这篇文章发布于 2014年12月2日,星期二,00:11,归类于 Design相关, SVG相关。 阅读 61667 次, 今日 2 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4449
//zxx: 本文是“致设计师:图标图形制作-路径为王”一文的接盘侠。
第一回-诞生
寥落的夜,萧瑟的风,夹杂着阵阵寒气从地面渗出来,屋角的小板凳似乎也在瑟瑟颤栗。然,此时,蓝色的幽光下,一位匠人,俯首黑色桌前,专心致志,全神贯注注视眼前,似乎完美没有把刺骨的寒气放在心里。他手持钢笔,小心地雕琢手中的玩意,像呵护多年宠爱的宝贝般,平稳而谨慎,似乎连呼吸都感觉不到,想必是怕惊醒了这沉睡中的宠儿。
时间一点一点的流逝,整个世界都安静了,似乎只有蓝色幽光不断流淌了声音。突然,匠人微微舒展了身子,手略微抬高,借着弱弱的幽光仔细品鉴度量手中的至宝,然后又俯下身子,拿起钢笔继续雕琢。如此往复,往复如此,直到寒气也困倦的深夜,匠人才露出一丝满意的笑容,欣慰地看着手中呵护的宝贝。
终于,一个完美的PSD小图标诞生了!
第二回-迁徙
诞生仅仅是开始。每个小图标都有其必须面对的使命。或者投身web或者投身client后者投身native.
先辈的遗志需要传承,然时代赋予了新的使命。想要顺应新的时代,荣耀加身,先辈们传统的直接变身图片的做法有些不合时宜了。如今的小图标们有着更高更远的奋斗目标,变身SVG. 当然,路程也会变得更加艰险。
PS蓝色小屋(蓝色logo的Adobe Photoshop)虽然是诞生地,但是,这是一个位图当道的国度。小图标想要同时驾驭矢量,只有一个出路,迁移,迁移到那个名叫AI的橙色国度(橙色logo的Adobe Illustrator)。
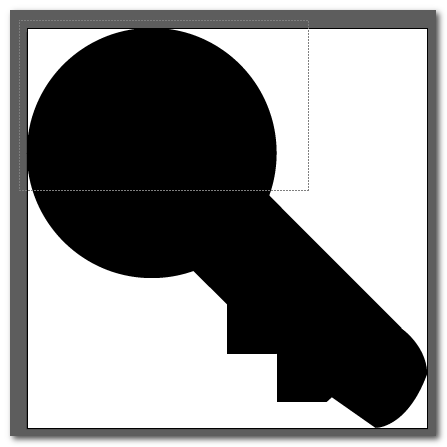
![]()
然,是非经过不知难,每年不知多少图标在迁移的过程中香消玉损。但是,前辈的付出与牺牲没有白费,前浪虽然死在沙滩上,但是为后浪指明了受死,哦不是,是前进的方向。
- 轻装上阵,路径为魂
每个图标在PSD中都是工匠手中的宝儿、心中的完美宠儿。但是,要想远赴他乡,不至于殒命迁途,必须卸下美丽的花纱、绚丽的嫁衣,只带走的就是自己的图标之魂——路径,并且是合并的路径①。
- 未雨绸缪AI国度落脚之处
打开橙色的AI国度,提前为图标准备好容身之处。例如下面这个200*200平米②的大宅!

- 魔法指令,轻松驾驭
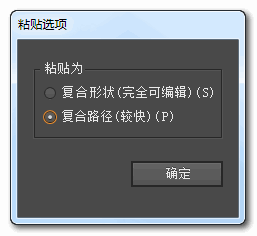
选中PS中即将迁徙的图标(图层),执行魔法指令Ctrl+C, 然后进入事先准备的那个200*200的大宅,Ctrl+V粘贴。选择“符合路径”,然后迁移就完成了。


第三回-适应
迁移到了新的国度,要想快速成长与蜕变,必须先融入这个环境,快速适应。
- 尺寸适应
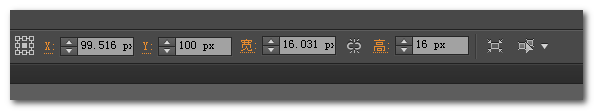
首先,霸占整个宅邸③。从原来过来时候的16*16尺寸,

设置为霸占整个宅邸的200*200:

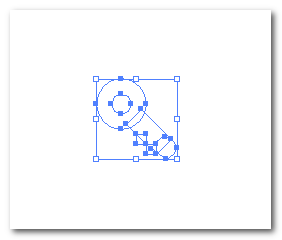
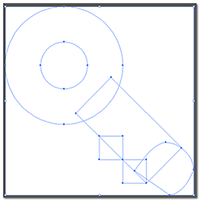
于是缩略图如下:

- 服装适应
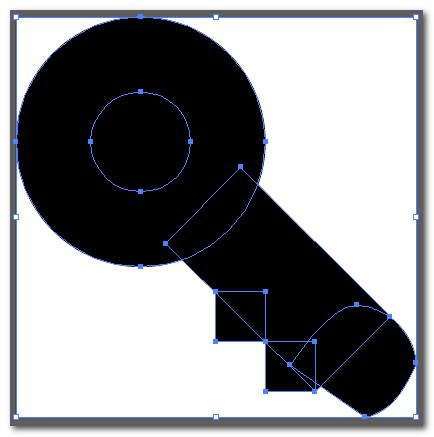
当年为了安全迁徙,不得已裸身而至。现在,是时候弄件适合的服装了。很简单,释放填充色,适应默认黑色。

- 身心适应
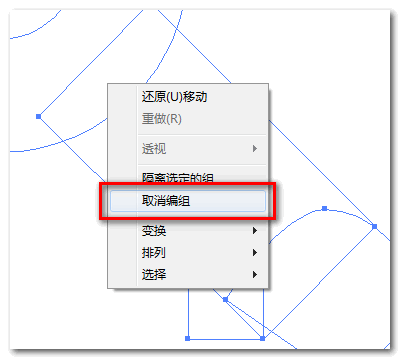
取消分组,放开身心,接受进化与洗礼。(右键→取消编组)

第四回-进化
惊险的还在后面,适应完了进入了最危险的进化阶段。
工匠的图标只是外表完美,但是,其魂魄可能是复杂的、纠缠,甚至错乱的。以至于迁徙到AI国度后,暴露了错乱的路径以及匪夷的面目。

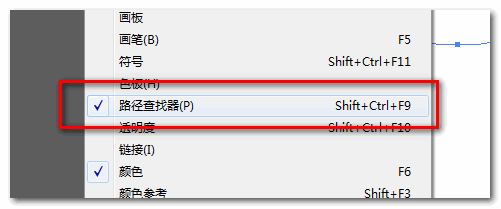
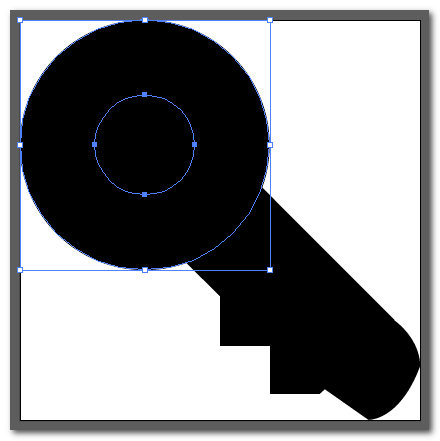
此时,亟需进化。是时候请高人出马了,传说中的“路径查找器”(窗口→路径查找器)。

- 面貌进化
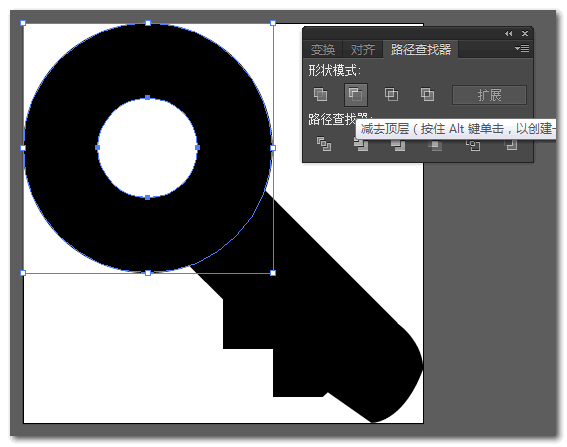
选择2个圈圈路径,然后相减,就可以还原在PSD中的准确面貌了:



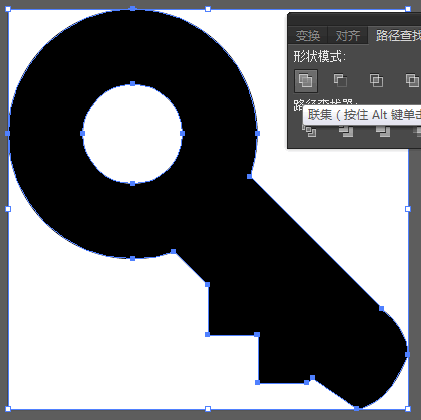
- 简单进化
过于负责的路径使得过于笨重难以担当未来重任,所以,有必要让路径变得简单,称为“简单进化”。选择希望简化的路径,然后点击“路径查找器”中的第一个“联集”按钮,简单顺滑舒畅的路径之魂就进化完成了!

第五回-变身
万事具备,只欠变身。
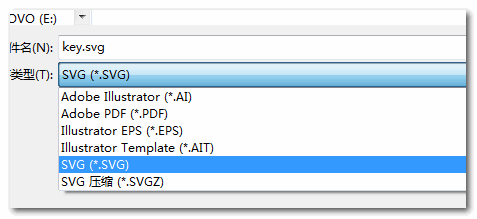
就像美少女变身、凹凸曼变身一样,棒子一出,衣服一换就结束一样。历经千险的小图标变身也是如此,直接Ctrl+S保存为SVG格式就可以啦!

上图所示SVG可以狠狠地点击这里围观:key.svg
六、第六回-荣耀
完成了变身的PSD小图标剩下的就是加冕的荣耀之旅。
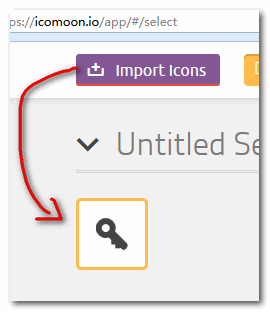
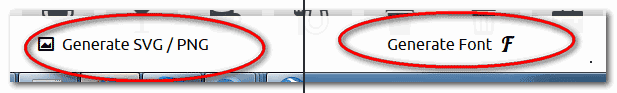
可以独自普照,还可以和千千万万完成变身历险的小图标们组合成SVG Sprites, 或者进一步变身成CSS3 font-face字体图标,再一次光辉荣耀。而要开启这些荣耀历程,只要使用类似icomoon.io平台即可,导入刚刚保存的SVG即可!

此平台相当与时俱进,SVG Sprites和font face可以任君选择,荣耀加身:

虽然有点老,但仍可参考我多年前的文章“如何灵活利用免费开源图标字体-IcoMoon篇”。
下为本文出现的上标备注:
① 如果小图标是多图层多路径组合,设计师没有合并,我们可以选择图层们,然后Ctrl+E合并,然后,就可以一口气把路径都复制到illustrator中去了。
② 并不一定是200*200,你设置成100*100或者999*999都是可以的,只要是正方向就可以,因为矢量图形本身质量就与尺寸没有关系。
③ 注意,这里的比例很重要。如果图标是16*12像素,则宽度是200,高度则是150. 不是200*200拉伸哦。还有,如果同一系列的图标都是16像素尺寸,而某一个图标是12像素的,则此图标最大尺寸只能是150像素,否则最后生成的图形尺寸不在一个维度上。
作者的结束语
本文目标对象是设计师以及页面仔。
SVG是以后图形领域重要的媒介,如何导出适合开发的SVG图形是设计师必备技能,本文的填色等处理都是比较重要的处理细节;页面仔对图形软件使用不一定很熟,尤其illustrator,本文就拿一个比较复杂的图标举例,演示了如何迁移以及优化SVG路径。实际开发时候,一般的PSD中的小图标路径都是简单正常的,不需要“相减”或“联集”等路径操作。所以,弄清楚了本文的操作,基本上图标SVG变身都不是什么问题。
技术发展,以后肯定会出现PSD一键SVG转换工具的,本文内容就要作古了,或许现在就有,哪位小伙伴有所耳闻的,不妨分享下~~
补充于翌日:
见多识广的小伙伴还是很多的,评论有提到下面这个工具:http://hackingui.com/design/export-photoshop-layer-to-svg/ 一键PS图层转SVG, 未实践、效果以及兼容性如何不予评价。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4449
(本篇完)
- 致设计师:图标图形制作-路径为王 (0.925)
- 未来必热:SVG Sprites技术介绍 (0.652)
- 深度掌握SVG路径path的贝塞尔曲线指令 (0.205)
- SVG+JS path等值变化实现CSS3兴叹的图形动画 (0.205)
- 超级强大的SVG SMIL animation动画详解 (0.205)
- 【翻译】借助SVG实现背景透明JPG图片 (0.205)
- SVG任意图形path曲线路径的面积计算 (0.205)
- SVG图标颜色文字般继承与填充 (0.203)
- 搞懂SVG/Canvas中nonzero和evenodd填充规则 (0.175)
- SVG任意基本图形转path路径 (0.175)
- CSS 相对|绝对(relative/absolute)定位系列(一) (RANDOM - 0.098)

之前就只用过iconfont,有一个问题一直困扰导致不怎么敢用。刚试 了一下iconmoon 和iconfont的方法类似。问题: 每次选好网页要用到的图标之后打包下载,然后把文件链接进去。但是如果说页面的icon要换一个。这样我又重新去打包下载一次然后替换,iconfont 有个办法就是自己建一个账户,选择的图标可以分一个项目类下次要增加的时候再选择新的图标导入到这个类一起下载就好。可是有一个问题,这是我私人的账号。如果账号忘记怎么办, 下次在现有上增加图标 得把所有的图标编号再搜一遍下载下来。 iconmoon 也是这样。不知道我是不是没有用对方法。希望鑫哥解答
你好,你可以直接导入之前生成的svg格式的字体,之前所有的图标都会帮你显示好,根本无需一个一个处理。
可以使用在线项目,在线可以编辑
最新ai可以另存为SVG的
打错了 PS导出为 SVG,关键是SVG在前端使用啊
粘贴时候直接选择粘贴形状,就OK
icomoon.io 提交上去的图标下载资源都是出错
生成icomoon后用于页面中,有一个问题,好像只能改变颜色不能调整大小QAQ,原始是多大,放到页面上就是多大,更改font-size也不行
@桃子 这个没听说过诶,具体什么情况?
不可能出现这个问题,应该是在使用的时候哪里代码写错了
http://hackingui.com/design/export-photoshop-layer-to-svg/
我就是路过一下……
http://hackingui.com/design/export-photoshop-layer-to-svg/ 是这个吗?
抢个沙发