这篇文章发布于 2012年10月8日,星期一,21:30,归类于 JS API。 阅读 143843 次, 今日 3 次 26 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2679
一、人人网上……
今天,在人人网上看同学晒得照片的时候,发现了这个按钮:

这个按钮是?我移了好几遍,没有title提示。图形也不具有代表性,一个圈圈意思是?——圈人??是不是啊??不敢点,点了不知道会发生什么,浏览器会不会关掉!!我思想斗争做了很久,终于弱弱地点了一下~~

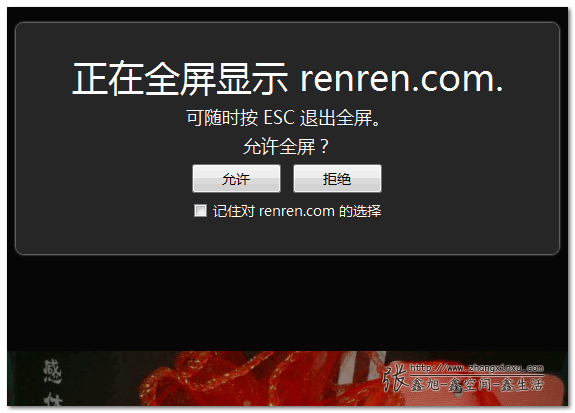
草骆驼,居然是——全屏显示的提示:

人人兄,使用新技术固然值得提倡,这个圈圈也不加个提示——让人知道点了之后是全屏啊!!否则,俺们脆弱的小心脏根本承受不起啊——屏幕立马黑了个通透——还以为盖茨发现我的系统是盗版的黑了我的屏呢!!!

好吧,玩完两把三国杀,情绪稳定了,回到正题。人人网这个全屏效果就是使用的HTML5的全屏API,使用其实很easy的!对于全屏API,年初的时候就有耳闻,但未做测试与了解,现在,人人君已经用在实际项目中了,显然,有必要了解一番,可以在自己的项目中耍耍酷,过过HTML5的瘾。
二、相关文章以及一些技术点
搜了下,介绍的文章还不少,您可以参考:
- 武方博原创的html5实现全屏的api方法(原地址:http://www.wufangbo.com/html5-quanping/,现已失效)一文。文章前面属于备忘性质的内容,没看头;不过,最后的心得很不错,实际应用经验,值得一看。
- heero翻译的“[译]原生全屏Javascript API(原地址:http://heeroluo.net/Article/Detail/97,现已失效)”。去年时候内容,稍微old的点,多理论,有值得注意的知识点,能了解API的大概。
- sitePoint上的”How to Use the HTML5 Full-Screen API“, 较新的文章吗,跟实际应用走的也很近,有demo,更值得参考。
如果您正好处于节后综合症发病期,懒得点击上面链接,也可以看下面我精简出来的一些实用的东西:
- 全屏效果JavaScript实现
- 全屏效果
click,mousedwon,mouseup事件才能触发 - 全屏方法为:
全屏元素.requestFullScreen(); 目前不同的浏览器需要不同的前缀,如mozRequestFullScreen或webkitRequestFullScreen - 取消全屏为:
全屏元素.cancelFullScreen(); 同样,不同浏览器需要添加私有前缀,如mozCancelFullScreen或webkitCancelFullScreen. - 可以通过
document.fullScreen判断浏览器是否处于全屏状态。注意:FireFox和Chrome写法上有不同,Webkit内核浏览器需要增加个is, 如document.webkitIsFullScreen; 而Firefox则是document.mozFullScreen. :full-screen{}用在CSS代码中,可以控制全屏元素(及其子元素)全屏状态时的样式。同样,不同浏览器不同前缀。如:-moz-full-screen{}或:- webkit-full-screen{}。更新于2019-05-05
现在该伪类已经变成
:fullscreen,没有短横线,也无需私有前缀。如果想要设置默认黑色背景层的样式,可以使用伪元素::backdrop。- 一个页面如果有多个全屏元素,在CSS控制的时候,可以使用类似
#element:full-screen{}的选择器分别控制。
如果以上密密麻麻的文字看得你头大眼花,换个轻松的浏览,您可以狠狠地点击这里:HTML5 full-screen全屏API测试demo
点击demo页面中的美女照片,即可触发全屏浏览提示。
该demo几乎均遵循了上面概要的一些技术tips, 完整代码demo页面上均有,不难懂的,大家有兴趣可以看看。
如果您想在实际项目中使用HTML5全屏API,demo页面中出现的这个方法必不可少(可以兼容以后N多年的HTML5发展):
var runPrefixMethod = function(element, method) {
var usablePrefixMethod;
["webkit", "moz", "ms", "o", ""].forEach(function(prefix) {
if (usablePrefixMethod) return;
if (prefix === "") {
// 无前缀,方法首字母小写
method = method.slice(0,1).toLowerCase() + method.slice(1);
}
var typePrefixMethod = typeof element[prefix + method];
if (typePrefixMethod + "" !== "undefined") {
if (typePrefixMethod === "function") {
usablePrefixMethod = element[prefix + method]();
} else {
usablePrefixMethod = element[prefix + method];
}
}
});
return usablePrefixMethod;
};
既是方法执行(如果是方法),又是属性判断(是否支持属性),很实用,可以直接拷贝粘贴使用。
OK,这里所说的东西,其实上面几篇参考文章都有说过,没意思!现在目光转移到下面,呼吸一些新鲜的空气~~

三、FireFox/Chrome中的显示差异
表象的差异:
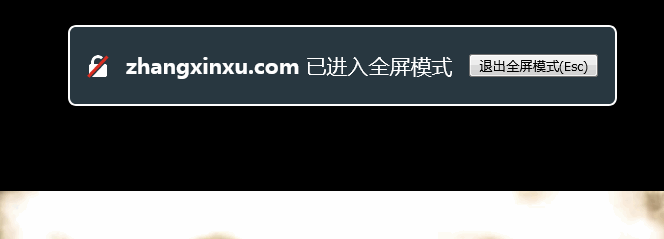
表象的差异就是是否支持全屏提示的差异了,FireFox浏览器以前是个大框框,现在UI和则简约的多:

而Chrome浏览器下是个实色背景(参见下截图):

浏览器生产商的喜好,没什么好说的。
更细致的差异:
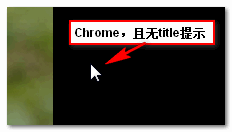
如果您观察够仔细,您可能会发现,在全屏状态下,FireFox浏览器下点击界面的任意位置,都会回到正常状态;但是Chrome浏览器下,只有点击图片才能回到正常状态。下面两张图是同一位置,鼠标手形的差异对比:


深层次的原因:
虽然,demo页面中,背景都是全屏的黑色,图片效果一样,高度60%放大显示,垂直且水平居中,但是,其背后实现的机制却是很不一样的。
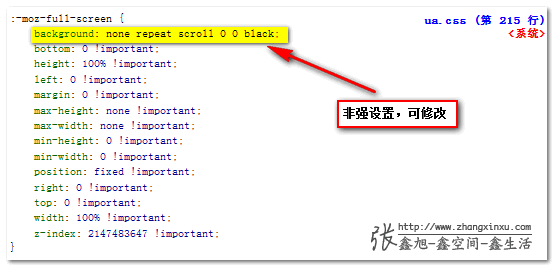
FireFox浏览器对全屏元素进行的一些CSS属性的强设置,打开FireBug,查看系统默认样式,您会看到:

也就是,元素宽高100%显示,黑色背景,固定定位——这也是为什么FireFox浏览器下点击屏幕任意位置会退出全屏——因为绑定了事件的全屏元素满屏显示了。
背景色非强设置,通过如下CSS,我们就可以进行修改:
:-moz-full-screen {
background-color: #fff;
}
结果,就是下图这个样子,黑色背景变成白色背景了:

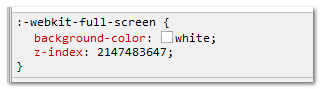
而Chrome浏览器下,虽然默认对全屏元素也有CSS设置,但是寥寥:

好吧,基本上就是两个酱油CSS设置,背景色还是白色的。
现在问题来了?为何两个浏览器默认的全屏CSS样式不一样,但是,都是黑色背景,图片垂直水平居中呢!!!
解释:FireFox浏览器下的黑色背景就是全屏元素,其中图片的居中对齐是通过CSS控制的(:after伪类生成元素+vertical-align:middle实现),例如去掉text-align:center图片就不水平居中了;而Chrome的黑色背景属于系统的东西,其全屏元素似乎被浏览器劫持,默认状况下永远屏幕居中显示(去掉text-align:center图片依然水平居中)——脱离了常规CSS理解——如默认的display:block状态似乎变成了display:inline-block等。
然而,我们是有办法让Chrome表现得跟FireFox浏览器一样地,就是增加一样FireFox浏览器默认有的样式,如:
:-webkit-full-screen {
background-color: black;
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
于是,这样子,即使在Chrome浏览器下,点击屏幕的任意位置,全屏状态都会退出!

本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2679
(本篇完)
- :after伪类+content内容生成经典应用举例 (0.557)
- 翻译-10件Flash可以做而HTML5做不了的事情 (0.293)
- CSS ::backdrop伪元素是干嘛用的? (0.293)
- 聊聊Top Layer顶层特性的隐患与实践 (0.279)
- checkbox复选框的一些深入研究与理解 (0.122)
- CSS3&HTML5各浏览器支持情况一览表 (0.121)
- 伪元素表单控件默认样式重置与自定义大全 (0.121)
- 鲜为人知的一个解决兼容性问题的利器——小数 (0.107)
- CSS3 transition实现超酷图片墙动画效果 (0.107)
- 页面可用性之outline轮廓外框的一些研究 (0.107)
- jQuery-单击文字或图片内容放大显示效果插件 (RANDOM - 0.015)

chrome浏览器,为什么有些退出全屏的快捷键是F11,有些页面的快捷键是Esc,可以指定吗?
全屏之后,其他div就不见了。怎么让全屏后其他div也显示,就是浮在视频上面
第一:检查现在某个dom是否全屏显示,这个方法不管用吖!
第二:火狐浏览器全屏后,监听不到esc键盘事件,跪求求解决方案!
如果是整个document全屏的话可以参照这里的代码:
http://stackoverflow.com/questions/8992328/setting-the-whole-window-to-be-fullscreen-in-recent-browsers
发现html5全屏有一个bug,全屏后有一部分按键失灵
IE还是不支持
是啊
请问微信里面可以实现这种效果吗?
火狐下监听了全屏事件fullscreenchange,当然火狐为mozfullscreenchange,但是,在火狐中监听函数完全没有反应。。谷歌却是可行的。。。不晓得火狐是犯啥抽了。。
火狐监听的是document元素
http://johndyer.name/native-fullscreen-javascript-api-plus-jquery-plugin/
为啥手机上浏览器点击图片仍然没有全屏(PC上可以的)
ie不支持此属性 就不用兼容他了吧 [“webkit”, “moz”, “ms”, “o”, “”] 容易让人产生误解啊 张哥
额,ie现在行了,msExitFullscreen,只能说兼容的好
在火狐上图片一打开还会存在一个淡淡的黑色遮罩层 1秒或者鼠标移动 自动消失 这个很神奇 哈哈 另外 在我的谷歌上 没有存在你上述说的那种!
在这里再次吐操 浏览器大亨 为什么有标准不用 我擦
为什么有的图片加浮动了,可是没起作用啊
您的这个方法里,没有包含监控全屏状态的事件:
element.addEventListener(“mozfullscreenchange”,function);
element.addEventListener(“webkitfullscreenchange”,function);
比如,按“ESC”键退出全屏,触发。
typeof window.screenX === “number”这个版本判断没必要吧,只用能力检测是不是更好
@张三 Chrome浏览器下全屏状态
window.screenX值为0.0也是number
HTML5 这个好复杂啊
都在搞api了啊。
打开FireBug,查看系统默认样式
怎么查看系统默认样式我用的firebug好像看不了啊
@tgreen F12 → firebug → 样式(右半区域的左上角)→ 显示浏览器默认样式 → over~
css中有一段代码写的是‘图片居中显示’,可是我试了拿掉这段代码图片还是居中的,那这段代码的作用是什么
@ppxu FireFox浏览器下图片的垂直居中效果~~
特色!