这篇文章发布于 2014年07月22日,星期二,17:28,归类于 SVG相关。 阅读 174451 次, 今日 27 次 27 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=4286
一、接上篇
前文介绍了SVG Sprites身材和内涵,顺大便客观的评价了SVG Sprites比font-face高几层楼的事实(看看外国同行的对比)。但是呢,人总是这样,总是容不得说自己现在使用东西的不好。于是乎,不经意间戳动了点小小的自尊。导致文章也没细读就大肆反驳:SVG图标颜色要内联设置,不像font-face那样好控制!而且还不只一位兄弟这么说。
心中默念三遍,切勿浮躁,切勿浮躁,切勿浮躁。其实呢,我并不忍心说实话的:SVG图标颜色控制要比font-face有过之而无不及。
以下是颜色相关特点(不包括图片填充,滤镜什么的):
1. CSS可控制
2. 颜色可继承
3. 支持当前色currentColor
4. 支持渐变色(部分)
二、SVG内联图标颜色CSS可控制
在CSS中使用fill属性即可,例如:
svg { fill: #369; }
所以,一般而言,SVG图标元素上是没有fill属性的,就好像使用font-face的元素一般不会有style="color:#369"这样,都是为了方便CSS控制。
三、SVG内联图标颜色可继承
祖先的fill颜色设置SVG后辈元素继承,例如:
body { fill: #369; }
则,如果没有其他fill干扰,body标签下的所有SVG图标颜色都是#369.
四、SVG内联图标支持当前色currentColor
currentColor就是使用当前该元素所处环境的文字颜色,例如:
li { color: #369; }
li > svg { fill: currentColor; }
这里的currentColor就是#369也就是当前SVG平级的文字的颜色。一例胜前言,
您可以狠狠地点击这里:SVG Sprites图标与文字填充currentColor demo
demo页面的HTML结构是:
<ul>
<li>
<svg>
<li>
<svg>
<li>
<svg>
</ul>
其中,颜色方面:
li { color: #369; }
svg { fill: currentColor; }
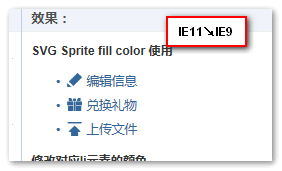
也就是li设置颜色,svg使用当前色currentColor, 于是乎,我们会看到demo中,SVG图标和文字都是一样的颜色#369, 见下截图(IE9浏览器下):

currentColor就是当前色,比方说SVG和文字都在a标签里面,则图标就是链接色,很方便的来,就像是普通文字一样,使用起来与font-face无异,很方便。
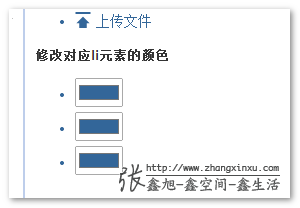
为了让大家进一步感受下这个世界的善意,demo中还有颜色可设置的操作,见下图:

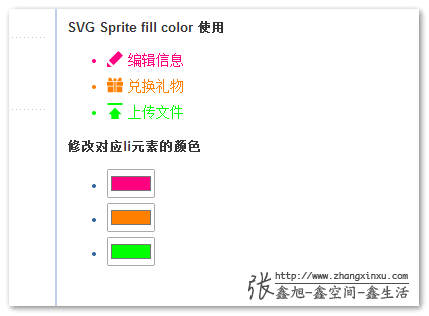
更改颜色会改变上面对应序号li元素的颜色,例如,我们选几个华丽的web色,然后:

总而言之,言而总之,SVG图标颜色控制很简单,就跟设置文字一样。
五、SVG内联图标支持渐变色
前面3个点都是跟font-face平起平坐的,这里这个就是超过font-face的地方。
CSS中的fill属性,不仅可以跟随颜色值,还能是页面上的SVG元素,自然,也是可以是渐变元素。
例如,页面上有下图所示的(IE9+可见)SVG元素(线性渐变):
我们只需要页面上存在如下的SVG代码:
<svg width="0" height="0">
<defs>
<linearGradient x1="0" y1="0" x2="1" y2="1" id="lineGradient">
<stop offset="0%" stop-color="#000000">
然后,CSS方面:
svg { fill: url(#lineGradient); }
然后小图标的颜色就是渐变了啦!

自然,特定条件下你还可以fill图片,也就是文字遮罩效果。
而font-face要实现文字渐变,Chrome可以,FireFox和IE呢?
目前,IE浏览器,包括IE11,貌似CSS中fill不支持url()锚定,但FireFox支持,所以还是比font-face更上一层楼!
六、结束语
更多潜力等待挖掘。
感谢阅读,欢迎多多指正,祝愿没有小手一抖(下图为GIF点击播放-472K)。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=4286
(本篇完)
- 纯CSS实现任意格式图标变色的研究 (0.378)
- currentColor-CSS3超高校级好用CSS变量 (0.320)
- 未来必热:SVG Sprites技术介绍 (0.314)
- 介绍一种全新的clipPath Sprites小图标技术 (0.314)
- CSS1-CSS3 <color>颜色知识知多少? (0.297)
- SVG-Morpheus实现SVG图标图形间的补形动画 (0.287)
- 再说CSS3 animation实现点点点loading动画 (0.233)
- 基于CSS color属性的静态UI组件重构策略 (0.233)
- 小tips:了解CSS变量var (0.233)
- 学习了,CSS中内联SVG图片有比Base64更好的形式 (0.227)
- CSS vertical-align的深入理解(二)之text-top篇 (RANDOM - 0.140)

svg 是以 background-image 形式引入的话,currentColor是无效的
请教一下,本地的ai软件制作的svg图标,使用了SVG在线压缩合并工具转换得出,本地ai制作的的svg图标颜色是渐变色,发现用fill无效。
手动fill属性值改成颜色看看效果?
正好想把一些图片换成svg图标,学习一下~
没有效果啊老湿
uikit3 总图标使用了svg的形式,通过:radio改变大小,color改变颜色,也可以自己拓展svg:UIkit.icon.add({}),等等,优雅的解决了外部引用svg带来的问题
如果是 ::after 中的 content 使用了 svg,在 ::after 中定义 fill 就无效了。
我按照文章中说的一点一点做了 可是没有效果 为什么?是需要已纳入什么库吗?
background-image: url(xxx.svg)
用背景的方式添加的svg如何改变颜色
同问~
这个讲的还不够详细,大概的东西把
吓人 自己又不写教程 人家写教程了 你还嫌不够详细
那你何不把你详细的教程发过来给大伙看看
最近几个月忘了来这里了。
翻了好多网站,博客,还是zxx这里好东西更多些。 顶个
大大,为何SVG图像会遮挡掉点击事件?一直找不出原因啊!
//segmentfault.com/a/1190000006202310
svg要怎么改版大小啊?
@王子秦 css,
svg { width: 32px; height: 32px; }也可以用transform:scale属性
font-face还可以继承font-size, svg好像没法办到吧
我觉得好像也不可以,如果只是个文件颜色渐变的话就没有必要这么复杂吧
可以把svg的宽高用em来表示.
这个仅限于页面内嵌的SVG,
内嵌的SVG不利于重用。
如果是作为外部资源引入的呢?
@SJY 如何引入?Ajax或者本地缓存或者include都是可以的~
background-image: url(xxx.svg)
这两种情况也可以?
@SJY 目测不可以
鑫哥啊,怎么我只是想在博客评论中贴一段通过img标签引入svg图像的代码也会被过滤掉?作为字符串显示不可以么?这安全性也忒高了!有时候是需要在安全性和用户体验之间做权衡的。
任何代码都会被过滤掉的吧。。