这篇文章发布于 2015年03月3日,星期二,00:41,归类于 CSS相关。 阅读 58402 次, 今日 6 次 9 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4650
一、原来不是bug
年前遇到此现象,在Chrome浏览器下,起初,我还以为是Chrome浏览器的bug.
今日原型重现,在各个现代浏览器下一测,乖乖隆地咚,都是一个尿性,看来是规范使然,不是bug啊!但是,由于现象实在诡异,到目前也想不通是个怎么回事,故在这里演示并询问在座的小伙伴们,为什么会有此现象?
现象描述
一个普普通通的table,设置了border-collapse:collapse,合并表格的边框,这很正常,也很常见。
我们给元素设置opacity透明度值,例如0.1,则元素应该透明度就变成10%,包括边框、背景色等,这也符合我们的理解,很正常。
但是,两者搞在一起,就出现了诡异解析。表格元素如<td>边框透明度似乎是100%透明度减去<td>定义的透明度值的差值(opacity:1除外)!也就是<td>设置透明度10%,则边框却是90%的透明度;而<td>设置透明度90%,边框却是10%的透明度。
文字描述太苍白,我们还是看实例吧(IE10+, FireFox, Chrome均可)~
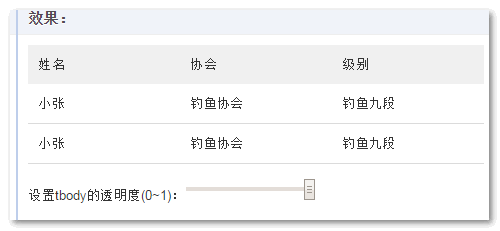
您可以狠狠地点击这里:border-collapse与边框透明度解析demo
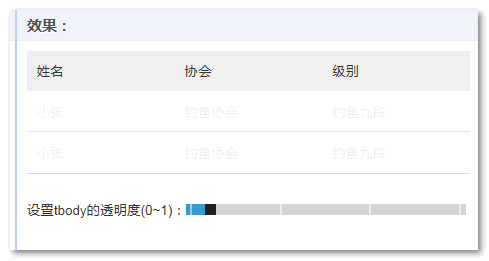
默认我们的<tbody>(便于演示,<td>效果一样)opacity值为1,于是,我们看到了一片和谐的效果:

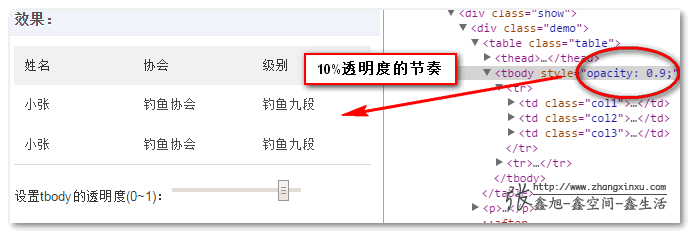
但是,我们拖动Demo页面上的range控件,修改<tbody>的透明度opacity属性值,结果,你会发现,<tbody>透明度为90%的时候,我了个擦,边框直接透明度(肉眼看上去)就是10%透明度的样子。
Chrome浏览器下,最后一行单元格的边框似乎不受opacity的影响,如下截图:

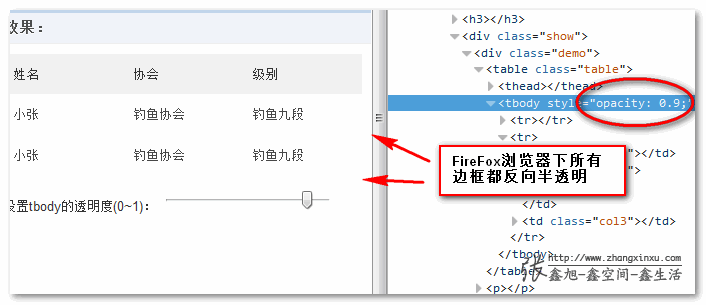
而FireFox浏览器下,则是所有边框都会差异半透明化:

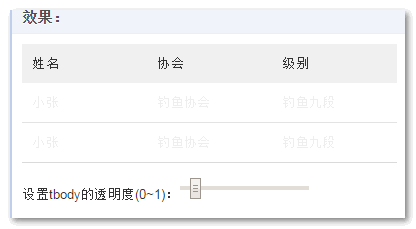
然后,我们继续拖动,差不多10%透明度的样子时候,此时,文字是规规矩矩透明了,但是,边框的颜色却反而愈发地清晰起来!!


连IE浏览器也不甘落后:

二、造成的问题
我想使用CSS3实现一个淡入淡出的动画,那效果,诡异如坐针毡!
三、如何避免此尴尬
一般实际开发时候,我们使用的table边框是单边框,不是那种格子之类,此时,我们可以:
只对低版本的IE浏览器使用border-collapse:collapse;对于高级浏览器,删除border-collapse:collapse声明,或者使用separate重置,然后使用border-spacing:0去除单元格见你不想要的空白。
于是,透明度就符合正常认知地渲染了!
四、为何border-collapse:collapse时候边框透明度渲染诡异呢?
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4650
(本篇完)
- display:table-cell自适应布局下连续单词字符换行 (0.436)
- 去除inline-block元素间间距的N种方法 (0.436)
- CSS深入理解流体特性和BFC特性下多栏自适应布局 (0.436)
- 有人考了我一道CSS题目 (0.436)
- jquery.guide.js新版上线操作向导镂空提示jQuery插件 (0.128)
- Chrome opacity非1时border-radius圆角边框剪裁问题 (0.128)
- CSS文字和背景color自动配色技术简介 (0.128)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.082)
- 您可能不知道的CSS元素隐藏“失效”以其妙用 (0.082)
- 小tip: transition与visibility (0.082)
- 腾讯微云黑色遮罩引导蒙版更好的CSS实现方式 (RANDOM - 0.047)


产生这种现象的原因是tbody上设置的透明度同时影响了td元素的background-color: #fff,你改成transparent试试。相信一试你就会明白的。
也许是谷歌版本的问题吧,我测了透明度opacity和border-collapse:collapse的使用,并未出现楼主的bug,透明度正常变化
顶起
若在中嵌入一个table,则里面table的td的opacity行为是正确的。
这是因为js只设置了第一个tbody的俄透明度
相关文档,好晦涩又复杂,没看明白:
http://www.w3.org/TR/css3-color/#transparency
http://www.w3.org/TR/CSS21/zindex.html
http://www.w3.org/TR/CSS21/tables.html#collapsing-borders
边框的颜色不在 opacity 范围内呢,所以 tbody 半透明之后,白色的背景也半透明了,下边的边框色就显现出来了。去掉背景色之后能看到它不动了。
实际上受影响的只有 1.5 个边框。如果设置边框宽度为 30px 的话,还能看到更奇妙的现象。
当tbody opacity小于1时就会浮在table上面,所以才会出现opacity越小border越清晰。我能想到的方法就是要么改变border的颜色,要么在tbody的上面覆盖一层
collapse后边框跟table走,tbody没有影响里面的边框,你这里看上去有影响因为设置了background,把background变成透明,边框就不会变了