这篇文章发布于 2013年07月1日,星期一,12:13,归类于 Mobile相关, 外文翻译。 阅读 87177 次, 今日 11 次 18 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3451

本文是(左图所示)作者2年手机web开发遇到的常见问题总结。您可以在twitter上follow之~ @brad_frost
作者头像传达的信息是:一个神十的忠实粉丝在住院期间跑去蒸拿房被拍照曝光。
原文内容还挺长的,究竟干货几斤几两,我还没仔细掂量,不过,看上去好看很草泥猪的样子,先翻译了再说。
本人打算做最后一个使用诺基亚塞班系统的人。无iPhone, 本文的截图均照搬,未加验证,请大家自己明辨。
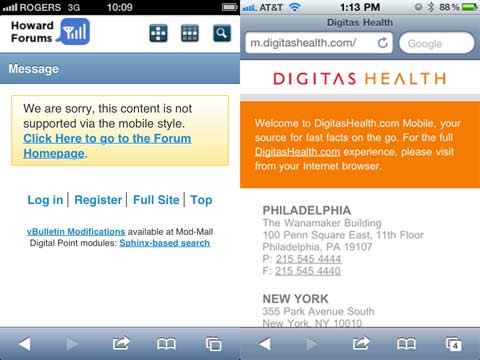
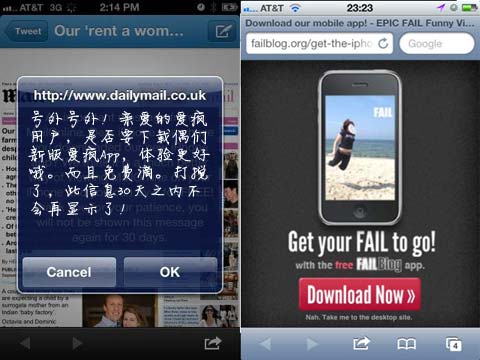
拒绝访问

问题何在?
这可能是手机用户最常面对的问题,本来想到贵宝地取经、把妹、基友同睡。结果给我来个:
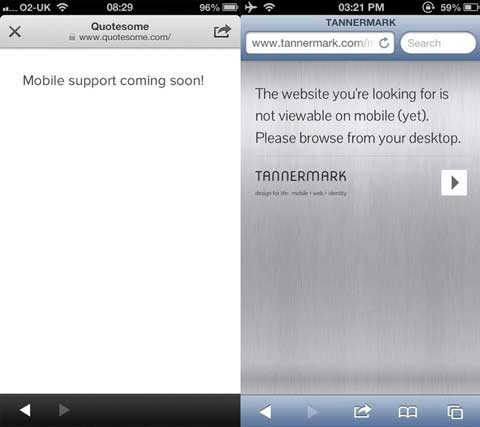
即将到来(coming soon!)
“手机版本即将到来”“快到了”这些只会叫不会高潮的词对用户的目标实现而言,屌用都没有。
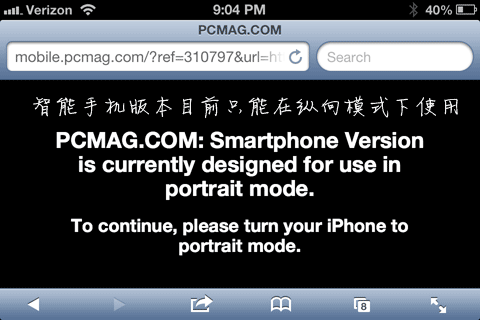
屏幕尺寸

嫌弃人家弟弟小或者弟弟横着长就拒绝人家,这种体验实在是太糟糕了!
浏览器支持
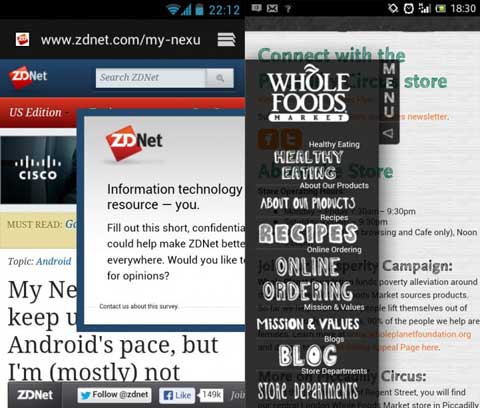
一图胜千言,没什么好说的。在这个UA探测狂野的时代,连超越我塞班手机N+档次的靠谱Android手机浏览器都不支持——顿时,我和我的小伙伴们都惊呆了!
Flash
唉,手机浏览器上,Flash经常不举,尤其面对视频的时候。
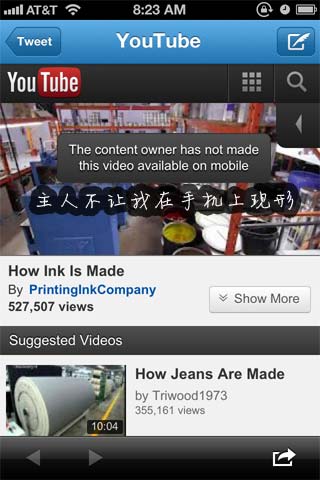
数字版权管理
…
其他小朋友
Cookies, 不支持的格式,过于高级的方法以及其他杂七杂八众多让手机web用户集体抓狂的问题。
解决之道
解决之道在于内容校验。给用户想要的东西,不要关心他们是如何访问web的。Stephen Hay的建议是:
(不要搞那些有的没的的),就把相应任务的相关内容高质量的全部提供给用户,[…], 然后,用户自然就知道,我TM要做这个,我现在要搞那个。
- 内容不要局限于设备和上下文
不要假想用户只会欣赏“沿途风景”。手机用户会做桌面用户会做的一切事件,要以一种可用方式提供内容。 - 仅有桌面内容要好过没有任何内容
你所有内容在手机上不是该做优化的吗?确实如此。但是,你没有必要为此而道歉,当然,也没有必要把内容直接一脚踢掉然后跟用户讲,扫瑞啊,偶们没有移动版哈!用户可以缩放或者来回滚动,虽然这种体验有很大的改进的余地,但是,你得到的投诉会更少,想象下,用户千里迢迢去桑拿,有桑拿但发现体验有待改进和桑拿房直接赫然关门大吉的感受。 - 丢弃Flash
虽然背叛的下场都不好,例如下面这个(较长,滚动浏览):
不过在这茫茫前端届,不止你一个人抛弃了Flash, 因此,兄弟你没必要为之耿耿于怀!
- 不要受限于用户的屏幕大小、设备的功能、设置、分辨率等
使用稳妥的渐进增强技术,使尽可能多的设备支持,同时大部分原本就OK的设备是最优实现。 - 沙土插旗,好刀用在刀刃上
这不难理解,你没必要把现在所有内容都以最优的方式实现。任何事情都是需要时间的,重要的是要有一个长期的策略,让你所有的内容在面对现在和未来web可用新事物时依然可访问。
延伸阅读
URL重定向失败

问题所在
一直到现在,最常见的移动站点开发策略是创建一个手机专用的单独的网站(或者m.xxx的网站)。拥有两个单独的网站,意味着需要有指向正确设备的正确经验。从理论上讲,这听起来便于管理。然而,理想总是美好的,在实践中,并不是每个人都走在你希望的道路上。
下面这是一些URL重定向嗝屁的重口味例子:
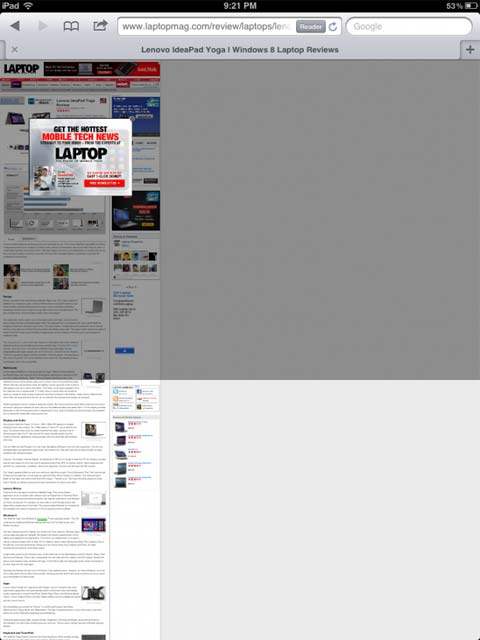
桌面访问m.xxx站点

以上这种状况往往是这样子发生的:1. 四娘使用手机在微博上分享了一个链接,是他跟杨幂的合照;2. 幂黑在网吧上网,必然看到了这个分享链接,然后点击之;3. 结果在桌面浏览器上看到了手机站点。
显然,上面这种情况不应该发生,但是,一些大网站,如维基百科或“右土逼”也是这样。
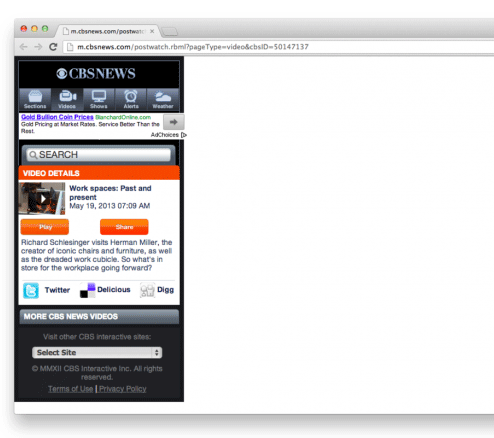
重定向到主页
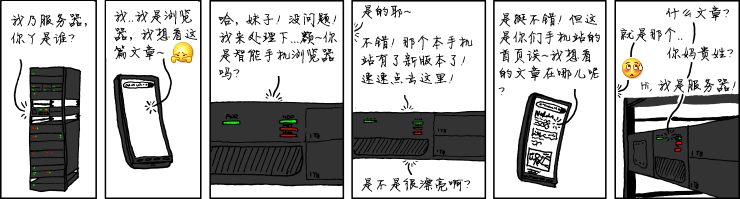
连环画什么的大家都喜欢~~

这太可怕了。人家妹子想看看怎样跟程序员相处的文章的,你丫给重定向到首页去了。活该你单身!!

解决之道
以下为一些觉得URL重定向问题的方法。
- 维护单一的代码库。响应式设计的无形优势就是URL地址不要东跳西跳跳到茅坑上。
- 规范的URLs.比如像Buzzfeed这样的网站提供一个独立的手机模板,但是URL地址还是一致的(不是m.xxx之类的)。同在屋檐下,万事好办事。

- 启动对未来设备友好的策略。各种移动设备茫茫多,您现在捣鼓的一些看似流行的泛滥的网络功能是可用的,但是,这些解决方案正在迅速站不住脚。要规划一个更利于维护的网站(面向未来而非兼容当下-译者补充),而不要担心——我擦,三星又出了一款新机型(大概每30秒就会发生)。
拓展阅读
性能

问题所在
性能问题影响深远,但往往被无视。为何?因为性能是看不见的。这就是为什么WTF Mobile Web上有这么多关于性能的截图。我们都感受过手机浏览器上访问网站那种拉屎拉不出般的痛苦。肥娘且便秘般的网站不仅考验我们的耐心,同时用户获得数据的开销也是巨大的。
解决之道
我之前曾经写过响应设计中性能优先的文章,因此,简而言之,我们要把性能当作重要的干粮,放到预算中,并坚持下去,例如惰性/条件加载,遵循一些XXX的最佳实践准则之类。
拓展阅读
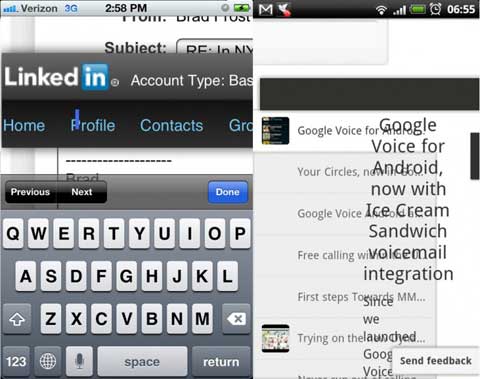
不确定的情境

问题所在
如果我们单纯地认为,上半身有胸,下面就真空,往往可能会发生糟糕的事情,尤其在泰国。手机亦如此,臆想用户的浏览器大小、环境、设置、方向等,可能就会遇到类似上图的蛋疼问题。所谓流畅的web体验,指的是在许多不同的设置以及场景中都如此。
解决之道
不要想当然。避免定性思维,例如“浏览器的右上角是菜单按钮”,因为你不知道用户是通过什么样的浏览器或应用程序访问该网站。人在江湖,身不由己,我们无法控制用户环境。但是,我们一旦向该事实妥协,我们就能够创建更强大、更加不可知论的解决方案。
App间的内斗

问题所在
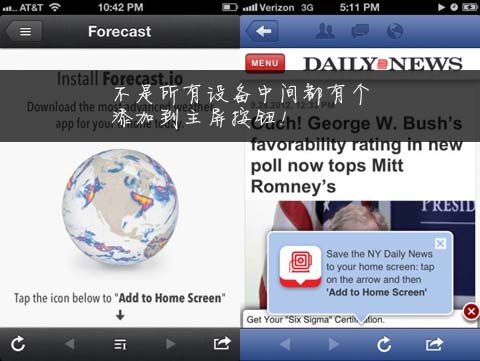
此问题就像秃子头上的虱子一样明显。人家好不容易找到了自己想看的内容,你啪啪搞个插件式的弹框,希望增加你的原生App下载量,还美其名曰更好体验,实际是想方设法对得起自己在原生App上花费的大价钱。
- 选择链接
- 查看内容
- 选择链接
- 选择用什么下载App
- 打开App Store应用
- 选择”安装应用程序”
- 输入密码
- 等待应用程式安装
- 打开应用程序
- 学习新的界面,寻找搜索栏
- 从链接的原始内容搜索
- 从搜索结果中选择”链接”
- 查看内容
在以上过程开始之前,我尼玛已经忘记我一开始要查看的是什么了!
解决之道
不要这么干,Google会惩罚你的。相反,想想看用更微妙的方式来推广你的应用程序。在顶部或底部弄些干扰度低的横幅,不要让用户觉得这是脑残广告,可以让用户轻易掠过。对于iOS, 可以试试智能横幅,它提供了一个更自然的方式处理App的推广。
拓展阅读
混乱的网站和应用程序

问题所在
人,包括我在内,都有搞个App的欲望。于是,当最终他们又机会可以在移动端做点什么事情的时候,他们立马会想到“搞个APP啊,走起!”嘴脸立马变成下面这幅屌模样:

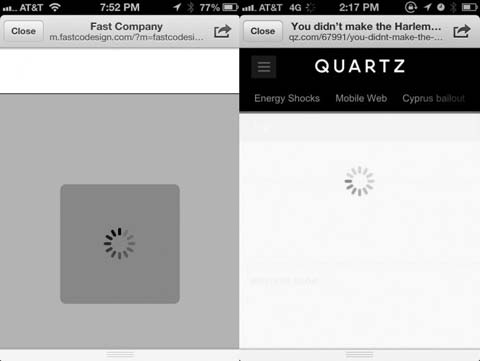
这种思想应用到Web的结果往往是灾难性的。我感觉我在手机浏览器上看到的“转转转”loading效果比看音乐视频还多。
试图把网站变成App最好的例子是Fast公司惊人离奇的移动网络体验,感受下(以下视频使用HTML5 video, 贫民浏览器自动绕行):
上面如此的大动干戈其实只是————页面上放几个单词!
解决之道
web不是原生App, 不要仅仅因为web网站也是在手机上看的,就搞得跟App一样,在中国,这个叫做“东施效颦”。拥抱网络这个独特的介质,跑去App冲面子,啧啧啧,完全就是个可怜人那!
拓展阅读
设计

问题所在
许多设计决策可以影响移动网络可用性体验。这里仅仅是几个例子:
Fixed定位

Fixed定位在手机端可谓大行其道。然兼容性就那样,甚至在最流行的移动平台的最新版本都不支持。在一些小屏幕手机上,空间本来就有限了,你好来一个固定定位,你知不知道很多重要的内容可能就被覆盖了。同时,你应该注意到了,应用程序以及浏览器会有自己的头部顶部什么的,真实内容区域进一步被蚕食。
覆盖层

覆盖是烦人的。他们也往往有定位的问题,这会导致一些非常不想看到的结果。难道你真的想承担用户无法关闭覆盖了您真实内容的这个覆盖层的风险?
其他更多
解决之道
- 避免Fixed定位以便有更干净、稳定的体验。
- 避免弹出框和覆盖层。你的用户会感谢你的。他们不仅是扯蛋,同时也引入了潜在的可用性问题,如用户无法关闭覆盖层。
- 简单即易用。在你的Web体验中添加一些花里胡哨的东西一定要三思而后行。我并不是说这些美丽、丰富且复杂的东西不能做,只是,所有的这些例子表明,在Web用户体验中,基本的易用性和可用性要比花哨和纯粹的审美更有效。
拓展阅读
少一点WTF, 多一点FTW
zxx: WTF意思是”What The Fuck?”,中文意思指“都他妈怎么回事?” FTW估计指”Fuck The What!”,中文意思是“都他妈玩蛋去吧!”
本文历时很长,从2012年春天就开始了。Google发布了智能机网站常见错误,这促使我要更进一步并完成之。
好的是进步有目共睹。当然,或多或少还是会有些问题的,但通过2年的文章梳理,我们看到了并不狰狞的主流移动web体验。
同样,我想再次强调,WTF Mobile Web这个网站并不是个混蛋,其只是想突出问题,我们都是移动web这个新媒体的创造者。我们需要知道我们面临什么样的问题,这样我们才能做得更好。
有幸看到移动web设计从完全的马后炮到Web设计策略的重中之重的转变。这是很好的,这就是进步!
译者点评
刚开始一半的翻译让我隐隐觉得有点坑,作者所说的那些问题解决之道…,怎么讲呢,可有可无的些东西,那种若隐若现,飘忽不定的回答有点类似于下面这位大叔关于藏羚羊保护的回复:

说的都是对的,但是,却给人一种无力感。
好在,后来,似乎还说了点有分量的东西。个人觉得吧,本文的精髓或者称价值,可能在于文章诸多的拓展阅读链接。
恩,就这样呗!如果您觉得本文翻译的内容对您的学习有帮助,欢迎各种形式的支持。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3451
(本篇完)
- 小tips: 页面链接跳转历史URL不记录的兼容处理 (0.311)
- 小tip: mobile/pad自定义滚动超小插件simpScroller (0.267)
- 小tip: SVG和Canvas分别实现图片圆角效果 (0.267)
- 一行CSS实现滚动时藏在信息流后面的广告效果 (0.267)
- 手机网页UI框架jQuery Mobile介绍之按钮篇 (0.156)
- mobilebone.js-mobile移动web APP单页切换骨架 (0.133)
- web移动端浮层滚动阻止window窗体滚动JS/CSS处理 (0.133)
- 翻译 - 逐渐消失的Flash网站 (0.089)
- 浏览器地理位置(Geolocation)API 简介 (0.089)
- 翻译:web响应设计,乏味! (0.089)
- fontforge制作自定义字体及在手机上应用举例 (RANDOM - 0.067)

dfggfdfgd的覆盖广泛的覆盖的
原作者的吐槽可以再来一遍了:
“拒绝访问”=>请使用某某专用浏览器
“URL重定向失败”=>强制回到登录页面,不登录不让你看,哪怕你登过再来一遍(同样,禁用JS)
“性能”=>没事,现在都64核,流量不要钱,网速赶超我们的服务器……???正好把他们赶到我们的App上!
“不确定的情境”=>强制使用微信(顺便套取广告ID以及……)
“App间的内斗”=>本内容APP专享、关注专享、要查看请氪金(只需禁用JS)
以前是没技术,现在是有意而为之。App能比网页搞到太多太多东西了(例如,少不少广告屏蔽,通讯录以及摄像头以及录音机以及手机号码以及隐私变现)。
不错,用iscroll还是比较方便的,自己也从AS3版scroll源码转到JS,觉得也挺省事,短短几行就搞定scroll
这些个技术 也收藏了!呵呵!!!过几天还会跟腾讯的人合作项目,听说直接把flash包给他们就行了!神奇的腾讯
尼玛。。这大晚上的,看恐怖故事来了。。。。。。。
那图。。三观不正
尼玛,看完了,好恐怖!!!
我居然看到了妻夫木聪!!!>3<
FTW应该是fuck the world
大白天都被吓的半死。。。
沙土插旗,好刀用在刀刃上 — 找到一个笔误,哈哈,楼主给钱。
@Bruce 兄弟,我眼神不好使,笔误是?
好钢用在刀刃上
大半夜的被吓了2次,不带这样的
你不是最后一个使用诺基亚塞班的人。。。
必须不是啊~还有很多用户的
随着React之类奇怪玩意的流行,旧手机打开不少网站直接白屏;或者500——浏览器JS执行出错。
旭哥我是你忠实粉丝
尼玛,大晚上的不宜看此文…