这篇文章发布于 2015年02月5日,星期四,16:18,归类于 CSS相关, SVG相关。 阅读 120568 次, 今日 9 次 10 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=4571
一、效果先行
如下(webkit/blink内核浏览器效果可见)(左上角100*100方块可拖动):
二、实现原理
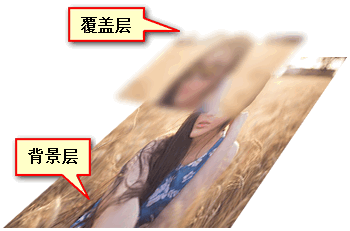
参见下图示意:

原理很简单,下面是正常图片,上面是局部图片,然后模糊,就有了局部模糊效果。
好了,本文结束,收工回府!

我勒个擦,假尔康张益达娶了小燕子李晟,老尔康发飙了!看来要多说点东西~~ 
三、模糊的实现
要想实现图片模糊效果,方法很多,借助内联SVG,可以实现所有浏览器的全兼容,可以参考13年写的“使用CSS将图片转换成模糊(毛玻璃)效果”一文。下面示例,如果没有说明,都是直接使用CSS3 filter滤镜属性,因此,建议Chrome等浏览器围观。
img { -webkit-filter: blur(5px); filter: blur(5px); }
//zxx: 兼容实现可以参见本文最后的面向实际开发的综合实例演示。
四、模糊层与背景的完美匹对-JS偏移计算
可以看到,上面的100*100大小的模糊方块跟后面的妹子是重合的,感觉就是,拖到了哪里,妹子就模糊到了哪里。
那,如何上面的覆盖的和下面的原始图片match呢?
首先,两个层的背景图片要是一样的,于是,假设HTML结构如下:
<div class="box">
<div id="drag" class="drag"></div>
</div>
则,内外两个div背景图:
.box {
background: url(mm1.jpg) no-repeat;
}
.drag {
background: inherit;
}
inherit继承是个好东西,如果你的项目不用管IE6/IE7, 可以多用用该关键字,会发现很多开心的地方的。然而,很多小伙伴可能记不住这个单词。寡人有个邪恶记法,保证大家过目不忘。inherit拆成 in-her-it, 意思是“在她的它那个里面”。
您可以狠狠地点击这里:图片的局部高斯模糊效果-JS偏移计算demo

拖拽方法用的是我5年前,JS学习起步那会儿写的个startDrag(bar, target)方法,文章见“JavaScript实现最简单的拖拽效果”,真的就是很纯的拖拽功能,很适合这里的demo,然后自己加了个回调,动态偏移.drag元素背景图片的background-position位置,使其一直与背景图片正好重合。
var eleDrag = document.getElementById("drag");
if (eleDrag) {
startDrag(eleDrag, eleDrag, function(x, y) {
eleDrag.style.backgroundPosition = (-1 * x) + "px " + (-1 * y) + "px";
});
}
效果即达成!
五、模糊层与背景的完美匹对-CSS background-attachment:fixed自动
CSS background-attachment:fixed是个很有个性的声明。应用了该声明的背景图片,无论你怎么移动,背景图片都是纹丝不动。嘿,我们这里,上面的100*100的模糊层的背景图片不就是希望移动的时候,跟下面图片正好匹对,不会移动吗,属性撞到枪口上了。
其实,background-attachment:fixed很极客的应用我以前也介绍过,请看下面这个IE7+兼容纯CSS实现的逼真易拉罐3D滚动效果(也是5年前,拖动水平滚动条):
回到这里,HTML我们跟上面一样:
<div class="box">
<div id="drag" class="drag"></div>
</div>
CSS变化很简单,background增加一个fixed:
.box {
background: url(mm1.jpg) no-repeat fixed;
}
.drag {
background: inherit;
}
没有任何JS的偏移计算,于是模糊成就达成!
您可以狠狠地点击这里:图片局部模糊-CSS background-attachment:fixed实现
但是,诸位,切勿激动,切勿欣喜。
background-attachment:fixed是相对于整个window视窗固定定位的,所以,要是你的页面有大滚动条,呵呵呵,背景图片就会随着内容滚掉而say goodbye啦!
因此,要想实际应用,下面四种路数:
- 没有滚动的单页应用;
- iframe小倩(嵌)一下;
- 其他CSS定位路数(见文末压轴示例);
- JS辅助下;
- 你想多了,一般没有动态模糊的~
恩,本文结束,这下可以打道回府了!

看到尔康这张扭曲如章鱼的脸,我觉得我应该再讲点东西,伙计们,东西放下,再加会儿班~
六、文字与动态模糊
知道,webkit浏览器下,我们可以轻松实现文字遮罩背景图片效果。于是,我们也可以实现文字的动态模糊效果:
如下,若是Chrome等浏览器,滚动滚动条:
因为文字本身比较纤弱,所以模糊后,滚动滚动条的时候,只能看到一团雾气从妹子前面飘过。试想下,如果图片上密密麻麻的文字,岂不是一个很赞的模糊效果!
七、页面元素与动态模糊
如何实现类似iOS那样的毛玻璃效果?

大家可以脑补下这种效果的特点。比方说出现一个下拉,下拉框所覆盖的页面区域,无论文字或图标图形都模糊。我靠!下拉框覆盖地方才模糊,比方说,我下拉框边角正好覆盖了一半的文字,你叫我如何只模糊一半的文字?!
所以,在web页面上实现动态模糊,似乎遥不可及。
但,我要转折下,说不定可以实现。
我们可以利用SVG的foreignObject,将整个页面转换成图片,于是,下拉框出现时候,我们所要做的就是上面展示的覆盖模糊。
So, 大家意识到木有,上面看上去没什么价值的效果实际上让你练基本功呢!
时间原因,我还没试验,估计春节之后见分晓。
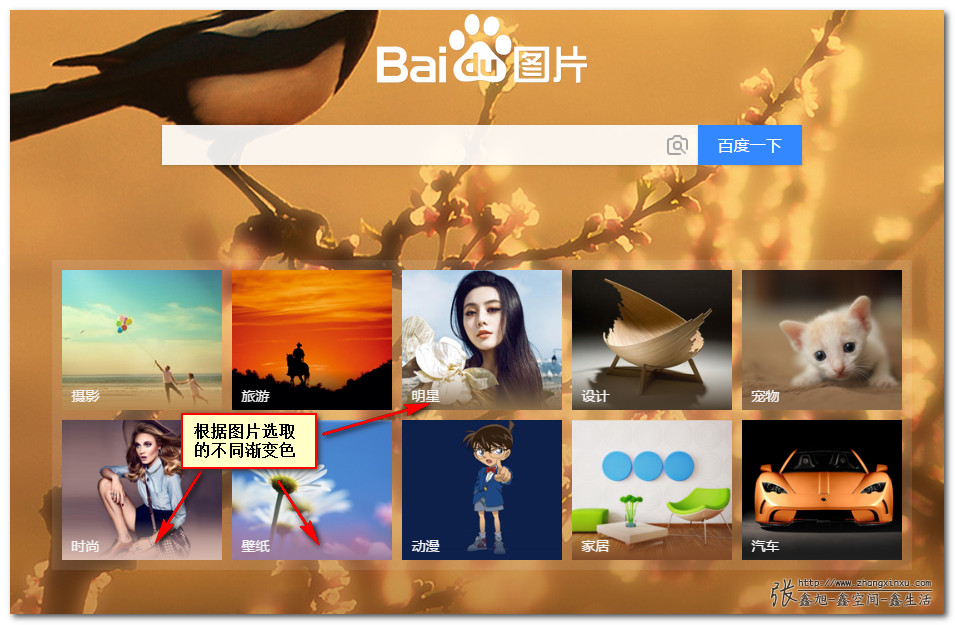
八、动态模糊实战——更高大上的百度图片首页
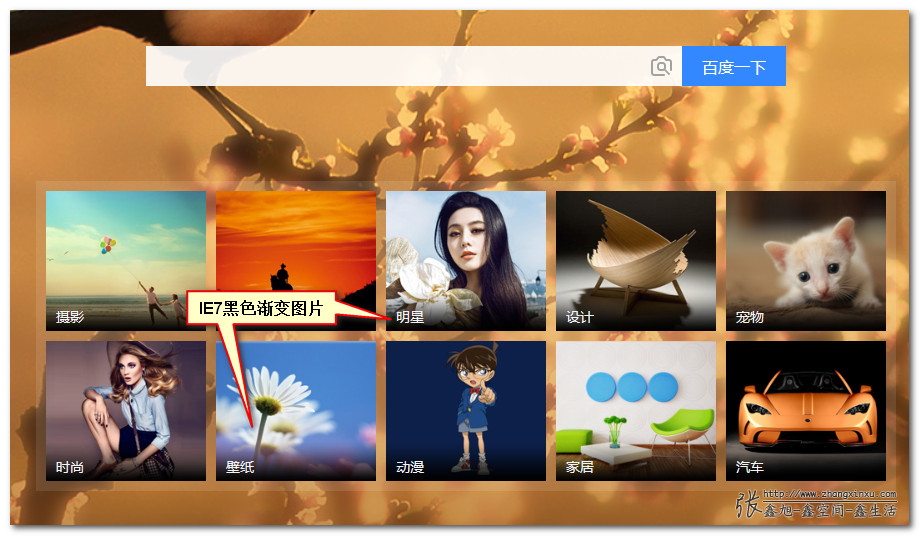
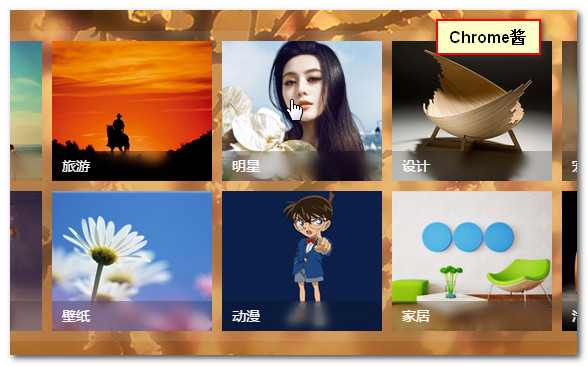
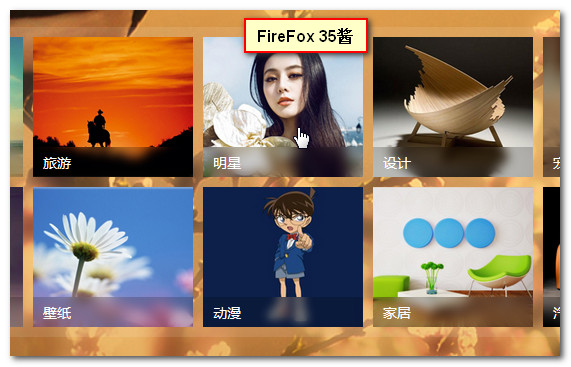
我们先看下新版的百度图片首页,示例缩略图下面的类别文字是白色的,为了不至于跟浅色图片混杂在一起,于是,使用了渐变策略:
现代浏览器下,使用的是CSS3渐变,每个渐变颜色都是设计师(也有可能是脚本判断)根据当前图片色调选取的,因此,每个渐变颜色都不一样,加上过于密集的私有属性处理,代码量还是比较多的:

对于IE7等不支持渐变的浏览器,采用的是黑色图片(非线性渐变滤镜),效果嘛,还是比较配得上使用IE7用户的身份的。

更高大上的动态毛玻璃效果
像这种讲究视觉品质的页面,类iOS的毛玻璃效果自然会提升逼格!看看我是如何实现的~~
您可以狠狠地点击这里:全兼容局部动态模糊百度图片首页demo
1. 兼容性
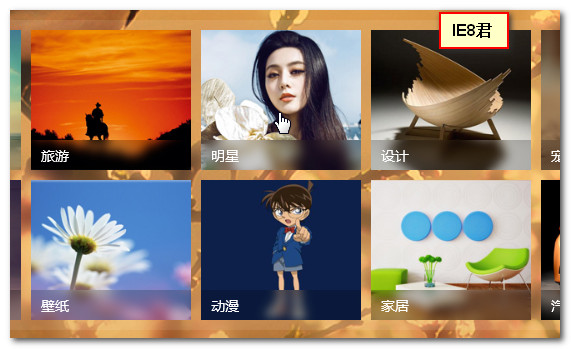
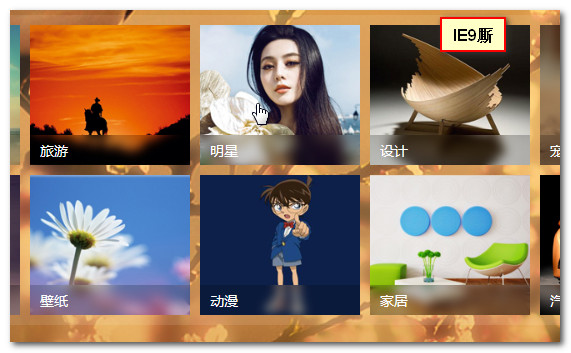
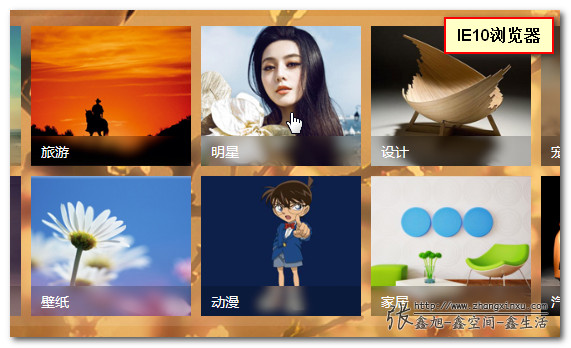
全兼容。兼容IE7-IE8(IE6未测,理论上也兼容),兼容高不成低不就的IE9,兼容IE10+, 兼容Chrome以及FireFox等现代浏览器。给大家截几张图瞅瞅:





且模糊效果是动态的,也就是你图片比例变化,或者下面的模糊区域高度变高,毛玻璃效果是动态跟随的。
2. 基本原理
首先,就是从一开始就吐槽的两层覆盖。最后,模糊效果就是“使用CSS将图片转换成模糊(毛玻璃)效果”一文中的方法。
IE6~IE9使用的是IE私有模糊滤镜,Chrome和FireFox 35+使用的是CSS3 filter滤镜,FireFox 35-使用外链SVG滤镜,IE10+使用的是内联SVG的模糊滤镜实现(有一点脚本辅助)。
完整CSS代码大家可以直接【右键页面→查看源代码】围观,欢迎指出不足,欢迎提出更好方法。
3. 一些小问题
高斯模糊天生有个不足,就是边缘的模糊效果会比较弱,因此,会有边缘镂空的感觉。若要规避此问题,模糊的图片默认不是100%宽度,而是(例如)105%大小,溢出容器一点点,这样,边缘模糊效果也会强烈了。
九、本文结束,打道回府
demo页面直接使用百度原始URL地址,要是哪天地址挂了,多谢诸位帮忙指出。
好了,很多人不喜欢我啰嗦,就不说什么了。
本文结束,打道回府。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=4571
(本篇完)
- CSS backdrop-filter简介与苹果iOS毛玻璃效果 (0.449)
- 一行CSS实现滚动时藏在信息流后面的广告效果 (0.266)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (0.212)
- 兼容IE浏览器的图片局部高斯模糊实现 (0.183)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.136)
- SVG <foreignObject>简介与截图等应用 (0.117)
- canvas文本绘制自动换行、字间距、竖排等实现 (0.107)
- CSS滤镜和混合模式处理的图片如何上传下载? (0.107)
- 纯CSS图片滤镜项目CSSgram简介 (0.107)
- 深入理解SVG feDisplacementMap滤镜及实际应用 (0.105)
- 你用的那些CSS转场动画可以换一换了 (RANDOM - 0.041)

大神你好,我想要实现类似Aero的模糊效果,不知道有没有什么思路?设想一个场景:背景上有多个可以缩放和拖动的div,互相部分遮挡,低处的div被高处遮挡部分显示模糊效果。之前在桌面上用WPF完美实现,现在在Web上还没想到什么好办法
厉害了
我想问下博主一般用什么来测试IE的兼容性的?IE Tester吗?
苹果官网的毛玻璃效果震撼到了我,可以实现视频的实时动态模糊,而且还会随着页面滚动改变模糊力度。
http://www.apple.com/cn/music/
确实很强大,你有没有研究出来怎么实现的,我最近也在琢磨这种效果如何实现
貌似,他就是用的blur,只不过把背景换成了视频,然后监听鼠标滚动,修改blur值,并且文字通过translate属性向上移动。在ie11下打开则没有模糊效果。
inherit 确实是个好东西,谁用谁知道。哈哈
学习了
绝对长知识了
百度图片的JS里没看到有取色相关的代码&从该页面内容基本固定来看,至少是后台程序做的颜色识别或是直接人工选色(毕竟人的主观感觉才是最准的。
在图片的说明文字是选择渐变还是模糊上个人倾向于选择渐变,在这样的图片上面做效果目的是为了融合过渡图片背景和固定颜色的文字,渐变的融合效果更好而用模糊的话反而会有很明显的边界(虽然的确很酷炫啦)而起到了反作用。
”全兼容局部动态模糊百度图片首页demo“页面在IE8下图片放大时是基于左上角中心的看着好怪,做下padding修正才好嘛,没有IE10可测,但看文章中的图片某死神小学生的脚模糊后怎么变大了?
=========以上都是强迫症患者的自言自语不看也罢=========
这个动态模糊效果看后挺有启发的,能想到最合适的使用方式是社交网站的头像编辑用于非选择部分的虚化,只是这个模糊效果能够做出渐变就太好了呢,这样就能模拟出图片的动态虚焦效果了。