这篇文章发布于 2015年06月20日,星期六,01:05,归类于 CSS相关。 阅读 42395 次, 今日 1 次 17 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4843
一、为何专门说起IE7
以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之。于是,我们会不自然地把IE6和IE7浏览器归为一路货色,研究的多半是两个浏览器共性的东西,比方说haslayout之类的。
但是,最近1~2年,至少我个人所从事的桌面PC项目都不需要管IE6浏览器(0.3%)了,但是,还是要关心IE7浏览器(3%+)的。虽然,我们有丰富的处理IE6浏览器的经验,但是,当我们不要管IE6浏览器的时候,我们前端技术的选型上就不能停留在数年前的那个套路上,我们应该与时俱进,大力挖掘IE7浏览器的潜力。
根据我的一些研究与实践,IE7浏览器的一些特性和潜力还是很惊人的,但就选择器这一块,我们就能玩很多事情,如相邻父子选择器,相邻和不相邻兄弟选择器,以及本文要专门细说的属性选择器。
OK,为何要专门讲IE7浏览器下的CSS属性选择器呢?哈哈,那是因为有趣的事情还真不少!
二、CSS属性选择器简介
什么是属性选择器呢?就是根据DOM元素的属性选择对应的元素。大致有下面的用法:
[attr] [attr=val] [attr^=val] [attr$=val] [attr*=val]
以上选择器,实际上是归属于CSS3选择器的,范畴。嘿,令人惊奇的是,IE8浏览器甚至IE7浏览器也支持以上这些选择器,没错,包括属性正则判断,也是支持的。
哟,你还不信?

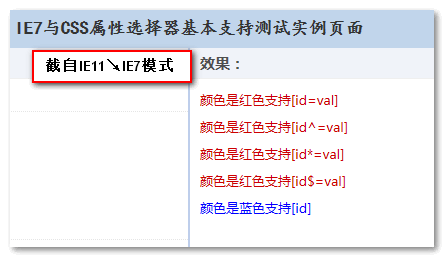
那我们实例走起,您可以狠狠地点击这里:IE7与CSS属性选择器测试Demo
如下CSS和HTML:
span[id=aaa] { color: #cd0000; }
span[id^=b] { color: #cd0000; }
span[id*=c] { color: #cd0000; }
span[id$=d] { color: #cd0000; }
<span id="aaa">颜色是红色支持[id=val]</span> <span id="bbb">颜色是红色支持[id^=val]</span> <span id="ccc">颜色是红色支持[id*=val]</span> <span id="ddd">颜色是红色支持[id$=val]</span>
结果逆市上扬,全线飘红:

“我去?”有人会疑问了,“既然IE7这回咸鱼翻身、光宗耀祖了,那还有什么好吐槽的呢”!
所谓“人算不如IE算”,天真的我们天真的认为事情就这么happy ending了!实际上,精彩的故事才刚刚开始。上面Demo之所以支持,因为我们使用了一个非常常用的属性id做示意的,DOM元素的原生属性何其多,你能保证IE7都照顾得来?

三、IE7浏览器不认识原生的[checked]属性
[checked]属性大家应该都知道,对吧,一般平常我们用在单选框/复选框上,表示是否选中,例如:
<<input type="radio" checked>/pre>
[checked]属性,在IE7那里确是不支持的,哦,抱歉,说话要严谨,是:IE7浏览器下,单复选框的[checked]作为属性选择器不支持。注意,一定是单选框(type=radio)或者复选框(type=checkbox)元素才这样。比方说<div>, <span>元素上挂一个[checked]属性选择器,依然是能识别的。
如下CSS和HTML代码:
[checked] { color: #cd0000; }
[checked] + span { color: #cd0000; }
<span checked>颜色是红色则支持</span> <input type="radio" checked><span>颜色是红色则支持</span>
结果呢,现代浏览器们自然不用说,就说IE8浏览器下,也都是全线飘红,[checked]属性选择器全支持:
![IE8浏览器下认识单选框的[checked]属性选择器](https://image.zhangxinxu.com/image/blog/201506/2015-06-20_000526.png)
但是,本文的男主角,IE7浏览器则 ![]() , 似乎不支持单选框[checked]属性选择器:
, 似乎不支持单选框[checked]属性选择器:
![IE浏览器不支持单选框[checked]属性选择器截图](https://image.zhangxinxu.com/image/blog/201506/2015-06-20_000756.png)
不完美了,生活不美丽了。
IE7啊,IE7,枉我对你抱有期望,没想到,期望越大,失望越大。你说,你这么搞,我想根据[checked]属性模拟自定义的单复选框效果,就实现不了了啊,你怎么就不争气呢!!
很多时候,父母怪孩子不听话,其实没有发现孩子那与众不同之处,没有因材施教。
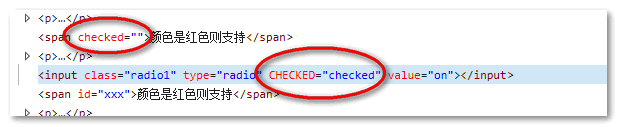
我们一窥IE7浏览器下对checked属性的HTML渲染,会发现,完全大写化了,和<span>元素上非原生的小写checked属性完全不一样:

而高版本IE浏览器下则没有这样的区分。也就是IE7浏览器似乎对单选框的checked属性特殊对待了,究竟背后藏了怎样的故事呢?
或许,我们可以等待后人来解答!………………你以为是这样的故事套路吗?错!我现在就要告诉你背后的故事。
如果我们窥探jQuery prop()方法的源码,会发现,有个关键字非常抢眼,什么关键字呢?当当当当……就是defaultChecked.
也就是,虽然,IE7浏览器表面上,我们看到的是checked属性,实际上,背后运作的是defaultChecked属性,因此,对于单复选框,对于IE7浏览器,就不要指望[checked]选择器了,试试[defaultChecked]属性选择器?
[defaultChecked] + span { color: #cd0000; }
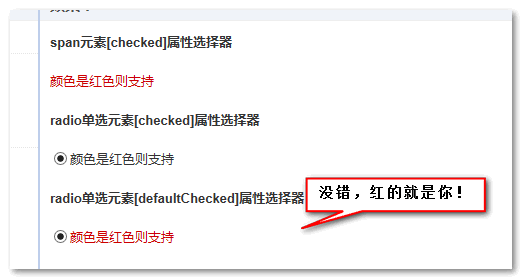
结果,IE7浏览器又开始放光彩了,百闻不如一见,您可以狠狠地点击这里:IE7浏览器[checked]/[defaultChecked]属性选择器Demo
结果,IE7浏览器东边不亮西边亮:

OK, 所以,这下大家应该知道,遇到IE7表单元素不认识[checked]属性选择器问题时候改怎么办了吧~~
四、IE7浏览器认识原生的[disabled]属性吗?
同样是表单元素的原生属性,既然IE7不识[checked]属性选择器,那是否也不认识[disabled]属性选择器呢?
很好的问题!
究竟认不认识呢?哈,大家放心,对于[disabled]属性选择器,IE7浏览器没有那么多花头,支持很纯正,大家放心使用。
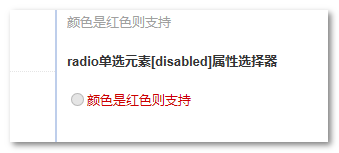
不放心的话,您可以狠狠地点击这里看个究竟:IE7浏览器支持[disabled]属性选择器Demo
结果IE7浏览器下,顺利飘红:

五、IE7浏览器矫情之没有标签等不认爹
本来,对吧,我们差不多认为,IE7关于属性选择器的故事就这么尾声了,但是,有句话怎么说来着?“贱人就是矫情!”
关于属性选择器,IE7还有一个矫情的地方,就是部分[attr=val]的选择器,如果前面没有标签选择器或类名选择器等选择器的时候,属性选择器就没有作用。
例如,这样一个CSS代码:
[type=checkbox] { opacity: 0.5; filter: alpha(opacity=50); }
所有复选框透明度50%, 没错吧。
但是,IE7浏览器下,不认识。
但是,我们稍作修改
input[type=checkbox] { opacity: 0.5; filter: alpha(opacity=50); }
IE7浏览器都认爹认得麻溜的很!
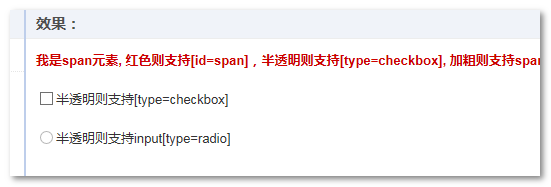
我们直接看例子吧,您可以狠狠地点击这里:IE7浏览器没有标签不认爹Demo

从上面截图可以看出,纯粹的[type=checkbox]在IE7浏览器下,并没有改变复选框的透明度;而加了input标签选择器的单选框却半透明了。这里,不仅是input标签选择器,使用类似.class类名选择器也是可以生效的。
而且,并不是所有的属性是这样,type属性就是其中一个,例如id属性,则是正常的,[id=xxx]IE7浏览器是能识别的。为何有些属性可以,有些不可以,究竟背后藏了怎样的故事呢?
或许,我们可以等待后人来解答!………………你以为是这样的故事套路吗?没错!就是这样的套路,此现象我还没深究。
补充于2016-08-06
今天还发现了IE7属性选择器另外一个特性,那就死IE7对属性名是严格区分大小写的。
在HTML中,属性名,例如id, title之类是不区分大小写的,CSS中的选择器也应该是如此。但是IE7却很有个性地说“不”,科科!
此问题在IE8浏览器中得到了修复。
六、hold不住了,结束语
明天端午节,就是屈原跳水的日子,然后今天大盘很应景,也跳水了,呵呵呵!
我靠,我怎么又在废话了。上了年纪了,完全扛不住了,以前松松忙到2-3点的状态是一去不复返了。
我要去睡觉觉了,感谢阅读,行为仓促,错误在所难免,欢迎指正,不甚感激!
也欢迎补充IE7浏览器关于属性选择器的其他精彩现象!
更多吐槽,等哪天时间充足的时候。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4843
(本篇完)
- 了不起的IE7浏览器-CSS新特性-实现与思维变革 (0.373)
- 折腾:2颗星星+纯CSS实现星星评分交互效果 (0.313)
- 小tip:CSS计数器+伪类实现数值动态计算与呈现 (0.313)
- link rel=alternate网站换肤功能最佳实现 (0.313)
- 如何disabled禁用所有表单input输入框元素 (0.313)
- CSS :not伪类可能错误的认识 (0.313)
- HTML中无标签文本的CSS变色技巧 (0.313)
- 突发奇想,同步单复选框checked态岂不点击通杀? (0.313)
- 告别pointer-events:none使用HTML inert属性真正禁用 (0.313)
- CSS属性选择器驱动的过滤搜索技术 (0.261)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (RANDOM - 0.112)

请问鑫哥,radio 单选时 通过手动触发checked,如何保证只有当前的添加checked,其他的移除掉,只能通过循环来处理?(已经解决ie8页面重绘bug了)
var obj = document.querySelectorAll(‘input[type=”radio”]’);
var obj_len = obj.length;
for (var i = 0; i < obj_len; i++) {
Event.addEvent(obj[i], 'click', function () {
if(this.checked){
this.setAttribute('checked',true);
this.parentNode.className = "checked";
}else{
this.removeAttribute('checked');
this.parentNode.className = "";
}
})
}
input:checked与 input[checked]有什么区别吗?
@党春阳 有,
input:checked是真实的checked状态,input[checked]表示DOM元素上是否有此属性值(点击选中或取消选择时候该值不会变)。用:checked做选项卡,好像只能ie9及以上,能测试一下吗?
@Wu 你说的是
:ckecked伪类,我文中说的是[checked]属性选择器,使用属性选择器是可以让IE7+支持的,目前上线的QQ公众号就是这么实现的。求助鑫哥,请问一下,我通过js将checked属性添加到了checkbox上面,但是input[checked]+span的样式却不生效,要点击一下空白才起作用,这是怎么回事?
@严文彬 需要点小技巧,触发重绘,每次点击之后,element.parent().css(‘zoom’, ‘1’).toggleClass(‘i_i’);
需要注册吗?
有趣的文章,行内人都称为666666
那几个选择器是css2里的 , 因为和css3的选择器长得像才被分到css3里 , 只能说ie6真操蛋
如果是手动触发的input checked的话,这个选择器就没用了,这个是只在html写了checked属性生效或者js在选中的时候添加属性才行。不然的话纯css+html这个选择器没什么卵用,毕竟用的是:checked
@mss 需要JS同步。IE9+无JS,就可以实现渐进实现面向现代web的单复选框技术了。
所以在实际项目里面,这个有点鸡肋,我现在是IE9+用label+input模拟,然后低版本直接用原生样子,基本就是这样的降级了
作者真的好幽默人,又笑到了,又涨姿势啦~~谢谢作者~~
是啊,人的一生中,最难做到的或许就是坚持了
我的IE7测试结果是:
[type=’checkbox’]选择器只能作用于第一个和它匹配的元素
例1:
http://codepen.io/BellaZhou/pen/Xbzdbz
例2:
http://codepen.io/BellaZhou/pen/aOVNdY
张大神可以测试一下。
html
半透明则支持[type=checkbox]
半透明则支持input[type=radio]
css
[type=checkbox]{opacity: 0.5;
filter: alpha(opacity=50);
}
这样IE7是支持的。