这篇文章发布于 2014年12月14日,星期日,01:35,归类于 SVG相关。 阅读 41893 次, 今日 2 次 9 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4480
一、关于矢量图形间的补形动画
时光冉冉,还依稀记得学生时代折腾flash动画那会儿,只要建前后两个关键帧,前面画个方框,后面画个圈圈,然后建立个补形动画,就有了从方框到圆的变化效果。

最后效果参见下flash动画(由于没有延迟,所以有些抽风 ):
):
然后,一晃,好多年过去了,随着CSS3的越发强劲,穿花戏蝶、闲云信步间,我们总会看到一些小而美的图标动画效果。例如,checkbox选中时候,那个钩钩调皮地勾一下;或者移动端三横菜单图标在展开式变成叉叉等等。甚至Google在其设计的官方文档中专门另起一个栏目delightful details, 推荐多一些这种小而美的图标间的补形过渡动画,这种细腻的处理会让你的产品逼格立即上去。

但是,注意!但是,为何我们却鲜见这类立显逼格的效果呢?
- 非技术角度讲,是压根没见到没想到这一茬;
- 技术角度讲,CSS3去实现这类变换局限较大,毕竟transform变换就那几种,好比上面gif右上那个2个短横变成1个三角的效果,至少在我看来,单纯CSS实现是很吃力的;
- 最好的实现那必须是SVG, 但是,HTML很多童鞋都把玩不来,夹杂很多数学知识的SVG矢量处理那更是茫然未知或知之发肤而不通晓机理。
OK,咋办,只能高山仰止了吗?
这里给大家介绍个好东西:SVG-Morpheus 专门用来实现SVG图标图形间的补形动画。
二、SVG-Morpheus项目简介
SVG-Morpheus为开源项目,github项目地址是:https://github.com/alexk111/SVG-Morpheus
介绍之前,先看下部分截屏效果,看看有木有兴趣(如果没有播放,请右键-显示控件,然后播放):
效果还是比较流畅的,完整效果可以去项目专门的demo演示页面观摩。
如何使用?
1. 首先,SVG代码结构
首先,需要变换的图标们隶属同一个SVG元素,也就是近期热门的SVG sprites. 不过,这里,貌似目前只支持<g>元素,我试了下,<symbol>元素不支持。骨架结构如下:
<svg id="icon"> <g id="icon1"> 图形相关元素,path, circle, rect, ellipse, polygon, line等 </g> <g id="icon2"> 图形相关元素,同上 </g> </svg>
每组<g>元素都需要一个唯一的id, 干嘛用的呢?哈,下面会提到。
2. 下载svg-morpheus.js以及…
- 可以从Github下载:SVG Morpheus
- 也可以使用Bower下载:
bower install svg-morpheus
剩下的事情就简单了,引入该JS:
<script src="svg-morpheus.js"></script>
实例化一个SVG对象,假设SVG元素的id是icon, 则
var myIcons = new SVGMorpheus('#icon');
或者:
var myIcons = new SVGMorpheus(document.getElementById("icon"));
也就是说,实例方法的参数既可以是选择器,也可以是DOM元素。
此时,你想要当前图标补间动画成另外一个图标,只要类似:
myIcons.to(icon-g-id);
icon-g-id就是图标对应<g>元素的id值啦!
然后,就有图标之间的补间动画效果啦!
方法和参数
1. SVGMorpheus构造方法
var myIcons = new SVGMorpheus(element, options, callback);
各个参数表示的含义是:
- element
- SVG元素,可以是选择器(字符串)、也可以直接就是SVG元素、Object元素或IFrame元素(对象)。
- options
- 可选参数们。具体见下:
- options.iconId – 可选。表示初始化之后,默认显示的图标
id, 如果不使用默认值,则使用最后一个图标。 - options.duration – 可选。动画持续时间,单位是毫秒。默认是
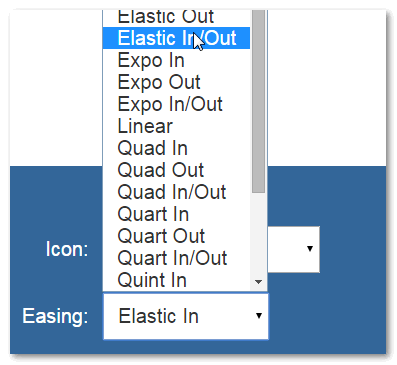
750ms. - options.easing – 可选。设置默认缓动类型(缓动关键字后面有陈列)。默认是:
quad-in-out. - options.rotation – 可选。设置动画旋转方向,顺时针还是逆时针,支持下面4个关键字
clock,counterclock,random以及none, 分别表示顺时针,逆时针,随机时针以及没有旋转。默认值是clock也就是顺时针变旋转变补间。
- options.iconId – 可选。表示初始化之后,默认显示的图标
- callback
- 可选。设置所有图标变换动画结束后的回调。
2. SVGMorpheus.to()方法
myIcons.to(iconId, options, callback);
各个参数表示的含义是:
- iconId
- 要变换的图标的
id, 在<g>元素上。
- options
- 可选参数们。具体见下:
- options.iconId – 可选。表示初始化之后,默认显示的图标
id, 如果不使用默认值,则使用最后一个图标。 - options.duration – 可选。当前动画持续时间,单位是毫秒。默认是
750ms. - options.easing – 可选。设置当前动画缓动类型(缓动关键字后面有陈列)。默认是:
quad-in-out. - options.rotation – 可选。设置当前动画旋转方向,顺时针还是逆时针,支持下面4个关键字
clock,counterclock,random以及none, 分别表示顺时针,逆时针,随机时针以及没有旋转。默认值是clock也就是顺时针变旋转变补间。
- options.iconId – 可选。表示初始化之后,默认显示的图标
- callback
- 可选。设置当前图标变换动画结束后的回调。
上面提到的所有缓动类型关键字:
circ-in, circ-out, circ-in-out, cubic-in, cubic-out, cubic-in-out, elastic-in, elastic-out, elastic-in-out, expo-in, expo-out, expo-in-out, linear, quad-in, quad-out, quad-in-out, quart-in, quart-out, quart-in-out, quint-in, quint-out, quint-in-out, sine-in, sine-out, sine-in-out
每个缓动的效果,可以去项目原产的demo页面观摩。值得一提的是elastic这个效果,会让元素变换时候抖三抖,跟其他效果区别明显。

浏览器兼容性
IE10+, Chrome, Opera, FireFox, Safari, 以及Android浏览器4.4+
三、实践出真知
以前做flash图形补间动画时候,如果图形前后差异较大,则补间的动画会很怪,不知平滑变化,而是扭麻花似的变过来。
本项目demo页面的图标都是2~3个元素绘制的,所以,我们看上去好像效果都不错,但是,如果SVG图标复杂会如何呢?显然,有必要自己使用其他一套资源实践一番。
正好在Github上看到一个名叫evil-icons的项目,貌似正好提供了一套SVG图标,于是,我就顺手牵羊,结合SVG-Morpheus弄了个实践demo。
您可以狠狠地点击这里:SVG-Morpheus实现一个图标到另一个图标补间动画demo
下图为第N周目某时刻段的补间效果截图(gif):

经过实践发现,SVG-Morpheus在实现图标元素条目类似,风格接近的图标时候效果还是不错的,在时间实现大色块SVG图标的效果要比实现线条SVG图标效果好;细心的我还发现,2周目时候的补间动画效果似乎没有1周目时候流程流畅(图标每改变一次颜色,则表示一圈动画已经结束了)。
考虑到,我们实际开发的时候,图片从A状态到B状态,风格肯定是类似的,结构、负责度等其实也是近似的,因此,SVG-Morpheus虽有不完美之处,但还是有很大的使用价值的。
不完美之处
由于要适用于处理各种图形变换,所以,SVG-Morpheus有个统一的参数函数运动机制,然后,造成的一个问题就是,有些看上去应该可以更简单实现的动画,结果却复杂了。例如,左箭头变成上箭头,SVG-Morpheus无法智能辨别这是一个旋转,其只是路径点的运动绘制,于是,就有了扭麻花的补间效果。
再举个更简单的例子,文章一开始提到的从矩形变成圆的例子,如果是SVG-Morpheus实现,最后的效果会是怎样的呢?
就算前后图标仅仅是圆角大小的差异,如下:
<g id=rect><rect x=0 y=0 width=50 height=50></rect></g> <g id=rect2><rect x=0 y=0 width=50 height=50 rx=25 ry=25></rect></g>
结果,并不是圆角动画,而是,如下gif:

如果是rect → circle,则扭的更厉害(图略),这种情况,注意各位亲,可以使用Snap.svg的animate方法,一行搞定。SVG-Morpheus更适合处理复杂的不规则的path元素间的变换效果,简单的圆角、旋转以及位移就交给CSS3以及其他SVG处理库。
四、结语
SVG-Morpheus其实不仅仅可以应用在图标上,我们在实现一些闪屏动画,以及其他矢量图形变换时候,SVG-Morpheus都是用的。
我也是初体验,回头,做一些PPT分享时候(web版),我试着用SVG-Morpheus做一些小而美的动画,进一步看看其实用性以及优缺点。
本文边打盹边写的,错字别字估计有一箩筐,欢迎纠错。如果技术点有表述不准确的地方,欢迎指正,欢迎交流!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4480
(本篇完)
- 致设计师:图标图形制作-路径为王 (0.686)
- 照片位图转SVG矢量图片JS工具primitive.js等简介 (0.549)
- 借助SVG文字尺寸自动缩放甚至突破Chrome 12px限制 (0.549)
- 未来必热:SVG Sprites技术介绍 (0.451)
- SVG图标颜色文字般继承与填充 (0.451)
- 纯CSS实现任意格式图标变色的研究 (0.451)
- 介绍一种全新的clipPath Sprites小图标技术 (0.451)
- CSS镂空图片transition过渡初加载背景色块问题解决 (0.314)
- 学习了,CSS中内联SVG图片有比Base64更好的形式 (0.314)
- 如何灵活利用免费开源图标字体-IcoMoon篇 (0.137)
- currentColor-CSS3超高校级好用CSS变量 (RANDOM - 0.137)

能指导一下如何将svg的path与文字进行转换吗
好东西!!!!
请接受我的膝盖
我想问,文章里的展示效果,怎么弄成gif动画,是用ps来做吗
@Einnod 复杂的截屏,简单的PS~
您好;我想请教您的问题, SVG能不能不弄成方形? 中国企业logo大部分是长方形的,放到网站导航条上。上下正好多出来两部分;完了我就只能用定位做…纠结。
动画过渡和raphael有点像。
结构、负责度等其实也是近似的->结构、【复杂】度等其实也是近似的
1. 时间大色块->实现大色块
2. 1周目时候流程->1周目时候流畅
@怡红公子 感谢纠正,已调整。