这篇文章发布于 2015年03月17日,星期二,00:20,归类于 CSS相关。 阅读 129339 次, 今日 2 次 29 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4720
一、效果Demo先行~
视差滚动效果大家可能都听过,基本上都是JS实现的,有对应插件 – Parallax.js.
实际上,如果你对兼容性要求不是很高,比方说忽略IE浏览器,则我们使用简单的几行CSS代码就可以实现视差滚动效果了。
对于效果展示,先看效果是最能引起兴趣,激发学习热情的,如下(IE9+):
您可以狠狠地点击这里:纯CSS实现的视差滚动效果Demo
进入Demo滚动滚动条,最好鼠标慢慢拖动,效果更明显——表情花朵等小图标在手机图片上方飞动的视差感觉。目前,Chrome以及FireFox等浏览器(不包括IE11在内的浏览器)都是有效果。
二、CSS实现的原理
原理说透了很简单,下面几个关键CSS声明起的作用(红色高亮部分):
.container {
/* 滚动容器 */
perspective: 1px;
padding: 0; height: calc(100vh - 300px); overflow: auto;
}
.box {
/* 视差元素的父级需要3D视角 */
height: 1280px;
transform-style: preserve-3d;
position: relative;
}
.background {
/* 滚动比较慢的背景元素 */
position: absolute; left: 50%;
transform: translate3D(-50%, -120px, -1px) scale(2);
}
大家可以注意上面红色高亮代码出现了一个1px(来自perspective), 一个-1px(来自transform)以及scale(2)中的2. 这几个数字之间有什么关系呢?
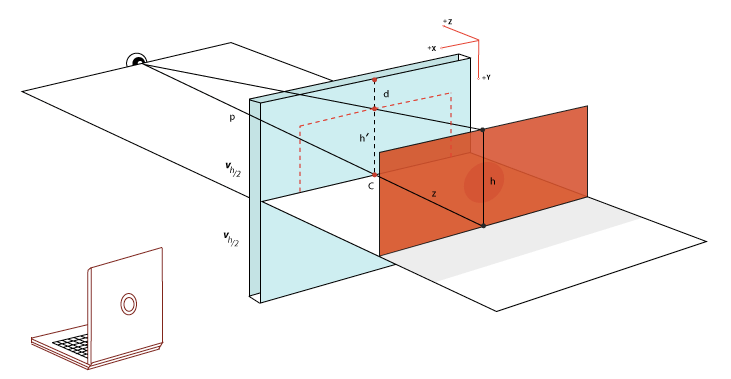
我们先看下面这个3D视角示意图(来自这里):

当我们在屏幕前面1个单位的地方,看屏幕后面1个单位的元素,肉眼所见的画面大小只有实际的1/2,即所谓的近大远小。此时scale(2)让内容放大到原来2倍,正好在平面上看上去好像是原来大小。
虽然肉眼所见体积似乎是1:1,但是,滚动时候的位移变化还是1:2, 应该很好理解。举个极端的例子,我们坐在电瓶车上看天上的月亮,虽然车子在40码的速度奔啊奔,但是,好像月亮的位置没有移动,一直就在头顶。网页中的3D就是模拟真实世界的3D效果,因此,也会有这种视差体验。
或者这么讲吧,CSS3 3D天然视差效果,滚动,只是视差体现的一个触发条件。
于是,亲爱的同学。如果你想实现3层视差滚动怎么办?很简单,来个transform: translateZ(-2px)试试~
三、结语
据我测试,直接body或html滚动似乎难以实现视差滚动效果,不过天色已晚,我没深究,有兴趣的小伙伴可以研究分享下。
OK, 就像绚烂惊奇的魔术,解密之后,会发现不过尔尔。不知你成功解密了CSS视差滚动的秘密了没?

感谢阅读,欢迎交流!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4720
(本篇完)
- 纯CSS实现微信列表左滑显示按钮的交互效果 (0.755)
- 杀了个回马枪,还是说说position:sticky吧 (0.590)
- 好吧,CSS3 3D transform变换,不过如此! (0.410)
- CSS CSS3实现3D开门动画效果 (0.410)
- Safari 3D transform变换z-index层级渲染异常的研究 (0.398)
- 直线等图形3D穿过文字的CSS实现 (0.398)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.227)
- 理解CSS3 transform中的Matrix(矩阵) (0.184)
- photon-3D光线引擎项目展示与介绍 (0.184)
- SVG特征、支持以及一些实际使用问题 (0.184)
- 尝试使用JS IntersectionObserver让标题和导航联动 (RANDOM - 0.061)

放大 translateZ = perspective / scale * (scale – 1)
缩小 translateZ = perspective * -scale
iOS 13 不支持啊
看到结尾感觉对那张魔术感兴趣,我猜魔术里手拿的扑克背面是黑色的吧,放牌的时候手带起的时候把牌翻到黑面了?
请教:如果.phone的图片比较大,会出现水平方向的滚动条,如何处理呢?
overflow-x:hidden
《精通CSS》里面的方法只是改了background-position的值就实现了…但是不懂是什么原理…
KY
不错不错 ,值得鼓励
请问为什么一定要和overflow:auto一起用才有效果呢?
IE和google都没效果,只有火狐有了。
请问各位有出现图像边模糊的情况吗?如何解决?
最后这个魔术挺神奇的
WordPress日志内容想找一个可以点击显示隐藏内容的插件,百度了一天后,找到了一个。好高兴。结果回首页看一下,隐藏内容全显示出来了。
有才
这图片都是博主自己画的么,太牛。
博客在ipad下无法收起右边那一栏,有bug了
谢谢,今天刚好想看这方面的东西。。
IE不支持preserve-3d,兼容不到……
你确定你刚才说了IE? oh , no~~~~
如何让legend在fieldset右上角,且距离右边距有20px距离。
chrome实测没有效果啊~
@kai Chrome可能拖动滚动条才有~
OS X Safari 8 无效果
赞一个
这必需得冒泡了^_^
safari 无效果貌似
支持一下,貌似是沙发
ie无力,谷歌不能支持,火狐测试通过不过图片只显示一半
沙发 我来吧
这个方式比那些个用js实现的好多啦!