这篇文章发布于 2014年02月26日,星期三,23:54,归类于 SVG相关。 阅读 78523 次, 今日 3 次 22 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4005
一、我没有以前勤奋了
这篇文章,有散文的味道,看似技术,实际上是自我反省与心理涤荡,原本计划周一晚上在家完成的,但是,被老婆色诱,只字未动。要是以前,计划的东西就算通宵不睡也会完成。但是,现在,我居然也拖延了。显然,我没有以前勤奋了。
以前,基本上平均每月都有4~5篇文章产出,看最近几个月,平均下降了有10%~20%. 数据是不会骗人的,显然,我没有以前勤奋了。
为什么没有以前勤奋了呢?
唉,想起了那句名言:“人在江湖漂,哪有不挨刀。岁月催人老,熬夜死得早!”
- 一晃也快30了,已经不是当打之前。现在还没到凌晨1点,我就大脑嗡嗡,心情烦躁;尼玛要睡觉——实在是扛不住啊!于是,想晚上乘效率高搞点东西也行不通。
- 现在不是孤家寡人,虽说媳妇大力支持工作。那你也不能每天都11~12点回家,那会引发家庭矛盾的。所以,每周需要有2天9点之前到家。路上1小时车程,8点就要离开公司,6点要吃晚饭,回到家嘘长问暖,洗洗弄弄,10点那是必须的。时间完全被一节一节的断开了,没了大段的学习工作时间。
- 现在不是住在公司附近。以前孤家寡人时候甚是自由,直接公司边上群租房走起。除了晚上睡一觉,其他全在公司。那时间都是6小时不间断。无论是写代码还是写文章都是很畅快啊。现在地铁差不多要1小时,每天2小时来回在路上。真是身不由己啊!
- 关注的东西有变化了。以前就是专注于技术研究,这个技术点,那个技术点,喜欢就折腾。现在,似乎自己更专注于作品,成功,方案之类,而不是单纯的某个技术点。一般而言,技术点从研究到文档出炉,数天时间即可。但是,折腾作品,个人项目之类,没个个把星期搞不定,尤其现在时间没以前多的情况下。像ieBetter.js, Snap.svg都至少2周的时间。必然文章产出比以前少了。
我开始有些明白为何玉伯啊,圆心啊,神飞这些前辈,后来自己的博客就不更新或很少更新了。
我现在还没有娃,要是以后掉下个小鑫鑫,估计能支配的时间更够呛。不是与我有类似遭遇的朋友与如何权衡与处理的?不妨大家一起分享交流下~~ 
二、钓鱼与分享
我是个钓鱼资深爱好者,不是钓鱼资深,而是爱好资深。说句夸张点的,如果钓瘾来了,就算天上下刀子(不是美国的),我也会毫不犹豫出门去钓鱼的。
今天设计中心大例会,除了请了微软某用研来做分享与讨论外,然后就是我的钓鱼主题小分享——“钓鱼知识小科普”。大家都在互联网染缸里浸泡已久,一看到钓鱼可能会想到的是——“钓鱼网站”,加上咋的技术身份,可能第一反应是讲互联网安全,钓鱼技术与防范之类。
哦,NoNoNo, 诸位不要看到菊花就想到“菊花”,人家这里讲的就是那个盛开的菊花。// 某观众:我想到的那个“菊花”也会盛开的。
如果大家不是很忙,可以过来瞅瞅,全当放松休闲。


操作为上下左右键,浮层全部使用ESC键隐藏。
基于SVG实现,因此,需要IE9+浏览器浏览。
哈,对了,里面还有一些短视频(正经视频),本人亲自出演。以及假装小白去渔具店的短视频。摄影师均是我媳妇。感谢媳妇对我工作的大力支持!
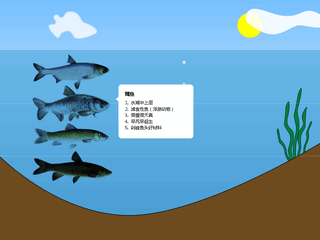
擦,忘记放分享地址了。您可以狠狠地点击这里:钓鱼知识小科普slide
三、SVG周边
分享为卡通矢量风格,这样的演示文档风格也是第一次尝试。使用的是SVG,记住Snap.svg库实现,Snap.svg的API中文版参见这里,鄙人数周整理出来的。
实际上,分享只是一部分,对于自己而言,制作这个分享文稿的过程,也就是SVG的学习是更重要的。下面就分享下一些处理经验。
SVG的定量思维
什么叫“SVG的定量思维”。SVG中的线(直线,曲线),面(矩形,圆)都没有相对尺寸这个概念,例如,宽度相对SVG画笔50%. 这是没有的,网页中我们可能会有这样的思维,成为相对思维,会让页面更有弹性。但是,SVG中,万万不可有这样的想法。
什么叫SVG,全称Scalable Vector Graphics, 也就是可缩放矢量图形的意思。也就是SVG本身可以被无限拉伸,那子元素所谓的相对尺寸就没有意义了。相对尺寸的意义在于里面的元素可以随着父级的尺寸变化而变化。而SVG本身尺寸的改变会带动里面的元素一起放大或缩小。因此,相对宽度是没有必要的。
SVG自身是需要定死一个尺寸的。例如,800x600. 此时,我们需要一个宽度为50%的线,我们直接宽度400像素就可以了。
在网页传统div布局中,如果子元素宽度是400像素,父容器宽度变化时候,其宽度依然400像素。因此,我们会经常使用50%这样的相对尺寸。但,SVG,父容器尺寸变化,子元素一起跟着变,因此,定值即可。这就是SVG的定量思维。
开源绘图工具SVG-edit
此工具我之前多次提到,为了查看方便,这里再放一次地址:http://svg-edit.googlecode.com/svn/branches/2.6/editor/svg-editor.html
我们为什么要使用这个工具呢?
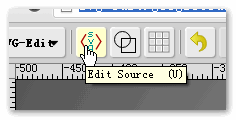
1. 虽然Adobe的illustrator非常强大,绘制的矢量图可以直接出SVG. 但是,我们可能需要的只是一个路径值而已,频繁导出查看显然效率很低。SVG-edit提供实时SVG代码查看功能(见下图),绘制一条曲线,立马就可以得到相应的路径值,于是可以现用在Snap.svg中——绘制以及做其他动态处理。

2. SVG-edit提供诸如缩放、旋转这样的功能,其矩阵变化值直接代码可见,于是,我们可以得心应手使用Snap.svg.js进行绘制。
3. 实时呈现的SVG代码+Snap.svg对于我们快速理解与学习SVG很有帮助。
一些经验分享
1. SVG-edit的舞台尺寸要与你的SVG相一致。否则,诸如路径的值会不准确,等于做了无用功;
2. SVG-edit有本地存储功能,因此,无需担心页面关掉后,之前绘制的东西不见了;
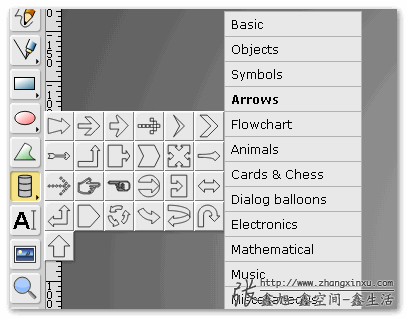
3. SVG-edit中有很多图形库,如果您单纯使用Snap.svg做一个偏数据的分享,这些图形会很有帮助。

一些SVG实现的技术细节
1. 标题“弹..弹.弹”出现的效果
代码如下:
var shape = {};
// 标题的初始位置,大小,字体,描边等
shape.title = Snap("#water").paper.text(280, -150, document.title).attr({
fontSize: "60px",
fontFamily: "microsoft yahei",
stroke: "#f0f3f9"
});
// 标题以bounce动画呈现,时间1500毫秒
shape.title.animate({
y: 150
}, 1500, mina.bounce, function() {
// 副标题显示...
});
哈,基本上都是使用的Snap.svg提供的API实现。Snap.svg提供的API很全很强大,几乎可以实现任意你想要的效果。
2. 水草效果
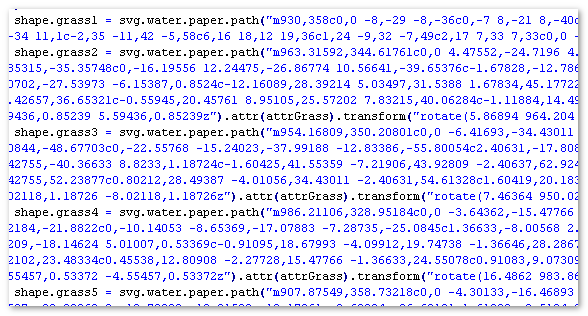
这个是在SVG-edit绘制一根水草,尽量少使用贝塞尔曲线(会增加路径复杂度,也就是代码量)。然后复制,或拉伸,或旋转。在Snap.svg中也是对应的clone()以及应用对应的SVG代码中的变换数值。
代码截图如下(一片数字的是路径代码,这个之前文章有介绍过,各个字母对应含义,这是偏图形领域前端必修课):

显然,上面洋洋洒洒代码要自己想还是很费力的,全是使用SVG-edit绘制得到的路径代码,直接粘贴就可以了。
3. 泡泡冒啊冒效果
很简单啦,80%半透明的圆,随机赋予半径,然后固定横坐标,随机间隔时间出现就可以了。知者自知,不知者要深入讲解才知。我老了,讲不动了,pass~
4. 其他大同小异的效果
…
5. 评论中你想知道的效果实现
…
舞台与场景切换实现
之前自己做过一个CSS3/HTML5网页版的PPT演示插件zSlide, 点击这里围观。
其中的舞台与场景切换是最贴近真实的PPT的。但是,zSlide的问题在于需要懂HTML的人才能上手使用。当时也没大肆推广,个人觉得还是很有用的。
这里的钓鱼场景切换实际上更简单了,任何方向键操作都是切换一个帧,每个帧上有一些元素。实际上,应该细分场景,每个场景有多个帧。切换时候先是帧切换,然后再是下一个场景。
我发现SVG与PPT中很多元素是一脉相承的。我大致估量了下,借助Snap.svg实现一个简洁版+网页版的PowerPoint效果是绝对可行的。拖一些圆啊,柱状图啊,箭头什么的,加一个文字啊什么的,不要担心尺寸啊缩放什么的,老嗲(dia)了!可惜当下档期已满,可能要明年才有戏实现这个想法。
我一直寻求一直简单快速制作动画片的方式,当下所有实现,包括flash都需要较大时间与较大成本,我发现可以在SVG上找到一点突破口。即人物动画的运动路径能用公式或算法表现,于是就能重复利用,快速实现动画效果,加上HTML5音频,web会更丰富多彩。这个我会慢慢尝试。动画所要用的舞台与场景切换实际上类zSlide. 我自己觉得还是有些处理经验的。
四、从研究员到工匠
有些诸葛亮出山的感觉。寒窗苦读十年,需要的是金榜题名,做出点东西来,否则岂不无用。去年我就意识到了这个个问题,虽然自己倒腾了很多东西,但是能够亮蹭蹭拿出来的东西却没有。没有什么特别好的普世的东西,没有什么突出的贡献,于是,工作之余的精力更多倾向于实现自己各类想法,各种项目计划,自己觉得有意义的事情上。更有工匠的感觉。
理论的高度决定了实践的高度,我觉得自己能够做出很多更有价值的东西,我会继续试着朝这个方向走。Enjoy it!
个人博客,个人吐槽,个人花边。
就这些,欢迎交流,希望有更多非技术层面的交流,建议,idea之类,我老喜欢这些了。
本文为原创文章,但估计没人会转载这篇文章,因此,什么注明出处的话就算了,看着办吧~~
本文地址:http://www.zhangxinxu.com/wordpress/?p=4005
(本篇完)
- Snap.svg-SVG实战学习必修课-实例与文档讲解 (1.000)
- 使用SVG实现gradient背景渐变 (0.037)
- 了解:使用CSS namespace进行分隔 (0.037)
- 近期折腾:使用JS以及HTML5实现鑫情动画 (0.037)
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰) (0.037)
- SVG特征、支持以及一些实际使用问题 (0.037)
- 近期手机网页项目一些杂碎心得分享 (0.037)
- 贝塞尔曲线与CSS3动画、SVG和canvas的基情 (0.037)
- 一些SVG向下兼容优雅降级技术 (0.037)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (0.037)
- 介绍一种全新的clipPath Sprites小图标技术 (RANDOM - 0.037)

为什么我什么都看不到呢?
您好,请问下,SVG-edit中图形库哪边可以搞到,就像您文章中切的那个图片的图形库。
画上面直接粘贴代码出来就好了啊?为啥还有图库??
“一晃也快30了,已经不是当打之前。现在还没到凌晨1点,我就大脑嗡嗡,心情烦躁;尼玛要睡觉——实在是扛不住啊!于是,想晚上乘效率高搞点东西也行不通。
现在不是孤家寡人,虽说媳妇大力支持工作。那你也不能每天都11~12点回家,那会引发家庭矛盾的。所以,每周需要有2天9点之前到家。路上1小时车程,8点就要离开公司,6点要吃晚饭,回到家嘘长问暖,洗洗弄弄,10点那是必须的。时间完全被一节一节的断开了,没了大段的学习工作时间。”
看到这, 突然眼泪哗哗, 怎么跟我现在是一样样的…
写得挺好,为其他学习者省了不少时间。扫码转账了,别嫌少啊,哈哈
为什么我引用snap.svg-min.js 然后写
Snap(“#map”).selectAll(“polygon”).hover(function (){
this.animate({fill:”#00f”},1000);
},function (){
this.animate({fill:”#f00″},1000);
});
控制台告诉我 Uncaught TypeError: Cannot read property ‘selectAll’ of null 呢?
解决了。 用embed引用的svg不能用… 怎么办呢 再想想办法.
您好,embed引用的svg文件,snap.drag()方法无效,您遇到过这个问题吗?
Snap.svg 能兼容 ie8吗
@Snap.svg 你好,不兼容。
snap.svg.js 好像没有提供begin这个动画参数,请问下怎么实现一个物体在几秒后运动呢,求回复。
有同感,生活占据了大半时间,无法投入完整的精力在技术研究上;
旭哥也已经积累海量的文章了,已经很厉害了 Orz
楼主也感叹老了,哎,一直关注这个网站,大神,技术!!羡慕你技术的同时,也羡慕你背后有个支持你的妹纸。互联网在发展,我们在变老。过的开心就行。多去钓鱼吧~边钓鱼边思考互联网也行哈啊哈哈,期待小鑫鑫诞生嘿嘿!!
偶像都说自己老了╮(╯▽╰)╭
每个成功的男人背后都有默默支持她的女人,生活挺辛苦的,能坚持下来不容易
男人得顾家~
文章不在多,在精,不需要太在意文章数量的多少,把每篇文章质量做好就可以了。
我想问下捐赠共勉效果好不好?
你觉得对你有用!你想捐或者不捐都可以!捐赠是自己对作者的一种肯定和鼓励,可能捐赠的只是电话费而已,但是对自己以后的技术道路,包括人生的很多态度上会有所成长!
有种“艺术源于生活,又高于生活的感觉”。O(∩_∩)O哈哈~
经验比较足了之后,可以从大的角度来引导思考,可以稍微少谈技术细节~
支持博主,要注意身体,我还是有空就来这里学学新东西