这篇文章发布于 2014年03月28日,星期五,00:47,归类于 CSS相关。 阅读 145368 次, 今日 1 次 29 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4077
一、新技能传授-哔哔哔哔

见此图犹如见到神教主,还不跪下膜拜~~

二、新技能传授-哔哔哔哔
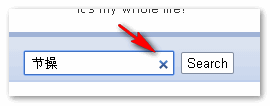
search类型搜索框,设计师常常会设计一个叉叉图标,表示用户点之久可以清除输入的内容。比方说这个:

这是不错的体验!
当前现代浏览器中,Chrome浏览器下type=search的输入框会有清除按钮的动态呈现,不过搜索input框尺寸不太好控制(padding无视);FireFox浏览器貌似任何类型的输入框都无动于衷;IE10+浏览器貌似任何输入框都会出现清除按钮,但是长得略微粗糙了点,设计师同学接受不了。
貌似不和谐了,咋办?传授个新技能,借助HTML以及CSS,来模拟清除按钮可动态呈现的搜索框。
如下CSS:
.input { padding: 5px; margin: 0; border: 1px solid #beceeb; }
.clear { display: none; position: absolute; width: 16px; height: 16px; margin: 6px 0 0 -20px; background: url(clear.png);}
.input::-ms-clear { display: none; }
.input:valid + .clear { display: inline; }
如下HTML:
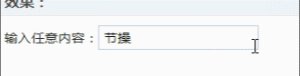
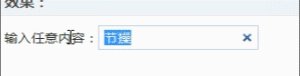
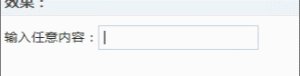
输入任意内容:<input class="input" required><a class="clear"></a>
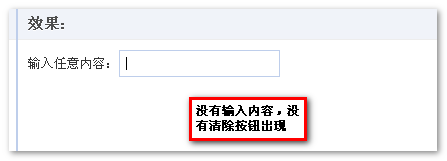
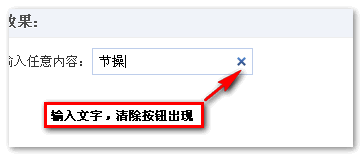
然后就有类似下面截图的效果了(均截自FireFox浏览器):


手摸为实,眼观为虚。您可以狠狠地点击这里:CSS与文本框上清除按钮显隐Demo
实现原理
- HTML部分
因为search类型文本框在Chrome/Opera/Safari下尺寸不好控制,因此使用缺省的类型(也就是text类型);
required是必要属性,配合CSS伪类实现我们的效果。 - CSS部分
使用的是:valid伪类。这是CSS3中新增伪类,IE10+以及其他现代浏览器支持,表示表单合法。由于HTML中的<input>有HTML5表单验证属性required. 于是,如果文本框没有内容,则不合法;有内容,则合法,就会触发这里的:valid伪类选择器。而这里:valid伪类控制后面的清除按钮显示,于是就实现了我们想要的效果。啊,对了。IE11浏览器下不是所有的文本框都有黑色的叉叉吗,会跟这里的自定义清除按钮重叠,
::-ms-clear { display: none; }这段代码可以去之~~更多伪元素改变表单控件默认样式可以参考“伪元素改变表单控件默认样式”一文。
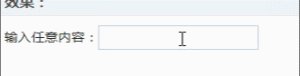
补充于翌日:来公司用IE11测了下,没效果。后发现,不是伪类不认识,而是兄弟选择器的渲染bug. 通过修改透明度为0→1变化,鼠标hover清除按钮位置,则按钮出现或隐藏(见下面Gif)。尚未发现什么奇淫技巧修复这个问题。

评论有说mac下Chrome浏览器无法清除。经自己测试,可以的。如果意思是点击关闭按钮清除,确实CSS无能为力。
实现的优点
此方法相比传统JS实现的好处在于,更简单了。JS的话还要侦听输入事件(input)等,比较折腾。CSS的话完全浏览器自身事件特性,显然,高效简单的多。
实现的不足
不足在于,兼容性。IE9-以下的浏览器只能点蜡烛了。
不过,写写原型啊,demo;或者渐进增强使用;或者移动端开发等,都可以试试这个新技能。
注意:点击叉叉是不会清除的,本文只是输入控制显隐!!
三、新技能传授-哔哔哔哔
如果你约会迟到了,如果你说“对不起我来晚了+各种理由”,可能就会是下面这个下场:

但是,如果你双手顶礼,单膝下跪,恳切说道:“微臣护驾来迟请娘娘恕罪”(无需任何理由),您可能是这样:


本文为原创文章,日后会有补充于修正,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4077
(本篇完)
- checkValidity等form原生JS验证方法和属性详细介绍 (0.687)
- 完善:HTML5表单新特征简介与举例 (0.378)
- HTML5 Boolean类型属性(如required)值的JS获取 (0.365)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.356)
- CSS蛋疼应用之:数据上报和HTML验证 (0.343)
- 如何让文字作为CSS背景图片显示? (0.343)
- 原来DOM还有toggleAttribute这样的JS API (0.343)
- 详细了解CSS :focus-within伪类及其交互应用 (0.291)
- 翻译:关于表单每个设计师都必须知道的10件事 (0.178)
- HTML5 number类型文本框step属性的验证机制 (0.178)
- CSS3 @font-face实现颜色大小可控的三角效果 (RANDOM - 0.013)

这种使用 js 实现清除文本框内容的方式都需要解决一个问题,那就是点击自行创建的清除按钮文本框会失去焦点,如果文本框有无焦点的样式有区别,这样做会导致清除内容按钮的体验很差。
谢谢!
试试这个
.form_div{
float: left;
position: relative;
}
.form_div .hide{
display: none;
}
.form_div > input[type=”text”]{
display: block;
}
.form_div > label{
position: absolute;
z-index: -1;
right: 5px;
top: 50%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
cursor: pointer;
opacity: 0;
}
.form_div > input[type=”text”]:focus ~ label{
z-index: 1;
opacity: 1;
}
.form_div > label > span{
position: relative;
display: block;
width: 10px;
height: 10px;
overflow: hidden;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.form_div > label > span:before,
.form_div > label > span:after{
content: “”;
position: absolute;
left: 50%;
top: 50%;
background: #ccc;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
}
.form_div > label > span:before{
width: 1px;
height: 100%;
}
.form_div > label > span:after{
width: 100%;
height: 1px;
}
感谢作者分享。
不过如果需要完全模拟ie7,8,9的清除按钮,还是需要js。
required有以下缺点:
1.ie10无法实现输入框获取焦点,同时有文字时(即.input:focus:valid )才会出现清除按钮的效果,导致失去焦点时候,清除按钮依然存在。
如何修改HTML5 input required的显示效果?在每个浏览器中的显示都不一样,所有想请问你一下,有没有方法修改。谢谢
看说了这么多,还以为那个叉叉能实现删除的功能,原来是个摆设,然并卵!
你加个js监听这个a标签,点击的时候删除对应的input内容不就完了。。。
在ie11使用ie7兼容模式时 后面的小叉叉是没办法清除了 老师有好办法吗 急死我了
@瞎猫 设置浏览器使用edge模式,没有用户会使用兼容模式下的IE7下,因此,不必纠结。
好的 谢谢老师 我是最近在使用前端配合c++做windows软件的界面 CDHTMLdialog 就是说来话长 界面的实现说白了就是软件上面覆盖一个浏览器 默认使用ie7 但是咧 win10呢 自带的是ie11 所以我就是在ie11兼容模式下的IE7写代码~~~(sorry 我的表达有点乱)所以现在是没办法去掉默认的叉叉
请教下,IE11 下没效果,怎么写?
chrome 浏览器中type=search的怎么办,好像去不掉
但是在IE9下没有一点效果。。
新技能已接受。
有一点要跟鑫哥说的是手机版下,链接没有颜色,建议修改。
好在每次你都会说,请狠狠的戳这里。
我在ie10下测试,没能实现效果,google Chrome下能实现 。另外补充下一次只能控制一个对象的显隐
Android / Opera Mobile 下,在输入时总是会不显示那个 X 呢。
貌似如果不想要原生的验证提示还得用css来控制吧。
那控制的选择器是什么呢?找了一下,没找到 —_—|||
:valid这个选择器真是没见过,新技能get!
ie9+,怎么能看到 自己设置的xx呢
新技能!get√
这个用来做输入文字提示弹窗更好吧,关闭提示的话还是要配合JS
但是,点击叉之后还是没有清除呢,也需要手动js执行清除。
很明显,ie下有效
好想法,学习了
抢占沙发~
Demo好像无法清楚哦… Mac 下的Chrome
win7下的chrome也无法清楚
同楼上~
新技能GET,这个在做移动端表单验证时应该很有用;
鑫哥细节没处理好,input再给个padding-right:20px就好了