这篇文章发布于 2014年04月25日,星期五,01:54,归类于 CSS相关。 阅读 106147 次, 今日 5 次 46 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4144
一、我又来了,你在哪里
hello, 时隔一日,我又露面了,是否有如隔三秋之感啊~ 
本文为之前“CSS3 animation渐进实现点点点等待提示效果”一文姐妹篇,虽说姐妹,但差异较大。
前文带有实验性质,有些自娱自乐;这里的实现就是真刀真枪项目要使用的,且难度上了好几层楼。
//zxx: 前文part3藏有对animation各个参数的简单释义,好学的盆友可以瞅瞅。还有伪进度条动画模拟哦~
二、山东杂粮煎饼转鸡蛋效果
据说,山东杂粮煎饼是IT屌丝男必备早餐佳品。
话说,以前我也老吃了,尤其师傅那个把鸡蛋转转转平铺在饼上的手法,让我看得啧啧称赞!

今天,要实现一个长任务等待提示效果。
然后设计师就把做好的gif效果图给我,就是下面这个:

按照大众做法,我应该是把图片直接按图索骥,调调布局,然后早早回家抱老婆。
但是,我这个人,天生不安分守己。想到是用在客户端,客户端又是用的webkit内核,于是,立马决定使用CSS3来折腾一番。
外面的光环很好实现,360度转转转就OK. 但是,中间那个鸡蛋转转转的可不是好啃的骨头啊。人家师傅饼前一分钟,饼下十年功啊。
我生小辈想要习得这转饼的精髓,可得要好生琢磨一番啊!
三、看我转的煎饼效果
如果您手头的是IE10+这类支持animation的现代浏览器,您可以狠狠地点击这里:CSS3饼状图loading旋转动画demo

截图是死的,demo是活的。建议点上面的地址去仔细对比CSS3实现和gif动画效果。
不难发现,这个gif尺寸又大,效果也不流畅,还烧性能。相比之下,立马被CSS3实现甩出了2条南京路。
CSS3效果更佳、性能更高、资源占用更少大家都认同了。关键是,这个大饼它是怎么转起来的?
略叼略复杂。
四、蛋饼旋转技能传授
师父领进门修行在个人,听不懂我也没办法啦~~
我们肉眼看上去是一个鸡蛋被摊在了整个饼上,实际上,这只是个障眼法。
实际摊的鸡蛋,只有半个饼那么大。还有半个饼位置是长得像鸡蛋的假鸡蛋和长得像大饼的假大饼。显然这句话你听不懂,因为我自己都没听懂,哈哈~~所谓一图胜千言,示意图走起~
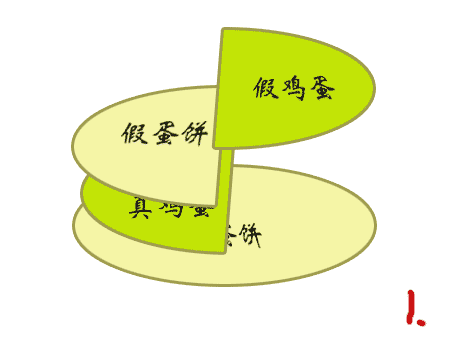
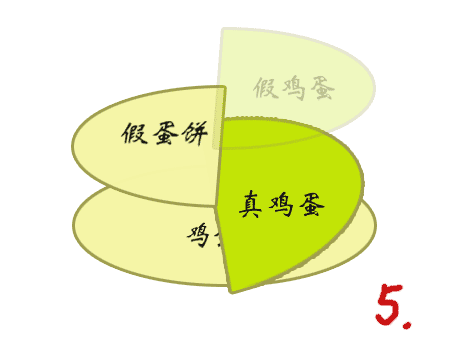
下图示意的就是鸡蛋饼上的鸡蛋从100%变小成0的过程。
1. 这是没有干扰的蛋饼,你看到的是半个假饼和半个假蛋。

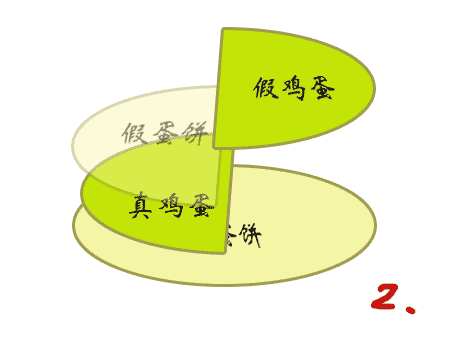
2. 当我们煎饼动画转起的一瞬间,我们让假的饼子隐藏回家打酱油去。于是,从上面看,我们看到的就是满满一层的鸡蛋。

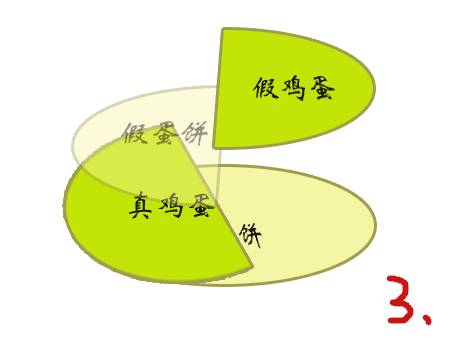
3. 真鸡蛋转起,你会发现,半个真鸡蛋,由于逆时针旋转,露出了点空(左侧上部)。

demo对应效果类似(浅色看成鸡蛋):
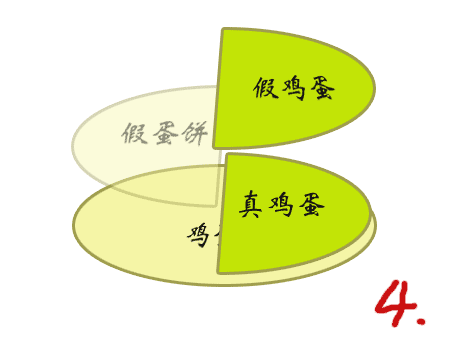
4. 当真鸡蛋旋转了180度(半圈)的时候,真假鸡蛋正好重合在了一起,于是就是看到的就是蛋饼上半面鸡蛋。

demo对应效果类似:
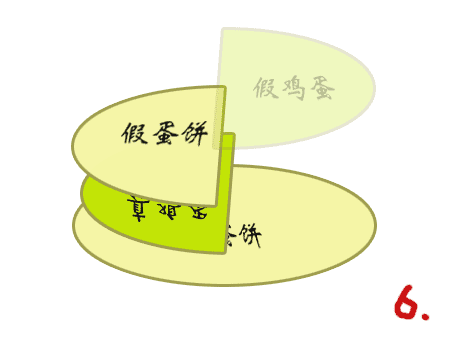
5. 此时,再继续旋转。我们让假鸡蛋隐藏,让之前打酱油的加饼子假饼子出现,覆盖部分真鸡蛋。我们就会看到,真鸡蛋面积越来越小了~

demo对应效果类似:
6. 一直旋转到360度,其完全被假的饼子遮盖,一点鸡蛋都看不到了。完成了从全部都0的动画过程。这就是蛋饼转转转的基本原理。

CSS3表示
可见,要实现我们想要的蛋饼效果,我们需要这些东西:
- 圆形的蛋饼子 – 对应下面类名为
inner元素 - 旋转的半面真鸡蛋 – 对应下面类名为
spiner的元素 - 不动的半面蛋饼子,前半程隐藏,后半程出现 – 对应下面类名为
masker的元素 - 不动的半面假鸡蛋,前半程出现,后半程隐藏 – 对应下面类名为
filler的元素
<div class="inner">
<div class="spiner"></div>
<div class="filler"></div>
<div class="masker"></div>
</div>
inner主要实现圆以及背景色;spiner主要实现半圆的360度逆时针旋转,其背景色有别于父元素的背景色;filler半圆,定位在右侧,与旋转元素同样背景色;后面的180度隐藏;masker半圆,定位在左侧,与大背景色色值相同;旋转前180度隐藏,之后显示遮盖;
其中,360度旋转CSS代码如下:
@keyframes spin {
0% { transform: rotate(360deg); }
100% { transform: rotate(0deg); }
}
因为是逆时针,所以是从360deg到0deg.
前半程出现,后半程隐藏,可以借助animation step相关的timing function实现,代码如下:
@keyframes second-half-hide {
0% { opacity: 1; }
50%, 100% { opacity: 0; }
}
后半程显示则是:
@keyframes second-half-show {
0% { opacity: 0; }
50%, 100% { opacity: 1; }
}
于是,我们只要加个动画时间,以及无限执行就OK啦~~
.spiner { transform-origin: right center; animation: spin .8s infinite linear; }
.filler { animation: second-half-hide .8s steps(1, end) infinite; }
.masker { animation: second-half-show .8s steps(1, end) infinite; }
其他细节都是定位什么的,很基础的知识,就不啰嗦啦~~
饼其实还没有做好
啊,捣鼓了这么久还没有结束啊?
没错。仔细查看gif动画,你会发现,蛋饼它是从全盘都0再到整个360度覆盖的。
而,上午捣鼓的动画只是从360度无死角覆盖到0覆盖。一旦覆盖结束,就又要走360度开始,不连贯,怎么破?
我是这么处理的:
再覆盖一个蛋饼从0度到360度展示的动画。与一直捣鼓的动画前后半程分别展示就可以了。
于是,最终有如下HTML:
<div class="inner">
<div class="spiner"></div>
<div class="filler"></div>
<div class="masker"></div>
</div>
<div class="inner2">
<div class="spiner"></div>
<div class="filler"></div>
<div class="masker"></div>
</div>
inner和inner2也使用的前后半程隐藏的动画,动画时间正好是一个周期的2倍。
.inner { opacity: 1; animation: second-half-hide 1.6s steps(1, end) infinite; }
.inner2 { opacity: 0; animation: second-half-show 1.6s steps(1, end) infinite; }
于是,就有了完美的做蛋饼效果了。
五、结束语
靠,这么晚了,还结语呢,结你个蛋饼球吧~~
欢迎指正不准确之处,欢迎交流,感谢阅读,就这些,睡了~~晚安思密达~~




本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4144
(本篇完)
- 这回试试使用CSS实现抛物线运动效果 (0.537)
- 小tip: CSS3 animation渐进实现点点点等待提示效果 (0.382)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.225)
- URL锚点HTML定位技术机制、应用与问题 (0.144)
- 小tips: 纯CSS实现打字动画效果 (0.144)
- 页面级可视动画View Transitions API初体验 (0.144)
- HTML5 progress元素的样式控制、兼容与实例 (0.126)
- 伪元素表单控件默认样式重置与自定义大全 (0.126)
- CSS var变量的局部作用域(继承)特性 (0.126)
- 使用navigator.connection.downlink前端测网速 (0.126)
- CSS3 animation属性中的steps功能符深入介绍 (RANDOM - 0.032)

可以试试用canvas画,稍微烧了点性能,但相当简洁啊。
其实不用那么麻烦,把旋转真鸡蛋的策略,变为旋转假鸡蛋和假蛋饼,把假蛋饼和假鸡蛋为同一个div,利用线性渐变控制左右颜色,真鸡蛋和真蛋饼也是同一个div,左右颜色也是用线性渐变,然后总共转两周,两周内颜色交替改变,就能实现这个动画
感觉看鑫哥的技术文章跟看小说一样一样的,而且还涨姿势,狂点赞~
好日白哦,太日白了
最外层圆圈图片都不止 1.44K吧?
博主你好,我想请问在ie上怎么实现css3旋转呢
不错不错 受益匪浅
博主佩服你啊
我只能说一句 思路太他妈广阔了
文章不错,思路清晰,和设计师的效果有一个地方不一样,就是外圈旋转的开始位置应该和半圆的开始位置一样,哈哈
看了你这篇文章受益匪浅,
你的思路给了我很大的启发,
最后尝试用svg实现了一下,
很好的思路,非常感谢
tai牛了,向你学习
首先,非常感谢,看了你这篇文章很受启发。
所以我自己实现了一个版本,和你这个原理有些不一样。
你这版本有两个大问题:
1、那个饼图用的DOM元素太多了,我只用了一个 DIV加它的两个伪类即实现了饼图
2、饼图外的那条线你使用的仍然是图片
上面两个问题在我这版本上都解决了,详情请看:
http://codepen.io/qiu8310/pen/vKxhI
你好,冒昧一下,我去参观了你做的,将时间调成1s,发现动画不流程,跳跳的
我想旭大叔这样实现可能出于这方面的考虑
都是大神啊!୧(๑•̀◡•́๑)૭厉害
楼主这篇给我很大启发!我经过尝试,发现全部动作只用三个半圆就能实现(使用z-index+变色)
请你狠狠地点击这里:http://sandbox.runjs.cn/show/gmvzpcht
请楼主指点一二
在safari中打开,显示有些问题呢。
最外层的圈还是用的背景图像,能用CSS实现吗?
真的是 一图胜千言啊
两个透明的keyframes可以通过animation的reverse合成一个
那个示例,火狐和 Android Webkit 里显示都不正确呢,前者总是 50% 浅色,后者是多边形的……
使用clip,可以省几个标签
CSS3的动画属性在android手机上存在很大的兼容性隐患(我还没有测试IOS产品呢,特别是ios7系统也总会有一些很奇葩的bug)~我拿你的例子在5个手机上试了下,分别是小米2S,索尼XM50h,华为P6,nexus5,联想A7500;其中索尼XM50h 和 ftj华为P6出现在了不同的BUG~我想问的是,有没有什么好的方法解决CSS3的这种兼容性的bug呢?
好厉害!学习!
我觉得改成 before after 伪类 更精简一些,
文章不错。分析的很到位。那可不是山东煎饼。山东人没有这么吃煎饼的!
用过 4 个 div 加扭曲效果做过类似的倒计时的效果,不过是只转一圈的
卖萌可耻 (= ̄ω ̄=)
鸡蛋饼从100%变小成0的过程。应该是——》鸡蛋从100%变小成0的过程。因为浅色是鸡蛋嘛,是浅色从100%到0.佩服鑫哥,好厉害!
@starof 好的,多谢提醒,已修正~
文章第四部分的第5小点有个错别字“加饼子”,另外,DEMO在Chrome 34中并没有您说的效果出来。
@怡红公子 好的,多谢提醒,已修正。我的Chrome 34跑得很开心,不知你说的效果是?
我这没有看到文章说的效果,需要给transform和animation加上-webkit前缀才行,我对这个事很奇怪,我的Chrome版本是 34.0.1847.131 m 。之前写transform的时候都得加-webkit-前缀才生效QAQ,好忧桑,以及在Firefox下是没有问题的。
@怡红公子 是要添加的。demo中展示的源码是精简示意的,真实源代码是有私有前缀的~
嗯,的确是有前缀的,不过的确是没效果啊OAQ。拿QQ录了个gif,默认画质好渣,而且还不能调画质好囧…放大点凑合着看看我这边的效果吧,点我看GIF。
这个问题已经找到原因了,我这个版本的Chrome已经可以支持@keyframes不加私有前缀了,所以就忽略了@-webkit-frames,但是transform还是得写前缀,而张大哥你的@keyframes里面又没有,所以我这边就囧了.. 我只想说,有前缀没前缀,傻傻分不清楚,坑爹的ChromeOAQ
@怡红公子 还有这种事,看来我的的代码有问题哈~
你好,今天花了点时间也写了一下这个效果,用了4个半张饼(比原文还少半张,yeah~),包括before和after伪类的话用了7个标签(又比原文少一个,嘿嘿)。文末说的不连贯的问题也直接用infinite实现了,这里是DEMO地址,求赐教~_~
连贯性没有博主的好
在Safari浏览器下显示不一样。当然原文的在safari显示也不连贯。
还有个问题,既然都用上CSS3了,我想完全不用图片肯定是可以实现的吧?
公主这个好棒~!
连贯性是这样的,我没注意到还有一个从白转黑的过程,所以连贯性有所下降,不过要补上也不难,在动画部分加上就好了。
圆圈那个可以用js+canvas实现,但是这不是CSS交流篇么我就懒得写了,后续也补上吧。
今天花了点时间又加了点动画代码,没有增加DOM。
@凡人 连贯性已经搞定..增加了白转黑…
@Jr 外层的圈已经用Canvas替代了,没有图片了。Safari的问题不是很清楚,代码应该没什么错误了。
你还忘了外边绿圈的图将近5K……
话说我还很认真的思考了一下那个圈该怎么做
一看代码,哦,原来是图片……
因为那个外圈比较简单,没有必要提。