这篇文章发布于 2013年05月22日,星期三,01:02,归类于 JS实例。 阅读 53906 次, 今日 4 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3342
一、关于Chrome语音识别的实际应用
差不多去年这个时候,介绍了装B神奇,“HTML5语音识别”,给文本框加几个属性就能实现Chrome浏览器下的语音输入效果。
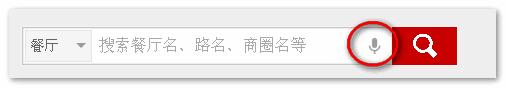
例如,用在搜索框上,可能就会有下图所示的模样:

就在上周,我突然有了其他的想法。既然Chrome浏览器有语音可以识别中文,那用户岂不是可以借助这个实现一些无键盘输入操作的引导,提高交互体验。
比方说有这么一个场景:用户想查看自己的积分,但是,首页或其他常规页面是看不到积分的,用户需要进入用户中心才能知道自己的积分。对于开发者的我们或者互联网的熟客可以迅速找到积分,但是,对于生手的新用户而言,他在首页上转来转去找不到“积分”相关的链接,岂不是很焦急,有可能就会火大。如果这个时候,页面固定位置有个语言帮助按钮,点击,直接嘴巴说:“积分”,页面就自动跳到积分页面,岂不很好很赞!
跟同事讨论了下,觉得可行的,毕竟实现成本并不高,只在Chrome下有效(细小的改动不会引起老用户的强烈方案——对比这次的新版手机QQ用户的态度),于是,几小时的主动无偿加班,程序那边也积极配合,很快就上线了。
有成果出来了,东西讲起来就轻松多了。
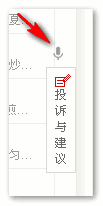
在Chrome浏览器下,进入订餐小秘书上海站(注意,只有上海站才有)的首页或餐厅预订页,右下方向会看到类似这样的东西:

点击,并嘴巴念到:“搜索”,则顶部的搜索框会获得焦点;如果说的是“搜索苏浙汇”,则页面会自动搜索“苏浙汇”;如果说“登录”,页面会自动弹出登录弹框(如果是点击进行登录,必须滚动到页面顶部);如果说的是“我的积分”,如果您当前是登录状态,则会跳转到“我的积分”页面;如果是非登录状态,则会有如下的提示(文字都是自己想的,如果有欠佳或更好的处理欢迎指出):

页面间的跳转会有2秒钟的缓冲时间,在此期间你取消或者关闭弹框,则认为你改变了主意或者目的地不是你想去的,会停止即将进行的跳转。
还有很多其他隐藏的页面内交互和跳转,您有兴趣可以自己挖掘挖掘。
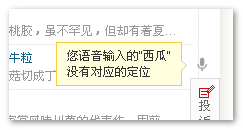
如果您语音的内容我们没有提供对应的行为,例如,盛夏是西瓜的季节,我们对着麦克风大声说:“西瓜”,会出现类似下面效果的提示:

给大家提个醒,因为是Google的东西,伟大的china政府搞手脚,有时候语言识别会便秘。
二、借助Chrome语言实现创新交互的原理
1. CSS/HTML部分
带语音输入框的右侧会有一个语言的标志(上一段的两截图圈出来的那个),经自己的测试,在12像素字体大小下,文本框宽度限制为16像素集可以保证点击,又能让语言识别文字的能见性降低到很小。一些CSS的设置如下:
input { width:16px; border:0; background:none; color:transparent; outline:0; }
HTML部分就是去年语言搜索那篇文章提到的:
<input type="text" x-webkit-grammar="builtin:translate" x-webkit-speech />
2. JS部分
首先,因为只有Chrome浏览器有此功能,因此,我们需要做个浏览器判断,非Chrome浏览器回家准备过儿童节。如果您使用jQuery等框架,使用其中的API,如果都没有,可以使用如下代码简易快速判断webkit浏览器:
var isWebkit = typeof document.webkitHidden !== "undefined";
因为其实属于一个锦上添花的功能,我们无需急着加载显示出来。UI线程在进行的时候,JavaScript是休息的,因此,我们可以避开加载渲染的高峰;在一切都风平浪静之后,安然以异步方式加载语言相关的JS内容。
这个JS文件做的事情很简单:
- 再用户第一次点击语言图标时候,
mousedown事件,加载全部页面跳转的配置文件,我们小秘书使用的是txt格式,JSONP请求,具体内容后面会展示。 - 语言文本框有一个
onwebkitspeechchange事件,通过绑定该事件,我们就可以在语音输入结束之后根据语音的文字做相应的操作了。至于页面上的交互,每个站点都是不一样的,例如,我这里做了登录,城市切换,刷新,搜索等几个公共常用的;如果是淘宝网首页,可以是选项卡切换,手机充值等。
但是,语言页面跳转可以是采用一致规则。小秘书的规则下面会介绍。
需要注意的是,无论是页面内交互还是页面间跳转,每执行一次
onwebkitspeechchange事件,都要把语言输入框的value值清空。否则可能有累加问题或文字显现问题。 - 没有了,就上面2点。
3. txt配置文件部分
下面是数据精简的配置文件,不过结构完整:
// 语音识别快速定位配置文件 window.configHelp = [{ key: "会员中心", url: "/member/", needLogin: true }, { key: "我的积分", url: "/member/account/MyPoints.aspx", needLogin: true }, { key: "注册|快速注册", url: "http://passport.xiaomishu.com/regnew.aspx" }, // ... 诸如页面的省略 { key:"现金券|团购|现金券团购|优惠券", url:"http://t.xiaomishu.com/" }];
key对应的就是我们可能说出来的关键字,因为多个关键字可能对应一个页面,因此,出现类似“手机版|手机下载|手机版下载|下载”这样的值就不足为奇了。
遍历数组,关键字再匹配,如果匹配(管道符分隔的任一关键字),结束遍历,执行响应的url地址跳转,否则,提示“没有找到相应的定位”。我们可以额外添加类似needLogin这样的参数,做一些额外的处理。
以上就是大致的原理。大家都是行家,应该一说就懂的。
三、结束语
小小总结下,说下自己的些看法。
语音快速引导的价值体主要现在下面3点:
- 深层级页面的快速访问。平时某个页面要3级才能访问,有了语言和对应的配置文件,直接首页嘴皮子动两下就进去了。如果有手写识别,同样也是适用的。
- 代替键盘输入操作。人总有惰性,很多人上网时候并不喜欢输入东西(慢思维,耗费精力),其更乐意直接点点就好了(快思维,直觉意识),这就是为什么浏览器厂商把新标签页变成了常用访问页面九宫格,点击远比输入网址来的快。语音也有同样的作用,因此,一些表单操作时候,例如验证码、或者页面内查找等,您可以想想是不是可以借助语音增强用户体验。
- 由于语音的不确定性,我们可以放很多很赞的彩蛋。例如,某人叫嚣道:“我爱前端”,得,弹出一个诸如“我是帅哥”的暗号,并写着:“兄弟,对小秘书有兴趣不,直接过来面试吧,报上暗号,老大亲面”!或者放“我爱XX”的伎俩来泡妹妹追女神之类。
很小的一个图标,里面是大大的世界,surprise往往来自刻意的用心而不是刻意的宣传。一切都是自己雏形idea大胆尝试,大家有没有什么自己的想法或者建议或者批评的话语,都非常非常欢迎提出来,一起讨论,一起学习。
渐进增强的好东西,我觉得您的网站也可以试一试的!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
http://www.zhangxinxu.com/wordpress/?p=3342
(本篇完)
- 渐进使用HTML5语言识别, so easy! (0.721)
- HTML5语音合成Speech Synthesis API简介 (0.274)
- 关于锚点跳转及jQuery下相关操作与插件 (0.164)
- 无JavaScript纯CSS实现选项卡轮转切换效果 (0.164)
- URL锚点HTML定位技术机制、应用与问题 (0.164)
- 小tip: 使用meta实现页面的定时刷新或跳转 (0.164)
- CSS3 transition实现超酷图片墙动画效果 (0.099)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.099)
- 需警惕CSS3属性的书写顺序 (0.099)
- 小tip:CSS3下的渐变文字效果实现 (0.099)
- 翻译:即将到来的CSS私有前缀灾难 (RANDOM - 0.063)

他不支持英文么?我说了bag,出来百度。。
鑫哥,你越发幽默了!
当找不到相应的内容时在本地网站直接搜索。。
有点类似IPAD上的siri
@wxycool 想法不错,工作量略大,有时候东西复杂了在情感认知上会降分~