这篇文章发布于 2015年03月15日,星期日,23:58,归类于 CSS相关。 阅读 35154 次, 今日 5 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4694
此效果用的是以前介绍过的两个技术实现,对,没错,有点水~
第一个就是CSS3实现纹理图案背景,我很早以前就介绍过,“小tip:CSS3下条纹&方格斜纹背景的实现”,或者可以参考著名的彩条背景图案页面:CSS3 Patterns Gallery。主要使用CSS3 linear-gradient/radial-gradient以及background-size实现。
第二个就是文字遮罩实现,以前也介绍过,且年代更久远,“CSS3 text-fill-color简介及应用展示”,text-fill-color可以让文字透明填充,配合background-clip:text就可以让文字遮罩背景显示了。
于是,当这两者混在一起的时候,我们就可以实现彩条文字效果。就是你现在看到本文的文字颜色效果(木有效果?请使用webkit内核浏览器浏览本文)!
CSS代码如下:
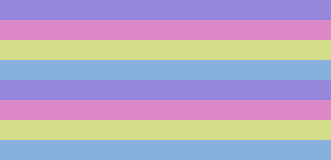
line-height: 20px; -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-image: linear-gradient( to bottom, #9588DD, #9588DD 25%, #DD88C8 25%, #DD88C8 50%, #D3DD88 50%, #D3DD88 75%, #88B0DD 75%, #88B0DD); background-size: 100% 80px;
彩条背景应该如下:

配合文字遮罩,既有了我们想要的效果。
好了,over, 果然很水~
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4694
(本篇完)
- 小tip: CSS3与文字渐变光影流动动画效果实现 (0.774)
- 翻译 - CSS3 Backgrounds相关介绍 (0.526)
- CSS3 text-fill-color简介及应用展示 (0.383)
- 小tip:CSS3下条纹&方格斜纹背景的实现 (0.361)
- 几种纯CSS(CSS3)下的纸张效果实现展示 (0.300)
- CSS届的绘图板CSS Paint API简介 (0.282)
- CSS3图标图形生成技术个人攻略 (0.244)
- currentColor-CSS3超高校级好用CSS变量 (0.244)
- 再说CSS3 animation实现点点点loading动画 (0.244)
- 视网膜New iPad与普通分辨率iPad页面的兼容处理 (0.209)
- RGBA颜色与兼容性的半透明背景色 (RANDOM - 0.152)

Can not display in Microsoft Edge
为什么我的没显示出来
文字遮罩 图像 可以用。不知Firefox何时支持。
看到眼花