这篇文章发布于 2014年01月19日,星期日,19:40,归类于 SVG相关。 阅读 162277 次, 今日 1 次 71 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=3910
中文文档
Snap.svg中文文档:Snap.svg API中文文档
一、关于Snap.svg
2013年10月23日,第3届(如果我没记错的话)HTML5全球开发者大会在旧金山举办。Adobe在此次大会上宣布了一件事情:建立了一个名叫Snap.svg的开源项目。其目的在于摒弃Flash插件,将Flash的特性带到web上。
Adobe表示,”Snap.svg是一个强大且直观的SVG动画内容操纵API,支持屏蔽、裁剪、全梯度和组别等使得内容更具吸引力和交互性的功能”。
Adobe支持的项目,自然其产品中会有体现,例如DreamWeaver中的PhoneGap, 这里的Snap.svg应该也会集成在其Web开发工具中,例如Edge.
我早在半年前的文章中就说过,SVG貌似要兴起,其判断来自国外最新的技术文章中SVG所占比例越来越大。
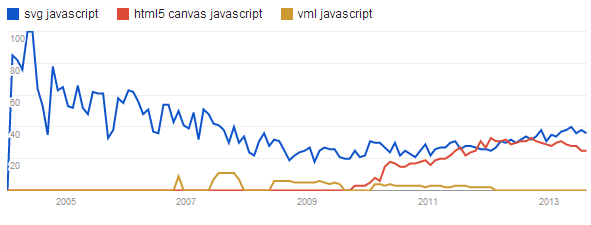
前不久看到的相关的趋势曲线似乎印证了这个趋势:

SVG趋势上升,Canvas则下降之势,至于VML,似乎已经死了很久了。
SVG开始升温,并不是因为Snap.svg, 而是大势所趋;但Snap.svg为SVG的进一步升温肯定贡献了不少能量。
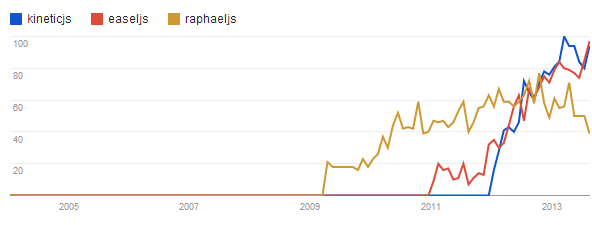
Snap.svg的作者就是著名的矢量库Raphael.js的作者,Adobe的员工Dmitry Baranovskiy. Raphael.js的优点在于兼容低版本的IE浏览器,借助VML语法。似乎很不错的东西,但是,13年,Raphael.js出现了明显的拐点(更多趋势可参见这篇文章):

Raphael.js下降了。其下降并不是因为上面的easeljs, 因为EaselJs, KineticJS都是操作2D Canvas的库,Raphael.js是与SVG打交道的。SVG趋势是上升,因此,显然,百分之一万的,Raphael.js趋势下降是其他东西出现导致的。我认为其最大的竞争对手就是其同父异母的弟弟”Snap.svg”.
Snap.svg是面向现代浏览器开发的,虽然其不支持低版本的IE浏览器,但是,正因为不需要考虑到兼容,所以,SVG的一些高级特性其就能很好的支持,同时,库JS文件的大小也小很多,可以更专注、更高效、更精彩。
时代发展,移动兴起、软硬件不断更新。低版本IE浏览器半个身子已经进博物馆了。在这种大时代趋势下,Snap.svg的兴起是必然之势。
国内的技术发展总是滞后国外半年~2年之久。别说Snap.svg, 就连SVG在国内也似乎如北方的寒冬,资料寥寥,相谈甚少。这种状况类似于5年前的比特币,丫的资料聊聊,详谈甚少,结果错过了超好的经济投资机会。如果我告诉你,企鹅的股票未来一定会大涨,1年涨92%,而其他人都没有意识到,你会怎么做?显然趁股价还没上去多多入手啊!
大部分的人,喜欢观望,喜欢随大流,金钱投资也好,技术投资也好。哎呀,这个技术挺热的挺吃香的,我也进去学一把。锅就那么大,大家都进去了,显然每个人吃的东西就少了。
但是,现在,有一个吃的人很少,未来一定会越来越大的大锅,你愿不愿意过来做这个技术投资?没错,这个大锅就是SVG,而锅里的大勺子就是Snap.svg. 你是希望一直成为一个跟屁的技术随流者,还是希望成为行业翘楚、技术的弄潮人,好比nodejs届的朴灵。
愿不愿意投资,选择在你自己~~
前端的方向
技术发展会导致分工越来越细,前端也是如此,专门写页面的、专门做前端运维的、专门写交互以及通信JS的,以及专门做图形视觉特效开发的。因此,可能会面临技术发展方向的问题。想想自己的团队,想想自己的性格,想想自己的理论基础,哪个适合,向哪个发展?而不是哪个有前途向哪个发展。因为,不管哪门技术有前途,你学不好,你还是没前途。因此,如果你的性格,理论基础更适合偏后的前端发展,你可以关注SVG,但没必要深入,因为,你花double的时间也不如那些对动画有见解、对图形敏感、有设计基础的家伙学得好的。
还是那句话,
愿不愿意投资,选择在你自己~~
二、Snap.svg的学习
Snap.svg还是相当年轻的一个SVG库,要说资料,那必须相当少啊!目前比较靠谱的就是官方的快速入门以及文档。然而,这个目前最靠谱的官方文档其实也是相当的不靠谱。
怎么个不靠谱法呢?哈,参数名称标注错误,返回类型不准确,api描述直接拷贝自Snap.svg.js文件的注释。没有API对应的Demo示意,就连示意的源代码都没有。对应源JS的位置也不准确。API名称排列顺序让人搞不明白,页面过高,快速导航困难,阅读体验糟糕等诸多问题。
对于一个新人而言,尤其是中国的开发者而言,这个诚意不足的文档有碍大家的快速学习啊!
怎么办?
不急,因为我也要学习Snap.svg,我可不喜欢每次都去翻不知所云的官方文档,因此,最近两周,顶着一文未发的压力,将Snap.svg官方变验证边翻译成中文,同时,几乎每个API都配以实时的demo,并附上相关的源代码。于是,大家一眼看过去就知道API是怎么使用的,返回的值是什么,对SVG产生了什么样的影响,这显然要比官方的文档帮助大了。
关子卖了这么多,该现真身了。
您可以狠狠地点击这里:Snap.svg API中文文档兼demo实例页面
API兼demo页面的界面大致如下所示:

涵盖Snap.svg 150多个API,如果您一一把这些API都啃下来的话,恭喜你,你的SVG实战技术又上升了N个台阶。
后期,我会附上一些复杂的实际应用demo.
文档下载与维护
目前,我已经将该文档开源在Github上,地址为:https://github.com/zhangxinxu/demo-Snap.svg
为了更好的维护性,文档页面采用的是php格式。如果您的本机支持php,则您可以通过Github下载整个文档包并访问。如果您的本机没有安装apache等,也没关系,直接点击上面的在线的Snap.svg API中文文档地址就可以。
欢迎参与整个文档的维护。包括,您可以修改一些表述不准确的地方,书写错误的地方,补充一些说明甚至添加一个demo等。
三、如何下手Snap.svg API中文文档
Snap.svg API中文文档的API排列顺序,基本上就是按照26个英文字母的顺序过来的。优点是便于查找,但是呢,如果学习按照这个顺序,可能就会有点无所适从。所谓顺藤摸瓜,芝麻开花。
如何个学习顺序?不急,先简单讲解下各个API集团各自的作用。
//zxx: 诸位要先知道SVG的一些常规基础知识,否则,下面的可能会不知所云。可以百之,或谷之,或者翻阅我之前的分类为“SVG相关”的一些文章。
Snap.svg分为如下一些API集团,Element, Fragment, Matrix, Paper, Set, Snap, mina.
分别表示:元素、片段、矩阵、绘制、集合、Snap和mina.
其中Element可以看成是包装后的DOM元素,性质等同于jQuery中的$()包装器。Fragment其实就是片段元素。Matrix矩阵是图形变换用的,参考CSS3中的transform变换。Paper是绘制矢量图形用的,画圈圈,画方块,画路径等。Set是元素集合,可以看出是多个Element的数组集合. Snap包含一些全局方法,性质类似于jQuery中$.的些方法。mina为动画专属,包含各类缓动函数等。
于是,我们的学习顺序可以是这样:
- 如果获得一个SVG元素,这个是万事之源啊,因此,务必先熟悉
Snap()这个方法。 - 为了培养兴趣,快速入门,我们先学习如何绘图。也就是先熟悉Paper.
- 绘制的图其实就是Element,于是,我们就学习Element的各种方法,事件处理什么的了。
- 由于Fragment也是Element的一种,也就顺便把Fragment拿下。
- 有时候我们要处理多个元素,也就是Set了。
- 我们可能希望元素可以翻转啊,变形啊什么的,这就可以用到Matrix了。
- 是不是还有一些全局方法可以让Snap.svg更强大啊,恩,看看Snap中有什么宝贝。
- 至于mina, 一些缓动函数而已,任何时候拿出来瞅瞅都是可以的。
四、新年快乐,年会中大奖
欢迎关注我的微博:http://weibo.com/zhangxinxu
众人:又不卖肉,有啥好关注的~~
鑫:今年是什么年啊?马年啊。加你一个粉丝,不就是“马年加鑫(薪)”的意思嘛!哈哈!大家多多关注,么么哒~
以上~祝你好运!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=3910
(本篇完)
- Snap.svg.js实现的钓鱼知识分享及周边 (0.831)
- jQuery-两款不同原理的圆角插件讲解 (0.129)
- Ajax Upload多文件上传插件翻译及中文演示 (0.100)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.100)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.100)
- IE下css bug集合-翻译自haslayout.net (0.100)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.100)
- jQuery Lightbox(balupton版)图片展示插件讲解 (0.100)
- 60个极富创造性的震撼的电影海报设计 (0.100)
- 回流与重绘:CSS性能让JavaScript变慢? (0.100)
- HTML audio基础API完全使用指南 (RANDOM - 0.040)

博主,如何动态修改svg文本的值?
var test=paper.text(1,1,’f’);
test.remove();
再写的话再建立对象?