这篇文章发布于 2014年06月30日,星期一,20:09,归类于 Canvas相关, SVG相关。 阅读 77111 次, 今日 5 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4242
一、图片覆盖和CSS3 border-radius实现圆角
图片覆盖
找个中间镂空的图片覆盖在原始图片上,需要跟网页底色一致。
CSS3 border-radius
.xxx { border-radius: 100px; }
上面两个方法demo有,截图有~
可是demo上的图片素材一不小心放了个大,我不想换图片,地址就不放了,大家可以YY下。截图嘛,最后给~
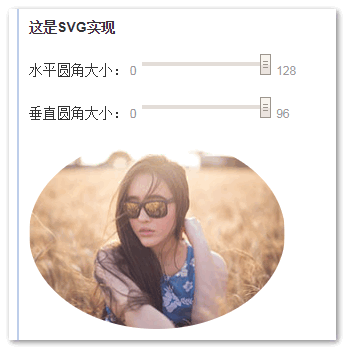
二、SVG实现图片圆角效果
本处的实现原理适用于各种SVG规则的或不规则的图形。
SVG实现图片圆角关键是借助元素<pattern>.
举个板栗,如果实现名为test.jpg的图片圆形效果,大小100px * 100px, 则SVG代码如下:
<svg width="100" height="100">
<desc>SVG圆角效果</desc>
<defs>
<pattern id="raduisImage" patternUnits="userSpaceOnUse" width="100" height="100">
<image xlink:href="test.jpg" x="0" y="0" width="625" height="605" />
</pattern>
</defs>
<circle cx="50" cy="50" r="50" fill="url(#raduisImage)"></circle>
</svg>
图形元素都有一个fill属性,让其值url锚向<pattern>的id就可以了。
这个demo有,您可以狠狠地点击这里:SVG实现圆角图片demo
滑动滑块,可以看到水平/垂直方向圆角大小的变化。受制于图片高宽比不一致,圆角的极限就是规矩的椭圆:

demo示意的是<rect>元素,顾名矩形元素,如果想要实现正圆效果,请使用<circle>元素,如上面示意的SVG的代码。当然,你还可以使用<path>元素做不规则填充,创建更有意思的图形效果。
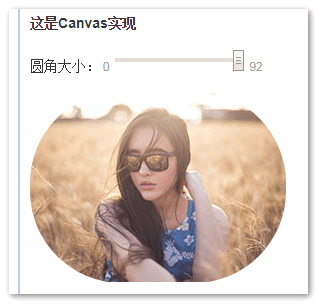
三、Canvas实现图片圆角效果
本规则适用于各种Canvas绘制的规则或不规则图形。
Canvas实现图片圆角的关键是使用“纹理填充”。
Canvas中有个名为createPattern的方法,可以让已知尺寸的图片元素转换成纹理对象,作填充用。
举个板栗,如果实现名为test.jpg的图片圆形效果,大小100px * 100px, 则主要JS代码如下:
// canvas元素, 图片元素 var canvas = document.querySelector("#canvas"), image = new Image(); var context = canvas.getContext("2d"); image.onload = function() { // 创建图片纹理 var pattern = context.createPattern(image, "no-repeat"); // 绘制一个圆 context.arc(50, 50, 50, 0, 2 * Math.PI); // 填充绘制的圆 context.fillStyle = pattern; context.fill(); }; image.src = "test.jpg";
让Canvas上下文的fillStyle属性值等于这个纹理对象就可以了。
这个demo有,您可以狠狠地点击这里:Canvas实现圆角图片demo
Canvas自带的矩形绘制API是不带圆角属性的,因此,demo中的圆角矩形使用了自定义方法。我简单瞅了瞅,要实现垂直、水平方向不同圆角大小略折腾,本着示意的目的,就没大动干戈,所以demo的圆角是对称的。

demo示意的是圆角矩形效果,如果想要实现正圆效果,请使用arc方法绘制,如上面示意的JS的代码。当然,你还可以绘制其他不规则造型做填充,创建更有意思的图形效果。
四、意义何在
CSS3实现圆角效果多简单,同样SVG, Canvas兼容性也不咋滴,那为何还要折腾SVG, Canvas的圆角效果呢?
我只想说:“天生我材必有用,千金散尽还复来”。
五、年中结语
今天6月30号,上半年的最后1天,于是,今天的结语荣升为年中结语。
得弄一句牛逼的结语压场啊,啊,有了:“世界既不是薄的,也不是厚的,归根结底是平的。”。
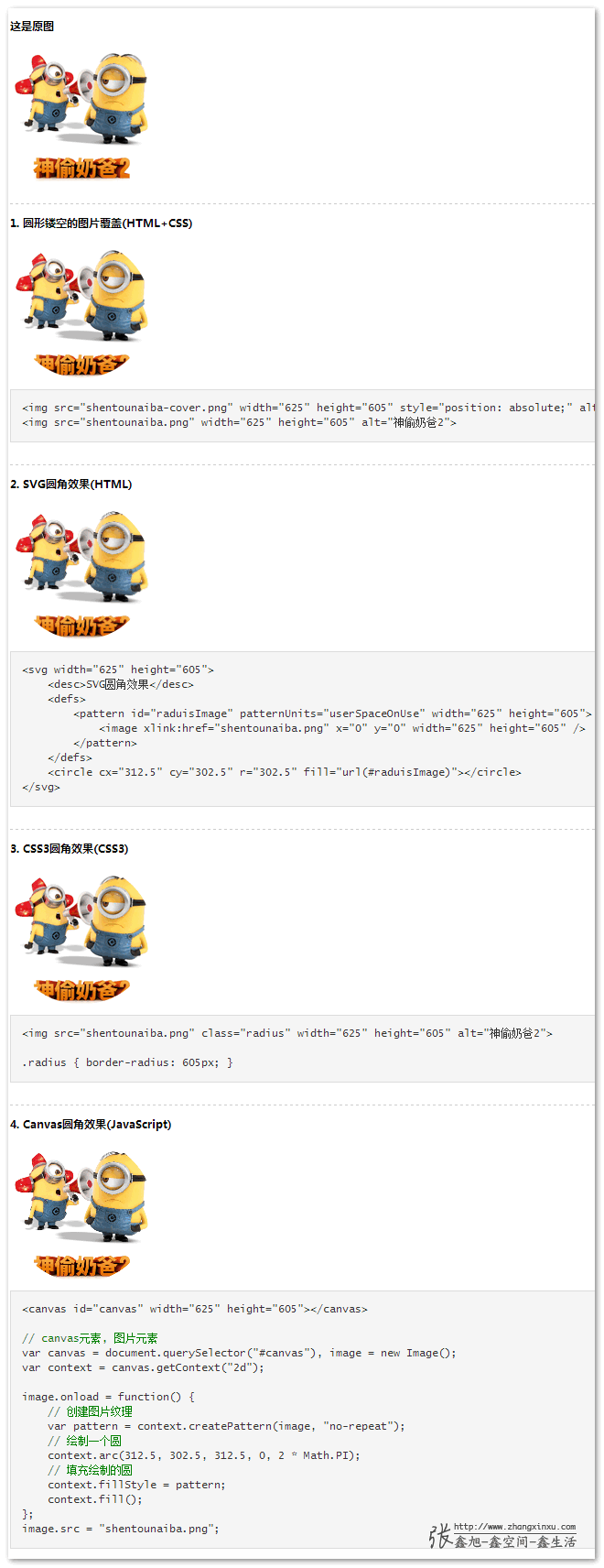
嗯哪,最后,附上一开始恋恋不舍放置的截图(近70K),涵盖:图片覆盖,CSS3, SVG, Canvas实现效果和代码展示(点击灰色背景块显示)。

本文为原创文章,含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4242
(本篇完)
- 翻译-Mobile手机web开发问题们以及如何避免 (0.693)
- 秋月何时了,CSS3 border-radius知多少? (0.256)
- CSS3 box-shadow盒阴影图形生成技术 (0.167)
- 分享三个纯CSS实现26个英文字母的案例 (0.163)
- 常见的CSS图形绘制合集 (0.163)
- 任意两个点的曲线连接JS算法 (0.141)
- 纯CSS实现各类气球泡泡对话框效果 (0.140)
- CSS "渐进增强"在web制作中常见应用举例 (0.140)
- CSS border三角、圆角图形生成技术简介 (0.140)
- CSS3模拟window7炫酷界面效果展示 (0.140)
- 介绍一种全新的clipPath Sprites小图标技术 (RANDOM - 0.027)

这个如果我将svg放大,图片就会变形了
如果circle的位置改成其他的,图片就不能完全填充了
对于想把方形图片画成圆形图片的同学,可能有误导作用。
下面介绍下正确的方法:
默认地可画图区域是整个画布,但也有例外的时候。
ctx.stroke(); // 记住当前的可画图区域
context.arc(50,50,10,0,Math.PI * 2,false); // 定义一个圆
ctx.clip(); // 裁切,也就是定义可画图的区域,也就是上面的圆的范围,超出这个范围的部分不会被绘制
//….
// 画你想要画的东西,例如要裁成圆的图片
//….
context.restore(); // 恢复到上次记住的可画图区域
大概意思没错,但是第一行:
ctx.stroke()
应为
ctx.save()
请问如果原图片很大,我怎么把原图片缩小呢
大哥,求一个SVGMagic.min.js下载地址
三种方法都学会了,想咋用就咋用,看起来很牛逼的样子
border-radius:50%; 这个属性比较容易实现吧
@jm 一些旧的移动设备不支持百分比border-radius值。
图片挂了,同上面送快递的有关么?
开门,顺丰快递!!