这篇文章发布于 2013年11月21日,星期四,21:53,归类于 CSS相关, SVG相关。 阅读 318547 次, 今日 15 次 28 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=3804
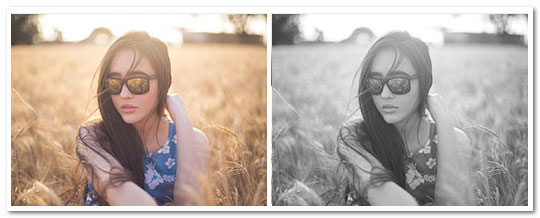
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线。CSS3 → SVG → IE filter → canvas.

前段时间,iOS7不是瓜未熟就落地了嘛,然后捡瓜的人很多,然后国内外开始了各种探讨,从界面到动画,从兼容到实现等。其中,“毛玻璃”一次梆梆出世,一些爱折腾的弄潮人就可以琢磨怎么用CSS实现之,国内有之(不记得了),国外也有之(比方说CSS tricks上的这篇”lurry Transparent Header Effect from iOS7 in CSS“)~

虽然本文标题也有“毛玻璃”二字,sorry, 是“三字”。但是,并不是介绍如何实现毛玻璃效果的,而是介绍毛玻璃效果实现的基础——模糊。哈哈,恕我取巧,借用“毛玻璃”之词,沾沾热气,散发香气;蜂飞蝶舞,围观博主。
本文很单纯,就是图片模糊效果的实现。

CSS3 blur滤镜实现
如下测试代码:
.blur {
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}
相关HTML代码如下:
<img src="mm1.jpg" /> <img src="mm1.jpg" class="blur" />
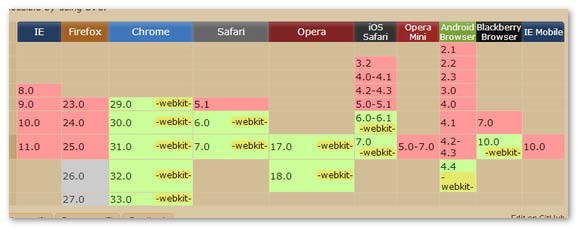
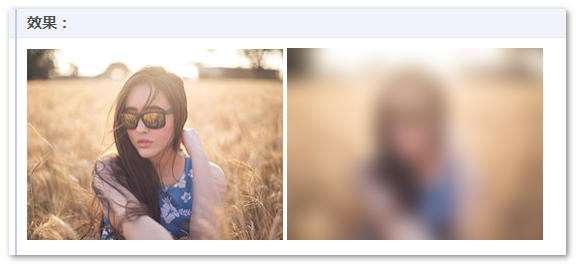
如果你手上的浏览器是下图绿色所示:

您可以狠狠地点击这里:CSS3 blur滤镜与照片模糊
可以看到类似文章一开始展示的模糊对比效果图。
其他些浏览器,如FireFox到目前还没有支持CSS3 filter. 当然,要实现(比方说)FireFox 24浏览器上照片变模糊的效果,也是可以的。可以使用SVG的模糊滤镜。
SVG滤镜实现
不管倒腾什么方法,搞一个代码如下,且全名为blur.svg的SVG文件:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
</svg>
上面代码红色高亮的就是添加的滤镜代码(其他代码Dreamweaver自动生成,其实,只要一行就够了~)。
如下CSS调用代码:
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
然后,效果就出来了。如果你手上的浏览器是FireFox25-,您可以狠狠地点击这里:SVG滤镜实现照片模糊demo

IE10以及IE11以及以后的IE11+都是支持SVG的滤镜的,但是,此demo在这些浏览器下是无效的,为何?
好像因为其不支持直接在CSS使用使用filter: url的写法,其实,要想实现IE10, IE11下的模糊效果,也是可以,就是适用性差了点,图片要写入SVG代码,类似下面:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
<image xlink:href="mm1.jpg" x="0" y="0" height="191" width="265" filter="url(#blur)" />
</svg>
然后,SVG作为背景图片载入:
.blur {
background-image: url(blur.svg);
}
就可以哈~~
别忘了IE浏览器
IE6?-IE9浏览器可以借助IE filter模糊滤镜实现,如下CSS:
/* IE6?~IE9 IE6未亲自测试,按照自己以前使用该滤镜实现投影效果的经验,IE6应该是支持的*/
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false);
于是乎,上面一圈走来,所有主流浏览器都露了脸,都有实现图片模糊效果的可能。
于是,就此大综合一下:
.blur {
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */
}
至于IE10, IE11浏览器,高不成低不就的鸡肋,咋就不说什么了吧~ 如果你执着于这两块鸡大排,可以试试canvas.
canvas大统江山
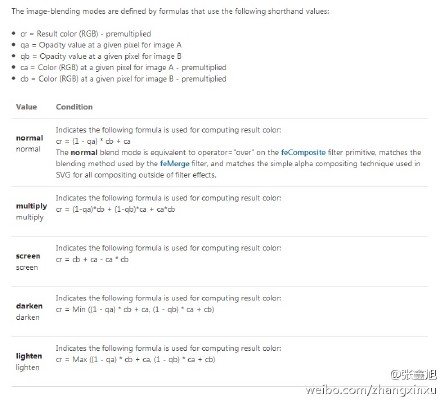
Canvas中的有个getImageData方法,可以获取每个图片像素点的信息,我们就可以根据特定的算法,对这些信息点进行转化,就能使用各种图片特效。例如,置灰效果,例如反差效果,或者是一些复杂的图像混合效果(算法见下):

或者这里要介绍的模糊效果(高斯模糊)。
关于“高斯模糊的算法”可以参见阮老师的“高斯模糊的算法”参考译文,涉及正态分布。可见,就算是搞设计的,或者是折腾CSS, 也是对数学很有要求的哈。
对于canvas的高斯模糊,肯定有前辈已经写过相关的方法了,我搜了下,这个JS还算蛮不错的,StackBlur.js,该JS的原demo地址是:http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
更新于2021-07-22
上面的地址已经404了,可以访问这个项目:https://github.com/flozz/StackBlur
可以实现任意局部高斯模糊。
该方法可以实现图片的高斯模糊效果,不依赖其他任何JS框架,一般用法如下:
stackBlurImage( sourceImageID, targetCanvasID, radius, blurAlphaChannel );
其中:
sourceImageID表示要模糊的图片的id, 默认这个图片要隐藏;targetCanvasID表示要显示模糊图片的canvas元素的id;radius表示模糊的半径大小。不过,根据我的对比测试,radius好像与CSS中filter滤镜的模糊值不是1:1匹配的,反倒是有些类似2:1. 也就是这里的20px的半径模糊近似于CSS中blur滤镜值设置为10px;blurAlphaChannel为布尔属性,表示aplha透明通道是否要模糊,true表示要模糊。
于是,借助此JS文件,我们可以实现IE9+浏览器下的图片模糊效果了,至于IE6~IE8,继续使用IE私有的filter模糊滤镜,于是,江山一统,歌舞升平!
您可以狠狠地点击这里:IE CSS模糊滤镜+canvas高斯模糊实现图片模糊demo
于是,鸡肋的IE11浏览器立马变成鸡大腿啦~~

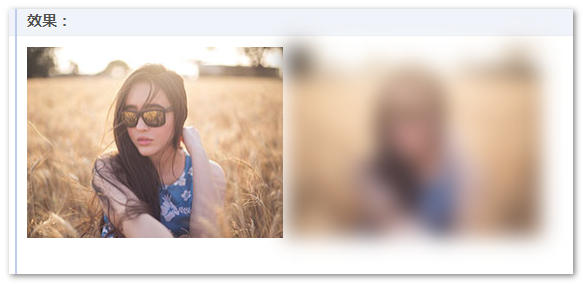
Alexander Mankuta在今年也写过一个实现canvas的模糊滤镜方法,其最大的特点在于,可以控制特定图片区域的模糊,例如,中间清晰,四周模糊;或者上下模糊,中间清晰。效果图如下:


您有兴趣可以点击这里查看学习。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[https://www.zhangxinxu.com]
本文地址:https://www.zhangxinxu.com/wordpress/?p=3804
(本篇完)
- CSS backdrop-filter简介与苹果iOS毛玻璃效果 (0.692)
- 图片动态局部毛玻璃模糊效果的实现 (0.507)
- 兼容IE浏览器的图片局部高斯模糊实现 (0.461)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.360)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.290)
- FDCon2019大会分享之滤镜与混合模式实录 (0.290)
- 细说iOS Safari下focus的行为 (0.255)
- 深入理解SVG feDisplacementMap滤镜及实际应用 (0.252)
- canvas实现iPhoneX炫彩壁纸屏保外加pixi.js流体动效 (0.241)
- 今天学习SVG滤镜feGaussianBlur和feDropShadow (0.217)
- 【翻译】借助SVG实现背景透明JPG图片 (RANDOM - 0.025)

chrome不行啊,出现了 Cannot access local image 弹框,
学习了
我现在要使div模糊,那个stackblur.js没有模糊div的api啊
人家说是图片就只能作用图片么? 你应该到div上不就好了,知道什么叫一本万利么?
跟着大师的脚步学习
原来这就是火爆朋友圈的模糊图原型啊。。。
Alexander Mankuta留的那个链接已经坏掉了
有解吗?
安卓下不行……
-ms-filter: blur(10px); 是无效的,IE10-11并不支持
求 中间清晰,四周模糊;效果的代码
还有呀 三金 Alexander Mankuta 这个链接失效了。。
在chrome下使用stackblur出现了 Cannot access local image 弹窗提示。。。。
document.getElementById(“blur”).onload = function() {
stackBlurImage(“blur”,”canvas”,100,false);
};
这个刚好要用到,收藏下了
canvas有跨域的问题,图片服务器上的图片直接没办法
确实,这个比较坑,我来回找了好些办法,发现chrome上,给图片设置上 crossOrigin=”anonymous”是可以绕过解决跨域问题的,但是IE还是不行,蛋疼了,用canvas就是想解决IE10-11的问题的….同志们有啥好办法可以qq交流下 1140215489
太棒了,【lurry Transparent Header Effect from iOS7 in CSS】这个链接,css居然可以酱紫定义流!
有模糊还不够,不能实现一个蒙版,像iOS7那样真的像是一块毛玻璃,把盖住的区域模糊化了,没盖住的区域无变化,爽歪歪!
请问下博主。firefox下使用svg滤镜,图片不显示,是什么回事呢?谢谢!
把博主的那段xml代码,保存在页面同目录下,后缀名svg,代码调用之就可以了
这个效果真心不错!!博主牛B..
利用在某个层上也可以,但是跟position有相差效果,使得含有position属性都跳出来了
来看小伙的~
偏题。。
弹窗demo中引用了豆瓣的jQuery:http://img3.douban.com/js/packed_jquery.min4.js
该地地已经404鸟。
@airyland 是不是又回复啦!我这边看是OK的哈~
博主一向干货多 隔了很久没来感觉已经养肥了 hoho~
CSS3 滤镜。很好用。
总结的很全面。svg的滤镜原理应该是在图片上添加一层蒙版吧?