这篇文章发布于 2014年01月19日,星期日,19:40,归类于 SVG相关。 阅读 162099 次, 今日 9 次 71 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=3910
中文文档
Snap.svg中文文档:Snap.svg API中文文档
一、关于Snap.svg
2013年10月23日,第3届(如果我没记错的话)HTML5全球开发者大会在旧金山举办。Adobe在此次大会上宣布了一件事情:建立了一个名叫Snap.svg的开源项目。其目的在于摒弃Flash插件,将Flash的特性带到web上。
Adobe表示,”Snap.svg是一个强大且直观的SVG动画内容操纵API,支持屏蔽、裁剪、全梯度和组别等使得内容更具吸引力和交互性的功能”。
Adobe支持的项目,自然其产品中会有体现,例如DreamWeaver中的PhoneGap, 这里的Snap.svg应该也会集成在其Web开发工具中,例如Edge.
我早在半年前的文章中就说过,SVG貌似要兴起,其判断来自国外最新的技术文章中SVG所占比例越来越大。
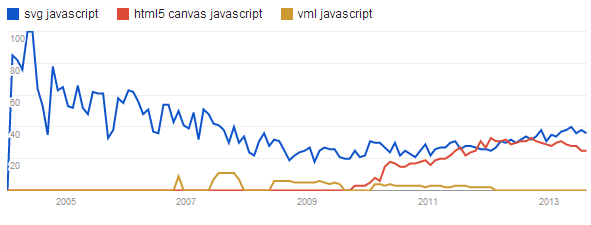
前不久看到的相关的趋势曲线似乎印证了这个趋势:

SVG趋势上升,Canvas则下降之势,至于VML,似乎已经死了很久了。
SVG开始升温,并不是因为Snap.svg, 而是大势所趋;但Snap.svg为SVG的进一步升温肯定贡献了不少能量。
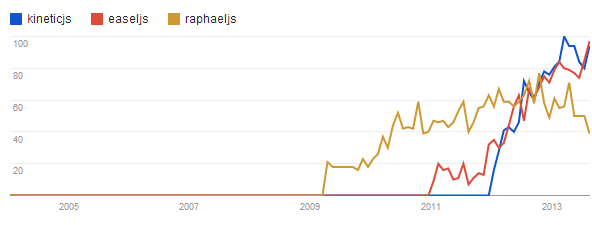
Snap.svg的作者就是著名的矢量库Raphael.js的作者,Adobe的员工Dmitry Baranovskiy. Raphael.js的优点在于兼容低版本的IE浏览器,借助VML语法。似乎很不错的东西,但是,13年,Raphael.js出现了明显的拐点(更多趋势可参见这篇文章):

Raphael.js下降了。其下降并不是因为上面的easeljs, 因为EaselJs, KineticJS都是操作2D Canvas的库,Raphael.js是与SVG打交道的。SVG趋势是上升,因此,显然,百分之一万的,Raphael.js趋势下降是其他东西出现导致的。我认为其最大的竞争对手就是其同父异母的弟弟”Snap.svg”.
Snap.svg是面向现代浏览器开发的,虽然其不支持低版本的IE浏览器,但是,正因为不需要考虑到兼容,所以,SVG的一些高级特性其就能很好的支持,同时,库JS文件的大小也小很多,可以更专注、更高效、更精彩。
时代发展,移动兴起、软硬件不断更新。低版本IE浏览器半个身子已经进博物馆了。在这种大时代趋势下,Snap.svg的兴起是必然之势。
国内的技术发展总是滞后国外半年~2年之久。别说Snap.svg, 就连SVG在国内也似乎如北方的寒冬,资料寥寥,相谈甚少。这种状况类似于5年前的比特币,丫的资料聊聊,详谈甚少,结果错过了超好的经济投资机会。如果我告诉你,企鹅的股票未来一定会大涨,1年涨92%,而其他人都没有意识到,你会怎么做?显然趁股价还没上去多多入手啊!
大部分的人,喜欢观望,喜欢随大流,金钱投资也好,技术投资也好。哎呀,这个技术挺热的挺吃香的,我也进去学一把。锅就那么大,大家都进去了,显然每个人吃的东西就少了。
但是,现在,有一个吃的人很少,未来一定会越来越大的大锅,你愿不愿意过来做这个技术投资?没错,这个大锅就是SVG,而锅里的大勺子就是Snap.svg. 你是希望一直成为一个跟屁的技术随流者,还是希望成为行业翘楚、技术的弄潮人,好比nodejs届的朴灵。
愿不愿意投资,选择在你自己~~
前端的方向
技术发展会导致分工越来越细,前端也是如此,专门写页面的、专门做前端运维的、专门写交互以及通信JS的,以及专门做图形视觉特效开发的。因此,可能会面临技术发展方向的问题。想想自己的团队,想想自己的性格,想想自己的理论基础,哪个适合,向哪个发展?而不是哪个有前途向哪个发展。因为,不管哪门技术有前途,你学不好,你还是没前途。因此,如果你的性格,理论基础更适合偏后的前端发展,你可以关注SVG,但没必要深入,因为,你花double的时间也不如那些对动画有见解、对图形敏感、有设计基础的家伙学得好的。
还是那句话,
愿不愿意投资,选择在你自己~~
二、Snap.svg的学习
Snap.svg还是相当年轻的一个SVG库,要说资料,那必须相当少啊!目前比较靠谱的就是官方的快速入门以及文档。然而,这个目前最靠谱的官方文档其实也是相当的不靠谱。
怎么个不靠谱法呢?哈,参数名称标注错误,返回类型不准确,api描述直接拷贝自Snap.svg.js文件的注释。没有API对应的Demo示意,就连示意的源代码都没有。对应源JS的位置也不准确。API名称排列顺序让人搞不明白,页面过高,快速导航困难,阅读体验糟糕等诸多问题。
对于一个新人而言,尤其是中国的开发者而言,这个诚意不足的文档有碍大家的快速学习啊!
怎么办?
不急,因为我也要学习Snap.svg,我可不喜欢每次都去翻不知所云的官方文档,因此,最近两周,顶着一文未发的压力,将Snap.svg官方变验证边翻译成中文,同时,几乎每个API都配以实时的demo,并附上相关的源代码。于是,大家一眼看过去就知道API是怎么使用的,返回的值是什么,对SVG产生了什么样的影响,这显然要比官方的文档帮助大了。
关子卖了这么多,该现真身了。
您可以狠狠地点击这里:Snap.svg API中文文档兼demo实例页面
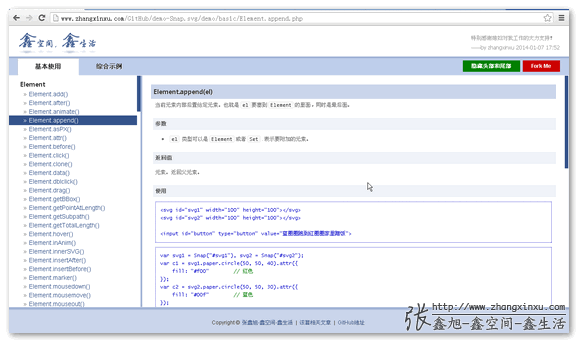
API兼demo页面的界面大致如下所示:

涵盖Snap.svg 150多个API,如果您一一把这些API都啃下来的话,恭喜你,你的SVG实战技术又上升了N个台阶。
后期,我会附上一些复杂的实际应用demo.
文档下载与维护
目前,我已经将该文档开源在Github上,地址为:https://github.com/zhangxinxu/demo-Snap.svg
为了更好的维护性,文档页面采用的是php格式。如果您的本机支持php,则您可以通过Github下载整个文档包并访问。如果您的本机没有安装apache等,也没关系,直接点击上面的在线的Snap.svg API中文文档地址就可以。
欢迎参与整个文档的维护。包括,您可以修改一些表述不准确的地方,书写错误的地方,补充一些说明甚至添加一个demo等。
三、如何下手Snap.svg API中文文档
Snap.svg API中文文档的API排列顺序,基本上就是按照26个英文字母的顺序过来的。优点是便于查找,但是呢,如果学习按照这个顺序,可能就会有点无所适从。所谓顺藤摸瓜,芝麻开花。
如何个学习顺序?不急,先简单讲解下各个API集团各自的作用。
//zxx: 诸位要先知道SVG的一些常规基础知识,否则,下面的可能会不知所云。可以百之,或谷之,或者翻阅我之前的分类为“SVG相关”的一些文章。
Snap.svg分为如下一些API集团,Element, Fragment, Matrix, Paper, Set, Snap, mina.
分别表示:元素、片段、矩阵、绘制、集合、Snap和mina.
其中Element可以看成是包装后的DOM元素,性质等同于jQuery中的$()包装器。Fragment其实就是片段元素。Matrix矩阵是图形变换用的,参考CSS3中的transform变换。Paper是绘制矢量图形用的,画圈圈,画方块,画路径等。Set是元素集合,可以看出是多个Element的数组集合. Snap包含一些全局方法,性质类似于jQuery中$.的些方法。mina为动画专属,包含各类缓动函数等。
于是,我们的学习顺序可以是这样:
- 如果获得一个SVG元素,这个是万事之源啊,因此,务必先熟悉
Snap()这个方法。 - 为了培养兴趣,快速入门,我们先学习如何绘图。也就是先熟悉Paper.
- 绘制的图其实就是Element,于是,我们就学习Element的各种方法,事件处理什么的了。
- 由于Fragment也是Element的一种,也就顺便把Fragment拿下。
- 有时候我们要处理多个元素,也就是Set了。
- 我们可能希望元素可以翻转啊,变形啊什么的,这就可以用到Matrix了。
- 是不是还有一些全局方法可以让Snap.svg更强大啊,恩,看看Snap中有什么宝贝。
- 至于mina, 一些缓动函数而已,任何时候拿出来瞅瞅都是可以的。
四、新年快乐,年会中大奖
欢迎关注我的微博:http://weibo.com/zhangxinxu
众人:又不卖肉,有啥好关注的~~
鑫:今年是什么年啊?马年啊。加你一个粉丝,不就是“马年加鑫(薪)”的意思嘛!哈哈!大家多多关注,么么哒~
以上~祝你好运!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=3910
(本篇完)
- Snap.svg.js实现的钓鱼知识分享及周边 (0.829)
- jQuery-两款不同原理的圆角插件讲解 (0.129)
- Ajax Upload多文件上传插件翻译及中文演示 (0.100)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.100)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.100)
- IE下css bug集合-翻译自haslayout.net (0.100)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.100)
- jQuery Lightbox(balupton版)图片展示插件讲解 (0.100)
- 60个极富创造性的震撼的电影海报设计 (0.100)
- 回流与重绘:CSS性能让JavaScript变慢? (0.100)
- 使用canvas实现和HTML5 video交互的弹幕效果 (RANDOM - 0.030)

从一工作就拜读大神的文章,收益颇丰,赞赞赞
同感,大神强悍哈
看看评论是否有回复~~
没有
楼主能加一下 qq 好友吗?有Snap的问题需要请教你一下
厉害了我的哥
想请教一下snap.svg里面如何选取具有同一属性的元素
前辈,今天才翻到这篇文章,感觉错过好多。请教一个问题,我当前的需求是实现一个有向无环图的编辑器(节点用矩形框代表),使用Snap.svg搞的话,合适么?
哥们,今天翻到你的这篇大作,才发现你还是个金融人才。你所说的股票进场点刚好是a股的绝佳进场点,如果能够在你发布那天就关注到你,关注到你的这篇文章,我估计我已经提前退休了。不知兄弟这天进了股票没有?
svg.paper.path(“M10-5-10,15M15,0,0,15M0-5-20,15”)
对于这句话我不是很理解,10-5-10 以及15,0,0,15这是一种怎么样的写法呀?
站长同学,看了你的snap翻译,受益匪浅,请问Element.drag() 怎么判断 onstart,onmove,onend 三个事件啊….
我的性格就是适合前端偏后一些的,该学习什么呢,怎么入手
node.js
很崇拜你,,我现在js不太好,也不太懂程序,,学这个是不是更难啊,因为我看了一些你的demo,,感觉好难入手,,,求赐教,,嘿嘿
当前使用 Snap.svg 进行开发,发现一个问题。Snap.load 加载的 svg 文件中的属性名全被转换为小写是基于什么原因?有没有参数控制不转换?
@jay HTML属性名不区分大小写~
请问,snap.paper.text() 除了坐标,内容,还有其他属性吗怎么改变字体大小?除了坐标,内容,还有其他属性吗
除了赞,不知道该说什么好了.
什么也不用说 直接支付宝或微信捐赠就是最好的了
Snap.filter.grayscale(amount) amount 数值。范围0~1, 表示滤镜数量。可以理解为黑白滤镜。0表示完全黑白,1表示真实色彩
这个说明我测试过了,1表示完全黑白,0表示真实色彩
写得太好了··我也是在看你的教程在学习
大哥,Raphael 中有没有类似Snap.load的功能啊?我想用Raphael加载外部的svg文件,然后操作里面的对象。我用Snap实现了,但是ie9以下就不兼容了。。。
“用Raphael加载外部的svg文件,然后操作里面的对象。我用Snap实现了”
这个怎么实现的啊大哥
学习了,很有用,最近刚开始搞svg,帮助很大,非常感谢!http://
我可以亲你不?张哥
太赞了,从原生svg学到snap,我的学习步骤跟鑫哥的节奏正好符合
Snap.plugin(function (Snap, Element, Paper, global, Fragment) {
Element.prototype.text = function (text) {
if(text){
this.textContent=text;
return this;
}else{
return this.textContent;
}
};
});
封装方法是这样么,为什么好像没效果T_T
鑫哥,snap怎么动态改变tspan文本内容呀,还有snap可不可以想jQuery那样有自己写方法的接口啊,最近也要做图表,希望能得到鑫哥的指导~~~没有表情可以插入—_—!!
@给我一个支点 你好,处理图表有专门的图标JS,例如highcharts~
你好,感谢分享,想问一个问题,可不可以让一张图片(例如一只设计好的飞机)按路径运动?
你好,可以的,可以参考“超级强大的SVG SMIL animation动画详解”一文,地址是:http://www.zhangxinxu.com/wordpress/2014/08/so-powerful-svg-smil-animation/
我想问下张大哥,有没有什么好的生成SVGpath路径的工具介绍下。找那些点好难找。
@淡夏的绿茶 Adobe Illustrator. Or Google SVG editor.
SVG相关的资料真的太少了
请问下,安卓平台有没有相关的库啊,除了androidsvg
想问一下:
var s = Snap(800, 600);
var p = path(“M10-5-10, 15M15,0,0,15M0-5-20,15”);
中,M10-5-10是什么意思啊,第二个M15,0,0,15,M不应该是两个参数,x,y吗
@clovedin 问下哪里看到的,显然这种写法不科学啊~~
这段是svg官网getting started里面的(楼主翻译的svg文档pattern里面也是这个路径) 我也看到了 研究了半天 -5-10是负号的意思,自己试了一下貌似在M后面可以省略L(大小写敏感)
我也看到了 是什么意思呢
等价于 ‘M10,-5-10,15M15,0,0,15M0,-10-20,15’
http://stackoverflow.com/questions/25356409/strange-svg-path-syntax-used-in-snap-svg-tutorial
‘M10,-5-10,15M15,0,0,15M0,-5-20,15′ 才对……
想问下 一个从dwg 转换过来的svg文件,80M(一个小镇的地图)。如何加载到网页里,实现类似月Google map的查看
刚试用了下 Raphael 和 Snap,感觉做应用的话还是 Raphael 好一些,Snap 中的 js 语法连 IE9 都无法识别,考虑到很多用户在用低版本(甚至IE6)浏览器,还是迁就下用户吧。
另外发现 Snap 画路径的话必然填充,即使只有一条曲线也会填充弧内的部分(可能是我不会用),但 Raphael 就完全没问题。
博主的文章篇篇见血,非常喜欢。。
请教个问题,怎么将手机GPS定位的坐标显示到SVG的坐标系中
Snap IE9以下都不支持吗?
@LEE 是哦~
最近用raphael 开发轨道图,发现很多约束,施展不开,jquery不能用,用了IE下就不起作用了,不知道Snap怎么样,是不是操作灵活。
开发这些脑细胞都死了N多了
svg技术出现太早了,有点非常多,但是发展出现了很多问题,关键就是很多浏览器厂家的支持问题,尤其是对SMIL标准的支持很多稍微早期的浏览器都没有支持,IE10 也没有实现这些接口,raphael 在设计思路很多是兼容早期的ie 和其他浏览 源码中最后1/4都是在处理VML,
谈谈关于raphael,raphael 的创始人很牛逼,他是svg什么规范小组的成员之一,后来去sencha,sencha 中EXTJS4.x的报表,和sencha touch 中的报表功能都是基于这个开发的,后来很快又离职了,去了哪里不清楚,本来在项目中想使用raphael 类库开发软件,但是在使用过程中发现对图形处理,尤其是图层处理中简直太weak 了,图形导入加载实在太差劲,还有就是一些拖拽事件的处理也是非常不理想,raphael 中的set 实在不知道为什么要这样处理,
感觉raphael 是旧式浏览器产物,svg这种被w3c推出的技术标准目前的使用者实在是不太多,感觉一直是有点边缘化,而且三方类库更少,开源项目也很少,就是有一些开源控件也是基于raphael 的,但是svg 特性确实非常好,希望有些大大公司能推动一些项目,这些项目的应用可以推广这项技术
感谢博主,我很疑问,SVG的动画是什么实现的。譬如下站:http://www.polygon.com/a/ps4-review
每一个线条的运动轨迹是怎么控制的呢?本人初学
中文的摸不到头绪,DEMO出不来,去看英文,我艹,更乱。。。
Snap中有没有类似raphael里的toFront和toBack方法?用append之类的貌似只能是相对某个元素之上或之下,有置顶和置底的方法吗?
@支持翻译~ 你好,
set可以在数据层任意更换您的位置,适合复杂变换,配合before/after等方法,可以把元素放在SVG的任意位置。如何用set来改变位置呢, api里面没细讲.我把一个line元素和一个circle元素用g打包成一组,当有很多组的时候我希望把所有的line都置于circle的下方,但是要是我使用before/after这种方法的时候就会改变g的结构,如何在不改变g的结构下达到我的目的?或者是说我应该用其他什么方法来打包一组?
Snap中判断tagName的时候都是if(dom.tagName==”svg”),导致大写的tagName不能被识别为svg tag。感觉这是一个很低级的bug。
比如说 Snap(document.createElement(“svg”)) 返回的是Element对象,没有返回期望的paper对象。
Snap.svg版本:0.2.0
我大爱博主
好大贡献。顶一个、
感谢博主的贡献!!
不知道博主有没有关注过svg.js,寻找svg的js库时,发现了snap.svg和svg.js这两个貌似不错,不过刚刚接触还没有深入学习,不知道这两个差异有多少?
svg.js的文档在这里 http://documentup.com/wout/svg.js
因为snap是Adobe推出用于替代flash的,svg.js也很好,但是只是一个个人项目。两个都很好,只是snap有Adobe背景。且svg.js的作者也是因为raphael用的不够顺手,才写了svg.js,raphael的作者就是snap.svg的作者。
谢谢!
很有奉献精神,赞一个
我爱博主
用过Raphael.js,挺不错,最近在用snap,不过对于图形像素层面的效果还是flash和canvas,貌似这个是svg天生短板。。。
谢谢分享,nice~~
给力~
本命年 马上加鑫
大贡献啊,强烈支持
只好取关,再加关了
又做了一大贡献~
又做了一大贡献~