这篇文章发布于 2015年04月19日,星期日,22:07,归类于 CSS相关。 阅读 73706 次, 今日 1 次 18 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4757
一、特性表现one: 不能左右:empty伪类
CSS3选择器中有个:empty伪类,表示当元素里面什么都没有的时候(包括空格、标签内换行),应用相关样式。在现代web网页开发制作中,非常常用也非常方便。
例如,某元素类名是.box, 如下HTML和CSS:
<div class="box"></div>
.box { background-color: #cd0000; }
.box:empty { background-color: #fae6e6; }
因为.box里面是空大屁,所以,呈现的背景色就会是下面这样子:

假如.box里面有空格,或是文字,或是标签之类:
<div class="box">我是文字</div>
则,:empty失效,于是,呈现的是靓丽的红色:

下面,高能来了,请问,如果我们使用before或after伪元素在.box里面生成内容,:empty伪类还有作用吗?
这个问题动动脚趾头想想都知道:empty伪类依然是起作用的………………才™怪呢!你的脚趾头是长脑袋上的吧!这么有学问的问题,咱就不要想当然YY了,写个简易Demo,实践一下,自然出真知!
乖,请狠狠地点击这里::empty伪类和before/after伪元素Demo
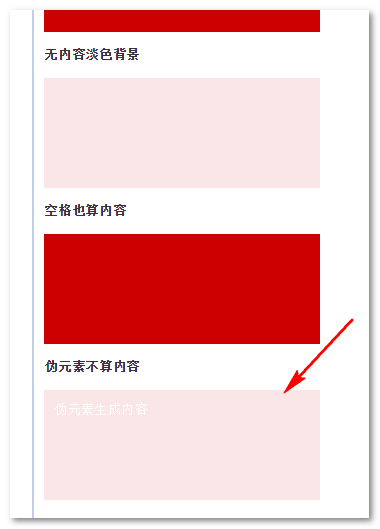
前面3个框框是让你熟悉:empty伪类的,咱们目光直接落到第四个方块,里面的文字就是伪元素生成的:
.pseudo::after { content: '伪元素生成内容'; }
结果,所有现代浏览器下面,依然是娘炮红背景色,截图如下:

此表现说明,空元素内部使用伪元素生成的内容,是不被:empty伪类认可的,选择器依然认为这是个空元素。
其实呢,我们马后炮一下,::before, ::after的名称其实就出卖了自己,对吧,我们平常都在呢么称呼的?“伪元素”啊,其中大大的的“伪”字就表明跟一般的元素不一样。
这不,这里被:empty伪类给排挤了。
二、特性表现two: content动态呈现值无法获取
对伪元素熟悉的同学应该都知道,content内容动态生成技术可以动态显示各种内容,包括属性值、计数器等,但是,你可能不知道的是,我们目前压根没有办法获得这些最终具体呈现的content内容,为什么呢?因为我们是飞天小女警,我呸~不对,因为我们是伪元素。
首先,为避免歧义,我有必要解释清楚,我们不是没法获得CSS中content的属性值,而是没法获得页面上content最终呈现的内容值。有啥区别呢,举个例子大家应该就清楚了!
您可以狠狠地点击这里:CSS伪类计数器动态获得选中元素个数Demo
上面这个Demo是去年“CSS计数器+伪类实现数值动态计算与呈现”一文中使用过的Demo,对,就是同一个。
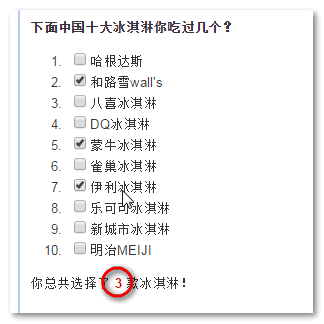
使用纯CSS动态显示你当前选择了几项内容:

伪元素相关CSS如下:
.total::after {
content: counter(icecream);
}
很简单的CSS,伪元素,内容显示的是icecream这个计数器当前的值?
高能再次来临,如果让你获得.total这个元素目前呈现的数值数目(比方说上面截图显示的3),你怎么获取?
告诉你,你妄图想通过.total这个元素获得这个动态数值3难于上青天!
以前介绍过window.getComputedStyle方法,可以获得伪元素的计算样式。但是,抱歉,得到的只是纯粹的content在CSS文件中的属性值,例如这里:
var dom = document.querySelector(".total"),
window.getComputedStyle(dom , "::after").content; // 结果是:"counter(icecream)"
结果是”counter(icecream)”,而不是数值3。为啥子没法获取呢?我们继续马后炮一下,因为是“伪元素”,不是元素。哈哈,这个解释好像有点敷衍,我特意去规范文档看了一圈,没找到很明确的解释。不过网上有说法是因为before, after不属于正常DOM树节点,因此,就没法得到动态呈现内容。
三、结束语
关于以上before, after伪元素两个解释,还望对规范对标准有过研究的同行指点下,也就是从根本上解释下原因。
好了,本文的内容就这些,欢迎交流,欢迎反馈。行为仓促,错误难免,欢迎纠正,感谢阅读!

本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4757
(本篇完)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.552)
- CSS counter计数器(content目录序号自动递增)详解 (0.496)
- 小tips: 如何借助content属性显示CSS var变量值 (0.277)
- CSS @counter-style规则详细介绍 (0.232)
- CSS ::marker伪元素简介 (0.214)
- 纯CSS实现未读消息超过100自动显示为99+ (0.202)
- 小tip:CSS计数器+伪类实现数值动态计算与呈现 (0.181)
- CSS content内容生成技术以及应用 (0.169)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.169)
- CSS content换行实现字符点点点loading效果 (0.169)
- 我是如何在实际项目中使用before/after伪元素的 (RANDOM - 0.118)

伪元素计数器,这种不能复制,且JS无法获取的数字展示,似乎可以用于数据反爬场景
没有小含妹。
恩 关于下楼这个问题我解决了 然后我的新问题是 大大1
为什么元素在src有效的时候after就失效了?
大大 跪求一个问题!
css部分
img {…}
img::after{…..}
html部分
…
…
JS部分
var oUl = document.getElementById(“id”);
for (var i =0;i<oUl.length;i++){
oUl.innerHTML += "”;
}
///////////////////////////////////////////////////
我这样生成的img伪元素没有效果。大大这是为何?我手写的HTML代码就是可以。JS生成的就不可以是伪元素的问题还是InnerHTML的问题啊
大神,请问下,使用 content:image 的时候,是不是整个伪元素的大小和图片的位置什么的都是不可控的? 最近在移动端项目遇到这个问题
这描述我也是醉了啊,很好用,赞
做的不错哦,,我经常看你的啊,哈哈哈,受益匪浅
“表示当元素里面什么都没有的时候(包括空格、标签内换行),应用相关样式。”
这句话是写错了吗?元素里面有空格的时候应该不会应用emty的样式才对呀
我最近遇到个关于伪类的兼容性问题可不可以请教下:
内容如下:
.clear-float:after{clear:both;content:”;display:table;}
#css2{position:absolute;left:0;bottom:5px;right:5px;top:80px;overflow: hidden;}
.divTree1,.divTree2,.divPage{border-radius: 5px;height:100%;background:#b3e2f4;font-size:12px;}
在IE下.clear-float的样式写不进去,在chrome下正常;
不知道有没有解决的办法
zoom:1;
哈哈 现在的文章好多了,谢谢分享
别在写之前”元芳”那系类的文章,太…….
好神奇!
只会jquery,表示这个css有点逆天!
左边,无高度属性,自适应于最高一栏的高度
右边,无高度属性,自适应于最高一栏的高度
中间,高度600像素,左右两栏的高度与之自适应
#content {
overflow: hidden;
height: 100%;
}
#content .left {
width: 200px;
background:#cad5eb;
float:left;
margin-bottom: -3000px;
padding-bottom: 3000px;
}
#content .right {
width: 400px;
background:#f0f3f9; float:right;
margin-bottom: -3000px;
padding-bottom: 3000px;
}
#content .center {
background:#ffe6b8;
margin: 0 400px 0 200px;
}
这个代码在ie6下有问题 如果.center加了height 就和左右有间隙 什么原因呢
@万维网黑客 增加height有haslayout, IE6下浮动的3像素bug~
写得好啊~~PG妹子 你能看到我吗
学习了。
话说 ::after 和 ::before 开发者工具中查看,Chrome能显示其在DOM中的具体位置,为Safari等无法显示。
并且就算显示了,也只是一个 ::after ,并没有标签和里面的内容……从这个角度来理解,确实不算正常的DOM节点嘛(强行解释一波)
火狐里也是这么显示的,并且无法查看 DOM 属性。
其实就是它是正常的 DOM 节点,也不应该影响 :empty 判断的,因为它是 before 和 after 嘛,又不是 inside。
伪元素是不存在DOM里的