这篇文章发布于 2013年03月6日,星期三,19:24,归类于 HTML相关。 阅读 69084 次, 今日 3 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3073
作为一个脑袋没有被驴踢过前端开发人员,显然听说过可访问性这个东西。在创建网站的时候,我总是遵循一些所谓的最佳实践,以便使用屏幕阅读器阅读的时候也没有任何问题。我想,大多数跟我从事类似工作的开发人员并没有真正自己使用过屏幕阅读器。这似乎不是个轻松的差事,而且我还听说这玩意很贵 。个把月前,我花了一个星期假装自己是盲人,使用一个屏幕阅读器去浏览网站,试图去了解盲人用户如何去听这些站点的(有图有真相,见下)。我学到了很多东西,连自己也没想到的是,这已经改变了我写HTML的方式了。关于可访问性有很多的谣言和误解。下面这些就是确定一定以及肯定不正确的误区:
。个把月前,我花了一个星期假装自己是盲人,使用一个屏幕阅读器去浏览网站,试图去了解盲人用户如何去听这些站点的(有图有真相,见下)。我学到了很多东西,连自己也没想到的是,这已经改变了我写HTML的方式了。关于可访问性有很多的谣言和误解。下面这些就是确定一定以及肯定不正确的误区:
误区1:屏幕阅读器读取链接标题文本
不试不知道,一试吓一跳,这居然是不正确的 。很长一段时间里,我总是试图在链接上增加
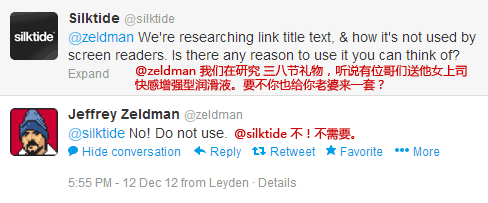
。很长一段时间里,我总是试图在链接上增加title文字以描述这个链接,目的是方便屏幕阅读器理解。现在我是知道了,屏幕阅读器压根就不会鸟title属性中的文字,这意味着为屏幕阅读器用户添加额外信息的做法是……脱裤子放屁——多此一举。这是很重要的信息,因为这实际上降低了页面可访问性。我询问HTML方面专家Jeffrey Zeldman, 我们是否应该给链接增加title文本,他的回答如下:
@silktide 说: 我们正在研究链接标题文本,以及如何不被屏幕阅读器亲睐。你认为有使用它的原因吗?
@Zeldman 说: 不!不要使用。
对此,专门写了“我误以为title文本可以增加可访问性”。
误区2:盲人用户使用纯文本浏览器
不要把屏幕阅读器和浏览器搞混了,两者不是一路货色。屏幕阅读器可以读取整个桌面,而不仅仅是网页浏览器。屏幕阅读器不是什么特殊类型的浏览器,这货功能就是读取你正在使用的软件上的文本。这就意味着盲人用户使用的是跟大家一样的浏览器①。我曾被一些web开发人员误导,说测试盲人用户最好体验的方法就是使用一个不起眼的纯文本浏览器,如Lynx②或w3m③.
① 鼠标移到桌面的浏览器快捷图标上,其他的浏览器显示提示文字都是安装路径、软件名称等;只有Chrome浏览器是”Access this Internet”,我想这种处理可能是为了盲人用户(纯属个人猜测)。

② Lynx为纯文本网页浏览器,是在具有强调文字功能的终端上使用的。
③ w3m(百科)是个开放源代码的文字式网页浏览器,支持表格、框架、SSL连线、颜色。
根据WebAIM的一项研究,在windows上,大多数的屏幕阅读器用户使用的是Internet Explorer和Firefox. 在其他常见浏览器上测试可能不能获得盲人用户的真正体验。免费的屏幕阅读器NVDA的用户最有可能使用FireFox,小小建议。告诉你一个会让你掉眼泪的真相,web开发人员钟情的Chrome浏览器只有小部分盲人用户使用。
误区3:盲人用户不启用JavaScript
除了演员,谁会主动去穿破烂的衣服呢?所以,可以想到,有多少用户会去禁用JavaScript?以前我听说10个人中间就有1个,但那已经很久很久了,因为过去衣服穿得太好会被当成反动派。如今,JavaScript不仅是功能上的有用,而且还是很多站点精致体验所必须的。由于盲人用户使用的就是普通的浏览器,因此,用脚趾头想想也知道,其浏览器的JavaScript也是启用的。因此,使用JavaScript增强屏幕阅读器用户的可访问性是完全可行的,比方说通过ARIA的role加强键盘导航④。
④ 淘宝的kissy库中UI模块部分的交互就增加了对aria的支持,jQuery Mobile也是。
误区4:动态加载内容有碍可访问性
很多网站(如眼睛微博、企鹅微博)可以动态加载内容,例如,当页面滚动到底部时候,会动态加载新的的微博,而不需要点击“更多”。
我原本以为这对于屏幕阅读器用户而言是场噩梦,但是我听到很多盲人用户说:“这是最好的分页!”当然,在朗读页面的时候,这会造成一个尴尬的停顿,但,这要比翻到第二页,再重新浏览标题和菜单内容好多了。
这仍然是个热门话题。我也遇到过盲人对动态加载很火大的情况,动态加载可能并不使用所有的场合,我的建议是不要认定其无法访问;如果你的站点要动态加载内容,先找个盲人测试下。
误区5:盲人用户把CSS给阉掉了
上面已经确认了盲人用户跟我们使用一样的浏览器,所以,禁用CSS这种说法显然是谬论。在很多情况下,CSS会影响屏幕阅读器的信息读取。例如,设置了display:none的元素是不会被屏幕阅读器读取的。有人自作聪明,在页面顶部放了个“直接访问主体内容”的链接,使用了display:none对眼睛浏览的用户隐藏,殊不知屏幕阅读器根本就不鸟整个隐藏的链接⑤。
误区6:所有图片需要alt文本
首先,意识到图片<img>需要有alt值来增加可访问性是很好的,然而,并非所有的图片都需要添加alt文本,例如一些装饰性的图片元素,设置alt内容反而会让盲人用户混乱,这种情况下,你不需要alt属性。OK,如果你有强迫症,没有alt就觉得这段HTML不完整,心里别扭  ,使用空白吧,即
,使用空白吧,即alt="".
误区7:所有元素都需要Tab索引
哥们,这是祸水,离她远点!Tab索引的目的是解决屏幕阅读器读取内容的顺序问题,例如有人把“忘记密码”的链接放在密码框后面,导致密码输入完毕后,tab索引的时候,不是在提交按钮上,而是“忘记密码”链接上,此时,就需要借助tabindex确定更好的阅读顺序(在WCAG 2.0中这实际上被称为“焦点顺序”)。然而,在大部分情况下,tabindex只会是事情变得更加混乱,会让用户走非正常逻辑——我迷路啦!!
上周,我想在一个博客上的评论框里留下足迹,在tab键索引每个文本框,发现输入验证码的那个框框如论如何都不能被focus. 我用Chrome工具一看,奶奶的,原来每个框框都设置了tabindex, 唯独这个验证码被鄙视了。这使得使用键盘提交评论困难重重。改变焦点顺序往往造成的问题要多于修复的,把你的内容顺序安排合理些,然后跟tabindex说“赛有拉拉”,饿~~貌似不懂日文,应该说”古德拜”。比方说上面那个“忘记密码”,应该放在提交按钮的下面或后面,或是有CSS定位到文本框后面,而不能直接跟在密码框后面,代码示意如下:
<input type="password" /><a href="#">忘记密码</a> <input type="submit" /><input type="password" /> <input type="submit" /><a href="#">忘记密码</a>
误区8:盲人用户使用角色标示和HTML5结构元素浏览
你应该已经见过新的HTML5元素如<aside>和<nav>, 可以让我们的页面内容更具有语义,同样的,ARIA中的角色标示,如给元素添加role="main"和role="navigation"来表明元素的目的。使页面更容易浏览任重道远,使用这些新技术也是任重道远。
WebAIM的调查显示,近35%的盲人很少或从不使用角色标示。这个百分比还凑合,但是,当屏幕阅读器和浏览器一起搞基的时候,事情就有所不同了。并非所有的网站都使用角色标示,因此,角色标示并不是一个可靠的方法。大部分的屏幕阅读器用户使用页面标题进行导航(而不是HTML本身),使用键盘快捷键,从一个跳到另外一个。
我自己以身试水,发现,跳过一个一个重要的片段内容是很容易发生的,尤其当网站制作人员没有正确使用标题的时候。这是个值得商榷的误区。在未来,我相信盲人用户会更多地使用结构元素和ARIA角色,因为这会让导航更可靠。但是,要记住的是,这不是屏幕阅读器用户浏览的唯一方式。
小结
跟许多其他人一样,我也是边干边学 。创建可访问性网站有负担,但更多的是枯燥和理论。只是简单地自己使用屏幕阅读器,我就能学到很多关于盲人用户如何浏览的网页的知识,以及知道如何创造更好的网站。显然,虽然蒙住了双眼,但并不能给你真正的盲人体验,因此,我是建议找一个盲人用户在来用你的网站(据我所知,企鹅的QQ软件就这么干的),或者至少叫你如何正确地使用屏幕阅读器。在我发表了第一篇关于可用性的文章后,我与一些盲人用户有一些精彩的对话,仅仅是提问你就能学到很多东西。如果你是那种跟我一样喜欢自己动手型的,亲自尝试会获得很多宝贵的经验
。创建可访问性网站有负担,但更多的是枯燥和理论。只是简单地自己使用屏幕阅读器,我就能学到很多关于盲人用户如何浏览的网页的知识,以及知道如何创造更好的网站。显然,虽然蒙住了双眼,但并不能给你真正的盲人体验,因此,我是建议找一个盲人用户在来用你的网站(据我所知,企鹅的QQ软件就这么干的),或者至少叫你如何正确地使用屏幕阅读器。在我发表了第一篇关于可用性的文章后,我与一些盲人用户有一些精彩的对话,仅仅是提问你就能学到很多东西。如果你是那种跟我一样喜欢自己动手型的,亲自尝试会获得很多宝贵的经验 。
。
文中若有翻译不准确的地方,欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3073
(本篇完)
- span与a元素的键盘聚焦性以及键盘点击性研究 (0.808)
- WAI-ARIA无障碍网页应用属性完全展示 (0.550)
- 基于VoiceOver的移动web站无障碍访问实战 (0.550)
- CSS :focus伪类JS focus事件提高网站键盘可访问性 (0.550)
- js下拉菜单实现与可访问性问题的一些思考 (0.430)
- HTML可访问性fieldset,legend元素及CSS布局应用 (0.377)
- 说说HTML5中label标签的可访问性问题 (0.311)
- 借助HTML5 details,summary无JS实现各种交互效果 (0.311)
- 你到了第几层?图片式标题、按钮与隐藏文本 (0.291)
- 实力科普:为什么浮层或弹框一定要有叉叉关闭按钮? (0.291)
- HTML5 placeholder实际应用经验分享及拓展 (RANDOM - 0.020)


关于alt属性不是必须存在疑问。因为在w3 validator是通不过的
http://line25.com/articles/10-common-validation-errors-and-how-to-fix-them
还看过一个一个文章说,好像是有一两个情况下是可以不需要的,不过给忘了。晕死。。。。。
能给个解释吗?
我看到了误区一配图中的翻译,好邪恶啊。O(∩_∩)O
那个让那个跳转正文看不见的不是可以 width:0;height:0;overflow:hidden 么。。。
这翻译的像是自己写的风格…一度以为是你自己写的
鼠标放在 IE 图标提示这个:查找并显示 Internet 上的信息和网站。
学习了!被大卫·皮球戳中笑点~
我看到了森海的耳机。
PS:翻译的很不错。
确实,不得不说受到了较大的误导