这篇文章发布于 2013年01月18日,星期五,18:04,归类于 JS相关。 阅读 212057 次, 今日 5 次 32 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2946
补充于2018-08-09
uglifyjs不支持ES6.也就是ECMASCript2015+的JS压缩,试试使用babeljs。
一、故事总有其背景
年末将至,很多闲适的时间,于是刷刷微博,接触各种纷杂的信息——美其名曰“学习”。运气不错,遇到了一个新名词,uglifyjs. 据说是用来压缩JS文件的,据说还能优化JS,据说是基于node的,还据说比Google Closure Compiler更带感,哦?激起了我的好奇心。百之谷之,哟,相关的介绍还不少。然后折腾了个把小时,基本上知道了是个怎么回事。
我觉得吧,还是有些用的,即使是不是从事node开发的人,抽个小空,share之,于是就有了本文。人总有浮躁的时候,我也不例外,uglifyjs内部深入的运作是如何的,唉,我是有气无力,不想去折腾,所以,本文更多是停留在应用层面。不过嘛,这样反而受众面广一些。毕竟喜欢看《泰囧》的人要比《一代宗师》的多。
二、node相关的固定流程
凡事提及node应用,无非免不了类似下面的流程:
- 安装node
- 安装
nmpnpm - 安装当前应用 – uglifyjs
前两个网上太多示意了,我之前也讲过,sorry, 我很懒。
uglifyjs安装如下code:
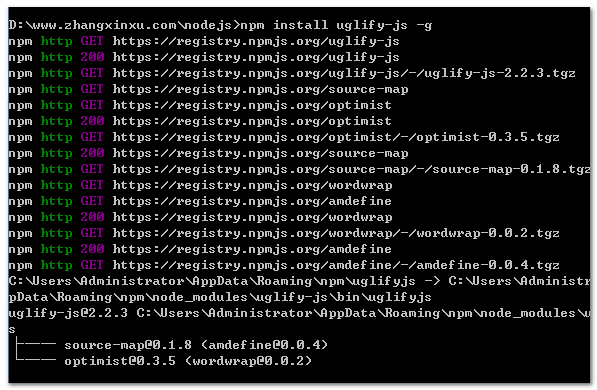
npm install uglify-js -g
一个回车,于是啪啪啪,就有下图所示的东东:

于是,下面就可以压缩JS了。
三、uglifyjs JS压缩
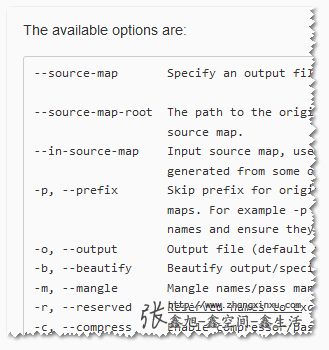
uglifyjs压缩有很多的参数,详见其github托管项目。其中有一些可选参数,如下部分截图:

什么美化压缩,空格多长,变量名是否变成短名字等……您有兴趣可以自己去看看,如果今天不是星期五,如果不是要赶回去买菜,我就会翻译下的——诸位,请原谅我吧,阿门!
下面演示如何使用uglifyjs压缩JS.
我的桌面上有个名叫formini的文件夹,我会把要压缩的文件放在其中,然后再压缩。现在,我从内部拷贝了一个名叫inet.js的JS文件到这个文件夹中,然后:
- 打开cmd, 这个不会我就没有办法了
- 目录引到formini文件夹,cd 然后什么什么的,这个不会我也没有办法了
- 如下代码:
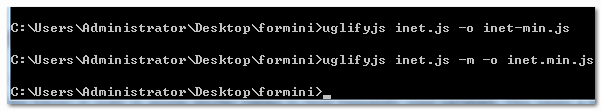
uglifyjs inet.js -o inet-min.js
- 再运行如下代码,测试
-m可选参数:uglifyjs inet.js -m -o inet.min.js
如下截图:

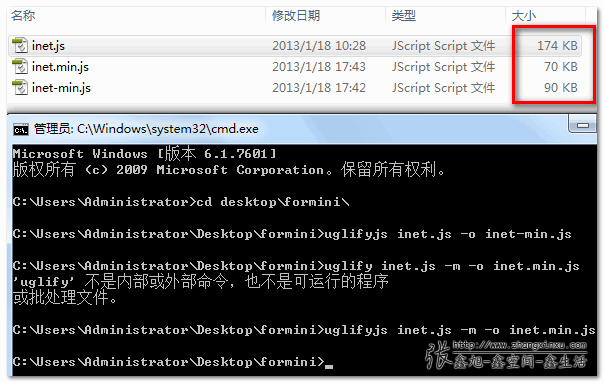
噢啦,现在就是看结果了,见下截图:

90K的是没有运行-m参数的,70K(69.4)的是运行的。-m参数所以就是把变量名变成a, b, c, d, ...
从实际应用角度讲,上线的JS显然要压缩变量,减小一定的文件尺寸。
跟YUICompressor相比,大小只小了0.6K, 不过网上反映uglifyjs相比YUI压缩很明显,我这里的大小仅优化了0.6÷174=0.345%,这只能说明我写的代码还算比较优化,哈哈(突然想起了老婆的话,不要得瑟,深呼吸……深呼吸……)!

更新于2017-12-13
如果压缩的时候想要保留版权信息,可以如下使用:
uglifyjs script.js --comments -m -o script-min.js
当然,注释需要有一些特别的标志量。
首先需要是JSDoc-style样式风格的注释,然后评论中需要包含"@license"或者"@preserve"就可以了。
四、uglifyjs压缩批处理
我们不可能每次都打开cmd去键入压缩执行代码,容易写错不说(如上面那个结果图),还耗时,想想都会让人疯掉。懒人有懒法,花了点功夫,折腾了一个批处理文件,以后,想要压缩JS,只要双击运行这个.bat文件就可以了!完整代码如下:
@echo off
:: 设置压缩JS文件的根目录,脚本会自动按树层次查找和压缩所有的JS
SET JSFOLDER=C:\Users\Administrator\Desktop\formini
echo 正在查找JS文件
chdir /d %JSFOLDER%
for /r . %%a in (*.js) do (
@echo 正在压缩 %%~a ...
uglifyjs %%~fa -m -o %%~fa
)
echo 完成!
pause & exit
新建一个txt文档,任意命名,将上面的代码粘贴进去,修改JSFOLDER后面的文件夹目录为你自己的,然后把.txt后缀改成.bat就可以啦!然后双击就可以批量使用uglifyjs压缩JS文件啦!
四、结束语
对于自己来讲,本文内容算作备忘。目前而言,我还是uglifyjs不能压缩CSS文件。不过嘛,了解下总会有帮助的。行文匆忙,文中要是有表述不准确的地方欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2946
(本篇完)
- HTML5 number类型文本框step属性的验证机制 (0.584)
- 了解CSS min()/max()/clamp()数学函数 (0.584)
- 分享下input time输入框的细节知识 (0.584)
- 纯CSS实现未读消息超过100自动显示为99+ (0.584)
- JS一般般的网页重构可以使用Node.js做些什么 (0.325)
- 使用electron构建跨平台Node.js桌面应用经验分享 (0.325)
- 我是如何实现electron的在线升级热更新功能的? (0.325)
- DOM小测28期 - DOM节点文档前后位置判断 (0.325)
- 深入Node.compareDocumentPosition API (0.325)
- DOMParser和XMLSerializer两个API简介 (0.325)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (RANDOM - 0.091)

哥,你这文章写得真是备忘录啊……感觉好像只适用于你自己或者个别人,为啥批处理那个我完全没效果……,我是用的你的代码啊……要裂开了
。。。,你基础的 npm install uglify-js -g 搞了没,另外SET JSFOLDER=C:\Users\Administrator\Desktop\formini 这个是你的目标目录?
网络上的文章肯定更多是参考了,真想开箱即用啊?
欧拉欧拉欧拉!
我想萨达
建议用gulp
同谏gulp
多少年前的文章 你们还这么认真说推荐gulp
我恨你…你这个文章太坑爹了
赞批处理
这样压缩了,文件名变成xxx.min.js,但是html里面的文件名不是要一个一个地改吗,有没有简便方法呢
都已经装了node npm 了 就直接装个gulp 来处理了
为什么我批量压缩的时候,执行过之后,没有找到压缩后的文件的文件呢?求指导啊
结合批处理是很爽的
请问uglifyjs有没有把js中的汉字转换为unicode的功能,或者说工具?
比如把你的名字转换为 alert(‘\u5f20\u946b\u65ed’);
关于你的批处理文件,如果我想把*.js文件都压成*.min.js 那个bat该怎么写
同问,同问,同问
在“DOS(BAT),汇编”群里面的“%0-tt”同学的帮助, 这个问题解决了
“`
@echo off
SET JSFOLDER=K:\K\W\wap\script
echo 正在查找JS文件
chdir /d %JSFOLDER%
for /r . %%a in (*.js) do (
@echo 正在压缩 %%~a …
FOR /F “DELIMS=” %%I IN (“%%~DPNa”)DO (
IF /I NOT “%%~XI”==”.MIN” uglifyjs %%~fa -m -o %
%~DPNa.min.js
)
)
echo 完成!
pause & exit
“`
请问下这个代码运行不出来怎么回事啊
为什么我运行你们的代码都是错的,能留个联系方式吗, 无语头疼啊
把*.js文件都压成*.min.js
@echo off
:: 设置压缩JS文件的根目录,脚本会自动按树层次查找和压缩所有的JS
SET JSFOLDER=E:\formini\js
echo 正在查找JS文件
chdir /d %JSFOLDER%
for /r . %%a in (*.js) do (
@echo 正在压缩 %%~a …
uglifyjs %%~fa -m -o %%~DPNa.min.js
)
echo 完成!
pause & exit
SET JSFOLDER=C:\Users\Administrator\Desktop\formini
SET JSFOLDER=%CD%
压缩当前所在目录
同文件名压缩不利于调试
css压缩可以试试:https://github.com/wangjeaf/CSSCheckStyle
可以合并压缩么?几个文件压缩成一个。
胡总,建议先合并再压缩,而不是先压缩再合并,合并可以用https://github.com/gruntjs/grunt-contrib-concat
恩 同意4四楼的 node下有一个grunt的模块 同时在安装一个grunt-compass 之后运行一下grunt wacth 既能实时压缩js 又能 编译scss
百度有个叫“前端开发工具箱”的应用,提供快速的uglifyjs压缩功能
是啊,搜索了一下,不错 http://app.baidu.com.cn/app/enter?appid=152856
既然看了uglifyjs,建议再看个gruntjs,有连贯性
是个构建工具,就是负责压缩(uglifyjs)\合并\检查\部署一系列的麻烦事
jquery也用的这个
有错别字啊…你把 安装npm 打成了 安装nmp。就是在node相关流程里面
其他嘛…没有了,node有时候还是挺好用的。
什么时候有空介绍一下pomelo的使用呗,或者cocos2d-html5
怎么右上角出现
外链惊人,pixel.gif及boxy-*.png已做手脚,如有冒犯还望见谅!
被黑了吗?
整个过程并没有提到压缩后的JS是否有语法错误,是否执行无误,只评价了压缩的文件大小,嗯,打回去重写
–执着的QA留言