这篇文章发布于 2013年01月22日,星期二,12:57,归类于 Web综合。 阅读 89177 次, 今日 1 次 20 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2951
更新于2019-04-22
IE浏览器下,包括Edge浏览器,表单元素相关伪类,例如:valid,:invalid等无法让兄弟元素样式即时渲染(通过+或者~等兄弟选择符设置),也可以使用本文介绍的方法修复。
一、JS交互下的动态bug
我们平常在页面布局时候探讨的bug大多都属于静态的——即页面载入渲染完毕后出现的布局问题,像是错位啊,不对齐啊,行高失效等。
这些都是嚼了好多年的烂芋头,就像风水日晒很多年的门面店,是个装修工都能美化修复,不值得拿出来卖弄。
还有一类bug是伴随着JS交互产生了,比方说一个外表靓丽光鲜的门面店,只要门一开,尼玛,天花板就会挂到门上去了。此时该怎么办?是靠装修工打补丁美化解决?
可能有时候可以,可能有时候就搞不定,或者成本过高,有没有什么通用方法可以修复这类JS互产生的bug呢?
人类一思考,上帝就发笑
我不信上帝,我喜欢思考!
我是这么想的:
既然页面刚在载入的时候,布局正常;JS触发布局改变后,布局嗝屁!说明,本身的渲染是没有问题的,有可能是JS交互的时候,局部没有渲染或者没有回流等。于是,我就有了这样一个解决思路:在JS交互的时候,通过某些设置,让这部分有bug的布局重绘一下,会不会就好了呢??
上面说得可能有些拗口,举个恶俗的例子:
只喝旺仔牛奶,拉出的shi是香的;再喝猛牛牛奶,拉出的shi就是臭的!说明本身的消化是没有问题的,有可能是再喝猛牛牛奶的时候,有部分旺仔牛奶没有消化。于是,我有了这样一个解决思路:在喝猛牛牛奶的时候,通过某些设置,让旺仔牛奶重新消化一下,shi会不会就香了呢??
//zxx: shi = 
让我们来看看下面这两个具有代表性的演示!
二、重绘解决IE8 inline-block容器不撑开bug
这是个挺有意思的bug. 描述如下:
从外到内有A, B, C三层容器,其中,A容器 display:inline-block;,此时,当C容器高度增加的时候,A容器的高度并不会跟着增加,如下示意:

您可以狠狠地点击这里(需要IE8浏览器):IE8 inline-block bug演示以及修复demo

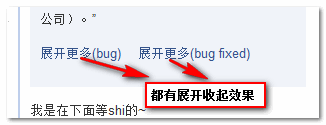
两个<a>标签链接都会触发展开与收起效果,其中前面一个按钮用来显示bug,后面一个已经做了修复。
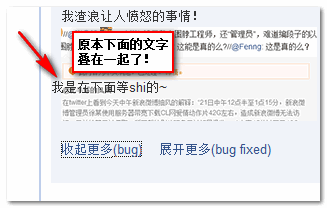
点击前面按钮,就会下面这个样子——后面的文字浮在了展开的元素的上面,也就是最外部容器的高度并没有被撑开!

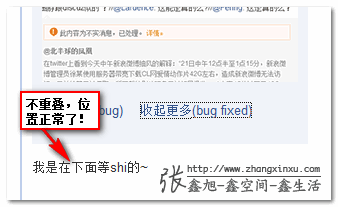
点击后面按钮,则是下面这个样子——后面“等shi”的文字位置正常显示了,也就是外部容器的高度撑开了!

OK,后面的按钮到底做了什么,使得bug没有了,很简单,在展开与收起的时候,顺便触发了一下最外部inline-block容易的重绘!关键JS代码如下:
eleBox.style.visibility = "inherit"; eleBox.style.visibility = "visible";
通过设置完全不影响效果的visibility属性值,触发重绘,让布局正常!
关于重绘触发
对元素设置style样式,或者其他属性,或者类名改变,甚至有时候获取属性都会触发重绘。我比较用的多的触发方法有两个:一个是visibility属性值的改变visibile/''/inherit.(不会引发回流,参见这篇文章),另外一个就是element.calssName = element.className;
有时候,上面两个触发都不适合使用,您就可以试试其他属性,good luck!
三、重绘解决IE6 relative元素不跟随bug
这也是很让人头疼的一个bug. 问题描述:IE6浏览器下,当relative元素存在嵌套关系的时候,其中存在高度变化时候,某些情形下(需祖籍无relative等条件),relative元素会保留着原始位置。
这是个不太容易重现的bug,但是我做到了,哈哈 !
!
您可以狠狠地点击这里(IE6浏览器):IE6 relative元素跟随bug以及修复demo
点击demo页面任意文本框, 高度会增加,失去焦点,高度还原。其中,第二段对话列表是有bug的,最后第三段则是bug修复列表。至于第一段,是为了好看打酱油的 。
。
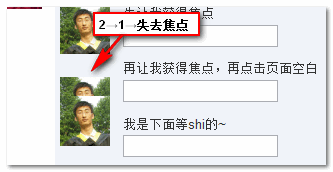
下图bug效果产生的操作顺序是,点击中间第2个文本框,再点击第1个,然后焦点失去,即产生,如下:

您会发现,最后一个列表的文本框无论是怎么点击,都不会出现重叠的问题,如何解决的,很简单——触发重绘,关键JS代码如下:
if (this.getAttribute("data-fixed")) {
eleUlTarget.className = eleUlTarget.className;
}
就是让外部的<ul>标签的className重新赋一下,有些看似诡异棘手的bug解决起来其实就这么简单。
四、重绘解决IE6/IE7 relative+float应用top值后margin失效问题
注:本条目更新于2013-05-13 感谢 @hawklim 提供问题描述。
问题如下:
IE6/IE7浏览器下,relative属性元素,如果含float以及margin值,使用JS应用类似top值之后,margin值失效(等同于0)。
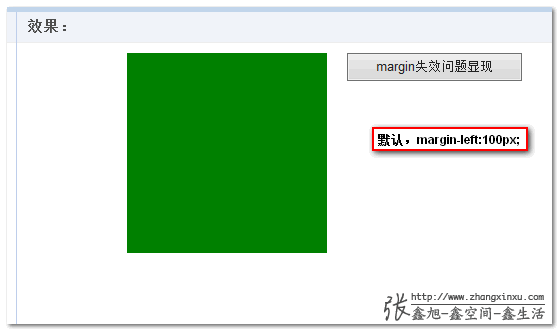
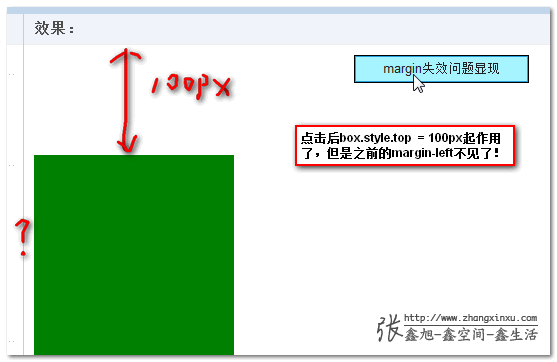
您可以狠狠地点击这里:重绘解决IE6/IE7 relative下margin失效demo
demo中,点击第一个按钮,绿色盒子应用top: 100px的相对定位,结果margin-left效果没有了!


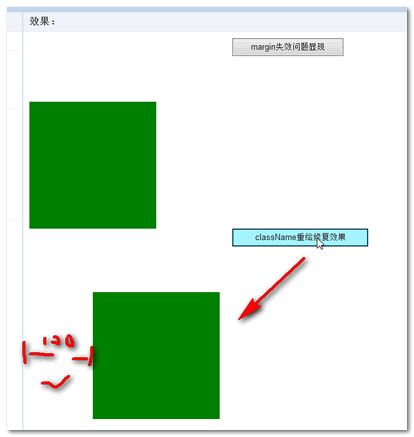
demo第二个按钮是带修复的,修复方法就是给父容器来了个className改变-通过新增一个无用的class类名。代码如下:
$(this.parentNode).addClass("repain");
于是,效果是这样子:

补充于2017-03-06
使用[checked]属性选择器和+/~相邻兄弟选择器实现基于原生单复选框的模拟单复选框效果的时候,当我们使用JS添加或删除[checked]属性的时候,后面模拟的单复选框效果样式是不会跟着变的。此时,需要触发重绘来解决,切换任意一个类名,例如:
$('input').parent().toggleClass('zzzzz');
五、不是酱油的结束段
以前的结语段都是客套话,可有可无,今天的,嘿嘿,有料!
关于思维方向
人可能都有这样的思维习惯:解铃还须系铃人。比方说,这是页面CSS渲染造成的问题,我们都会从CSS的层面去解决这个问题,这是人之常情,我自己也跳不出这个圈子。只是,当我们这类解决遇到障碍的时候,能否“倒立”一下,换个角度看问题,不找系铃人,而是找造铃铛的人,有时候,问题解决会更麻利些。所谓,思维的广度与发散性!
问题本身
本文多展示的两个bug, 从CSS或HTML等静态层面都是可以修复的,但是,或破坏原本优良的结构,或者冗余更多糟糕代码(例如IE6那个问题可以在第一个父级ul标签上添加position:relative;_zoom:1;——增加更多的relative嵌套)。
实际的页面远比demo复杂,CSS或HTML层面的折腾来折腾去可能要花费很多的时间,或者造成其他一些问题。在这种情形下,在JS交互中格外增加一行code,简单重绘一下,显然是最佳的处理方法。
推荐您试试!
就这些,希望能对你的学习有所帮助,感谢阅读!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2951
(本篇完)
- Chrome absolute绝对定位display/visibility渲染bug (0.515)
- IE下css bug集合-翻译自haslayout.net (0.356)
- IE6下z-index犯癫不起作用bug的初步研究 (0.344)
- pointer-events:none提高页面滚动时候的绘制性能? (0.312)
- 使用CSS3 will-change提高页面滚动、动画等渲染性能 (0.312)
- CSS 相对/绝对(relative/absolute)定位系列(三) (0.209)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.202)
- 回流与重绘:CSS性能让JavaScript变慢? (0.202)
- 小tip:FireFox下文本框/域百分比padding bug解决 (0.202)
- 梳理:提高前端性能方面的处理以及不足 (0.202)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (RANDOM - 0.038)

9102年了,IE11依旧宛如智障。感谢博主分享~
好文章!
15年的今天,看着楼下的各路豪杰还在努力兼容IE67,我….(taicaile)
感谢分享,蛋疼的IE 7. position: relative + float:left + margin : left的失效。更神奇的是,没设置top,它不是仅仅margin-left失效,而且还左右移动,弄得跟动画似的。最后解决是使用hack和margin-right 然后父容器position: left 拉回一个margin-left的距离,棒棒的。
今天还遇到一个重绘的BUG
IE7下 页面加载完毕调用JS 异步加载 插入到文档中间,改变了节点,于是它的下个兄弟级元素就还在原来的位置 没有被挤下去。飘在上面。
最后解决方法是异步加载完毕后 给出现问题的那个元素重新指定任意一个CSS属性 ,就会进行识别了。
真心感谢,刚我解决了同样的问题
IE 10 调文档模式为 IE 8 标准未看见 bug 🙂
IE6问题总算搞定了,多谢博主分享经验啊!
ie6相对定位那个问题正好前一阵第一次遇到,用父级relative解决的,确实头疼
powerFloat这个插件的ajax可以加载PHP动态页面吗!css肿么就北你给嵌入了呢! 看了半天DEMO才发现CSS北你给QJ了!
不好意思哈…. 我知道你这个插件、前段时间在本地测试过!
只不过我对JS一窍不通,powerFloat这个插件做成http://kuuxu.com/zxx.png这张图片
中间那个下拉列表可以实现吗! 就是点击后列表不是向下延伸而是上下同时延时选择列表!
能不能麻烦你帮我做个DEMO! 不胜感激!!!!! E-mail: kuuxu@qq.com
@upeag 额,(⊙o⊙)…这个……不是有个offsets参数吗,你可以试试。例如:$(“.list”).each(function(index) {
$(this).powerFloat({
eventType: “click”,
offsets: { x: 0, y: -22 * index },
target: “#listBox”,
position: “4-1”
});
});
张鑫旭哥哥,我想请您帮个忙不知道你介意不!
请您看看这张图片你肯定就能懂我要的这种jquery效果!
不知道您可不可以做一个这种的、或者这种效果在网上应该是叫什么效果 我找了好久都没有找到!
http://kuuxu.com/zxx.png
@upeag
最近正在学习HTML和CSS~先收藏了~以后有问题再来请教~
ie是个老大难啊。
以上的大部分bug都可以使用IE神zoom:1来解决。为什么需要使用JS来解决呢?
@MT 以上问题不是靠zoom:1大神就可以解决的。
为毛我的头像跑最右边了呀,这不科学。。。
IE8 inline-block 那个问题之前也有遇到过,不太好重现。你淫了!