这篇文章发布于 2013年06月7日,星期五,18:57,归类于 CSS相关。 阅读 208640 次, 今日 5 次 32 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=3381
本文参考自TJ VanToll的List of Pseudo-Elements to Style Form Controls.
如果你想看原汁原味的译文,可以移步这里:伪元素控制表单样式.
我这里所有的效果都自己重新制作demo试验了下,辨别下真伪,看看window环境下的差异以及其他一些属性支持等,然后,补充、记录、备忘。
您现在可能会觉得折腾的这些东西不实用,过个1~2年,可能就是个宝了,记住这里,适时过来瞅瞅,会有别样收获。
时间流逝,浏览器们支持的伪元素势必会越来越多,因此,这里也会不定期更新,当然,频率肯定不会像大姨妈那样频繁。
一、索引
因为牵扯多个浏览器,因此,内容还算挺多,有个索引还是很有必要的;为节约高度,水平排列,希望还习惯。
- <input>元素
- 其他元素
- 杂项
二、input元素们
input[type=button]
参见“其他元素”部分的<button>元素
input[type=checkbox] / input[type=radio]
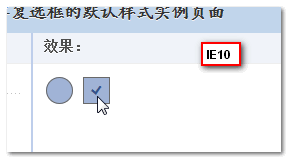
Trident内核,也就是我们常说的IE浏览器下(以下所有IE下的伪元素均指IE10+浏览器),使用::-ms-check可以更改单复选框的UI. 如下CSS代码以及HTML代码:
::-ms-check {
color: #34538b;
background: #a0b3d6;
padding: .5em;
}
<input type="radio" /> <input type="checkbox" />
结果在window7 IE10下的效果就是这样:

如果您手头上有IE10+浏览器,您可以狠狠地点击这里:::check改变单复选框的默认样式demo
更新于2022-10-12
目前所有的现代浏览器都已经支持radio/checkbox选择框中使用 ::before/::after 伪元素,因此,单复选框样式目前已经可以任意自定义,甚至可以用来模拟更加复杂的图形交互效果。
input[type=color]
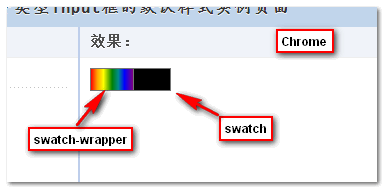
目前IE10以及FireFox21还没有支持input[type=color],自然也没有响应的伪元素支持,Chrome浏览器下可以,其提供了两个伪元素用来改变默认样式:::-webkit-color-swatch-wrapper以及::-webkit-color-swatch.
一般而言,HTML5中表单的控件效果都是通过浏览器的Shadow Dom创建的,脱离文档主树,不受大环境CSS影响,要控制其UI只能使用浏览器开发的伪元素API接口。好比上面的input[type=color]在Chrome下的默认UI效果(见下)其实就是两层div,然后浏览器自带的一些CSS控制而成的效果。
![input[type=color]默认效果](https://image.zhangxinxu.com/image/blog/201306/2013-06-06_204021.png)
而上面的两个可使用伪元素就是指向的这两层div,我们可以借此应用部分的CSS样式进行重置,记住,只有部分的样式可以重置。而这些伪元素CSS我们是无法使用浏览器自带的开发工具查看到的,因为其并不属于文档树,只是背后的一颗子树。
例如,这里,我们可以使用伪元素,应用特定样式,让两层div首尾连在一起,就像下面这个效果:

CSS代码如下:
::-webkit-color-swatch-wrapper {
border: 1px solid #777;
background-image: -webkit-gradient(linear, 0 0, 100% 0,
from(red),
color-stop(15%, orange),
color-stop(30%, yellow),
color-stop(50%, green),
color-stop(65%, darkcyan),
color-stop(80%, blue),
to(purple));
}
::-webkit-color-swatch { height:21px; position:relative; left: 40px; top:-5px; }
<input type="color">
如果使用的或者有Chrome浏览器,您可以狠狠地点击这里:伪元素改变color类型input框demo
input[type=date]
依旧Chrome浏览器是主角,目前WebKit下有如下8个伪元素可以改变日期控件的UI:
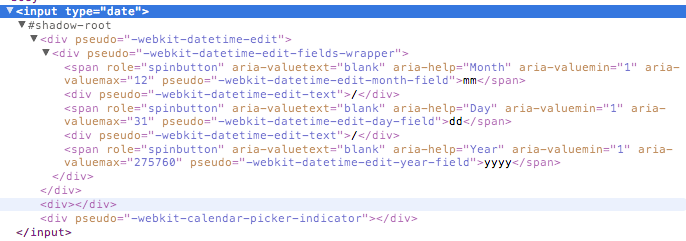
::-webkit-datetime-edit– 控制编辑区域的::-webkit-datetime-edit-fields-wrapper– 控制年月日这个区域的::-webkit-datetime-edit-text– 这是控制年月日之间的斜线或短横线的::-webkit-datetime-edit-month-field– 控制月份::-webkit-datetime-edit-day-field– 控制具体日子::-webkit-datetime-edit-year-field– 控制年文字, 如2013四个字母占据的那片地方::-webkit-inner-spin-button– 这是控制上下小箭头的::-webkit-calendar-picker-indicator– 这是控制下拉小箭头的
下图为原文作者不知从哪儿搞来的内部结构,就是上面提到的Shadow Dom:

补充于2013-06-08
感谢@ethanchen提点,Shadow Dom如下几步即可查看。
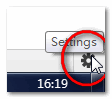
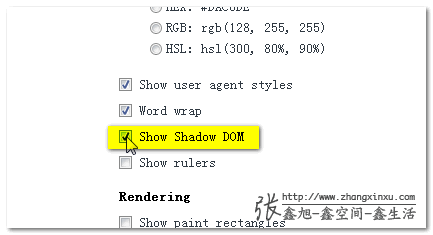
Chrome浏览器下,F12打开开发者工具面板,右下角有个齿轮图片,点击之:

再展开的面板中勾选”Show Shadom DOM”即可:

<– 更新结束 –>
 默认左边效果的
默认左边效果的date类型文本框应用如下的CSS伪元素样式后,就会变成:
::-webkit-datetime-edit { padding: 1px; background: url(/study/image/selection.gif); }
::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }
::-webkit-datetime-edit-text { color: #4D90FE; padding: 0 .3em; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-inner-spin-button { visibility: hidden; }
::-webkit-calendar-picker-indicator {
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}

目前,下拉的日期选择组件的UI貌似还不能修改。您可以狠狠地点击这里:伪元素改变date类型input框的默认样式demo
个人觉得8个伪类中,最实用的是使用:::-webkit-inner-spin-button { visibility: hidden; }去除设计师讨厌的上下小箭头。
补充于2013-06-27
貌似date类型文本框在Chrome下现在多了个叉叉清除内容的效果,伪元素是::-webkit-clear-button, 若要清除,可使用如下代码:
::-webkit-clear-button {
-webkit-appearance: none;
}
input[type=file]
文件上传空间,IE10以及Chrome都有伪元素可以染指该类型控件,从哪个浏览器开始好呢?就先IE10浏览器吧(下同)。
IE10+浏览器使用的是::-ms-browse伪元素,可以改变按钮模样部分的边框、背景色、高度啊之类的,如下一段示例CSS代码:
::-ms-browse {
padding: .4em;
line-height: 24px; /* 光标垂直居中 */
border: 1px solid #a0b3d6;
background: #f0f3f9;
color: #34538b;
}
结果整容成下面这样子——跟郑爽一样-少女变少妇了 :
:

IE浏览器一向走自己的路,让别人骂去。显然,Chrome用法与之大相径庭,伪元素为::-webkit-file-upload-button,类似效果CSS如下:
::-webkit-file-upload-button {
padding: .4em;
line-height: 30px;
border: 1px solid #a0b3d6;
background: #f0f3f9;
color: #34538b;
}
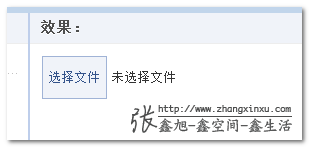
看看Chrome整容的模样:

这……
您可以狠狠地点击这里:伪元素改变file类型控件样式demo 自己进入点评下。
input[type=number]
目前Webkit浏览器独掌天下,以下三个伪元素可以耍弄:
::-webkit-textfield-decoration-container– input内部、上下箭头以及填写数值的外部容器::-webkit-inner-spin-button– 就是Chrome下上上下下的小小按钮::-webkit-outer-spin-button– 测到浏览器起火都不知是干嘛的~
从使用角度讲,下面代码是最有用的:
::-webkit-inner-spin-button {
-webkit-appearance: none; /* 上下小箭头按钮,你丫太丑了,滚粗,负分 */
}
下图为又设置了:
::-webkit-textfield-decoration-container {
background-color: #f0f3f9;
}
的效果与默认效果的对比:

若有雅致,您可以狠狠地点击这里:伪元素改变number类型input框样式demo
input[type=password]
记得IE10刚出来那会儿,就有人叫嚣了:哎呀呀呀,IE10下文本框输入文字后有叉叉啊;哎呀呀呀,密码框输入后有眼睛啊;哎呀呀呀,怎么去掉啊?
我个人觉得眼睛不挺好的,干嘛要抹杀掉呢?

我突然想起了一首歌:“你不要这样的看着我,我的脸会变成红苹果…… ”。估计大家比较害羞,被IE MM的眼睛盯着看不好意思,所以才想去掉的。
”。估计大家比较害羞,被IE MM的眼睛盯着看不好意思,所以才想去掉的。
去除password类型输入框的眼睛需要使用伪元素::-ms-reveal,我们可以使用display, visibility控制显隐,也可以使用color, background控制样式。
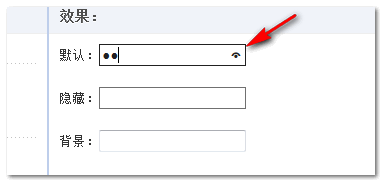
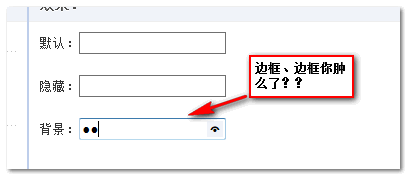
当我们使用background控制背景的时候,IE浏览器自己holder的黑色边框样式会自动瓦解,使用系统一脉相承的文本框UI,如下图所示:

如果您有IE10+浏览器,您可以狠狠地点击这里:伪元素改变password框的眼睛demo
如果您没有IE10浏览器,哥,出门500米右拐就是护城河,您可以跳下去——清醒下。我今天想办法搞到了我们主站的一些访问数据,哟,IE10用户数目超过我的想象,还老多来~用上海话讲,就是“老激棍来”,不要迷糊迷糊还在折腾IE6了,拥抱未来,拥抱变化,GOGOGO!
placeholder属性
哈哈,属性貌似比类型要吃香,难得百花齐放百家争鸣,FireFox浏览器这回也有得登场了!
如下HTML代码:
<input placeholder="占座" />
各个浏览器轮着上~~ 
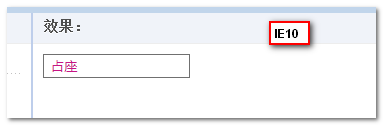
先看IE浏览器,:-ms-input-placeholder一看就是虐placeholder属性的,来个变色①+缩进,当当当当:
:-ms-input-placeholder {
color: mediumvioletred;
text-indent: 5px;
}
//zxx: 颜色mediumvioletred取自“CSS3下的147个颜色名称及对应颜色值”一文。
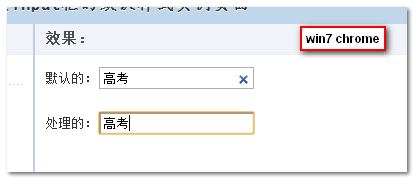
于是:

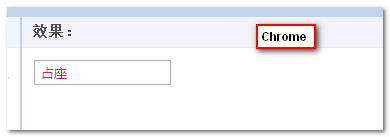
然后Chrome浏览器,喔呵,这回亮了,IE浏览器和Chrome浏览器居然站到同一战线上了,伪元素为:::-webkit-input-placeholder. 活脱脱就一个私有前缀的差异,类似代码:
::-webkit-input-placeholder {
color: mediumvioletred;
text-indent: 5px;
}
类似效果:

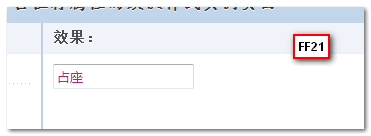
对于首次粉墨登场的FireFox浏览器,其伪元素是::-moz-placeholder, 据说这个伪元素是FireFox 19之后才支持的,之前是使用:-moz-placeholder伪类 。
。
CSS代码走起:
::-moz-placeholder {
color: mediumvioletred;
text-indent: 5px; /* 没有用 */
opacity: 1!important;
}

FireFox浏览器下占位符文字的透明度默认是0.54, 至少我window7 FireFox 21下是如此,因此需要强制opacity: 1让placeholder值颜色与IE/Chrome一致。
您可以狠狠地点击这里:伪元素改变placeholder占位符颜色缩进demo
input[type=range]
IE, Chrome, FireFox本轮均有出场。HTML测试代码都是一样的,很简单,就一个range控件:
<input type="range" />
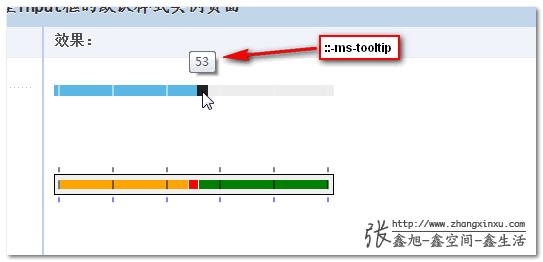
IE浏览器伪元素相对复杂些:
::-ms-fill-lower: 已经拖拽的区域::-ms-fill-upper: 还没有拖拽的区域::-ms-ticks-before: 前面/上面的刻度线::-ms-ticks-after: 后面、下面的刻度线::-ms-thumb: 中间拖动的块块::-ms-track: 拖动轨道::ms-tooltip: 拖动时候显示的文字什么的。注意,这个元素只能用display:none等隐藏样式。
如下设置:
::-ms-fill-lower { background: orange; }
::-ms-fill-upper { background: green; }
::-ms-thumb { background: red; }
::-ms-ticks-before { display: block; color: black; }
::-ms-ticks-after { display: block; color: blue; }
::-ms-track { padding: 5px; }
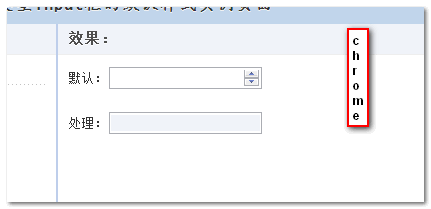
::-ms-tooltip { display: none; /* 数值提示 只能是display或visibility,见截图特意标示 */

Webkit核心,如Chrome浏览器下,使用的伪元素为::-webkit-slider-runnable-track和::-webkit-slider-thumb. 前者指的是“跑动轨迹”,也就是那个条条元素;后者指用来拖的哪块突出的小疙瘩。应用如下CSS:
::-webkit-slider-runnable-track {
border: 1px solid #a0b3d6;
background: #f0f3f9;
}
::-webkit-slider-thumb {
outline: 1px dotted #a0b3d6;
background-color: #34538b;
}
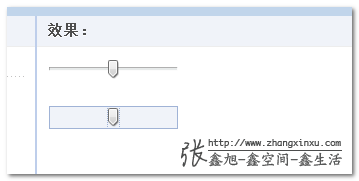
效果如下,window 7下:

我们还可以使用::-webkit-slider-runnable-track:hover以及::-webkit-slider-thumb:hover实现鼠标经过效果(demo中有)。
对于FireFox浏览器,据说在FireFox 22下才有效果,我目前是FireFox 21, 好像已经是最新版本,因此,无效果截图(个把月后查看demo可能就有效果了),代码如下:
::-moz-range-track {
border: 1px solid #a0b3d6;
height: 20px;
background: #f0f3f9;
}
::-moz-range-thumb {
background: #34538b;
height: 30px;
}
您可以狠狠地点击这里:伪元素改变range类型input框默认样式demo
input[type=reset]
参见<button>元素
input[type=search]
目前Chrome下小有成就,两个伪元素:::-webkit-search-cancel-button和::-webkit-search-results-button,前者控制输入文字后出现的叉叉,后者控制放大镜。下面的代码可以把它们全部干掉!
/* 去除圆角 */ input[type=search] { -webkit-appearance: none; } /* 隐藏取消按钮 */ ::-webkit-search-cancel-button { -webkit-appearance: none; } /* 隐藏放大镜 */ ::-webkit-search-results-button { -webkit-appearance: none; }

您可以狠狠地点击这里:伪元素改变search类型input框demo
input[type=submit]
参见<button>元素
input[type=text]
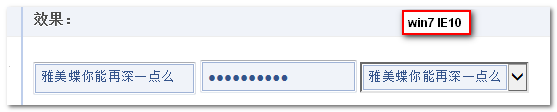
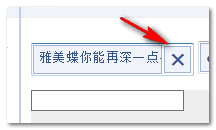
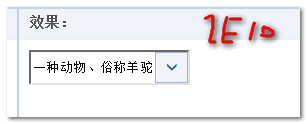
在IE10+浏览器下,提供了伪元素::-ms-value, 可以更改文本框(如type=text, type=password等)以及下拉框(select)的样式。例如下面的HTML代码:
<input type="text" value="雅美蝶你能再深一点么"> <input type="password" value="雅美蝶你能再深一点么"> <select><option selected>雅美蝶你能再深一点么</option></select>
配合如下的CSS:
::-ms-value {
padding: 4px;
color: #34538b;
border: 1px solid #a0b3d6;
background-color: #f0f3f9;
}
于是, “蝴蝶飞呀!就象童年在风里跑
“蝴蝶飞呀!就象童年在风里跑
感觉年少的彩虹比海更远比天还要高
蝴蝶飞呀!飞向未来的城堡
打开梦想的天窗 让那成长更快更美好……”

IE10+还提供了伪元素::-ms-clear,可以改变或者隐藏IE10+浏览器文本框末尾的关闭小叉叉。
隐藏如下:
::-ms-clear { display: none; }
当然,我们还可以使用border, background等控制其UI,如下面这个效果:

您可以狠狠地点击这里:IE10+伪元素控制主体及关闭小控件UI demo
三、其他元素们
<button>元素
此部分,目前,貌似仅Gecko内核浏览器有相关处理,两个伪元素,::-moz-focus-outer和::-moz-focus-inner, 主要针对按钮类型的元素,包括button类型, reset类型以及submit类型。
例如,使用border让这两个伪元素呈现一下:
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 5px solid #34538b;
}
button::-moz-focus-outer,
input::-moz-focus-outer {
border: 5px solid #cad5eb;
}
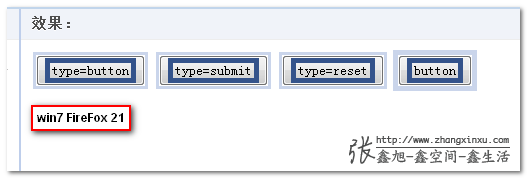
现形吧,为师的完全体……

擦,被巨人乱入了,下面这张才是~~

FireFox浏览器,您可以狠狠地点击这里:伪元素按钮内外focus元素样式demo
不过上面这些个人觉得没啥屌用,除了一些极客情况,有可能有用的是一些重置,如border与padding:
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
<keygen>元素
Webkit下有伪元素可控制,为::-webkit-keygen-select, 如下设置:
::-webkit-keygen-select {
border: 1px solid #a0b3d6;
background-color: #f0f3f9;
color: #34538b;
}
<keygen>

<meter>元素
<meter>用做测量、评分等。Webkit下有如下伪元素可控:
::-webkit-meter-bar– 条条::-webkit-meter-optimum-value– 得分好的时候那部分区域::-webkit-meter-suboptimal-value– 分数凑合时候::-webkit-meter-even-less-good-value– 分数糟糕时候区域状态
如下HTML与CSS代码:
<meter low="69" high="80" max="100" optimum="100" value="92">优</meter> <meter low="69" high="80" max="100" optimum="100" value="72">良</meter> <meter low="69" high="80" max="100" optimum="100" value="52">差</meter>
.deal meter { -webkit-appearance: none; }
.::-webkit-meter-bar {
height: 1em;
background: white;
border: 1px solid black;
}
::-webkit-meter-optimum-value { background: green; } /* 好 */
::-webkit-meter-suboptimum-value { background: orange; } /* 凑合 */
::-webkit-meter-even-less-good-value { background: blue; } /* 糟糕 */

您可以狠狠地点击这里:伪元素改变HTML5 meter元素样式demo
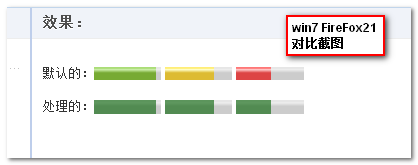
实际上,FireFox下,对伪元素::-moz-meter-bar也是有反应的,不过貌似效果有点偏题了,如下CSS:
::-moz-meter-bar {
background: rgba(0,96,0,.6);
}
结果不是背景条变化,而是进度条变了,全部都变了,如下截图:

<progress>元素
又是一个各个浏览器都有伪元素控制的HTML5控件元素。
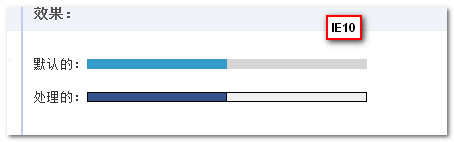
外甥点灯笼——照旧,先看IE浏览器,伪元素为::-ms-fill,可以改变已完成进度条的部分样式,如背景色:
::-ms-fill { background: #34538b; }

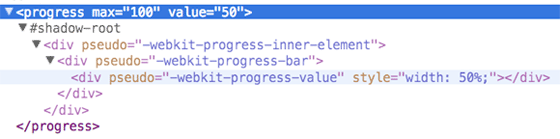
Chrome浏览器相对复杂,控制也相对精细些,其Shadow DOM如下:

::-webkit-progress-inner-element–progress内元素::-webkit-progress-bar– 背景进度条::-webkit-progress-value– 完成进度条
于是,如下CSS控制:
progress { -webkit-appearance: none; }
::-webkit-progress-inner-element { }
::-webkit-progress-bar { border: 1px solid black; }
::-webkit-progress-value { background: #34538b; }
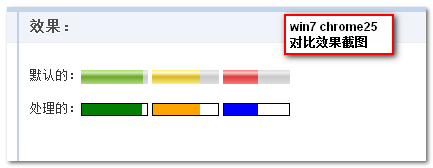
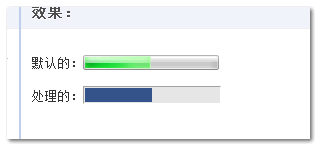
效果如下(win7 Chrome 25):

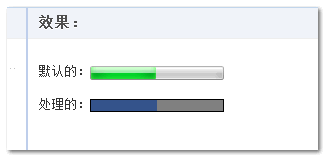
对于FireFox浏览器,::-moz-progress-bar伪元素控制,如下CSS:
::-moz-progress-bar { background: #34538b; }
效果截图如下(win7 FF21):

您可以狠狠地点击这里:伪元素改变HTML5 progress元素的默认样式demo
<select>元素
IE10浏览器下,这厮::-ms-expand可以改变下拉框元素的下拉按钮样式。
::-ms-expand {
padding: .5em;
color: #34538b;
border: 1px solid #a0b3d6;
background: #f0f3f9;
}

<textarea>元素
Webkit下有伪元素::-webkit-resizer可以改变右下角的拉伸小标记的样式。
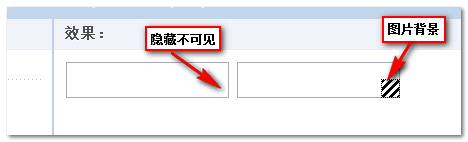
例如,我们可以隐藏之(不同于resize: none,仍可拉伸)或设置背景图片替换之:
::-webkit-resizer {
display: none;
}
::-webkit-resizer {
background: url(/study/image/selection.gif);
outline: 1px dotted #000;
}
截图效果:

您可以狠狠地点击这里:伪元素改变HTML5 textarea resize样式demo
四、杂项
表单验证信息
仅Webkit内核浏览器目前鸟之,改变验证提示时候bubble框的UI, 伪元素如下:
::-webkit-validation-bubble– 整个弹出框区域::-webkit-validation-bubble-arrow– 弹出框的尖角::-webkit-validation-bubble-arrow-clipper - 弹出框尖角所在块状区域::-webkit-validation-bubble-heading– 文字标题占据区域::-webkit-validation-bubble-message– 文字提示的整个方形的信息框::-webkit-validation-bubble-text-block– 文字所在block块区域
实际重置样式的时候,只要使用部分就可以了,个人愚见,::-webkit-validation-bubble-text-block与::-webkit-validation-bubble-heading有功能重复之嫌,因此,一般只要设置一个就可以了!::-webkit-validation-bubble-heading要更加深入一些。
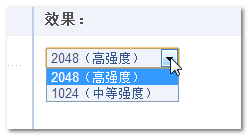
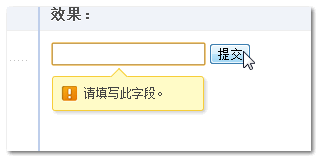
比方说我们要得到类似下面看似不错的UI效果:

我们可能需要如下一些设置:
::-webkit-validation-bubble { min-width:152px; margin-top: -1px;}
::-webkit-validation-bubble-arrow { border: 1px solid #F7CE39; background: #FFFBC7; top: 4px; left: 0px; } /* 你不觉得默认尖角太大了吗?这里设置小一点,默认含relative属性 */
::-webkit-validation-bubble-arrow-clipper { text-align: center; }
::-webkit-validation-bubble-heading { color: #444; }
::-webkit-validation-bubble-message { border: 1px solid #F7CE39; background: #FFFBC7; border-radius: 3px; } /* 一般而言,这是重置的主体,改变边框、背景色以及圆角大小等 */
::-webkit-validation-bubble-text-block { font-size: 12px; }
您可以狠狠地点击这里:伪元素改变HTML5 表单验证提示demo
五、写在高考首日、NBA总决赛首日的结语
今天高考的同学10年之后可能记不得当初的考试题目,但是多半记得那天淅淅沥沥或哗哗啦啦的雨。所谓触景生情,多半都夹带着过往的惊情。
要说我的记忆,那就是早饭吃的是八宝粥、考试完了自行车骑得飞奔地快,以及去喜欢的妹子家窜门~~
今天热火输了,哦耶 ,我不是哪个球队的死忠球迷,而是是热火队对手的球迷,步行者加油、马刺加油~~
,我不是哪个球队的死忠球迷,而是是热火队对手的球迷,步行者加油、马刺加油~~
想到周今天才“周三”,一丝彷徨;一想到这几天雨哗啦啦,又欣慰。要是今天放假,我钓鱼就不爽来~~
随便点吐槽,感谢阅读,欢迎纠错,欢迎补充!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=3381
(本篇完)
- 密码强度效果最佳实现一定是HTML meter元素 (0.295)
- 残忍:IE10↘IE7-IE9 type=email的完全抛弃 (0.189)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.161)
- 周知:CSS -webkit-伪元素选择器不再导致整行无效 (0.145)
- 说说HTML5中label标签的可访问性问题 (0.140)
- HTML5 Boolean类型属性(如required)值的JS获取 (0.140)
- Ajax Upload多文件上传插件翻译及中文演示 (0.133)
- CSS项目Minimum Page简单介绍 (0.133)
- CSS3 transition实现超酷图片墙动画效果 (0.092)
- JS Range HTML文档/文字内容选中、库及应用介绍 (0.089)
- 渐进使用HTML5语言识别, so easy! (RANDOM - 0.030)

我的number输入框里面的两个三角号大小不一样, 上面的比下面的大, 这是为什么呢?
大神呀,帮我看个问题啊啊啊啊,关于搜索框里的叉叉,现在两种写法,不管怎样在IOS上就是不行,如下:
第一种:这种方法是改变叉叉的原生样式,在IOS上不显示
input[type=’search’]::-webkit-search-cancel-button{
-webkit-appearance: none;
display: block;
background:url(“../img/search-off.png”) no-repeat center;
width: .4rem/* 20px */;
height: .4rem/* 20px */;
-moz-background-size: 100% 100%;
background-size: 100% 100%
}
第二种:这种方法是将search框自带的叉叉隐藏,自己添加一个叉的按钮,在IOS上点击无效
input[type=’search’]::-webkit-search-cancel-button{
display: none;
}
.search-form [type=’search’]{
position: relative;
}
.search-form i.search-off{
background:url(“../img/search-off.png”) no-repeat center;
position: absolute;
right: .2rem/* 10px */;
top:.2rem/* 10px */;
width: .4rem/* 20px */;
height: .4rem/* 20px */;
-moz-background-size: 100% 100%;
background-size: 100% 100%;
display: none;
z-index: 99
}
急急急o(╥﹏╥)o
input[type=date] IE浏览器怎么设置样式
补充一下:Chrome 现在不支持通过伪元素修改 meter 元素样式了
https://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css#L1003
::-webkit-resizer在Chrome浏览器下好像也没效果,我想设置
::-webkit-resizer{
height:100%;
width:10px;
}
大神好,请问input range 类型,chrome下可以实现滑动颜色和未滑动颜色不同吗?
就像IE中 ::-ms-fill-lower 和 ::-ms-fill-upper这样的功能,谢谢。
你好,请问“::-webkit-datetime-edit-text – 这是控制年月日之间的斜线或短横线的”是如何改成横线的
示意:
[type=”date”]::-webkit-datetime-edit-text {
color: transparent;
background: linear-gradient(to bottom, transparent 9px, #333 9px, #333 10px, transparent 10px) no-repeat center;
background-size: 80% 100%;
}
长知识了,搜html5 input样式自定义方法的时候看到博主这篇文章了。讲的很详细,原来都是Shadow Dom实现的,长知识了。几年后这篇文章的确很宝贵:)
如果我想设置出现的上下箭头的样式可以吗??
,这个方法在我这边好像不行,小眼睛没去掉,而且眼睛后面的背景色有http://9198.org
通过设置background-color: #f0f3f9,来去除密码输入框小眼睛,这个方法在我这边好像不行,小眼睛没去掉,而且眼睛后面的背景色有点淡蓝。
placeholder 在4.1的Android版本,很偏左。想偏右,请教
我表示去除小叉叉 IE8下面是没有效果的
另外只能对老司机的套路表示膜拜,截图效果,居然有雅蠛蝶。。。。。。
噫!
我是win7系统,64位,IE10浏览器。通过设置background-color: #f0f3f9,来去除密码输入框小眼睛,这个方法在我这边好像不行,小眼睛没去掉,而且眼睛后面的背景色有点淡蓝。
请教你这些为元素都是在哪找的,好难找到啊!
input[type=text] demo链接是女装广告
怎么修改select的placeholder的颜色
::-webkit-select-placeholder没生效
今天做按钮样式,发现谷歌和火狐的按钮高度不同,火狐比谷歌高出了2px。一直找不到原因,后来用了-moz-focus-inner,两个高度就相同了,但还是不明白是怎么回事。
密码框输入后显示显示的圆点如何改变其大小,如果用font-size的话,在长chrom浏览器下可以,但是在火狐下就会变得很大,求指教
android 4.0内核的默认浏览器不识别type=”number”
鑫旭认真分析问题和总结的态度一直是我学习的榜样! 好样的。
不错,学习学习!!!
那么长坚持看完,话说自己好土啊,就知道几个东西啊。给跪了~
chrome开发工具中的设置 Show Shadow DOM 勾上即可看到
@ethanchen 多谢指教,马上更新。
input[type=submit] DEMO链接给错了啊
你为什么讨厌热火?
@嚯哈 球队气质让人不舒服~
另外可以说我从来不考虑给 WebKit 设定高端霸气上档次样式的吗。。。
原来是 ::-ms-reveal 啊 之前一直纠结的密码框怎么设定眼睛的。。。