这篇文章发布于 2013年08月7日,星期三,12:15,归类于 CSS相关。 阅读 128249 次, 今日 6 次 32 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=3568
一、星星点灯,照亮我的家门
大家都喜欢听故事。
每篇文章也都是有故事的。
今天的故事是与星星相关的。
没错,讲的是星星点灯的故事——
才怪!
标题只是我脑子突然蹦出来的,唉,这首老到掉渣子的歌我居然条件反射般想起,可见——我老了!
故事其实是这样的~~
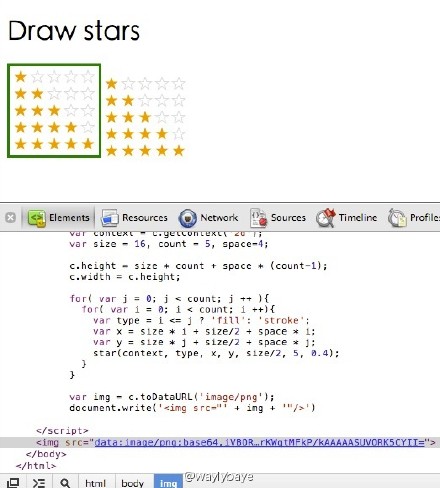
在天气还未如此炎热的某天,@waylybaye微博上展示了其使用canvas绘制星星图片,然后再保存为png格式使用的折腾:

很赞,对不对!
然,故事刚刚开始,
而后我随便吐槽了句:
这种效果两个星星就可以完全CSS实现了,包括IE6浏览器,多少多余劳动力浪费了啊~~
一石激起三层浪:

有人对两颗星星实现星星评分效果感兴趣;
有人觉得纯CSS搞不定记住之前用户所选星星。
实际上,两颗星星(见下图)完全可以实现兼容IE6在内的效果;而且,纯CSS可是可以记住当前星星点击个数哦!
![]()
哈哈,我们的故事就此展开……
二、小星星,亮晶晶,点点像你的眼睛
正片之前先来个精彩预告,您可以狠狠地点击这里:两颗星星实现的星星点击评分效果demo
哈哈,这回不上截图了,上截视频,更直观,截自Chrome浏览器,纯CSS实现。对了,貌似忘记把《爱情公寓》电视关掉,有杂音,嘻嘻……
iPad党若看不到上视频,可以点击下面区域查看截图:
您可能会惊讶地发现,诶,怎么点击的星星可以记住啊,纯CSS?鑫哥你确定不是在忽悠?

我不姓赵哦~
慢慢来,先看看两个星星如何实现兼容IE6浏览器的hover交互效果。
三、一闪一闪亮晶晶 满天都是小星星
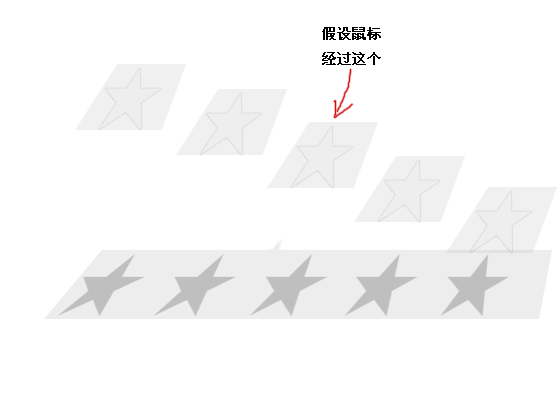
两个星星实现原理见下图:
图1 图2
图2
- 背景色就是灰色平铺;
- 5个小标签,分别对应每个星星,宽度
1/5,其垂直层次关系见图1示意; - 当鼠标经过某星星,例如上图所示第3个,宽度延伸,背景显示,
hover效果即呈现; - 最后,仔细观察其他小星星的层次以及位置,不存在覆盖的情况,于是,
hover其他小星星,效果同样存在; - over!
以上就是使用两个星星+纯CSS实现hover效果的原理。
5个小星星使用a标签,则可兼容IE6浏览器。
HTML结构如下:
<div class="star_bg">
<a class="star star_1"></a>
<a class="star star_2"></a>
<a class="star star_3"></a>
<a class="star star_4"></a>
<a class="star star_5"></a>
</div>
CSS示意如下:
/* 灰色背景星星5个平铺 */ .star_bg { width: 120px; height: 20px; background: url(star.png) repeat-x; position: relative; overflow: hidden; } /* 这是5个小星星们的默认状态的定位 */ .star { height: 100%; width: 24px; line-height: 6em; position: absolute; z-index: 3; } .star_1 { left: 0; } .star_2 { left: 24px; } .star_3 { left: 48px; } .star_4 { left: 72px; } .star_5 { left: 96px; } /* 鼠标hover效果实现,分别显示背景与定宽 */ .star:hover { background: url(star.png) repeat-x 0 -20px; left: 0; z-index: 2; } .star_1:hover { width: 24px; } .star_2:hover { width: 48px; } .star_3:hover { width: 72px; } .star_4:hover { width: 96px; } .star_5:hover { width: 120px; }
两颗星星hover事故讲完了,那如何记住星星点击的故事呢?
四、城市里 小星星 稀疏的 亮晶晶
去年年初曾介绍过“CSS radio/checkbox单复选框元素显隐技术”,又称“checkbox hack技术”。
利用label for与单复选框等之间的点击关联特性,结果:checked伪类选择器以及兄弟选择器实现我们想要的交互效果——例如,元素的显示与隐藏,或者是选中的星星个数标记。
有些迷糊?不急,来个最简单示例,跟我一步一步来:
- 一个单选框,以及一个对应的
label标签,如下:<input type="radio" id="testRadio"><label for="testRadio">观光团</label>
- 点击含“观光团”字样的
label标签,只要不是奇葩设备,单选框都会被选中的(因为for值等于单选框id值); - 于是,触发了如下伪类:
input:checked {} - CSS3中还有兄弟选择器,如
~以及相邻兄弟选择器+,于是,我们可以改变label标签的状态,例如,文字变红:input:checked + label { color: red; } - 如果我们把
label做成星星背景,岂不是我们点击这个星星,触发radio选中,就可以让这个label标签一直显示星星背景?input:checked + label { background: url(star.png) repeat-x 0 -20px; }
以上就是实现的基本原理。
OK,下面来看看demo页面是如何处理的。
- 因为要兼顾IE6浏览器(hover效果),因此,采用的是
a标签内嵌label标签的形式。如果您不考虑IE6浏览器,墙裂推荐直接一个label标签。于是,就有类似下面的HTML结构(第一颗星星示意):<input type="radio" id="starScore1" class="score score_1" value="1" name="score"> <a href="#starScore1" class="star star_1" title="差"><label for="starScore1">差</label></a>
a标签负责hover效果,label标签负责点击效果。 - 我们需要隐藏单选框,且为可用性隐藏。我是使用
clip实现的:{ position: absolute; clip: rect(0 0 0 0); } - 伪类与兄弟选择器控制星星在对应单选框选中中的状态,其实与
hover的CSS类似:.score:checked + .star { background: url(star.png) repeat-x 0 -20px; left: 0; z-index: 1; } .score_1:checked ~ .star_1 { width: 24px; } .score_2:checked ~ .star_2 { width: 48px; } .score_3:checked ~ .star_3 { width: 72px; } .score_4:checked ~ .star_4 { width: 96px; } .score_5:checked ~ .star_5 { width: 120px; }于是,我们就实现了点击记住星星个数的效果了!
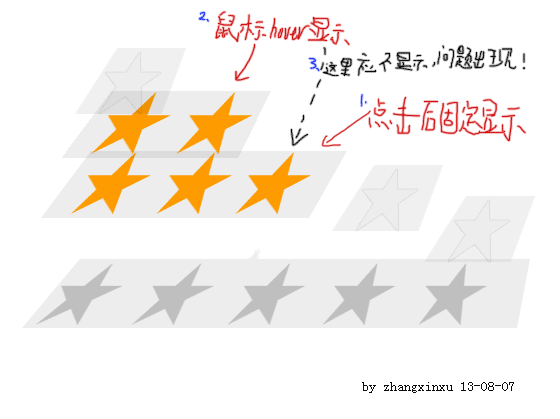
- 但,直接这样是有问题的,见下图示意:

例如,点击第三颗星星,自然星星三颗呈现。此时,鼠标hover第2颗星星,理应显示两颗星星,但由于下面三颗星星占道了,因此,实际上显示了是3颗星星,问题出现。
问题其实不难解决。
我们只要让鼠标hover星星容器时候,所有背景都没有;经过星星时候,背景出现就可以了。
.star_bg:hover .star { background-image: none; } /* 经过父级容器,星星背景图去除 */父级背景隐藏权重要小于经过星星显示权重,因此,我使用了
!important(您也可以使用其他方法提高选择器权重),如下:.star:hover { background: url(star.png) repeat-x 0 -20px!important; }于是,星星背景固定影响
hover问题理论上解决了。//zxx: IE6上面两段CSS都不认识,因此,hover状态需要借助JS解决,具体参见demo源代码。 - 最后一个技术点,
z-index设置。根据上面的分析,星星总共有3种权重状态,因此,相应的,也存在3种层级状态:
1. 默认状态的星星层级最高,以便随时实现hover效果,demo中其z-index值为3;2. 正在被
hover的星星需要比点击固定显示星星层级高。众所周知,如果z-index值相同,后面的绝对定位元素会覆盖前面的。这种情况下,如果第3颗点击选中,鼠标经过第2颗星星,就会出现hover死循环——星星2被星星3覆盖→星星2进入非hover状态(较高层级,覆盖星星3)→触发星星2hover态(被星星3覆盖)→星星2进入非hover状态)→触发星星2hover态→……因此,需要设置,
hover状态z-index:2; 选中态z-index: 1. 完整示意如下:.star { z-index: 3; } .star:hover { z-index: 2; } :checked + .star { z-index: 1; } - over again!
五、看那星星多么美丽,摘下一颗有局限性
这里的纯CSS实现实际是CSS3技术的应用,因此,局限就是兼容性。IE9+浏览器以及移动端都能不错实现。至于IE6~IE8浏览器,则……
实际上,IE7,IE8等浏览器点击星星,单选框也是选中的。对于这些浏览器,我们可能需要额外一点JS以及部分CSS的配合,实现我们需要的效果。具体实现可参见demo源代码,低版本IE浏览器JS代码直接可见。非重点,不展示。
现在的我越来越有一种感觉,或者说需求,是不是网站可以根据浏览器自动加载不同的JS文件呢?
比方说,IE6~IE8加载老版本jQuery,IE9+加载新jQuery。或者这里的,IE6-8单独加载一个处理包,或者称为兼容包,类似软件兼容补丁一样的东西。
a与label嵌套之特性
a标签里面嵌套label标签,点击后会有何反应呢?
据测试,如果label block水平,同时for关联控件元素,a标签打酱油;否则,会触发a标签的相关行为。
demo中,为了IE6的hover效果,label是inline水平。貌似label标签酱油,因此,交互是通过a标签+JS实现的。
六、就向流星许个心愿,让你知道这里是结语
从语义上将,实际上,星星评分就是个单选框。因此,实际开发制作的时候,建议保留单选框组,增强可访问性。因此,从这点上讲,本文所展示的CSS驱动星星评分交互的方法是很有价值的。
如果只想实现简单,5颗星星一排,共5排的背景图片是最好的选择。除了背景图大一点,其他其实都还好,可以说是一个更适合大众的实际的方法。注意,此方法也需要保留单选框组,否则仅仅一个表象实现,实则质量不高。
本文方法好处在于,纯CSS驱动,省了不少JS;同时图片背景比较小。但是,学习以及理解成本稍高,可能并不适用于所有同行,因此,标题前缀为“折腾”二字。还有,本文方法可能在一些低端的Android pad上有些问题,不过我表示对此不屑一顾。
故事到此结束,谢谢品鉴!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[https://www.zhangxinxu.com]
本文地址:https://www.zhangxinxu.com/wordpress/?p=3568
(本篇完)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.375)
- CSS radio/checkbox单复选框元素显隐技术 (0.357)
- CSS :default伪类选择器简介 (0.357)
- 详细了解CSS :focus-within伪类及其交互应用 (0.270)
- 如何在CSS中实现父选择器效果? (0.262)
- 小tip:CSS计数器+伪类实现数值动态计算与呈现 (0.210)
- IE7浏览器下CSS属性选择器二三事 (0.210)
- HTML中无标签文本的CSS变色技巧 (0.210)
- 突发奇想,同步单复选框checked态岂不点击通杀? (0.210)
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器 (0.113)
- CSS scroll-behavior和JS scrollIntoView让页面滚动平滑 (RANDOM - 0.008)

参数怎么传递到数据库呢?
如果是半颗星星呢?
牛逼,大哥~
解释详细,思维独特,受用了 大神。
感谢大神分享
经过看讲解,和实践,终于搞清楚了。大神你真牛!
從大神這裡學習到非常多觀念,由衷感謝分享。
但這一篇有個部分想詢問,以下
.star_bg:hover .star { background-image: none; } 為何這條 CSS 會成立呢?
依據層疊上下文,此時 .star_bg 不是應該位於 .star 下方嗎?
為何鼠標仍舊可以觸發此條 CSS 呢?
還期望若是有空,可以開釋為死腦袋解解惑。。。
拷贝下来,还是会有BUG的,鼠标经过的时候,实心的信心怎么会在右边往左边移动?唉。。。
三时三餐
大神你太牛逼了
我先看了源码,看了大半个小时,实在不懂要Lable干嘛用的时候百度了一下,居然发现大神您还写了解析贴T T,心塞。
当有多个评论项时,就会出现只对第一项有效的结果
大神啊~ less is more~
在手机上测试过,安卓的可以,苹果设备不行啊
楼主对前端了解很透彻,在你的博客能学到很多东西,教程都很详细~ 向您学习了
发现了小BUG:
比如点击了第三颗星星,此时将鼠标移到第四颗星星上,前四颗行星亮了,将鼠标缓缓的由第四颗星星上移到第三颗星星上,此时第四颗星星应该变暗的,但是没有,直到缓缓的移到第二颗星星的时候,后面的星星才会变暗
一级棒!但是同一用户刷新或者重开页面,评分又归零了。。。
每次看到IE6就会忍不住想要卸载掉。。。
请教一下,input标签的name属性是起什么作用的?如果没有写这个属性的话将出现bug
@weiba112027 我们为啥要跟老爸或老妈姓么,表明我们是一家人,单复选框控件组也是如此。否则,单选框每个都能选中。
好像有个小bug,比如当鼠标点击选中第三个星星后。当鼠标移到第四个星星,然后再从第四个星星顺着星星排列的方向移到第三个的时候,星星没有变化。
从访客的操作习惯角度分析,一般不会有这么奇葩的操作,毕竟访客的点击行为是为了达到意向效果,所以从实用性方面来讲,这个Demo做的非常不错(难以置信居然用纯CSS实现了),james所说的bug完全可以忽略不计。
这要是我们这里测试人员,就会死揪着这个不放,虽然真正用户根本就不会在意这种事情
现在的我越来越有一种感觉,或者说需求,是不是网站可以根据浏览器自动加载不同的JS文件呢? 我也觉得很需要,按正常思路,后端是可以做到的。为什么不让后端在用户访问的时候,做相应的呈现呢?难道是因为 获取信息 困难,不准? 而没有做
写多套js加重开发负担,你不觉得吗?做兼容处理虽然麻烦点,但不用同时去开发多套js搞乱你的思维。
input:checked 在做tab切换时经常使用。这里的应用真是秒极了。
“不过我表示对此不屑一顾”……哈哈哈,我喜欢。
以前看见过星星用文本代替的纯css方案:★☆
不错的教程
再次回想到这2效果
http://lab.victorcoulon.fr/css/path-menu/
http://csscience.com/responsiveslidercss3/
效果不错,有些网站上的滚动条效果也是这么做的
比较新颖,利用了一些 CSS 的特性。
老到掉渣子的歌条件反射般想起,不一定是老了,也有可能是KTV去多了