这篇文章发布于 2014年12月22日,星期一,19:02,归类于 CSS相关。 阅读 55788 次, 今日 8 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4513
一、开篇之言
CSS3的领域范围已经渗透到了cursor属性(鼠标手形)。这里简单介绍两个相当实用的组合zoom-in/zoom-out以及grab/grabbing.
本文重在展示,开阔眼界。
二、zoom-in/zoom-out组合
zoom-in/zoom-out可以让元素的鼠标形状变成“放大镜”或者“放小镜”。如下:


于是,我们实现类似微博图片查看大图效果时候,就不需要再自己额外制作一个.cur文件了,直接如下寥寥CSS代码即可:
.zoom-in {
cursor: zoom-in; /* 大大大 */
}
.zoom-out {
cursor: zoom-out; /* 小小小 */
}
您可以狠狠地点击这里:cursor属性之zoom-in/zoom-out值测试demo
于是,鼠标移到吴板泉妹子身上,就会出现放大镜手形,如下截图:

点击放大,再点击缩小。
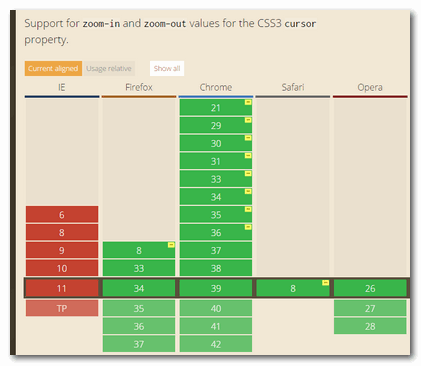
兼容性
目前, 除了IE浏览器(包括IE11),PC端的其他浏览器全线支持zoom-in/zoom-out。

貌似Safari还需要私有前缀。
三、grab/grabbing组合
grab/grabbing可以让元素的鼠标形状变成“咸猪手”以及“抓奶手”,如下(截自Chrome, FireFox浏览器下的手要好看些):


此手形在实现内容拖拽移动的时候再合适不过了,不需额外制作一个.cur文件了,直接如下寥寥CSS代码即可:
.grab { /* 抓抓抓 */
cursor: -webkit-grab;
cursor: -moz-grab;
cursor: grab;
}
.grabbing { /* 抓住抓住 */
cursor: -webkit-grabbing;
cursor: -moz-grabbing;
cursor: grabbing;
}
您可以狠狠地点击这里:cursor属性之grab/grabbing值测试demo
于是,你就可以上下拖拽腐女漫画感受基爱满满~

兼容性
目前, 除了IE浏览器(包括IE11),PC端的其他浏览器全线支持grab/grabbing.
但是,现在这些浏览器还需要添加私有前缀。
四、结束语
如果你有类似上面的需求,不妨渐进增强使用下浏览器自带的手形。如果你的项目对浏览器没有要求,比方说工具或内网之类,就可以很happy使用这些新特性。
感谢阅读,欢迎交流!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4513
(本篇完)
- CSS改变插入光标颜色caret-color简介及其它变色方法 (1.000)
- 关于gif图片(或png8)杂边锯齿的问题 (0.015)
- CSS3 transition实现超酷图片墙动画效果 (0.015)
- CSS3 border-image详解、应用及jQuery插件 (0.015)
- 图片旋转效果的一些研究、jQuery插件及实例 (0.015)
- CSS3 animate实现图片墙3D翻转效果 (0.015)
- 纯CSS实现各类气球泡泡对话框效果 (0.015)
- CSS3&HTML5各浏览器支持情况一览表 (0.015)
- CSS实现跨浏览器兼容性的盒阴影效果 (0.015)
- CSS渐变之CSS3 gradient在Firefox3.6下的使用 (0.015)
- 妙法攻略:渐变虚框及边框滚动动画的纯CSS实现 (RANDOM - 0.015)

只能说只有兼容性不是太好,其它的都很完美了有木有!!!
cursor: -webkit-zoom-in;cursor: -moz-zoom-in;cursor: zoom-in;(所有浏览器)
cursor: -webkit-grab;cursor: -moz-grab;cursor: grab;(safari浏览器貌似没反应)
学习了,这两个属性的兼容性,说的有点不清楚呀!
现在也只能用url