这篇文章发布于 2013年01月15日,星期二,18:40,归类于 Design相关, Graphic相关。 阅读 75077 次, 今日 1 次 14 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2924
一、大雾,起……
//zxx: 标题没有任何意思,当然,本作选入中学语文教科书另当别论
今天微博上晒支付宝年支付的人爆棚,看着自己可怜巴巴的那点支出,实在不好意思拿出来;尤其对比@老赵 10万+的支出。


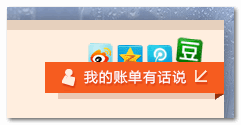
除了这个,我还对活动页面上右上角,动啊动的效果感兴趣:

职业病——脑子立马反应是:如果我来实现这个效果,考虑到是针对桌面设备,从性能以及兼容性角度权衡,会制作gif动画图片实现。firebug瞅瞅,啊拉,原来也是用的gif动画图片。又想到数日未更新博客,要不,就讲讲如何制作gif动画,毕竟这是前端人员必备的基础技能!
二、flash与gif动画图片制作
flash君,搞咩纳塞,冷落你这么久,今天终于可以护你一回了。

双击flash,圣光乍现,亮瞎双眼……
flash软件适合制作有规律的运动轨迹动画效果,如果gif动画就是几个静态帧——转photoshop吧,没必要高射炮打蚊子——大材小用。一般而言,web中的gif效果都是比较简单的,一般都是使用PS搞定,因此,这里的介绍比较简单(我就偷懒少截两个图啦~~ )
)
比方说制作那个logo超级马里奥跳啊跳的效果。//zxx: 需要一定flash基础,没有接触者直接一下段
我表示我没有那几个logo的素材,我去自己项目中找了找,有银行们的logo,就代替演示吧!
- 导入(拖入或文件→导入到舞台或库)
- 舞台大小限定(右键空白舞台→文档属性→舞台大小 截图偷懒),这一步也可以最后执行
- 四张图片转换成元件(右键舞台图片→转换成元件→任意命名的影片剪辑 截图偷懒)
- 再新建3个层,四个元件分散到四个层中

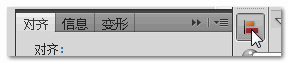
- 排排好,底对齐(全选→对齐面板→底对齐等)

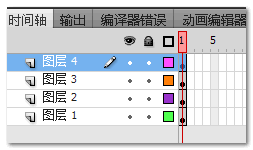
- 动画搞起(新建关键帧,创建传统补间什么的),时间轴面板截图如下:

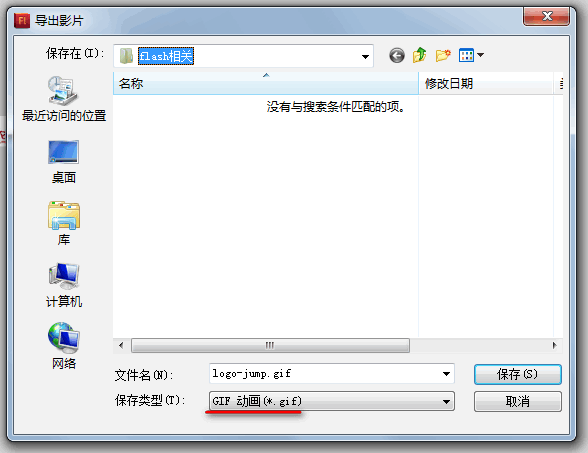
- 大功告成,导出就可以哈!(文件→导出→导出影片→选择gif动画)

效果预览:
最后导出的gif动画效果就是下图:
![]()
fla源文件右键这里下载:logo-jump.fla
三、photoshop制作gif动画
本例子以那个会动的箭头示意。
- 打开一定版本的photoshop。
- 箭头图片拖进去,带背景色——因为有投影效果。
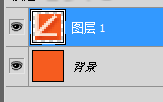
- 一定PS处理,将动画部分与背景色分离,如下截图:

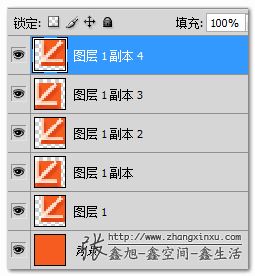
- 分析动画,总共有5个停顿点,右上→左下→右上→左下→恢复右上。于是我们啪啪啪啪再复制四个图层,将图层按照移到对应的左下角或右上角,如下截图:

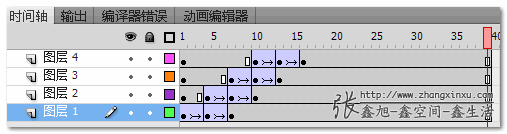
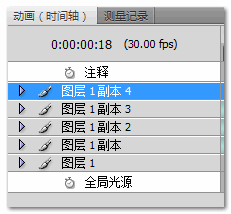
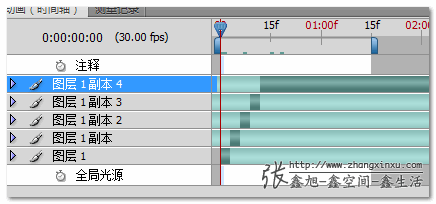
- 此时,打开动画(时间轴)面板,会看到对应的几个图层:

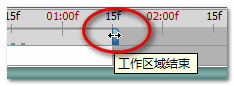
- 确定工作区域,也就是一个动画循环所用的时候。因为1秒30帧,大致我们这个gif一个循环1.5秒,因此,我们拖动下图所示(默认从工作区最右侧拖出来)的位置:

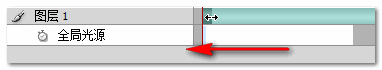
- 现在对每个图层时间轴的起始位置进行控制。拖动每个图层条条的起始与终止位置。

一直到类似下面效果,不必太精准:

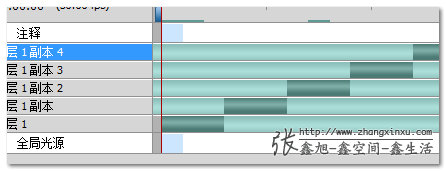
- 由于当前gif动画时间总长短,间隔也很短,因此,为了精确控制,我们需要增加显示比例,拖下图所示的条条,放大时间轴比例:

缩放比例为刚才工作区域结束位置正好在时间轴面板的结束位置为准。现在我们可以精确拖动,确保每个时间段的宽度是一样的!

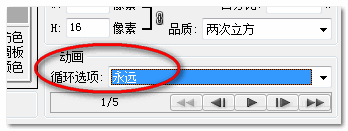
- 我们可以点击左下的▶模样的按钮预览,如果OK,文件→存储为web所用格式,然后设置动画循环为永远(面板右下位置),如下图示意:

其他就是平常web图片的常规设置,你随意。 - 保存,结束!
上面演示的最终效果就是下面这个:
我的账单有话说![]()
PSD源文件下载点击这里:attention.psd
四、结束语
最近有冲动想买个绘图板,闲暇之余画个漫画什么的?恩,先冷静一段时间,如果还想买的话就买吧。或者诸位谁有二手的绘图板可以转让的,我愿意接受。低档次,初学者入门级的,几百块钱的货就可以了,先谢谢啦!
感谢阅读!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2924
(本篇完)
- 渐进式jpeg(progressive jpeg)图片及其相关 (0.630)
- 像素的世界及其在web开发制作中的应用 (0.575)
- 关于gif图片(或png8)杂边锯齿的问题 (0.533)
- 我要上头条——鑫表情包1.0正式发布 (0.425)
- 再说CSS3 animation实现点点点loading动画 (0.425)
- CSS或JS实现gif动态图片的停止与播放 (0.425)
- JS实现图片相似度的判断 (0.425)
- 使用CSS实现Photoshop选区效果及应用 (0.398)
- IE6下png背景不透明问题的综合拓展 (0.370)
- JavaScript实现图片幻灯片滚动播放动画效果 (0.370)
- CSS3 Media Queries的些野史外传 (RANDOM - 0.097)

如今GIF和Flash一起消失……
GIF还活着, 不过网页上的动效现在打死也用CSS……
为什么不用firework呢
大神~不要用板子吧~大神都是用鼠绘的~~哇咔咔~
@张 鑫旭 photoshop cs6打开gif的时候可以有很多帧了
@pigyaa 好的,学习了!
这是神马版本的 PS ,5?
那要是编辑GIF呢
@Michael J. 编辑貌似只能使用flash了,photoshop导入貌似就一张静态图,flash可以是连续关键帧。
这种东西,一般让设计师干。
很不错!!感谢分享。
哈哈,学会了。
鑫哥你可以去淘宝二手区逛逛,可能会有。
几百块钱有wacom的小板子,好板子除非专业的原画师,插画师啥的用,不是吃数码绘饭的也感觉不出来几百元板子和几k板子有啥大的不同,反正我平时临摹玩的时候用小板子也没啥,不过刚开始就是觉得板子太光滑,不太习惯
写的不错啊。可以来帮趣网分享知识。顺便给我们提提意见啊。
哈哈 一般我都是PS 兩三個圖層 簡單實現就可以 方便 速度