这篇文章发布于 2012年12月11日,星期二,18:27,归类于 JS实例。 阅读 89174 次, 今日 2 次 9 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2829
我仍在下棋,我不叫尤勇。
本文最最关键字——兼容性。
篇篇文章像老太太裹脚布一样,自己也受不了,简洁简洁。
一、单刀直入,开门见山
<input required /> <input />
分别使用:
jQuery1.4.4 attr("required"),
jQuery1.6.3 attr("required"),
jQuery1.8.3 prop("required"),
MooTools1.4 getProperty("required"), 以及
原生JS getAttribute("required")的返回值是??
结果见下表( 表示bug, 表示不准确,下同):
| required/空 | jQuery 1.4.4 Attr() – demo | jQuery 1.6.3 Attr() – demo | jQuery 1.8.3 Prop() – demo | MooTools 1.4 getProperty() – demo | JS getAttribute() – demo |
|---|---|---|---|---|---|
| IE6 | 空字符串/undefined | required/undefined | 空字符串/undefined | 空字符串/null | 空字符串/null |
| IE10↘IE7| 同环境下搜狗兼容 | undefined/undefined | required/required | undefined/undefined | -1/null | null/null |
| IE9↘IE7|IE8↘IE7 |ieTester IE7 | 空字符串/undefined | required/undefined | 空字符串/undefined | 空字符串/null | 空字符串/null |
| IE10↘IE8 | required/undefined | required/undefined | undefined/undefined | required/null | required/空字符串 |
| IE8|IE9↘IE8| ieTester IE8 | required/undefined | required/undefined | 空字符串/undefined | 空字符串/null | 空字符串/null |
| IE9 All | 空字符串/undefined | required/undefined | undefined/undefined | 空字符串/null | 空字符串/null |
| IE10|FireFox17| Chrome21|Opera12 | true/false | required/undefined | true/false | 空字符串/null | 空字符串/null |
注:1. IE10↘IE7表示IE10浏览器下IE7模式。

2. 最新的jQuery 1.8.3与1.6版本测试结果一致,这里未展示,可以点击这里查看。
3. jQuery prop()方法更惨!甚至原生的IE9浏览器都大bug!
表格如染坊,可见兼容性惨不忍睹!
尤其IE10浏览器下,IE7/IE8模式,类似required属性值获取,存在N多之前从未有过的毁灭打击。
连jQuery大神也背后中了一枪:

二、换个形式,寻找安慰
我就琢磨,是不是因为是HTML5的Boolean书写形式的原因,于是,改成了如下继续测试:
<input required="required" />
结果见下表:
| required=required – demo | jQuery 1.4.4 Attr() | jQuery 1.6.3 Attr() | MooTools 1.4 getProperty() | JS getAttribute() |
|---|---|---|---|---|
| IE6 | required | required | required | required |
| IE10↘IE7| 同环境下搜狗兼容 | undefined | required | -1 | null |
| IE9↘IE7|IE8↘IE7 |ieTester IE7 | required | required | required | required |
| IE10↘IE8 | required | required | required | required |
| IE8|IE9↘IE8 |ieTester IE8 | required | required | required | required |
| IE9 All | required | required | required | required |
| IE10|FireFox17 |Chrome21|Opera12 | true | required | required | required |
哦,卖糕的!IE10下IE7模式依然是 ,结果一模一样,看来与书写形式无关~~
,结果一模一样,看来与书写形式无关~~
写插件啊什么的,肯定要向下兼容的,因此,即使1.6.x有模有样,由于1.4.x拖了后腿,也不能直接使用attr()获取,唉,jQuery打酱油了!!
jQuery酱,不要桑心;看MooTools君也挂彩陪着你嘞!

三、自己动手,兼容处理
以及JS框架中自带方法或原生方法不能“一方通行”,那就在其基础上,对照测试数据,自己动手,丰衣足食。
jQuery下的处理
(function($, undefined) {
$.fn.isRequired = function() {
var required;
if (document.querySelector) {
required = $(this).attr("required");
if (required === undefined || required === false) {
return undefined;
}
return "required";
} else {
// IE6, IE7
var outer = $(this).get(0).outerHTML, part = outer.slice(0, outer.search(/\/?['"]?>(?![^<]*<['"])/));
return /\srequired\b/i.test(part)? "required": undefined;
}
};
})(jQuery);
也可以轻轻地点击这里查看:jquery-isRequired.js
于是(返回值类型与jQuery attr()方法靠齐):
console.log($("#input").isRequired()); // required或undefined
MooTools下的处理
MooTools的处理要简单的多,仔细对比测试结果,我们可以这么认为——只要返回值不是null,则"required".

于是:
Element.implement({
isRequired: function() {
return this.getProperty("required") !== null? "required": null;
}
});
也可以轻轻地点击这里查看:mt-isRequired.js
于是(返回值类型与MooTools getProperty()方法靠齐):
console.log($("input").isRequired()); // required或null
原生JS下的处理
代码如下:
var $isRequired = function(ele) {
if (!ele || ele.nodeType !== 1) return;
var isRequired = null;
if (typeof window.screenX === "number") {
if (typeof ele.getAttribute("required") === "string") {
isRequired = 'required';
}
} else {
// IE6, IE7, IE8
var outer = ele.outerHTML, part = outer.slice(0, outer.search(/\/?['"]?>(?![^<]*<['"])/));
if (/\srequired\b/i.test(part)) isRequired = 'required';
}
return isRequired;
};
也可以轻轻地点击这里查看:js-isRequired.js
于是(返回值类型与MooTools getProperty()方法靠齐):
console.log($isRequired(document.getElementById("input"))); // required或null
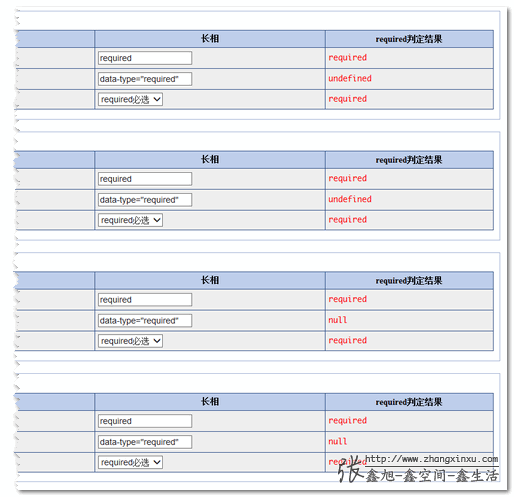
以上方法,我均放在了一个页面中,方便测试,对比查看。您可以狠狠地点击这里:兼容处理required获取方法后demo

测试数据参见下表:
<input required />以及<input data-type=required />测试
| required/非required - demo | jQuery 1.4.4 isRequired() | jQuery 1.6.3 isRequired() | MooTools 1.4 isRequired() | JS $isRequired() |
|---|---|---|---|---|
| IE6 | required/undefined | required/undefined | required/null | required/null |
| IE10↘IE7| 同环境下搜狗兼容 | required/undefined | required/undefined | required/null | required/null |
| IE9↘IE7|IE8↘IE7 |ieTester IE7 | required/undefined | required/undefined | required/null | required/null |
| IE10↘IE8 | required/undefined | required/undefined | required/null | required/null |
| IE8|IE9↘IE8 |ieTester IE8 | required/undefined | required/undefined | required/null | required/null |
| IE9 All | required/undefined | required/undefined | required/null | required/null |
| IE10|FireFox17| Chrome21|Opera12 | required/undefined | required/undefined | required/null | required/null |
哦哈哈,终于干净了一把 !
!
四、小小扩展,一劳永逸
以上的只是针对required判断的方法,其实,同样的原理,我们可以小小扩展,以后类似autofocus, novalidate这些Boolean型属性,都可以用来验证啦!
//zxx: checked, disabled虽然也是Boolean型,但是,低版本IE支持之,因此,使用自带方法如prop()即可。
以jQuery环境举例,我们扩展个hasProp()方法:
(function($, undefined) {
$.fn.hasProp = function(prop) {
if (typeof prop !== "string") return undefined;
var hasProp = false;
if (document.querySelector) {
var attrProp = $(this).attr(prop);
if (attrProp !== undefined && attrProp !== false) {
hasProp = true;
}
} else {
// IE6, IE7
var outer = $(this).get(0).outerHTML, part = outer.slice(0, outer.search(/\/?['"]?>(?![^<]*<['"])/));
hasProp = new RegExp("\\s" + prop + "\\b", "i").test(part);
}
return hasProp;
};
})(jQuery);
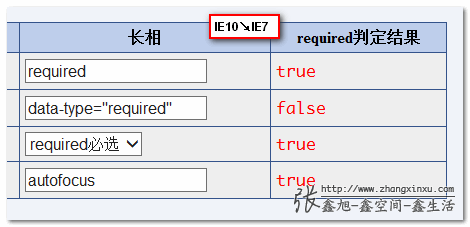
于是,就可以测试了,您可以狠狠地点击这里:hasProp()扩展方法测试demo
结果:

JS文件可以轻轻地点击这里查看:jquery-hasProp.js
五、驱车赶路,慧然离去
不得不吐槽。IE10浏览器,看上去还有点风光,可以,或许正因为其大大支持了HTML5的表单相关特定,导致其向下的兼容模式(IE7/IE8/IE9)在处理的时候,偷工减料(直接从渲染层面把一些HTML5属性置为普通或怪异识别——长相正常,内部腐败),以至于在一些属性获取的时候,bug横生。本文介绍的bug还是可以通过其他手段修复的。下一篇文章要介绍的问题,可以说是叫天天不应叫地地不灵。
本文的测试结果要感谢胡总,郑明丽,赵倩的浏览器大力支持。不过,还有N多其他浏览器,xp环境的搜狗,win7环境遨游,360之流,或者win8下面的IE10等等;如果有不同的测试结果,欢迎(非常感谢!)提出!
苦逼的兼容性问题,sign~
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2829
(本篇完)
- 残忍:IE10↘IE7-IE9 type=email的完全抛弃 (0.422)
- 伪元素表单控件默认样式重置与自定义大全 (0.422)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.402)
- 完善:HTML5表单新特征简介与举例 (0.342)
- 小tip: CSS动态实现文本框清除按钮的隐藏与显示 (0.342)
- checkValidity等form原生JS验证方法和属性详细介绍 (0.322)
- 原来DOM还有toggleAttribute这样的JS API (0.322)
- MooTools和jQuery库继承实现class切换对比 (0.227)
- js页面滚动时层智能浮动定位实现(jQuery/MooTools) (0.227)
- 最近整的MooTools库下Mbox弹框插件 (0.227)
- 页面可用性之img标签longdesc属性与HTML5 (RANDOM - 0.021)

以前的笔记:
var radio = $(‘#test-radio’);
radio.attr(‘checked’); // ‘checked’
radio.prop(‘checked’); // true
radio.is(‘:checked’); // true
什么时候使用attr(),什么时候使用prop()?
● 是有true,false两个属性使用prop()。
● 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
● 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
仔细研读,反复直言,是你博客对我最大的帮助(●’◡’●)
very good.
为什么不用 jQuery().fn.prop() ?可以得到 true | false 值
@zjx bug更多!
有个 hasAttribute 方法,只是ie6/7杯具了,下限ie8
求问学长用的什么测试工具?
@HUSTecho 自己写页面,一个一个地刷新,记录,统计,木有什么工具~~
学习~·~~~~~