这篇文章发布于 2014年03月13日,星期四,23:35,归类于 CSS相关。 阅读 124923 次, 今日 9 次 43 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4022
一、quickLayout-CSS最强代表作
本文这里推荐的quickLayout为自己这些年来CSS积累最强代表作,可以说是多年来压箱底的东西,也可以说是自己技术成长的分水岭①。
那quickLayout的庐山真面目是?
//zxx: ① 此役过后,学习重点向图形和后台语言偏移
二、quickLayout-CSS布局基础库
如题。
//zxx: 初见面,大致感性认知。
三、quickLayout-zxx.lib.css项目和colors项目结合体
zxx.lib.css项目
zxx.lib.css实际上就是我早些年多次提到的“CSS通用样式库”,随着自己不断实践与经验积累,逐渐或添加或删除逐渐丰满成熟起来。可以自己多年来CSS总结之精华!Github地址:zhangxinxu/zxx.lib.css
有很多朋友对zxx.lib.css提出了赞赏,有一些朋友提出了很好的建议与意见,例如:
a25ce1:
您好。建议您的文件名使用 zxx.css 和 zxx.min.css,这样更短且和 jQuery、Bootstrap 这种常见库相匹配,且一般没有哪一个库文件自己给自己贴一个 lib 的哦,是画蛇添足了。-min 改成 .min 也是为了统一。另外建议把库文件推送到 staticfile.org、cdnjs.com 这一类的公共 CDN 上去,方便大家直接调用。
个人的小小建议,不一定对,仅仅是个人观点。希望考虑,谢谢!
文件地址参考下图。方便 CDN 调用,且文件名称简短、清晰、统一。

以及:
wingmeng:
旭哥,通用样式库是你原创的吗?这种技术叫它“CSS活字印刷术”如何?下面是我对它的描述:
通用样式库里定义的是Web设计中使用频率较高的CSS属性,并根据属性名为其命名语义化的class类名。通用样式库可以形象的比喻为“CSS活字印刷术”。
网页CSS方案的传统编写方法是根据页面各元素的最终实现样式来编写,当前项目下编写好的CSS文件通常无法应用到不同项目中,就像“雕版印刷术”一样,一套雕版只能印刷一部书,印另一部不同的书就得重新刻版。而通用样式库是根据CSS属性的功能来编写的,好比“活字印刷术”中先做好每个单字,再根据实际需要去排版印刷。这样做使得通用样式库的适用性很强,可应用于任何Web项目中,而且调用方便,代码高度重用,效率很高。
等。
zxx.lib.css,恩,应该叫”zxx.css”或“CSS活字印刷术”,遥看这么多年(从出生到现在4年多了),我几乎就没有宣传过。但是,却有很多不认识同行表示使用很方便,表示支持。说明印刷术还是很有用的。
进化学上有一种说法,称为“趋同进化”,也就是:不同的生物,甚至在进化上相距甚远的生物,如果生活在条件相同的环境中,在同样选择压的作用下,有可能产生功能相同或十分相似的形态结构,以适应相同的条件。
在技术这块,也是如此。还在我进入这行的时候,已经有前辈尝试这种CSS印刷术技术。但是,后来,他们遇到了阻碍,于是放弃了,于是诟病并质疑这种技术。
归根结底,是缺少思想缺少理论的支持②。纯粹的经验主义容易遇到天花板,或走进错误的死胡同。这个后面会再细谈。
//zxx: ② 保险界有句名言:理论决定高度,眼光成就业绩
可能有人会疑问?为何不借助博客对zxx.lib.css做个广告?吸气是为了声音更洪亮,下蹲是为了跳的更高,同样,沉默是为了爆发得更猛烈。我只是在等待一个时机,恰当的时机,俗称“天时”;我希望不论是自身还是zxx.lib.css在爆发的那一刻都是成熟的,有足够的抵抗力的,俗称“地利”;最好能找到可靠的小伙伴,达到1+1=3的轰轰烈烈的效果,俗称“人和”。
这一等就是4年③,网有云:不在寂寞中恋爱,就在寂寞中变态。貌似,是恋爱的节奏,下面来看看恋爱对象~~
//zxx: ③ 相比Wolfram这30年才推广的编程语言真是小巫见大巫
colors项目
“colors项目”是有推手大力宣传的,否则也不会国人也熟知,当然,最主要原因是自身也是非常有用的东西。
“colors项目”说白了很简单,就是把red, yellow, blue这些默认色改成了更好的颜色。比如说,默认的蓝色blue背景,看久了必定会晃瞎我们帅气的眼睛,那颜色太饱满了,hold不住啊!哟,不信,你盯着下面这块区域看30秒试试。
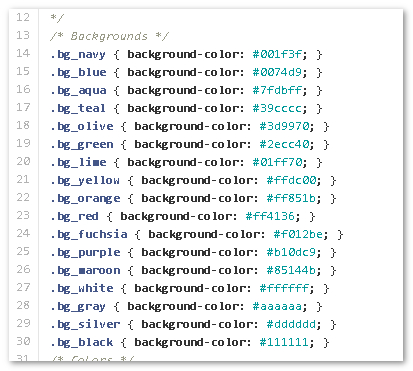
显然,这样的背景色就不使用在web中使用,哪怕demo页面!“colors项目”做的事情就是类似于给定了如下的蓝色值:#0074D9
现在再盯个30秒感受下,是不是舒服多了~
“colors项目”主页地址是:clrs.cc/ github地址是:mrmrs/colors
看看GitHub的星星数目:

突然有种看都教授的赶脚~~
四、为何要抱mrmrs/colors的大腿?
zxx.lib.css好比砖瓦水泥毛坯房,为了可以渗透进各种项目各种结构更最广的适应性。因此,其中没有任何皮肤相关特性,即使出现了颜色也都是黑白安全色。
也就是说,zxx.lib.css总是要依赖其他皮肤使用。否则,只能实现灰色系的页面,或者就干脆只关心结构与尺寸。
虽很强大,但无法自成一家。mrmrs/colors的出现犹如天降奇兵,让我们的页面可以变得多彩,从文字颜色,背景色,甚至按钮的颜色。理论上,zxx.lib.css+mrmrs/colors就可以实现万千风采的各种web页面了。
用这句成语形容最TM恰当了:如虎添翼!
//zxx: zxx.lib.css和mrmrs/colors并非单纯相加,其中双方都有部分修改删减等,以实现完美配合。
五、quickLayout与bootstrap
bootstrap应该都很熟悉,布局啊,组件啊,响应式啊都支持。花一段时间熟悉下,可以快速套一个有模有样的web站点出来。
我也使用过bootstrap,发现了一些问题:
- 低版本IE的兼容问题;
- CSS限制了组件、布局的结构。只能套,很难改,限制死,不自由。适用小白迅速成站的用户,不适用有经验人员的深度定制;
- CSS文件很大,学习成本比较高等
quickLayout的诞生本身就受bootstrap的影响——这么不好用的东西还这么多人关注,我要搞个更适合的CSS框架,肯定比这个好!
因此,显然,quickLayout是不会有上述bootstrap的缺点的。quickLayout最大的特点就是“快”(天下武功,唯快不破)!,其次“灵活”,再者“兼容”等。
实际上,两者思想的差异由面向的用户群不同决定的。
六、quickLayout的CSS构成
简单描述就是:mrmrs/colors + 按钮样式 + zxx.lib.css.
具体列述为:
- 基于
mrmrs/colors的按钮样式; - 基于
mrmrs/colors的背景色们(可定制); - 基于
mrmrs/colors的文字颜色们(可定制); - (这里往下为单属性)常用
display属性; - 常用
height以及line-height值; - 常用
width值,分定值宽度和百分比数值宽度; - 常用
margin以及padding值; - 常见的
1像素border属性声明,颜色为#ccc/#ddd/#eee三种安全色; - 常用
background-color值,多淡灰色; - 字体相关常见属性,如
color,基于安全色。font-size文字大小,font-family字体 letter-spacing字间距几个最常用值;white-space行内元素不换行;word-wrap: break-word连续英文换行;- 常用
vertical-align相关属性,其中vn专门用来单选复选文本框与12像素大小文字对齐使用; float:left和float:right,布局利器;clear: both清除浮动;position: relative和position: absolute;- 常用
z-index值,层级关系管理; - 常用
cursor值,鼠标手形; - 常用
overflow值,隐藏与滚动条; - 常用
visibility值,CSS3动画隐藏; *zoom: 1, haslayout神器;- (这里都是多属性)(就不一一列举了)包括:水平居中对齐,垂直居中对齐,双栏自适应布局,清除浮动大法,绝对定位隐藏,CSS3动画以及适用于流体页面的列表布局。
,font-weight/font-style粗细倾斜等。text-align对齐,text-decoration下划线;
一窥代码真容,可以提前戳这里访问:quick_layout.css
好比2/8比例的五花肉,其中的属性历经多年历练,基本上想多多不了,要少也不行。
原本这里一段打算细细阐述各个属性的一些常用场景的。然,为避免啰嗦扰了主次,这里也就一笔带过,诸位还是自己体会一番。或者直接见下面的视频讲述,本人真人秀,HTML5视频,请使用合适浏览器浏览(有声音,如工作时间,请使用耳机或关闭)。
七、面向属性的命名策略
quickLayout.css中几乎所有CSS命名都是采用的面向属性的命名策略,也就是命名即包含属性以及属性值。例如.ml20表示margin-left:20px 这种命名的好处是,方便记忆,使用时候信手拈来。
注意:这种命名只适用于CSS不可动样式,作为基础颗粒使用。通常CSS书写切勿使用这种命名!④
//zxx: ④ 例如,页面有个图片,宽度236像素,你命名个.width236,看似合理,然如果图片宽度改成240像素,那你该如何是好?还是乖乖使用类似.some-img的命名,回头修改只要修改CSS就可以了。
八、众人皆兄弟的选择器管理思想
这一点非常重要,也是第一次在公开场合描述“众人皆兄弟的选择器管理思想”。
什么意思呢?
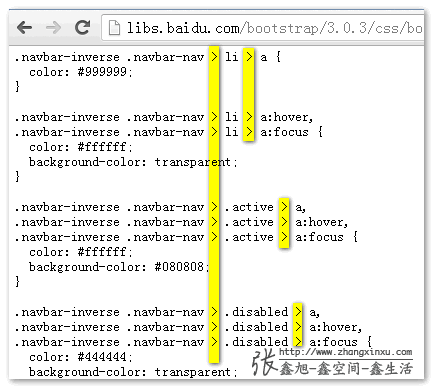
就是没有父子选择器,除了非常特殊场合,全部都是同一level的选择器,选择器的权重完全由前后顺序决定,就好像大家都是兄弟。类似这样:

这是跟bootstrap的命名思想天差地别。
bootstrap就是需要定制良好,就算小白也能使用。因此,其CSS命名上,有很多的层级显示,而且很多都是相邻父子的限制。于是,一个模块与组件就不容易受其他东西干扰。然而,这是大大的限制,对于能动性很强的重构人员而言,犹如把阿凡达关在笼子里当狗养啊。

注意,
- 只要彻底贯彻众人皆兄弟的选择器管理思想,quickLayout.css才能发挥其超级无敌的潜力!
- 只有在类似与quickLayout.css这种CSS库做基础支撑的情况下,才能使用众人皆兄弟的选择器管理思想!
可能表述波澜不惊,但实际都是自己多年来压箱底的理论知识了。任何思想、理论要在合适的体系中才能发挥最大的功效!万万不可傻不拉几盲目套用。
因此,如果您既使用了quickLayout.css,又使用Bootstrap那套层级命名,恩,我只能说,痛苦的只是你自己。
九、quickLayout的灵活与强大超出你的想象
有了方便记忆的命名,有了良好的管理策略,于是,quickLayout就能发挥其无限潜能了。
您可能一直总是尝试常规CSS书写;没有魄力去尝试、也可能是没有权力去主导一种完全不同的CSS与HTML书写方式,所以,您可能一下子还体会不出quickLayout有多么的灵活与强大。
由于下面还有很多内容,我就不列举太多,就拿个按钮举例。
我们可能会有这样的遭遇,项目做了一段时候后发现,同一款按钮,出现了各种尺寸,各种高矮胖瘦。
会发现,.btn-min, .btn-normal, .btn-large, ...不够用了。您是如何处理这种情况的,去找设计师,跟他沟通讲复用、成本、模块化。嗯哪,最后结果只有两种:要么设计师委屈下自己挑剔的心,套模子,套尺寸设计;要么重构委屈下自己懒惰的心,再绞脑汁命名个.btn-special-1.
貌似这是最佳沟通实践了。在iPhone没出来之前,会觉得nokia还是蛮屌的。同样,没有用过quickLayout.css,也会觉得这套按钮设计规范蛮好的。实际上,从quickLayout.css的角度看,管你按钮高矮胖瘦,我都能轻松应对,无需额外CSS负重,无需去找设计师唠嗑。举国欢聚,皆大欢喜。如何做?
先看demo吧~~
您可以狠狠地点击这里:quicklayout下千变万化的按钮demo
于是乎,您会看到类似下面的场景:

上面所有的按钮,都是基于一个默认按钮变化而来的,而所有的这些72变均是添加了“一根猴毛”(CSS库某一类名)。从这点看,quickLayout就是“猴子请来的救兵”  。
。
为何quickLayout如此屌?很重要一个原因就是“众人皆兄弟”的选择器管理策略。于是乎,几乎按钮的一切都可以使用库中的类名重置,想让按钮变成什么姿势,就让他变什么姿势。于是,当设计师设计出了各种高度宽度按钮的时候,我们几乎不费吹灰之力就可以实现设计师的想法。我轻松,设计师也开心,皆大欢喜,所谓独乐了不如众乐乐,就是这么回事~~
如果您谨遵“众人皆兄弟”的命名,其他很多类似的或大相径庭的效果,都可以轻松灵活调整与扩展,超级灵活,超级便捷。并且没有权重混乱造成的冲突或无法重置。
不仅如此,quickLayout在布局上也是相当强大。格栅布局好比建牢房,完全有违自由灵活的精神。quickLayout在布局上没有这种潜质,定宽+百分比+自适应这种布局都是三下五除二;等宽布局,两端布局等可以轻松实现(前提CSS要有一定的功力)。
写页面很大的功夫在命名+书写+刷新查看效果上。quickLayout把前两个基本上都去掉了,直接HTML到底,一次刷新,结束。超快速,犹如坐上火箭一般!
十、quickLayout的用户群与适用场景
用户群
如果Bootstrap更适合小白重构,一些偏后端的开发,那quickLayout更适合有经验的CSSer.
适用场景
quickLayout最适合写Demo演示页面,API文档页面、实现交互原型页面,内网页面,后台管理页面等。
对于实际对外项目,quickLayout的,皮肤基本上是不适用的。请直接使用zxx.lib.css.
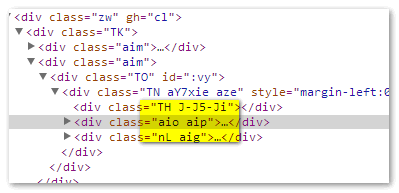
对外项目,如果设计比较精致,细腻,zxx.lib.css作为辅助,部分场景使用,慎用!如果是类Google设计,走简洁之风,zxx.lib.css可以作为主要支撑使用,本身Google就是走的类名组合重构模式(见下截图),与我们这里是一致的⑤。


//zxx: ⑤ 早些年自己学重构多借鉴学习Google的一些理念与思想,从命名、布局到交互,甚至设计风格,可见启蒙之力影响深远。
如果您在CSS上的驾驭还不是很熟练,quickLayout可能并不太适合你,您需要的可能是建好的模子,裁好的衣服。但是,如果您有CSS之我见,恭喜你,quickLayout会帮助你的重构更上一层楼——盲写页面,速度翻倍。就算你不屑,接触另外的一种思想一种风格对于拓宽自己的思路与视野也很有帮助,因此,您大可一试,说不定会有中彩票般的惊喜。
十一、quickLayout项目介绍
目前,默认皮肤对应的CSS放在了Github上,地址为:https://github.com/zhangxinxu/quickLayout
主要资源就是下面几个:

为了符合你的使用喜欢,分为短横线作为命名连接符和下划线作为命名连接符两种版本,然后还有对应的压缩版本,您习惯那个就可以使用哪个。
如果日后反响超出预期,会想办法找个CDN公共服务放一下。
十二、定制属于自己的颜色
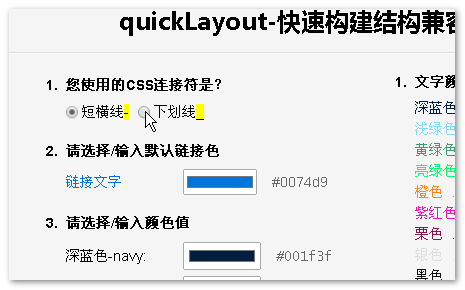
设计师设计的文字颜色啊,背景色啊,显然不可能完全跟colors.css中提供的颜色一样。为了应付这种需求,特地写了个颜色定值的小工具。
您可以狠狠地点击这里:quickLayout颜色深度定制页面
此页面本身就是使用的quick-layout.css.

不仅颜色可以自定义,还可以选择您喜欢的命名连接符。
此页面功能兼容低版本IE,点击底部的“定制**”按钮后,会生成一个打包的zip文件并触发下载。
打包的zip文件除了Github中出现的4个CSS文件外,还有一个名为json-backup.js的JS文件,这是干嘛用的呢?您定制的颜色值备份用的,您定制了颜色,例如,改了10个颜色;后来一段时间后,你需要再修改5个。此时,您就需要这个JS文件了,因为页面默认载入都是colors.css的颜色值。
F12或其他方式打开控制台,粘贴JS文件中的代码运行(不要告诉我你不会哦~~),就可以在当前的定制颜色上作新的修改啦~~
注意:打包的文件会不定期清理。
十三、quickLayout使用的其他些说明
- 个人项目,与厂无关;
- 可以根据自己的需求增加或删除或重命名等。甚至您可以基于这种思想,构建属于自己适合自己的CSS基础库;
- 按钮那部分的书写并没有完全兼容IE6~8,因此,如果您对此兼容有需求,建议重写一下;
- 不含CSS reset,此项自行拿捏;
- 放在CSS代码的最后,或其他CSS请求的后面,以获得最高最灵活的调控权限。CSS reset需要放在最前面,大家可对比区分一下;
- 注意前文提到的使用场景以及目标人群;
- 建议不要使用
a:hover控制颜色变化。如因不可抗拒因素要添加,按钮的颜色可能需要额外的CSS处理。 - 颇有散文气质。
十四、quickLayout实战视频
眼见为实。所以,下面的视频就是自己写一个常用表单的演示,10分钟实现,为节约大小,3倍快进,无声音,大家可以看看,感受下,HTML5视频,请使用现代浏览器查看。
实战视频对应的页面点击这里访问:实战表单Demo
如果你足够细心,应该会发现“输入密码”那一个条目我多拷贝了一段,页面很好改,但视频要改只能重新录制,那岂不没有了演示如何借助quickLayout神速盲写页面的价值了。所以,我就没修改,大家知其意即可! 
//zxx: fix>l+cell是双栏布局的无敌神器,无限嵌套,无需定宽,兼容IE.
十五、别了,司徒雷登
上个月28号就可以着手写此文,现在已经2周过去。每天写一点,断断续续走到这里。
一件事情,看似遥不可及,每天坚持一点点,不知不觉,就会看到终点。
“别了,司徒雷登”是主席大人略带“恕不远送”不敬的语调。这里,场景符合,语调不合。这里,我也要与一个东西说声别了,就是“CSS研究”这一块,本文的完结标志着自己在这一块不会再花费主要精力了,虽然自己还有很多很多要学。主要有下面几个原因:
- 从80分到90分所产生的价值一直让自己困惑,很多时候,并不需要这么高的KP值;
- 横向发展对于目前的自己更为重要,也更有帮助;
- 工作需要,很多其他新的东西要学,非三头六臂,精力有限,需割肉补疮;
- 此时的自己更想做出点东西,而不是研究点东西;
但是,肯定的是,我是不会放下学习、成长以及分享的脚步的。与君共勉!
2014-03-13于上海
本文为原创文章,会经常更新知识点以及修正一些错误,且文中含重要的样式表现,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4022
(本篇完)
- CSS的样式合并与模块化 (0.444)
- 我是如何对网站CSS进行架构的 (0.444)
- water.css项目简介 (0.417)
- 精简高效的CSS命名准则/方法 (0.167)
- 页面重构“鑫三无准则” 之“无宽度”准则 (0.167)
- 纯CSS实现易拉罐3D滚动效果 (0.139)
- jQuery与MooTools库的一些比对 (0.139)
- Stylus-NodeJS下构建更富表现力/动态/健壮的CSS (0.139)
- 是时候好好安利下LuLu UI框架了! (0.139)
- 巧用:is()或:where()伪类让scoped的style依然全局匹配 (0.139)

曾经我也对这种写法乐此不彼。但是苦于设计师水平亦或者是设计风格问题。每次项目按钮,导航,sidebar等模块宽度颜色并不一样。所以往往上次项目中设计的css在下一个项目中并不适用。所有此处有写部分并不建议用固定的名字来表示。比如说颜色,一个网站主要配色应该是不会超过六个,而且这些颜色也有主次之分。这点我觉得Bootstrap做的很好。用scss/less构建css框架。定义主色 basecolor,原色 Primary colors ,linkcolor,textcolor,titlecolor ,titlebg-colr等每个每个页面都由这些模块构成。每个项目中即使配置有所改变。只需修改全局配置即可。
我认为你的命名需要改进要统一规范:
position:absolut 写成 .p_a ;
clear:both 写成 .c_b ;
display:none 写成 .d_n ;
font-size:18px 写成 f-s_18 ;
text-align:center 写成 .t-a_c
形式规范要是这种 (.key_value) 形式,都统一命名规范。 受不了现在有的是简写,
有的是属性和值混在一块的写法。
理解下处女座的感受 。
这样的话就会有太多的下横线了,看着也会难受
叹为观止!
违背了样式和结构分离的原则啊,每次改个样式还要去修改html文件是很痛苦的
background-image: linear-gradient(to bottom, rgba(0,0,0,.1), rgba(0,0,0,.1));在safari下面不可用。是否应该加上 background-image: -webkit-linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,.1));注:在safari下面 top前是不能有“to”的,如果用deg,就天下一统了。
.dib_vm {
display: inline-block;
width: 0;
height: 100%;
vertical-align: middle;
}
是否应该加上margin-left:-4px;margin-right:-4px;这样做不严谨,应该在.dib_vm的外层上加上font-size:0;
求教:border:none,是否可以清除所有的border样式,而用border:0 none;清除样式有什么不同。
非常感谢张老师能提供这样的分享。
同行多有暗合,我也会这么做,但是都是每个项目做一个,并没有夸项目级别的这种总结。
含金量很高,谢谢!
感觉平时做 项目的时候,还是得套用设计师的色值什么的
张鑫旭同学,如果说页面还要兼容Mobile,使用responsive css, 这些零零散散的css name在tag里面怎么解决呢?比如:
在mobile下面我需要padding-top: 10px; padding-bottom: 10px;
那么在media query里面 overwrite:
#box{
padding-top: 10px;
padding-bottom: 10px
}
但是跟你的quicklayout初衷有些不符合。
@小万 显然,这部分需要
responsive的CSS不能依赖quicklayout, quicklayout更多是辅助,而不是全部。关注旭哥这么久了 冒泡,点赞! 祝旭哥下一个山坡 Higher and farther、
很好的css框架,项目中也用到了你以前提出的css架构思想,没想到现在出来正式版了,顶一个!好用,谁用谁知道。。。
鑫爷你终于把这个神作拿出来了
感觉LZ没深入理解bootstrap,
就凭bootstrap的github star数和更新频率(不断更新的才可以融入更多新思路),可以凌驾绝大多数css库了,而且可以强调bs是framework不只是library.
熟悉grunt和less基础用法后完全可以深度定制bs,连续说bs是小白使用不妥
以下是一点建议:(文字有些仓促,具体的命名风格也可能有些前后不一致,望理解)
1. 统一命名前缀“q”
2. 预定义对“度、量”的命名:
①bgeb这种首先让我想到是不是可以用q-bg-light的方式来表达,更进一步是不是可以预定义出关于颜色对明亮程度的单词如light、normal、dark…当然如果有需要可以划分出更多的层级(如lighter、darker/light-level-1、light-level-2…),甚至可以在这里通过注释告诉开发者完全可以可以自己写一个q-bg-light252这样的自定义CSS类,但是这里就不需要我们过分关心了,把这里的自由交给开发者,“库”只用提供最佳实践的建议就可以了。
扩展:不仅仅是明亮程度,“input宽度、字体大小“等其实都是可以预定义的
比如宽度:input_mini, input_small, input_middle/input_normal, input_long/input_large
比如字体:font_mini,font_small, font_middle, font_large, font_larger, font_largest …(或者font_title, font_p?)
PS:其实w140、f12、f14等这样的具体数字命名其实不用去掉,可以让开发者自己判断在合适的地方使用合适的命名,比如内容页的标题部分就适合用font_largest,而一些需要固定布局的模块就可以用f12, f14来限制
②还有auto这个命名,可以用
q-t-center/q-text-center (文字等行内对象居中,或可以用i(text)/ib(inline-block)代替)
q-b-center/q-block-center (block对象居中)
类似这种方式来表示。
③当然具体到数字的类名还是很有用的
一、类似m0,m5,mw5,mh5,ml5,mr5,mt5,mb5,m10…这样的命名我一直在用,基本上都是用在网站比较固定的模块和文字内容区域,在一些实在不知道怎么命名的包裹块里还是很好用的。
PS:类似.g6这样的用 .color-g6 或者 .gray-6 会不会更好记忆呢?
PS2: 个人一直比较喜欢长命名,因为可读性比较好,虽然比较长但是自己写出来的其他人几乎都可以看懂,感觉可以参考Google的,quickLayout这种专用性比较强的用简写q来代替,description这种可以用大家都能理解的desc来代替,而后续的描述性语言则最好用全称,比如布局类q-layout,颜色类q-color-等等;再进一步严格来讲,应该建立一个命名字典,至于这个就见仁见智了。
二、网站经典宽度布局的预定义,比如基于1000宽度的2列布局(300+700、250+750)
最后,其实数字命名的优缺点很明显,只要我们在了解优缺点的基础上使用它,就可以发挥他应有的作用了。我觉得优缺点应该是这样的:
最大的优点自然就是“沉浸式开发”,节省了在html/css文档之间切换的麻烦与思维停顿;
当然缺点也会比较明显,就是大部分样式的修改都需要涉及到html文件,不利于协作开发和长期发展
所以基本上可以这么认为:1.需要快速开发的功能型页面;2.维护成本低的站点如企业展示站;都可以使用quickLayout,而比较大的站点如电商、门户站就不太适用了。
纯粹自己的个人看法,希望能够抛砖引玉吧~
首先要赞!之前看你的文章有表现出过类似的想法,现在竟然真的发出来了,勇气和分享精神一定要支持。
不过似乎这种方法不太符合“内容,表现,行为”相分离的思想,尤其是w70、w200这样的宽度值如果直接写在html里似乎还是不太合适,如果能把数值换成命名或许会好一些?比如可以参考衣服的大小命名 S M L XL XXL XXXL,然后预置一个默认的宽度值。
现在的css库感觉更适合快餐式的页面
PS:【quickLayout颜色深度定制页面】这个是亮点
quicklayout里面的样式怎么叠加使用啊。你说10px-1px就能实现9px效果,html里面咋写呢?
@Bravo 如果你的页面需要精确的9像素,quickLayout显然不适合,因为,对像素,对UI要求较高的页面显然是快不起来的,需要慢调。当然,从技术角度讲,类似
pl10 ml-1可以实现9像素间距。可不可以把表单的那个样式表和JS发我吖?
上了旭哥的博文了,有点小激动啊,O(∩_∩)O
很感激在我Web前端成长之路上帮助我的人,尤其是旭哥,从去年10月有幸发现这块“宝地”,到后来慢慢突破自己的瓶颈,再到今年写出第一个自己的通用样式库,这其中少不了旭哥无私分享的宝贵知识对我的巨大帮助。我经常来这里“取真经”,其中《我是如何对网站CSS进行架构的》一文我印象非常深刻,里面提到了通用样式库的思想,当时我就有种豁然开朗的感觉,因为之前接触过AliceUI库,所以对这种语义化、整洁、重用、通用性的写法很感兴趣,直接拿来边用边学。可能接受任何新的思想就得舍弃一部分旧的思想。之前,我写HTML会尽可能简化层次结构,能不用class的就不用class,CSS里则一大堆的后代选择器、标签选择器和子选择器,写好的CSS文件个头不小,但有时还不能满足各个页面的样式需求;在反复看过旭哥的《我是如何对网站CSS进行架构的》一文后,我把自己“归零”,“忘掉”之前的CSS写法,开始搭配通用样式库写样式,而后越用越顺手也越依赖,乃至在CSS里定义各种“通用”样式,HTML里则一个标签有7、8个类名!后来我意识到结构(HTML)和样式(CSS)应和平相处,互补长短,而对知识的生搬硬套、呆板滥用有违Web前端灵活、自由的特性。总之,没有一个绝对万金油的样式库,我觉得通用样式库的精髓在一个“活”字,我们要从实际出发、从项目需求出发去增删、组装,打造自己强大的通用样式库!
我的技术有点不全见面,所以有个小问题问下。
例如:
.m0 { margin: 0; }
.ml1 { margin-left: 1px; }
.ml2 { margin-left: 2px; }
.ml5 { margin-left: 5px; }
.ml10 { margin-left: 10px; }
.ml15 { margin-left: 15px; }
.ml20 { margin-left: 20px; }
.ml30 { margin-left: 30px; }
那个你说的 这里面的变量没有.ml3 { margin-left: 3px; }这样的 那么怎么使用css相加起来才能得到.ml3 { margin-left: 3px; }
alert();
@zyx 如果是边缘,可以
pl1 ml2, 如果是中间可以mr1 ml2.在测试的时候会喜欢你这东西,添加起来便捷。正式开发的时候还是自己写,我会考虑更多的因素,减少代码量,或者会想办法简化层次结构等,而不会使用你这种方式。
弱弱问句,你用得是什么编辑器啊?
@undefined Dreamweaver
看看
旭哥,这个真是非常的符合我的命名习惯,不错不错 支持你
旭哥太棒了!一直关注博客,想不到今天投下这个重磅炸弹,实在有点相逢恨晚的感觉
受用
赞~!很有用,感觉类似less一样,非常简便。
准备仔细研读博主关于前端的所有文章,正好今年秋天找工作,努力学习中~!
大赞! 不知为啥,老觉得博主声音挺逗的
做成dreamweaver插件吧
收藏家常备你的如何组织css,鑫三无准则等。去年项目里自己冥冥中就用了你的思想,构建了自己的xx_layout.css。用的normalize,你的zxx_css,和你的inline_block布局外加自己的一些东西,确实好用。bootstrap只定制极少的组建外加皮肤,开发真的很爽。感谢你的无私分享,也知道你的连压箱底的东西都敢于分享的自信来源于比别人多太多的专注,钻研。所以自己要切勿眼高手低。潜水一年,首次冒泡,祝你工作顺利,幸福生活,啦啦!
时间是无法言说的痛啊……
之前关注oocss的时候,就在想能不能做一个这样通用的框架,后面弄出来之后,就是反反复复的在这个通用类库中添加和删除。
因为我没法将这个应用到实践当中,不知道什么时候该用,什么时候不该用,也没有见到有人用过。
不过多久就看到鑫哥也对这个很感兴趣,看了你的文章,至少在信心上是有增加的。因为有看到之前你小秘书的网站在使用这种方法。
可能技术不是很过关,我在用这个的时候还是很没有安全感。在用的时候脑袋里面永远会问:”这里应该将样式分离吗?以后要改是不是每个页面都要改呢?”;特别是对于你特别强调的“千万不要对网站通用的元素进行分离”充满了疑惑。希望鑫哥能够对于,这种分离样式的使用场景坐一下介绍。万分感谢。
还有注意到,你这个版本里面,好像没有之前哪些版本里没有但是我觉得一直有用的元素。比如:”.fl{float:left; display:inline; .fr{ float:right:} .pa{ positon:absolute; } .pr….”
不知道是刻意为之还是有其它什么样的考虑。
真是太感谢了,对于前端来说比目前任何css框架都好。目前市面上得css框架基本都是给小白用的
几天没动静,正想是不是又在搞些什么,果然,大赞。O(∩_∩)O哈哈~
一直在看鑫哥的css文章,篇篇是精华。看最后一段颇有感慨,花了这么多心血研究的css总算是有个归途。
对默认样式忍很久了,以后写demo页就用quickLayout啦~
从80分到90分所产生的价值
学习了,视频有点卡的感觉,可能网速不好。
赞,用用试试先。
多年的大招吗,~~~~赞+32
赞!这个可算是融汇了博主CSS思想的一个东西了,一直以来从鑫哥这里获取了很多CSS较为另类与开放的思想,启发了很多灵感,在此真心感谢鑫哥的各种分享!