与图形生成 (0.156)
- 小tips: 使用 等空格实现最小成本中文对齐 (0.156)
- absolute元素在text-align属性下的对齐显示 (0.142)
- CSS text-decoration实现宽度100%波浪线效果 (RANDOM - 0.106)

chrome不识别inter-ideograph属性,以下方法可以兼容edge,chrome,ff
text-justify: inter-ideograph;
text-align: justify;
text-align-last: justify;
IE9+好像也可以了,不过要这么写:
-ms-text-justify: inter-ideograph
大侠可以试试~
chrome浏览器支持text-align这个属性吗,我安装的 58.0.3029.81版本的chrome里显示该属性为unkown-property…..
text-justify:distribute-all-lines; 文本对齐也可以用这个属性
多谢!!补充一个小技巧,如果有英文段落,可以在英文单词之间插入中文全角的空格,就不会被替换,鑫哥,此方法有一个很严重的不足,英文单词在换行的时候被截断了,标点符号可能被截到首行,想不到思路解决这个问题
谢谢鑫个提供的解决方法,但是我发现一个问题:如果内容含有特殊字符,比如&,则显示时会被替换成:& a m p;这个怎么解决啊,希望鑫哥看一下。
学习了
楼主,中文设置text-align:justify在谷歌浏览器是有效果的,不像文中您说的和没设置一样。
受教,关注已久,第一次发言
鑫哥神人也!在你这学习了好多干货!
今天试了一下,似乎用这两个就行了。。中文两端对齐
text-align:justify;text-justify:distribute;/*ie7-8*/
早版本的chrome和firefox都不支持text-justify
我测了下,现代浏览器(FF,CHROME)的text-align:justify都支持中文了,而作为业界毒瘤的IE6,7,其实是有text-justify这个属性可以针对表意字符进行对齐的,比如distribute和inter-ideograph。
demo点击多次对齐有惊喜
demo已被嘿嘿嘿
我也发现了,只是你比我看这篇文章早,so,发现的早
发现了一篇相似的文章:http://www.haorooms.com/post/css_liangduan_justify
前辈您好,正好最近我也遇到这个问题了,看了您的文章,觉得特别赞~
但是发现有一个小问题:如果文本原来就有空格,您的代码会删除原来的空格的,比如hello world 会变成helloworld。
@husterxsp 感谢反馈。
高端 hack
对齐是对齐了,标点也跑飞了
细致入微~ 很棒的赛
第一次看到,很棒!看来我还是没啥经验呢。
不过为了照顾英文的显示,加上white-space:pre;会不会更好。。不然英文的空白会被折叠起来。
oh no,写错了,是white-space:pre-wrap;
get√
小鑫v55555555
我平时直接光用text-align:justify是能两端对齐的啊==?
同样测试了下。把装了的浏览器测了一遍,都是可以的呀。~.~
哇!居然是今天发的,早上来到公司先看了一下张大博客。
鑫哥你好,中文的排版是标点符号是不能放在行首,而这个demo对齐之后标点是能放在行首的,请问有什么办法解决么?我遇到的情景就是两端对齐,标点又不能放在行首
这样的话复制文本时岂不是一大堆空格,中文真是没人权~~
应该说懂得复制的人没人权,不信你用用微信试试。如果 justify 无法处理中文的话,那就写个补丁让它能够处理中文吧 🙂